Angular:使用service进行http请求的简单封装
①使用ng g service services/storage创建一个服务组件

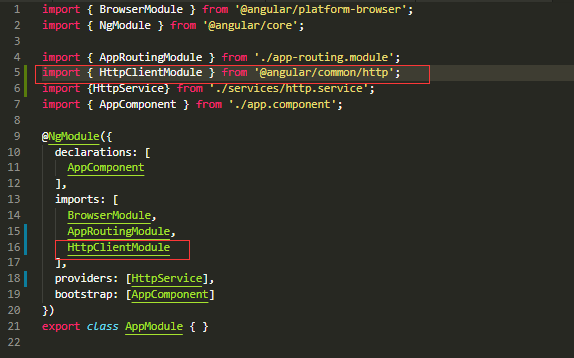
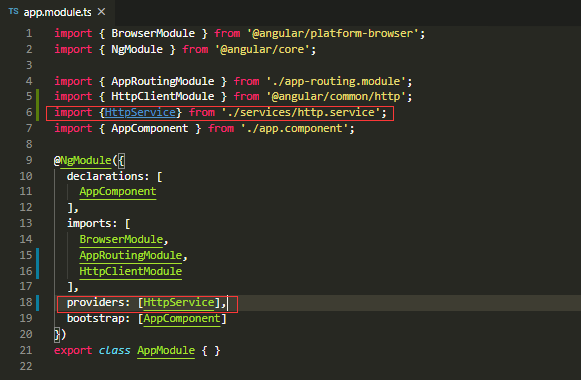
②在app.module.ts 中引入HttpClientModule模块

