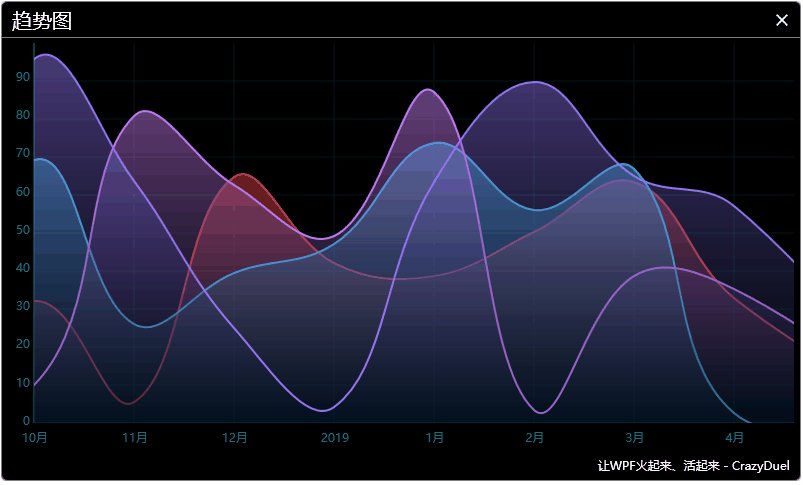
WPF数据可视化-趋势图
环境:
系统: Window 7以上;
工具:VS2013及以上。
研发语言及工程:
C# WPF 应用程序
效果:


简介:
不需要调用第三方Dll, 仅仅在WPF中使用贝塞尔曲线,不到500行代码构建自定义的趋势图效果。
原理:
WPF中路径Path的Data值为PathGeometry。如:
<Path x:Name="PathData1" Stroke="#FFEE4141" StrokeThickness="2">
<Path.Fill>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0" Opacity="0.5">
<GradientStop Color="#FFEE4141" Offset="0"/>
<GradientStop Color="#7F031528" Offset="1"/>
</LinearGradientBrush>
</Path.Fill>
<Path.Data>
<PathGeometry x:Name="PgData1"/>
</Path.Data>
</Path>
PathGeometry.Figures的Value类型为PathFigureCollection;即PathFigure对象的集合,将一系列的Point数据已构建Beizer曲线的形式处理后生成PathFigureCollection对象,最终以PathGeometry对象赋值给Path.Data即可实现如上述所示的效果。
主要处理函数:
private void SetPathData(PathGeometry geo, List<Point> points)
{
var myPathFigure = new PathFigure { StartPoint = points.FirstOrDefault() };
var myPathSegmentCollection = new PathSegmentCollection();
var beizerSegments = BeizerUtils.InterpolatePointWithBeizerCurves(points, false); if (beizerSegments == null || beizerSegments.Count < )
{
foreach (var point in points.GetRange(, points.Count - ))
{
var myLineSegment = new LineSegment { Point = point };
myPathSegmentCollection.Add(myLineSegment);
}
}
else
{
for (int i = ; i < beizerSegments.Count; i++)
{
BeizerCurveSegment beizerCurveSegment = beizerSegments[i];
PathSegment segment = new BezierSegment
{
Point1 = beizerCurveSegment.FirstControlPoint,
Point2 = beizerCurveSegment.SecondControlPoint,
Point3 = beizerCurveSegment.EndPoint
};
myPathSegmentCollection.Add(segment);
}
} myPathFigure.Segments = myPathSegmentCollection; var myPathFigureCollection = new PathFigureCollection { myPathFigure };
geo.Figures = myPathFigureCollection;
}
源码下载:微信扫描下方二维码文章末尾获取链接。

WPF数据可视化-趋势图的更多相关文章
- WPF数据可视化-瀑布图
实现方式一: 将数据(Point[])根据索引沿X轴使用虚拟画布进行绘制,每个数据绘制大小为1px * 1px:最终绘制出的宽度等于数据的总长度.标记并存储当前绘制的图为PreviousBitmap; ...
- 手把手教你做一个python+matplotlib的炫酷的数据可视化动图
1.效果图 2.注意: 上述资料是虚拟的,为了学习制作动图,构建的. 仅供学习, 不是真实数据,请别误传. 当自己需要对真实数据进行可视化时,可进行适当修改. 3.代码: #第1步:导出模块,固定 i ...
