【前端GUI】—— 前端设计稿切图通用性标准
前言:公司在前端组和视觉组交接设计稿切图的时候,总会因为视觉组同事们对前端的实现原理不清楚而出现各种问题,在用的时候还得再次返工,前端组同事们一致觉得应该出一份《设计稿切图通用性标准文件》,这里是我结合资料做出的一份总结。
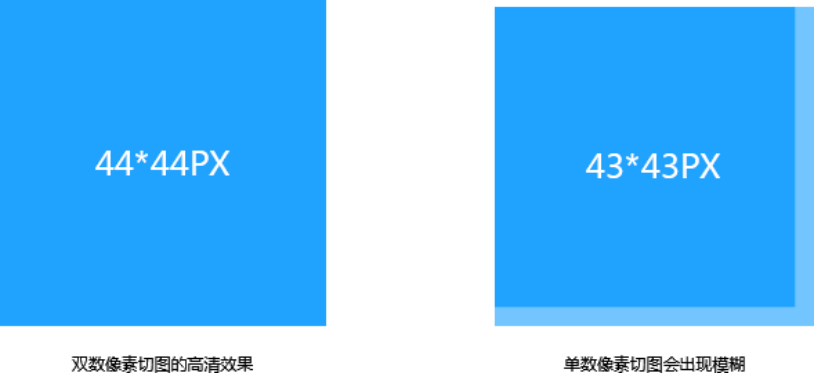
1、切图资源尺寸必须为双数

2、LOGO类图片以方形切图输出

3、可点击部件要把相关状态都切图输出,比如正常状态、点击状态

4、同一类型图片保持同样大小尺寸输出切图
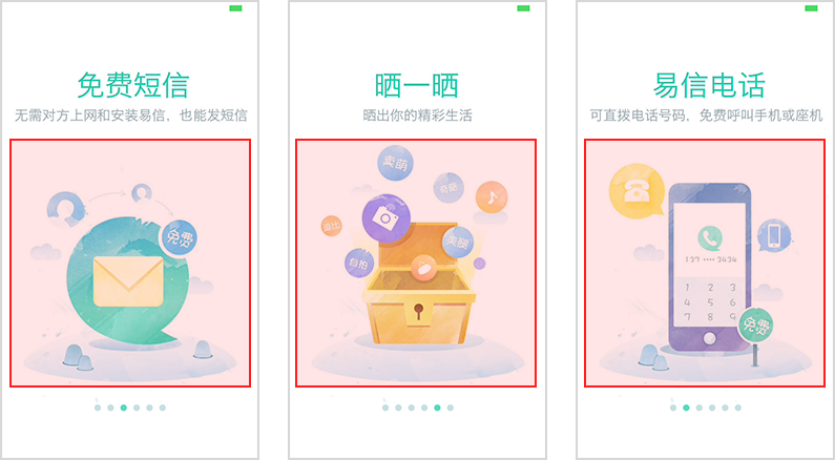
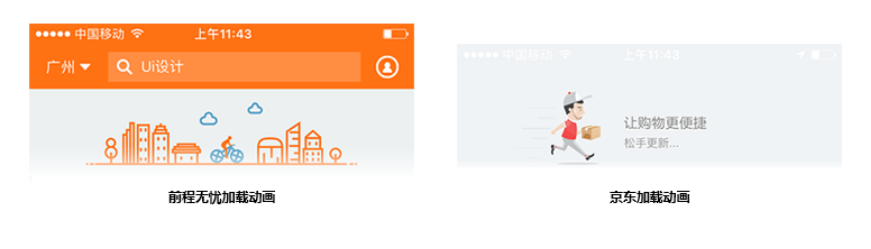
全屏切图类:

局部切图类:

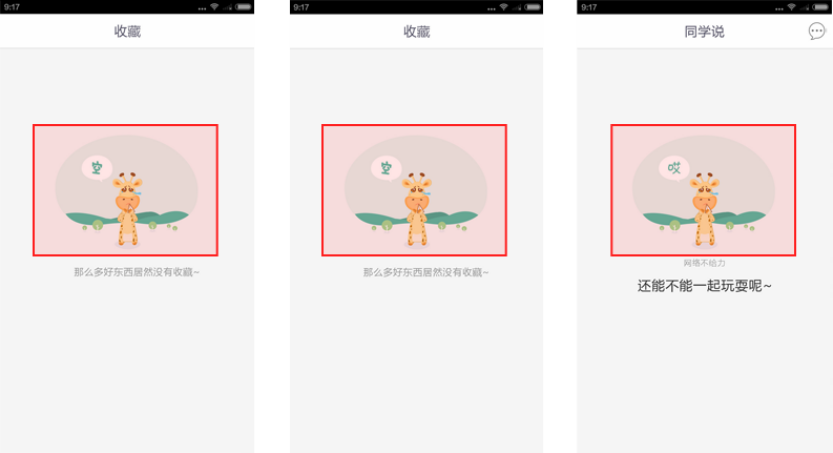
空白页提示案例图:

5、有阴影背景的内容显示区域保持居中输出切图

6、设计中单独有动效的图层与背景分开输出切图


7、设计中动效始终保持一致的图层合并输出切图
同时缩小-放大:



8、动效元素切图输出
序列切图:要保证动效播放时的流畅自然

序列图实现效果:

9、无需输出切图的部分
文字、纯色背景、线条和一些标准的几何图形是不需要提供切图的

注:转载请注明出处
【前端GUI】—— 前端设计稿切图通用性标准的更多相关文章
- APP UI设计及切图规范
APP UI设计及切图规范 1.概述 1.1 编写目的 该文档主要针对移动端开发的视觉设计和开发过程中的工作环节做统一的规划规范,是系统进入UI设计的前置文档.部分内容来自网络收集修编,转载请注明由 ...
- 前端必备技能之Photosh切图
切图:即从设计稿里面切出网页素材 一.使用Photoshop工具 工具的使用: 1.将文字与标尺的单位的设置为像素 2.打开这五个窗口,关闭其它窗口,保存工作区方便以后使用 3.工作区弄乱时,可以使用 ...
- 从网易与淘宝的font-size思考前端设计稿与工作流
本文结合自己对网易与淘宝移动端首页html元素上的font-size这个属性的思考与学习,讨论html5设计稿尺寸以及前端与设计之间协作流程的问题,内容较多,但对你的技术和工作一定有价值,欢迎阅读和点 ...
- 从网易与淘宝的font-size思考前端设计稿与工作流 (转)
从网易与淘宝的font-size思考前端设计稿与工作流 阅读目录 1. 问题的引出 2. 简单问题简单解决 3. 网易的做法 4. 淘宝的做法 5. 比较网易与淘宝的做法 6. 如何与设计协作 7 ...
- 转发-UI基础教程 – 原生App切图的那些事儿
UI基础教程 – 原生App切图的那些事儿 转发:http://www.shejidaren.com/app-ui-cut-and-slice.html 移动APP切图是UI设计必须学会的一项技能,切 ...
- photoshop CC智能切图
网页设计在技术层面上,第一步是美工做出网页效果图,第二步就是网页前端进行网页切图.网页切图工具常用的有fireworks.PS,这里使用PS进行网页切图. 我们通过设计稿,得到我们想要的产出物(如.p ...
- 原生App切图的那些事儿
如何切图? 了解iphone界面的尺寸 最小的分辨率是320x480,我们把这个尺寸定为基准界面尺寸(baseline),基准尺寸所用的图标定为1倍图(1x). 在实际设计过程中,为了降低设计成本,一 ...
- Sketch 和 PS中的设计图如何实现“自动切图”?
切图是很多UI设计师的一项日常工作.平时做完设计图,要将设计稿切成便于制作成页面的图片,并标注好尺寸和间距,交付给前端来完成html+css布局的静态页面,有利于交互,形成良好的视觉感. 但有的认为前 ...
- [超级懒人最简单法]iPhone 6 plus 适配切图方法分享(转载文章)
网络上已经有很多适配教程,可是看了半天总是半懂不懂..最后还是要综合多个教程再动动脑子动动手,最好有程序大哥帮你试一下(这得有多大的福气) 如果有跟我一样情况的: 1. 有人说用sketc ...
随机推荐
- 服务器(centos7)用nginx挂出多个网站的配置
前提: 装好环境的centos7系统(其他版本也行),装好ngnix: 推荐:http://www.cnblogs.com/alsy/p/5296244.html 把你的项目上传到服务器上(可以用Xf ...
- Unity开发VR——Oculus Rif_将Oculus接入Unity
该文档基于 Unity2018.3.12f1 1. 搭建简单场景 2. 设置,选择 Edit - Project Setting(若已经勾选,就去掉在勾选一次) 完成该步骤之后,可以带上Oculus头 ...
- 【bzoj4259/bzoj4503】残缺的字符串/两个串 FFT
bzoj4259 题目描述 很久很久以前,在你刚刚学习字符串匹配的时候,有两个仅包含小写字母的字符串A和B,其中A串长度为m,B串长度为n.可当你现在再次碰到这两个串时,这两个串已经老化了,每个串都有 ...
- 【Luogu】P4172水管局长(LCT)
题目链接 有个结论是x到y的路径上最长边权值等于最小生成树上最长边权值,于是问题转化为最小生成树. 再考虑把问题反过来,删边变成加边. 于是变成动态维护最小生成树,LCT可以做到. #include& ...
- ZigBee学习三 UART通信
ZigBee学习三 UART通信 在使用串口时,只需掌握ZigBee协议栈提供的串口操作相关的三个函数即可. uint8 HalUARTOpen(uint8 port,halUARTCfg_t *co ...
- NOIP 2016 滚粗记
Day -∞ 听说要去晋城一中去考试. MMP,我在省会城市,为什么要去一个偏远的小城市去考NOIP 就是因为几年前它们那里出了一个金牌吗?都怪我们太菜了. Day 0 坐着长途大巴车去考试,其他人都 ...
- iOS-Cocoapods更新不及时
一.问题 使用cocoapods搜索某些库时,搜索到的版本低于Github上面的版本,这样会导致一些问题.例如我在使用一个LTNavigationBar这个库时,在我升级到iOS10的时候,会导致导航 ...
- JavaScript文本收缩展开 showdetail
原文发布时间为:2009-11-15 -- 来源于本人的百度文章 [由搬家工具导入] <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Tran ...
- FusionCharts参数大全
原文发布时间为:2010-01-11 -- 来源于本人的百度文章 [由搬家工具导入] Fusioncharts 参数 objects ANCHORS 锚点 用于标识line或area的数值点 支持效果 ...
- echarts中关于merge的代码
function merge(target, source, overwrite) { // We should escapse that source is string // and enter ...