③在app.module.ts 中引入创建的服务

④在services/http.service.ts中封装一个简单的http请求
import { Injectable } from '@angular/core';
import { HttpClient, HttpHeaders } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class HttpService {
public hxApi = 'http://127.0.0.1:3000/';
constructor(public http: HttpClient) { }
get(api: any, obj: any): any {
return new Promise((resolve, reject) => { //使用Promise进行二次封装
this.http.get(this.hxApi + api, obj).subscribe({
next(res): any {
resolve(res);
},
error(err): any {
reject(err);
}
});
});
}
post(api: any, obj: any): any {
const htttpOptions = {
headers: new HttpHeaders({ 'Content-type': 'application/json' })
}; //post请求需要设置此参数
return new Promise((resolve, reject) => {
this.http.post(this.hxApi + api, obj, htttpOptions).subscribe({
next(res): any {
resolve(res);
},
error(err): any {
reject(err);
}
});
});
}
}
⑤在组件中使用HttpService
import { Component } from '@angular/core';
import { HttpService } from './services/http.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.less']
})
export class AppComponent {
title = 'angular-http';
constructor(public http: HttpService) { }
getData(): void {
this.http.get('users/xixi2', { params: { name: 'xixiGet' } }) //注意get请求和post请求的传参方式不一样
.then(res => {
console.log(res);
})
.catch(err => {
console.log(err);
});
}
postData(): void {
this.http.post('users/xixi', { name: 'xixiPost' })
.then(res => {
console.log(res);
})
.catch(err => {
console.log(err);
});
}
}
Angular:使用service进行http请求的简单封装的更多相关文章
- java 接口自动化测试之数据请求的简单封装
我们自己用java写接口自动化测试框架或者做个接口自动化测试平台的话,是需要自己进行相关的请求的,因此我们需要简单的封装下httpclient,我新建了一个http工具类,将get方法和post方法进 ...
- 小程序 请求Promise简单封装
最近做小程序在调用后台接口的时候感觉总写很长一串,很冗杂.非常想念vue中promise封装的写法,于是自己初步封装了一下. 1.url 接口地址 2.headers请求头 3. params 请求参 ...
- HttpClient 发送 HTTP、HTTPS 请求的简单封装
import org.apache.commons.io.IOUtils; import org.apache.http.HttpEntity; import org.apache.http.Http ...
- 对ajax请求的简单封装,操作更方便
我这里的接口数据调用的js叫interface.js,接口路径管理的js叫webSiteControl.js /** * Created by l2776 on 2017/7/11. * 接口数据调用 ...
- Angular和jQuery的ajax请求的差别
近期项目中使用angular,结果发现后台没法获取參数,所以,略微研究了一下两者在发送ajax时的差别. 注意angular和jquery的ajax请求是不同的. 在jquery中,官方文档解释con ...
- python网页请求urllib2模块简单封装代码
这篇文章主要分享一个python网页请求模块urllib2模块的简单封装代码. 原文转自:http://www.jbxue.com/article/16585.html 对python网页请求模块ur ...
- Web请求响应简单整理
简单对Web请求响应如何处理进行的整理,难免有理解不到位,理解有偏差的地方,如有理解有误的地方,希望大牛批评指正. 1.Web开发的定义首先看看微软对Web开发的定义:Web开发是一个指代网页或网 ...
- Ajax与ashx异步请求的简单案例
Ajax与ashx异步请求的简单案例: 前台页面(aspx): <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//E ...
- CORS跨域请求之简单请求与非简单请求
先来看一个例子 定义server01的项目,在路由表中添加一条路由记录 url(r'^getData.html$',views.get_data) 对应的视图函数 from django.shortc ...
随机推荐
- 早期javac编译器优化
学习<深入了解Java虚拟机>有一段时间了,大概理解了Java从源代码编译到执行出结果的过程,也能明确的知道Java是半解释性语言.在执行源代码时,先通过Javac编译器对源代码进行词法分 ...
- js,昨天的日期
var mydate = new Date(); var yester = mydate-24*60*60*1000; var yesterday = new Date(); yesterday.se ...
- day01-系统基础信息模块
前言:2015年,由于大规模采用云平台虚拟机部署应用,每套应用系统的MySQl.接口机.WEB服务器.文件服务器需要经常进行版本升级.配置更新.安全补丁加固.iptables调整.配置核实,大量的手工 ...
- phpstorm换行符设置LF
git执行命令行 git config --global core.autocrlf true
- 痞子衡嵌入式:揭秘i.MXRT600的ISP模式下用J-Link连接后PC总是停在0x1c04a的原因(Debug Mailbox)
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家介绍的是i.MXRT600中的Debug Mailbox实现对JLink调试的影响. 事情缘起痞子衡的同事 - 喜欢打破砂锅问到底的Kerry小 ...
- css中渐变的分割线和自定义滚动条样式
css中渐变的分隔线: <div style="background:linear-gradient(to left,#efefef,#b6b6b6,#efefef);height:1 ...
- 分享用MathType编辑字母与数学公式的技巧
利用几何画板在Word文档中画好几何图形后,接着需要编辑字母与数学公式,这时仅依靠Word自带的公式编辑器,会发现有很多公式不能编辑,所以应该采用专业的公式编辑器MathType,下面就一起来学习用M ...
- guitar pro系列教程(二):Guitar Pro主界面之记谱功能的详细解析【下】
本章节我们接着上一章节继续讲解关于guitar pro主界面的记谱功能里的符号功能.有兴趣的朋友可以进来一起学习哦. 首先我们看下图,这是点击按钮便会弹出的一个窗口,进入这个窗口,我们会看到" ...
- SFTP 连接服务器下载文件方法采坑说明
本篇博客主要记录请求SFTP服务器的一些方法采坑情况. 采坑的方法说明: 1. cd():这个方法用于进入某个目录下. 默认情况,当连接SFTP服务器成功后直接进入用户目录,比如我连接自己本机SFTP ...
- YoyoGo微服务框架入门系列-基本概念
前言 Github开源:github.com/yoyofx/yoyogo 还请多多Star 之前简单介绍了YoyoGo微服务框架的基本内容,接下来了解下框架中的基本概念. 从一个简单Web服务Demo ...
