jQuery插件 distpicker实现多次赋值
项目里需要实现省市区联动选择功能,使用了一个jQuery插件dispicker,记录一下使用过程中遇到的问题和解决办法。
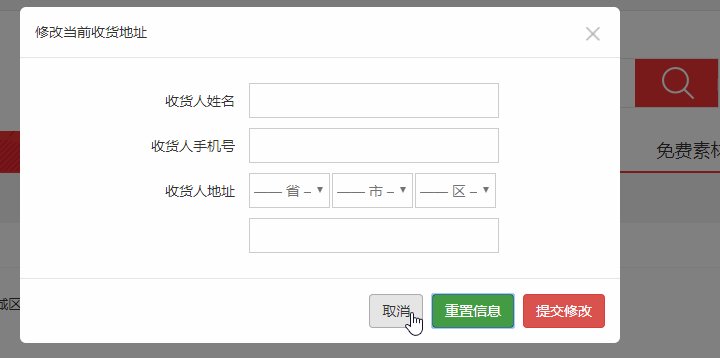
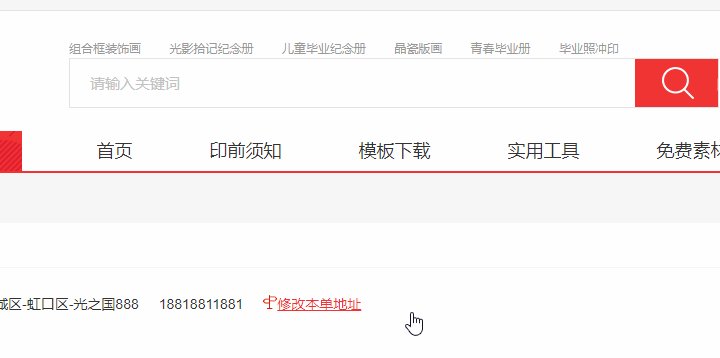
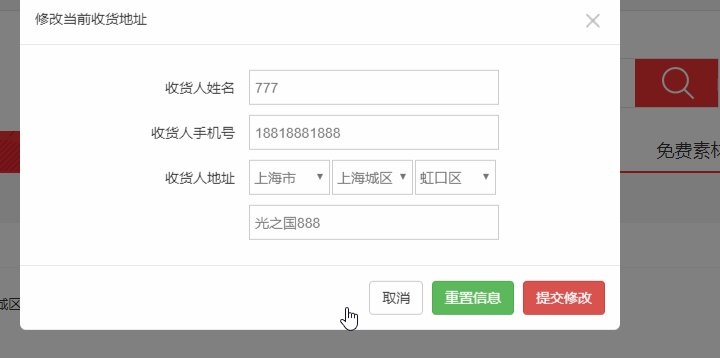
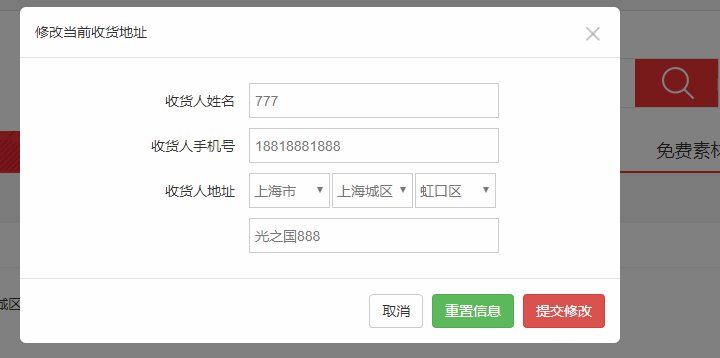
需要要实现的功能就两个:打开modal框时设置地址,点击重置按钮时重置地址

原本以为这是一个非常容易实现的功能,毕竟distpicker有自身赋值的方法,直接多次调用就好了嘛。结果,使用起来才发现自己真是too naive。
- 前台样式
<span id="aChange_aDetail">
<select id="aChange_province"></select>
<select id="aChange_city"></select>
<select id="aChange_country"></select>
</span>
- 调用插件的赋值方法
$('#aChange_aDetail').distpicker({
province: data.province,
city: data.city,
district: data.country
});
问题就这么猝不及防的来了--同一个js文件里,distpicker的赋值方法只能使用一次!!也就是说我无法多次对distpicker进行赋值。
用到这里的我,尼克杨-头左下方三个小问号-右上方三个小问号.jpg

- 开始疯狂翻看文档和百度,伟大的互联网冲浪大佬们的解决办法是在初始化之前调用$().dispicker("destroy)方法,即先对当前实例进行销毁
$('#aChange_aDetail').dispicker("destroy)
$('#aChange_aDetail').distpicker({
province: data.province,
city: data.city,
district: data.country,
placeholder: false
});
于是我满怀信心的任务问题已经被解决的时候,保存,刷新,开始操作
完全没用啊摔!



无奈只能开始暴力操作--你不让我改,我就删了你全家 !!

