js 的 ArrayBuffer 和 dataView
一个十六进制代表4位,0xF = 1111,0xFF = 1111 1111,八位是1字节,所以通常用两个16进制代表1字节。
假如我申请一个8字节的内存空间,然后初始化为0,大概就这样: 00 00 00 00 00 00 00 00
什么是类型,BYTE(1字节),WORD(2字节),DWORD(4字节),QWORD(8字节) 这种类型是在读/写内存地址时的偏移字节数,当然也可以手动偏移
arrayBuffer 中的Int8是8位也就是BYTE类型,对它进行读写的偏移值是1字节
arrayBuffer 中的Int16是16位也就是WORD类型,对它进行读写的偏移值是2字节
假如我申请一块4字节大小的空间,并按4字节大小进行读取:
let buffer = new ArrayBuffer(4)
let view = new Uint32Array(buffer);
view[0] = 0xA
如果这时候打印buffe将会看到如下结构:
ArrayBuffer(4) {}
[[Int8Array]]: Int8Array(4) [10, 0, 0, 0]
[[Int16Array]]: Int16Array(2) [10, 0]
[[Int32Array]]: Int32Array [10]
[[Uint8Array]]: Uint8Array(4) [10, 0, 0, 0]
byteLength: 4
Int32Array显示为0x0000 000A,Int8Array显示为0x0A00 0000,为什么Int8Array显示为0x0A00 0000而不是0x0000 000A。
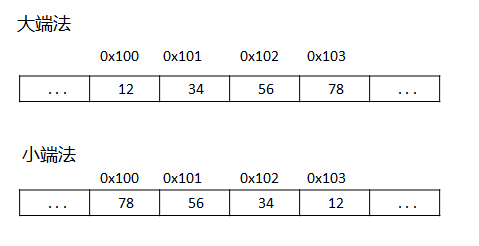
这可能是因为我的计算机是以小端模式存储数据,什么是小端模式:数据低位在地址低位,数据高位在地址高位
假如我在0x100-0x200的虚拟内存空间中申请一块4字节内存,返回的内存地址(在有“指针”的计算机语言中也叫做“指针”)为0x180,
这时将0x0000 000A存进去,数据的高位时在左边,低位在右边0A这里, 在0x180地址存就像:
0x17D 0A
0x17E 00
0x17F 00
0x180 00
如果这个时候再用Int8Array操作一下这段内存数据:
let view2 = new Int8Array(buffer)
view2[1] = 0x01 // 0A 01 00 00
这时的内存数据为 0A 01 00 00,也就是0x010A十进制的266,这时再用view查看4字节数据也是266
ArrayBuffer 所有的数据都是10进制显示的
ArrayBuffer 不能直接操作,而是要通过类型数组对象或 DataView 对象来操作, 它们会将缓冲区中的数据表示为特定的格式,并通过这些格式来读写缓冲区的内容。
上面是基础计算机内存知识,下面时ArrayBuffer api知识
let l = console.log
// 申请一个大小为8字节的内存空间,初始化为0
let buffer = new ArrayBuffer(8)
l(buffer.byteLength) // 单位为字节
// 查看是否是ArrayBuffer
l( ArrayBuffer.isView(new DataView(buffer)) )
// 使用一个 Int32Array 来引用
// 32 代表32位,4字节。buffer申请的空间只有8字节,只能存两个int32的值
let view = new Int32Array(buffer)
l(view)
// 4字节最大就只能存 0x00000000 - 0xFFFFFFFF
view[0] = 0xFFFF
view[1] = 0xFFFE
byteLength 和 length
byteLength不会变化(字节大小), length会更具 类型数组对象 发生变化
let l = console.log
let buffer = new ArrayBuffer(8)
let int8 = new Int8Array(buffer)
l(int8.byteLength, int8.length) // 8, 8
let uint8 = new Uint8Array(buffer)
l(uint8.byteLength, uint8.length) // 8, 8
let uint8clamped = new Uint8ClampedArray(buffer)
l(uint8clamped.byteLength, uint8clamped.length)// 8, 8
let int16 = new Int16Array(buffer)
l(int16.byteLength, int16.length) // 8, 4 小两倍
let uint16 = new Uint16Array(buffer)
l(uint16.byteLength, uint16.length)// 8, 4
let int32 = new Int32Array(buffer)
l(int32.byteLength, int32.length)// 8, 2 小四倍
let uint32 = new Uint32Array(buffer)
l(uint32.byteLength, uint32.length)// 8, 2

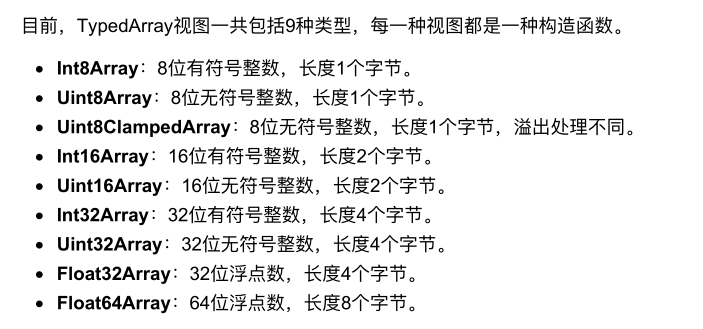
类型数组对象 文档
new TypedArray(length); 常用
> 当传入length参数时,一个内部数组缓冲区被创建.
