uni-app-小程序中组件不支持id选择器等
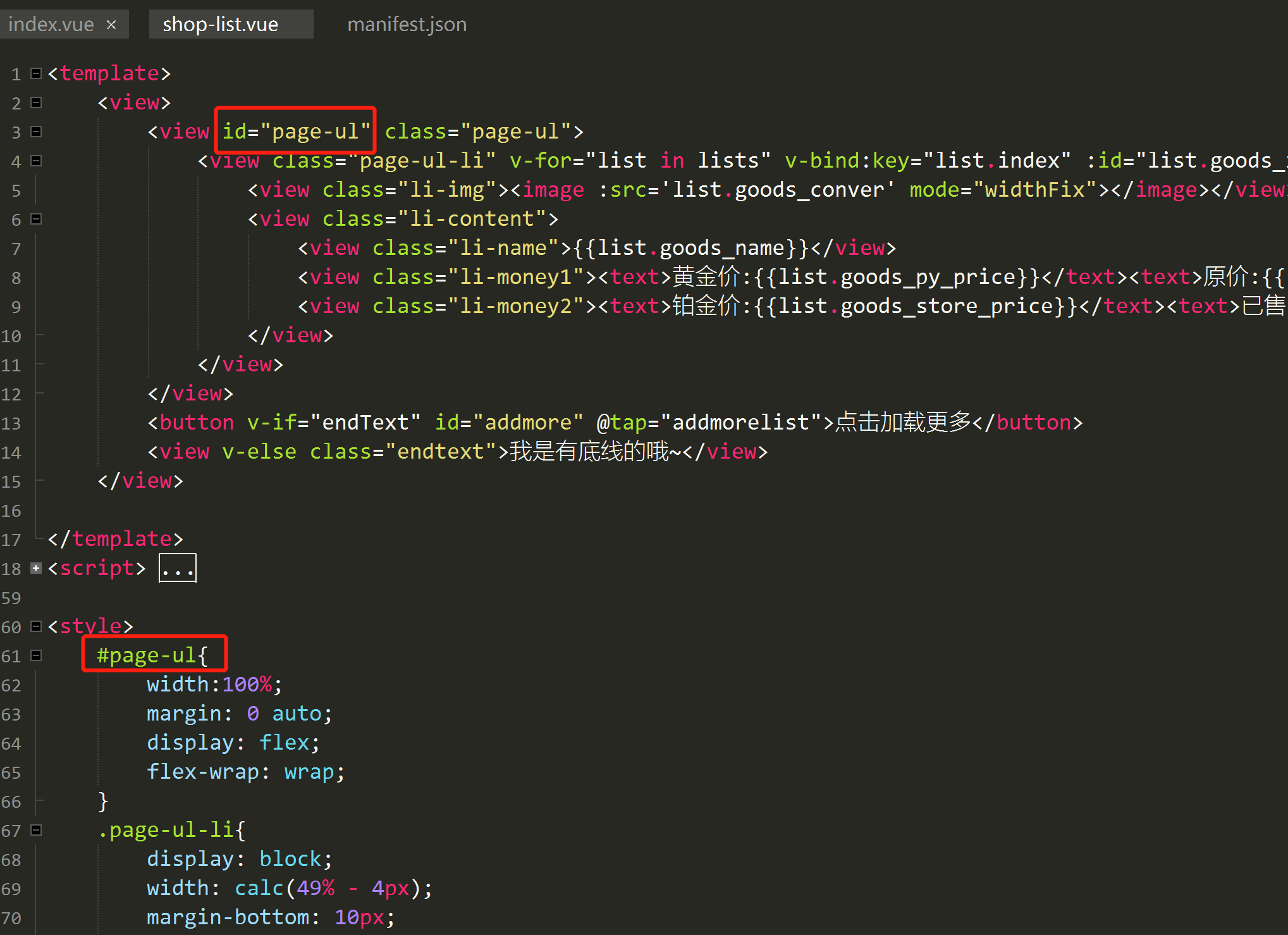
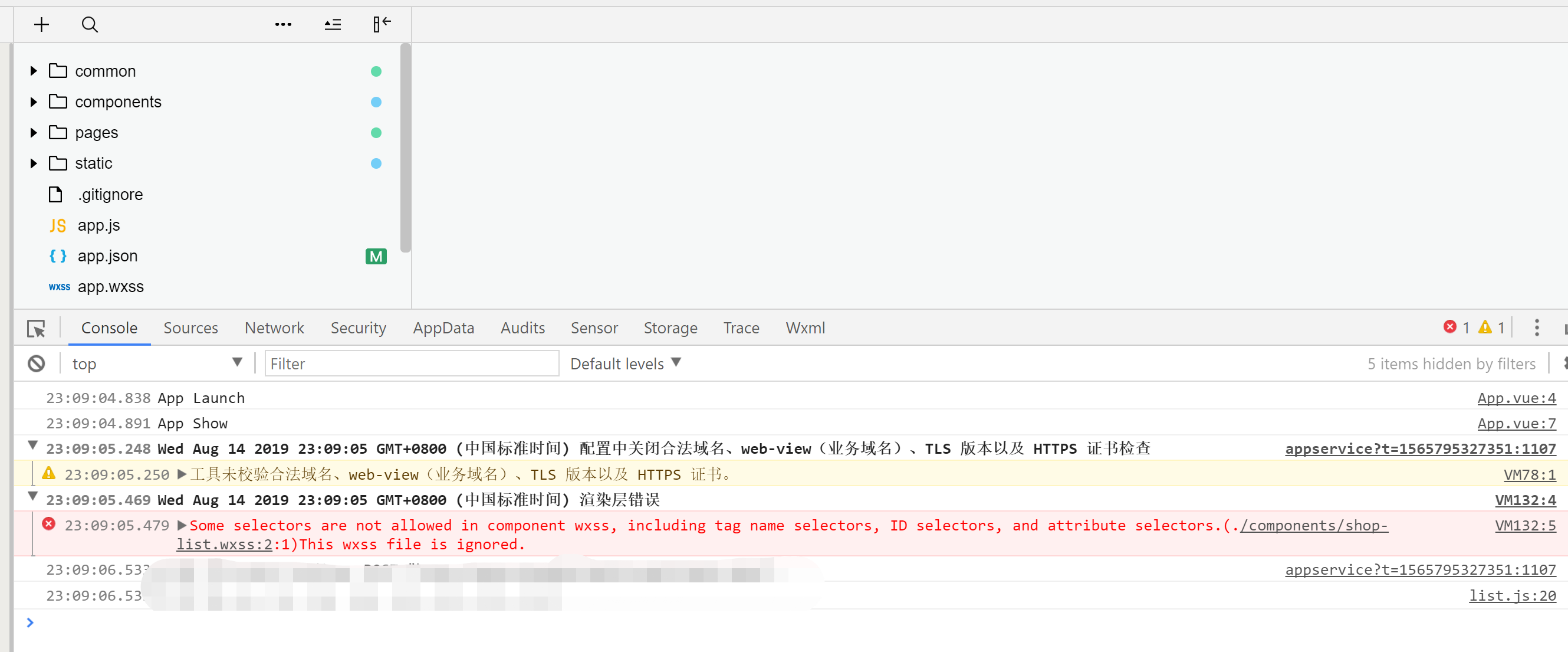
这个问题刚开始遇到的时候有点搞笑啰,正常情况下,id选择器不是最正常的吗?搞锤子哦。


接着我就找度娘了 ,官网给出的解释是:https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/wxml-wxss.html
组件样式
组件对应 wxss 文件的样式,只对组件wxml内的节点生效。编写组件样式时,需要注意以下几点:
- 组件和引用组件的页面不能使用id选择器(
#a)、属性选择器([a])和标签名选择器,请改用class选择器。 - 组件和引用组件的页面中使用后代选择器(
.a .b)在一些极端情况下会有非预期的表现,如遇,请避免使用。 - 子元素选择器(
.a>.b)只能用于view组件与其子节点之间,用于其他组件可能导致非预期的情况。 - 继承样式,如
font、color,会从组件外继承到组件内。 - 除继承样式外,
app.wxss中的样式、组件所在页面的的样式对自定义组件无效(除非更改组件样式隔离选项)。
#a { } /* 在组件中不能使用 */
[a] { } /* 在组件中不能使用 */
button { } /* 在组件中不能使用 */
.a > .b { } /* 除非 .a 是 view 组件节点,否则不一定会生效 */
uni-app-小程序中组件不支持id选择器等的更多相关文章
- 小程序中组件公用属性和data-的使用
属性名 类型 描述 注解 hidden Boo ...
- 关于微信小程序中组件和页面对全局样式的继承性
1.组件只能继承全局样式中的font和color(backgroundcolor不继承) 2.页面可以继承全局样式中所有样式
- 微信小程序中用户登录和登录态维护
提供用户登录以及维护用户的登录状态,是一个拥有用户系统的软件应用普遍需要做的事情.像微信这样的一个社交平台,如果做一个小程序应用,我们可能很少会去做一个完全脱离和舍弃连接用户信息的纯工具软件. 让用户 ...