- 写一个函数,在每次赋值之前将选择器全部删除在添加
function distpickerReset() {
var parent = $('#aChange_aDetail').parent('li');
parent.find('#aChange_aDetail').remove();
var dist =
'<span id="aChange_aDetail">' +
'<select id="aChange_province"></select>' +
'<select id="aChange_city"></select>' +
'<select id="aChange_country"></select>' +
'</span>'
parent.append(dist)
}
- 再在每次赋值前先调用重置函数
distpickerReset()
$('#aChange_aDetail').distpicker({
...
})
保存,刷新,运行,完美解决

回头一下,我依稀觉得事情不会这么简单,可能是有更官方、更简洁、更高端的解决方法,我却没有发现,谁叫我只是个菜鸡呢

再回头看看自己的博客,短短的文字里飘荡着无数的表情包,我觉得自己可能不止是个菜鸡,还是个神经失常的菜鸡
毕竟菜,才是最纯粹的快乐##

jQuery插件 distpicker实现多次赋值的更多相关文章
- 省市区地址三级联动jQuery插件Distpicker使用
插件下载地址 http://www.jq22.com/jquery-info8054 效果如下: 使用: 1.引入js <script src="http://www.jq22.com ...
- jQuery Distpicker插件 省市区三级联动 动态赋值修改地址
在获取创建页面数据后需要在编辑页面调取之前提交的数据,在使用这个插件后发现无法动态赋值,查找资料后发现需要先销毁实例,$(’#target’).distpicker(‘destroy’); 第一步 引 ...
- js最详细的基础,jquery 插件最全的教材
一.Js的this,{},[] this是Javascript语言的一个关键字,随着函数使用场合的不同,this的值会发生变化.但是有一个总的原则,那就是this指的是调用的函数自己. { } 大括号 ...
- jQuery插件之ajaxFileUpload异步上传
介绍 AjaxFileUpload.js 是一个异步上传文件的jQuery插件,原理是创建隐藏的表单和iframe然后用JS去提交,获得返回值. 下载地址: http://files.cnblogs. ...
- jQuery插件编写规范
第一种方法: 在很多基于jQuery或基于Zepto的插件中,在立即函数执行前面会加上";"这个符号. 这是为了防止前面的其他插件没有正常关闭. 在立即执行函数执行时,会一般会传入 ...
- 图片延迟加载jquery插件imgLazyLoading
实现了图片延迟加载功能,插件代码非常简洁,且每个功能都把注释写得非常详细,适合网友们学习,好好利用哦 引入图片延迟加载Jquery插件文件后,页面使用代码如下: <script type=&qu ...
- jQuery 插件autocomplete
jQuery 插件autocomplete 自动加载 参考: http://www.cnblogs.com/Peter-Zhang/archive/2011/10/22/2221147.html ht ...
- 自定义jQuery插件Step by Step
1.1.1 摘要 随着前端和后端技术的分离,各大互联网公司对于 Mobile First理念都是趋之若鹜的,为了解决网页在不同移动设备上的显示效果,其中一个解决方案就是Responsive Desig ...
- 我的第一个jquery插件:下拉多选框
<!DOCTYPE HTML> <html> <head> <title> New Document </title> <meta n ...
随机推荐
- MySQL多索引查询选择
MySQL多索引查询选择 MySQL选择索引-引入 我们知道我们一个表里面可以有多个索引的,那么我们查询数据的时候不指定索引,MySQL就会帮我们自动选择.既然是MySQL程序帮我们自动选择的那么会不 ...
- TensorFlow2.0(11):tf.keras建模三部曲
.caret, .dropup > .btn > .caret { border-top-color: #000 !important; } .label { border: 1px so ...
- Java学习笔记(面向对象上)
面向对象(上) 面向对象的特点:封装性(是面向对象的核心思想,将对象的属性和行为封装起来).继承性(主要描述类与类之间的关系,通过继承,可以在无需重新编写原有类的情况下,对原有类的功能进行扩展)和多态 ...
- 一文了解Nuget的使用
Nuget介绍 官网定义:NuGet是.NET的软件包管理器(免费).NuGet客户端工具提供了生成和使用软件包的能力.NuGet Gallery 是所有软件包作者和消费者都使用的中央软件包存储库. ...
- 【开发记录】Linux常用命令记录(一)
记录CentOS下,常用的命令.有时候很难记得清楚,同时方便新来的同学查阅.(将不停的追加和完善) 1)查看CPU情况 cat /proc/cpuinfo |grep "model name ...
- “洞察千里”,华为云HiLens如何让无人车智行天下
作者:华为云 Rosie 随着人工智能的普及和渗透,"无人"的场景越来越丰富,无人超市.无人车.无人机等已经融入我们的生活. 乘着这股热浪,华为云携手上海交通大学学生创新中心举办了 ...
- python BeautifulSoup4 获取 script 节点问题
在爬取12306站点名时发现,BeautifulSoup检索不到station_version的节点 因为script标签在</html>之外,如果用‘lxml’解析器会忽略这一部分,而使 ...
- Dict.setdefault()
""" setdefault方法参数输入已有键,返回对应值,找不到已有键,创建新键,值为None """ >>> dict ...
- springboot整合activiti
1.第一步添加bpmn文件得插件,不然没法查看和编辑bpmn文件,添加插件的方法各自百度即可,很简单 2.安装好bpmn插件后开始新建bpmn文件,也就是画流程图 一般是在代码中进行指定流程审批人的, ...
- SI522和RC522/ZS3801/FM17520的区别
小编最近在测试一颗新的芯片,是国内知名厂家中科微研发的,主打超低功耗的厂家. 经过测试和比较小编发现 相对于MFRC522,SI522可以完全替换,不需要做任何更改,同时接受模式下功耗低10mA左右, ...
