web设计_8_数据表格内容样式分离
1.页面需要用到table的时候,样式重置CSS要设置:
table{
border-collapse: collapse;
border-spacing: 0;
}
2. HTML结构
<table>
<caption>标题</caption>
<thead>
<tr>
<th scope="col">...</th>
</tr>
</thead>
<tfoot> /*tfoot在tbody之前,这样浏览器就可以在收到所有数据前呈现页脚了*/
<tr>
<td>...</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>...</td>
</tr>
</tbody> </table>
2.1 使用caption正确表示标题
2.2 thead,tbofy,tfoot 三者配合一起使用,对表格数据进行分组
2.3 当表格数据过多时,最好将tfoot放置与tbody之前,这样浏览器就可以在收到所有数据前呈现页脚了。
2.4 thead中,设置属性scope=col,scope 属性定义将表头单元与数据单元相关联的方法,屏幕阅读器可以利用该属性。
3. 表格整体外边框和背景添加在table上。
4. 通过给th或td添加padding,border,color属性来修饰表格及内部文字样式。
5.通过使用CSS3的 :nth-child伪元素可以实现交替行背景色。
6.可以设置th,td的:first-child第一个实例文字居左对齐,且table的宽度为百分数,达到table可以自动伸缩来适应容器。
当然也可以通过jquery选择器来选择元素并添加样式。
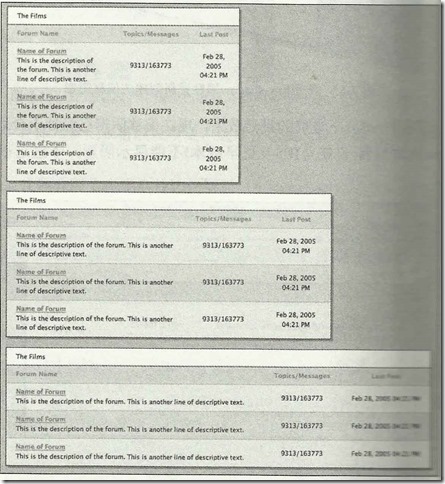
效果如下:

web设计_8_数据表格内容样式分离的更多相关文章
- ch7对表单和数据表格使用样式
对数据表格应用样式 1.表格特有的元素 caption:基本上用做表格的标题.summary:可应用于表格的标签,用来描述表格的内容(与image的alt文本相似) <table class=& ...
- 【CSS系列】对表单和数据表格应用样式
表格特有的元素: 1.summary和caption caption用作与表格的标题.summary应用于表格标签,用来描述表格的内容,于image标签的alt文本相似. 2.thead tbody ...
- web设计之无懈可击
无懈可击的web设计旨在尽可能地考虑页面元素在各个情况下都能够呈现最好的效果. 1. 思路总览 2. 灵活的文字 3. 可伸缩的导航栏 4. 可扩展的行 5. 自由的框式组件 6. 图片/标题/说明文 ...
- (数据科学学习手札117)Python+Dash快速web应用开发——交互表格篇(下)
本文示例代码已上传至我的Github仓库https://github.com/CNFeffery/DataScienceStudyNotes 1 简介 这是我的系列教程Python+Dash快速web ...
- (数据科学学习手札115)Python+Dash快速web应用开发——交互表格篇(上)
本文示例代码已上传至我的Github仓库https://github.com/CNFeffery/DataScienceStudyNotes 1 简介 这是我的系列教程Python+Dash快速web ...
- (数据科学学习手札116)Python+Dash快速web应用开发——交互表格篇(中)
本文示例代码已上传至我的Github仓库https://github.com/CNFeffery/DataScienceStudyNotes 1 简介 这是我的系列教程Python+Dash快速web ...
- 固定表头,单元格td宽度自适应,多内容出现-横向纵向滚动条数据表格的<前世今生>
固定表头,单元格td宽度自适应,多内容出现-横向纵向滚动条数据表格的<前世今生> 先上图例 & 无论多少数据--都完美! 背景:由于我司行业方向,需要很多数据报表,则t ...
- Web自动化框架之五一套完整demo的点点滴滴(excel功能案例参数化+业务功能分层设计+mysql数据存储封装+截图+日志+测试报告+对接缺陷管理系统+自动编译部署环境+自动验证false、error案例)
标题很大,想说的很多,不知道从那开始~~直接步入正题吧 个人也是由于公司的人员的现状和项目的特殊情况,今年年中后开始折腾web自动化这块:整这个原因很简单,就是想能让自己偷点懒.也让减轻一点同事的苦力 ...
- 自己实现的数据表格控件(dataTable),支持自定义样式和标题数据、ajax等各种自定义设置以及分页自定义
一.前言 也没什么好说的嘛,用了蛮多github上开源的能够实现dataTable功能的表格插件,不过都默认绑定样式啊,数据格式也设定的比较死,所以忍不住自己实现了一个简单的可自定义样式和自定义数据返 ...
随机推荐
- 一次项目代码重构-使用spring容器干掉条件判断
一次项目代码重构-使用spring容器干掉条件判断 这是在一次公司项目中进行重构时,一些复杂业务时想到的一个去掉一些if else的办法.能够使代码逻辑更加清晰,减少一些业务上的耦合. 业务说明 我所 ...
- 信鸽推送在springboot中出现jar包冲突问题
错误提示 : java.lang.NoSuchMethodError: org.json.JSONObject.put(Ljava/lang/String;Ljava/util/Collection; ...
- zabbix-3.2.6安装部署
一.准备一台虚拟机并安装centos7.x版本系统 二.配置zabbix_server 1.http install: #安装各类软件支持库 yum install apr-devel apr-uti ...
- mysql 正确清理binlog日志的两种方法
前言: MySQL中的binlog日志记录了数据库中数据的变动,便于对数据的基于时间点和基于位置的恢复,但是binlog也会日渐增大,占用很大的磁盘空间,因此,要对binlog使用正确安全的方法清理掉 ...
- python多线程爬取图片实例
今天试着把前面那个爬取图片的爬虫改成了多线程爬取,虽然最后可以爬取存储图片了,但仍存在一些问题.网址还是那个网址https://www.quanjing.com/category/1286521/1. ...
- ConnectionPool实现redis在python中的连接
这篇文章主要介绍了Python与Redis的连接教程,Redis是一个高性能的基于内存的数据库,需要的朋友可以参考下 今天在写zabbix storm job监控脚本的时候用到了python的re ...
- python中的 == 和 is 的区别
== 比较的是两边的值 is 比较的是两边的内存地址 通过 id()获取内存地址 小数据池:我们使用过的值存储在小数据池中,供其他数据使用. 小数据池仅限于 数字 和 字符串: 数字的小数池范围 ...
- select自定义下拉三角符号,css样式小细节
本来没有写文章的习惯,但是闲下来了,整理资料,发现还挺纠结,对前端来说.所以整理下,希望对看到的人有所帮助,毕竟我不是前端开发. 起因,是前端告诉我select 框的三角箭头不能自定义.但是第二次的时 ...
- c++学习书籍推荐《面向对象程序设计:C++语言描述(原书第2版)》下载
百度云及其他网盘下载地址:点我 <面向对象程序设计:C++语言描述(原书第2版)>内容丰富,结构合理,写作风格严谨,深刻地论述了c++语言的面向对象编程的各种技术,主要内容包括:面向对象编 ...
- RSYNC部署
1 rsync简介 1.1 什么是rsync rsync: - a fast, versatile, remote (and local) file-copying toolrsync:是一种快速,多 ...
