Javaweb Form表单查询
1.表单(form),是一种可以由用户输入,并提交给服务器端的一个图形界面,有如下性质:
(1)表单中可以输入一些内容,这些输入功能由控件提供,叫做表单元素
(2)表单中一般都有一个按钮负责提交
(3)单击提交按钮,表单元素中的内容会自动提交给服务器端
(4)表单元素放在<form></form>之间
2、表单中主要有以下几种属性:
(1)action=“query.jsp”:表示提交给后台的query.jsp这个文件去处理这个请求。action支持相对路径,也支持绝对路径
(2)method=“post”,默认情况下是get方式,get和post是提交请求的两种方式
这两者的区别请看我的另一篇博客,有详细介绍:https://www.cnblogs.com/logsharing/p/8448446.html
示例:
index.jsp文件代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.text.*" %>
<%@ page import="java.util.*" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
</head>
<body>
<input type="text" name="sss"/><br/>
<form method="get" action="query.jsp">
输入QQ号
<input type="text" name="qq"/><br/>
输入密码
<input type="text" name="pwd"/><br/>
<input type="submit" value="提交">
</form>
</body>后台的query.jsp代码如下:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
</head>
<body>
<%
String qq=request.getParameter("qq");
String pwd=request.getParameter("pwd");
/* then do someting...... */
out.print( qq +" "+ pwd);
%>
</body>
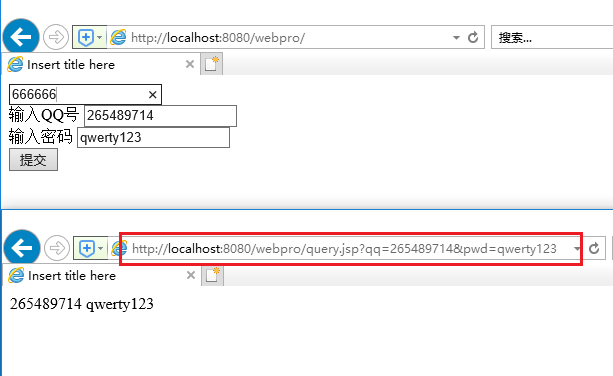
</html>然后运行tomcat,点击提交按钮,后会返回qq+pwd,如下图:
注意红框的url:http://localhost:8080/webpro/query.jsp?qq=265489714&pwd=qwerty123
浏览器会自动把form中的输入框的 name和输入值value拼接起来并用&隔开,然后发送给后台服务器,
但是并不包括最上面66666这个输入框,因为这个不在<form></form>中,
然后后台收到消息后就定位到query.jsp来处理请求,并用 String qq=request.getParameter("qq");这样的方式获取输入的信息
然后执行一系列操作,最后返回结果。
Javaweb Form表单查询的更多相关文章
- javascript之小积累-.-添加form表单查询的enter键支持
/* * 列表查询的enter键支持 * author by 清风 */ function enterEvent() { document.onkeydown = function(even ...
- 数据表格,查询、导出共用一个form表单,实现文件流方式下载
在开发中遇到问题是这样的: 在维护老的管理系统的过程中,老板说让加导出功能:项目中,查询的筛选条件是用的表单提交的方式写的. 解决方案有两种: 一.用ajax方式导出 var array = $('# ...
- JavaWeb学习总结(十一):Session解决form表单重复提交
在平时开发中,如果网速比较慢的情况下,用户提交表单后,发现服务器半天都没有响应,那么用户可能会以为是自己没有提交表单,就会再点击提交按钮重复提交表单,我们在开发中必须防止表单重复提交. 一.表单重复提 ...
- javaWeb 中前端Form表单数据处理(手动拼json)
在前端我们会用到最多的就是form表单提交数据,在form表单中有很多都是自动将数据传到后台,然后通过实体来接受的,但是有的时候我们就是需要在前端就拿到这个Form表单的数据,这是我们就可以自己讲数据 ...
- form表单 ----在路上(15)
form 表单就是将用户的信息提交到服务器,服务器会将信息存储活着根据信息查询数据进行增删改查,再将其返回给用户. 基本格式: <form action="" method ...
- 细说 Form (表单)
细说 Form (表单) Form(表单)对于每个WEB开发人员来说,应该是再熟悉不过的东西了,可它却是页面与WEB服务器交互过程中最重要的信息来源. 虽然Asp.net WebForms框架为了帮助 ...
- 天河微信小程序入门《四》:融会贯通,form表单提交数据库
天河在阔别了十几天之后终于又回来了.其实这篇文章里的demo是接着(天河微信小程序入门<三>)后面就做了的,但是因为最近在做别的项目,所以就偷懒没有发出来.放到今天来看,从前台提交数据到数 ...
- Asp,Net里的Form表单
1.Form表单是页面与Web服务器交互过程中最重要的信息来源. 2.<form action="传到哪个页面的网站地址" method="post和get 两种方 ...
- HTML table、form表单标签的介绍
1. <table>标签 1.1说明: 在HTML 中定义表格布局. 1.2格式: <table> <caption></caption> <tr ...
随机推荐
- postgresql数据库安装后的pgadmin4中无法加载本地连接解决办法
postgresql 在安装最后一步提示the database cluster initialisation failed, 而后点开pgadmin4发现如下图所示 经过百度搜索找出问题原因, 由于 ...
- [JZOJ4639] 【NOIP2016提高组A组7.16】Angel Beats!
题目 描述 题目大意 给你一棵树,每次询问两个点,求出这两个点的子树的重心到其中每个点的距离和. 重心的定义是到其中每个点距离和最小的点(不一定在两棵子树内) 思考历程 想想以前我是怎么求重心的呢-- ...
- 【JZOJ3337】wyl8899的TLE
description wyl8899今天也很刻苦的在做老师布置下来的题目! 这一天老师布置的题目是这样的: 给出两个仅含小写字母的字符串A和B,输出最大的k,使得A[1..k]是B的子串. A和B的 ...
- DRF 序列化组件单增
目录 自定义序列化(矬) Serializer类(方式繁琐) 底层序列化类 UserSerializer 视图序列化步骤 底层反序列化类 UserCreatSerializer 视图反序列化步骤 Mo ...
- 面向对象_访问修饰符_构造与析构函数_this指针
1:面向对象 以codeblocks举例,在一个工程里面: File-->new -->Class可以建一个类,可以设置类的参数,是否有set get方法,有无构造函数等设置,.h文件主要 ...
- VS2010-如何建立并运行多个含有main函数的文件
一.先说两个概念,解决方案与工程 在VS2010中,工程都是在解决方案管理之下的.一个解决方案可以管理多个工程,可以把解决方案理解为多个有关系或者没有关系的工程的集合. 每个应用程序都作为一个工程来处 ...
- Java-Druid:Druid
ylbtech-Java-Druid:Druid Apache Druid(孵化)是一个高性能的实时分析数据库. 1.返回顶部 2.返回顶部 3.返回顶部 4.返回顶部 5.返回顶部 ...
- python tkiner实现自动打包程序
环境 python3.x 使用前请确保安装pyinstaller库 本程序还未完善,可以自行完善 若要使用加密,请自行安装cryptodome库 import tkinter as tk from t ...
- Python学习之while练习--九九乘法表
效果如下: 实现代码; m = 1n = 1while(m<10): while(n<=m): print(n,"*",m,"=",m*n,end ...
- java最常用的几种加密算法
1. BASE64 Base64是网络上最常见的用于传输8Bit字节代码的编码方式之一,大家可以查看RFC2045-RFC2049,上面有MIME的详细规范.Base64编码可用于在HTTP环境下传递 ...