> 该缓存区的大小是传入的length乘以数组中每个元素的字节数,每个元素的值都为0.
> (译者注:每个元素的字节数是由具体的构造函数决定的,比如Int16Array的每个元素的字节数为2,Int32Array的每个元素的字节数为4)
new TypedArray(typedArray); 常用
new TypedArray(object);
new TypedArray(buffer [, byteOffset [, length]]); 常用
以下皆是 TypedArray() :
Unsigned Int 无符号整数
Int8Array();
Uint8Array();
Uint8ClampedArray();
Int16Array();
Uint16Array();
Int32Array();
Uint32Array();
Float32Array();
Float64Array();
let l = console.log
let buffer = new ArrayBuffer(8)
let a = new Int8Array(buffer)
for (let i = 0; i < buffer.byteLength; i++) {
a[i] = i
}
l(a) // Int8Array(8) [0, 1, 2, 3, 4, 5, 6, 7]
l(a[a.byteLength - 1]) // 使用下标获取值
l(a.length) // 实际长度
l(new Int8Array(buffer, 2)) // 偏移两位 Int8Array(6) [2, 3, 4, 5, 6, 7]
DataView 文档
DataView 视图是一个可以从 ArrayBuffer 对象中读写多种数值类型的底层接口,在读写时不用考虑平台字节序问题(默认大端法)
如果由偏移(byteOffset)和字节长度(byteLength)计算得到的结束位置超出了 buffer 的长度,抛出此异常。
let l = console.log
// new DataView(buffer [, byteOffset [, byteLength]])
let buffer = new ArrayBuffer(8)
let view = new DataView(buffer, 0)
// setInt16(byteOffset: number, value: number, littleEndian?: boolean)
// 如果littleEndian为true则按小端法存储,否则就按大端法存储, 默认是大端
view.setInt16(0, 14)
l(view)
// getInt16(byteOffset: number, littleEndian?: boolean)
l(view.getInt16(0))// 14
l(view.getInt8(0))// 0
l(view.getInt32(0))// 917504
// 只读属性,实例的时候已固化
l(view.buffer)
l(view.byteLength)
l(view.byteOffset)
字节序

let l = console.log
var littleEndian = (function () {
var buffer = new ArrayBuffer(2);
// 小端字节序和大端字节序: https://blog.csdn.net/qq_33724710/article/details/51056542
new DataView(buffer).setInt16(0, 256, true /* 设置值时使用小端字节序 */ );
// Int16Array 使用系统字节序,由此可以判断系统是否是小端字节序
l(buffer)
let int16 = new Int16Array(buffer)
l(int16)
return int16[0] === 256;
})();
console.log(littleEndian); // true or false
buffer库,和nodejs的Buffer基本一样的api
<script src="https://bundle.run/buffer@5.6.0"></script>
<script>
const { Buffer } = buffer;
const buf = Buffer.alloc(4);
buf.writeInt32LE(0x0A);
console.log(buf);
console.log(buf.readInt32LE().toString(16) );
</script>
js 的 ArrayBuffer 和 dataView的更多相关文章
- Buffer、ArrayBuffer、DataView互转(node.js)
1.Buffer转ArrayBuffer // 实例一 const buf = Buffer.from("this is a test"); console.log(buf); c ...
- 24.ArrayBuffer
ArrayBuffer ArrayBuffer ArrayBuffer对象.TypedArray视图和DataView视图是 JavaScript 操作二进制数据的一个接口.这些对象早就存在,属于独立 ...
- ES6的新特性(23)——ArrayBuffer
ArrayBuffer ArrayBuffer对象.TypedArray视图和DataView视图是 JavaScript 操作二进制数据的一个接口.这些对象早就存在,属于独立的规格(2011 年 2 ...