- 微信小程序中的自定义组件(components)
其实小程序开发很像vue和react的结合,数据绑定和setData 重新渲染页面的数据,最近发现连写组件都是很像,也是醉了,自我认为哈, 因为小程序可以将页面内的功能模块抽象成自定义组件,以便在 ...
- 微信小程序中的自定义组件
微信小程序中的组件 前言 之前做小程序开发的时候,对于开发来说比较头疼的莫过于自定义组件了,当时官方对这方面的文档也只是寥寥几句,一笔带过而已,所以写起来真的是非常非常痛苦!! 好在微信小程序的库从 ...
- 微信小程序中的组件
前言 之前做小程序开发的时候,对于开发来说比较头疼的莫过于自定义组件了,当时官方对这方面的文档也只是寥寥几句,一笔带过而已,所以写起来真的是非常非常痛苦!! 好在微信小程序的库从 1.6.3 开始,官 ...
- 在WePY中实现了小程序的组件化开发,组件的所有业务与功能在组件本身实现,组件与组件之间彼此隔离,上述例子在WePY的组件化开发过程中,A组件只会影响到A所绑定的myclick
wepyjs - 小程序组件化开发框架 https://tencent.github.io/wepy/document.html#/?id=%e5%be%ae%e4%bf%a1%e5%b0%8f%e7 ...
- 微信小程序之组件开发中的基础知识
跟着视频开始小程序的项目的开发,视频中这个小程序已经上线了,可以很好的看着小程序的界面进行开发,昨天看了一下具体的需求,觉得真的细节好多啊,而且其中设计的组件的思想也是很好的,能够很好的实现代码的复用 ...
- Java生鲜电商平台-电商中"再来一单"功能架构与详细设计(APP/小程序)
Java生鲜电商平台-电商中"再来一单"功能架构与详细设计(APP/小程序) 说明:在实际的业务场景中(无论是TO B还是TO C)不管是休闲食品.餐饮.水果.日用百货.母婴等高频 ...
随机推荐
- Python 中Semaphore 信号量对象、Event事件、Condition
Semaphore 信号量对象 信号量是一个更高级的锁机制.信号量内部有一个计数器而不像锁对象内部有锁标识,而且只有当占用信号量的线程数超过信号量时线程才阻塞.这允许了多个线程可以同时访问相同的代码区 ...
- 拼接HTML代码在UIWebVIew中显示
其原理:通过网络请求获得相关的信息,再通过手机端进行拼HTML,然后在WebView进行展示,此处还对文章中的图片增加点击效果,可以保存到相册中:文章的样式已经存在项目中,直接去调用: 1:首先了解两 ...
- Thinkphp5 自定义分页样式显示页码和数量
Thinkphp5 自带的分页比较简单,本文通过修改Bootstrap类自定义显示分页的页码和数量 一.修改完成后如下图显示 二.修改Bootstrap代码: 1.为了不改动Bootstrap.php ...
- 011-linux服务管理
linux服务管理 [root@zabbix lianxi]# chkconfig --list 注:该输出结果只显示 SysV 服务,并不包含 原生 systemd 服务.SysV 配置数据 可能被 ...
- iterm2 多频操作
新开多个table窗口 右键 move session to split pane 选择窗口 command + 窗口号 灰色的窗口右键 toggle Broadcasting input
- Java语言基础1-关键字、标识符、常量和变量
关键字-标识符-常量和变量-运算符-流程控制-方法-数组 1.关键字 keyword Java系统中已经赋予了特殊含义的单词 特点:全部是小写字母注意: Java中的保留字:现在没有使用,以后有可能会 ...
- MongoDB之$关键字,以及$修饰器$set,$inc,$push,$pull,$pop
一.查询中常见的 等于 大于 小于 大于等于 小于等于 等于:在MongoDB中,什么字段等于什么值就是" : ",比如 "name":"路飞学城&q ...
- python-登录保持
cookies.Session import requests url1="http://127.0.0.1:5000/login" url2="http://127. ...
- Linux的学习:
查看端口: netstat -anop | grep 80 netstat -ntlp 先看看不带n的 再看看带n的 我们发现在local address 即主机地址这一栏中,如果没有带n选项,会将套 ...
- 最近在写一些树上的东西,先发一波LCA的吧!
不会树剖的我只有去学tarjan和倍增了,个人觉得倍增比tarjan好打一点... tarjan学习的地方 http://www.cnblogs.com/JVxie/p/4854719.html 个人 ...