- 基于matplotlib的数据可视化 - 热图imshow
热图: Display an image on the axes. 可以用来比较两个矩阵的相似程度 mp.imshow(z, cmap=颜色映射,origin=垂直轴向) imshow( X, cma ...
- g2蚂蚁数据可视化折线图,点位坐标label 图形文本设置
应用g2可视化插件画了个粉丝分析图 要求显示如图所见的节点参数,查看文档蚂蚁图形文本设置,得知需要引入如下代码: chart.point().position('update*praises').la ...
- flask+sqlite3+echarts2+ajax数据可视化--静态图
结构: /www | |-- /static | | | |-- echarts.js(当然还有echarts原dist目录下的文件(夹)) | |-- /templates | | | |-- in ...
- Excel应该这么玩——7、我是预言家:绘制趋势图
让我们先看一个场景:你是公司销售部的员工,你手里有公司最近几年的销售额相关的数据,经理希望你预测下个月的销售额.盯着一堆数据,你或许会想到画一张XY坐标图,然后将每个月份的销售额标定为一个坐标.但是下 ...
- 气象netCDF数据可视化分析
气象netCDF数据可视化分析 2019-09-19 15:34:22 自走棋 阅读数 162更多 分类专栏: web前端 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载 ...
- 第六篇:R语言数据可视化之数据分布图(直方图、密度曲线、箱线图、等高线、2D密度图)
数据分布图简介 中医上讲看病四诊法为:望闻问切.而数据分析师分析数据的过程也有点相似,我们需要望:看看数据长什么样:闻:仔细分析数据是否合理:问:针对前两步工作搜集到的问题与业务方交流:切:结合业务方 ...
- JavaScript数据可视化编程学习(一)Flotr2,包含简单的,柱状图,折线图,饼图,散点图
一.基础柱状图 二.基础的折线图 三.基础的饼图 四.基础的散点图 一.基础柱状图 如果你还没有想好你的数据用什么类型的图表来展示你的数据,你应该首先考虑是否可以做成柱状图.柱状图可以表示数据的变化过 ...
随机推荐
- js人民币转大写
<input type="text" oninput="OnInput (event)" value="1234567"> &l ...
- PyTorch官方教程中文版
首先呈上链接:http://pytorch123.com/ PyTorch是一个基于Torch的Python开源机器学习库,用于自然语言处理等应用程序.它主要由Facebookd的人工智能小组开发,不 ...
- Python之HTTP静态服务器-面向对象版开发
利用面向对象的思想完成HTTP静态Web服务器的开发. 主要思路如下: 1.抽象出一个服务器类 1.1 编写类的对象属性 1.2 编写类的方法 注意: 在进行请求资源路径判断时,需要确认请求路径中是否 ...
- SpringBoot-自动配置原理(七)
自动配置原理 本节内容分为三个部分 配置文件的写法 分析自动配置原理 @Conditional 一. 配置文件的写法 配置文件可以写什么? 是与/META-INF/spring.factories配置 ...
- 机器学习预测时label错位对未来数据做预测
前言 这篇文章时承继上一篇机器学习经典模型使用归一化的影响.这次又有了新的任务,通过将label错位来对未来数据做预测. 实验过程 使用不同的归一化方法,不同得模型将测试集label错位,计算出MSE ...
- HDU-3727 Jewel
Jimmy wants to make a special necklace for his girlfriend. He bought many beads with various sizes, ...
- 19.DjangoRestFramework学习二之序列化组件、视图组件
一 序列化组件 首先按照restful规范咱们创建一些api接口,按照下面这些形式写吧: Courses --- GET ---> 查看数据----->返回所有数据列表[{},{},] C ...
- django学习03-模版
新手做的笔记,很可能会有理解错误的地方.欢迎拍砖. 在polls/views.py中增加下面内容,完善功能. def detail(request, question_id): return Http ...
- 《项目实战》从Spring开始说起
引导 从今天开始,我们正式进入项目实战系列,我们会从项目架构的搭建,以及如何解决三高问题(高并发.高可用.高性能),源码会同步进行更新,欢迎大家持续关注 https://gitee.com/liupa ...
- 松软科技Web课堂:JavaScript this 关键词
实例 var person = { firstName: "Bill", lastName : "Gates", id : 678, fullName : fu ...