- 基于layui+cropper.js实现上传图片的裁剪功能
最近因项目需求,需要在上传图片的时候先对图片裁剪,然后在上传,所以就有了本文的出现. 开始正文之前,要提一下这个图片的裁剪:图片的裁剪,有前端裁剪,也可以后端裁剪 前端的裁剪我知道的可以分为这么两种: ...
- ArrayBuffer
ArrayBuffer对象.TypedArray视图和DataView视图是 JavaScript 操作二进制数据的一个接口.这些对象早就存在,属于独立的规格(2011 年 2 月发布),ES6 将它 ...
- ES6学习笔记(二十二)ArrayBuffer
ArrayBuffer ArrayBuffer对象.TypedArray视图和DataView视图是 JavaScript 操作二进制数据的一个接口.它们都是以数组的语法处理二进制数据,所以统称为二进 ...
- File、Blob、ArrayBuffer等文件类的对象有什么区别和联系
前言 在前端中处理文件时会经常遇到File.Blob.ArrayBuffer以及相关的处理方法或方式如FileReader.FormData等等这些名词,对于这些常见而又不常见的名词,我相信大多数人对 ...
- js获取图片的EXIF,解决图片旋转问题
相信大家在做项目的时候会遇到在canvas里加入图片时,图片发生90°,180°的旋转.当时的你肯定时懵逼的,为毛. 其实这就是图片的EXIF搞的鬼. 什么是EXIF 简单来说,Exif 信息就是由数 ...
- Practical Node.js摘录(2018版)第1,2章。
大神的node书,免费 视频:https://node.university/courses/short-lectures/lectures/3949510 另一本书:全栈JavaScript,学习b ...
随机推荐
- shell(shell变量、条件表达式、流程控制)
本章内容: 变量 运算 if语句 for语句 while语句 break.continue 实例 shell变量 1.shell变量简介 变量是任何一种编程语言都必不可少的组成部分,变量用来存放各种数 ...
- 遇到的一个bug
/// <summary> /// 检测玩家是否在机器人的球形碰撞体内,这个碰撞体是机器人的侦测范围,玩家在内部会进行视野检测和声音检测 /// </summary> priv ...
- docker(12)使用Dockerfile创建jenkins+python3+pytest环境
前言 之前我们用docker手动安装了jenkins环境,在jenkins中又安装了python3环境和各种安装包,如果我们想要在其他3台机器上安装,又是重复操作,重复劳动,那会显得很low,这里可以 ...
- Inceptor Parse error [Error 1110] line 102,24 SQL问题
今天遇到一个SQL跑不通的问题: 去掉cast as 去掉round 最初以为是Inceptor不兼容ORACLE语句Cast as 导致的,做的以下测试 发现都能跑通,说明Cast as语句在Inc ...
- 2015 Multi-University Training Contest 10(9/11)
2015 Multi-University Training Contest 10 5406 CRB and Apple 1.排序之后费用流 spfa用stack才能过 //#pragma GCC o ...
- Java 窗口 绘制图形 #2
写在前面: 高考结束咧,爽到啊,好耶 完善了Java 窗口 绘制图形 #1里面的程序 加入了缩放平移功能,给代码加了注释 1 package my_package; 2 3 import java.a ...
- 2020ICPC·小米 网络选拔赛第一场 A.Intelligent Warehouse (DP)
题意:给你一组数,选一些数出来组成一个排列,使得每个数都能被前一个数整除,求排列的最大元素. 题解:我们先用欧拉筛筛出\(1e7\)的质数,设\(dp[i]\)表示当前选的数都是\(i\)的约数且合法 ...
- Codeforces Round #305 (Div. 1) B. Mike and Feet
Mike is the president of country What-The-Fatherland. There are n bears living in this country besid ...
- Codeforces Round #655 (Div. 2) B. Omkar and Last Class of Math (数学)
题意:给你一个正整数\(n\),求两个正整数\(a\)和\(b\),使得\(a+b=n\),并且\(LCM(a,b)\)要尽可能的小. 题解:首先对于偶数,构造\(\frac{n}{2}\)和\(\f ...
- 在.NET中体验GraphQL
前言 以前需要提供Web服务接口的时候,除了标准的WEBAPI形式,还考虑了OData.GraphQL等形式,虽然实现思路上有很大的区别,但对使用方来说,都是将查询的主动权让渡给了前端,让调用方能够更 ...
