javascript案例之照片墙
效果图:

---------------------------------------------------------------------------------------------------------------------------
实现思路:
1.布局转换,定义一个大数组,可以存放每个li的小数组(left,top)
2.点击按钮随机事件
将每个li标签添加对象下标,再进行Math.random()的sort()排序
3.拖拽事件
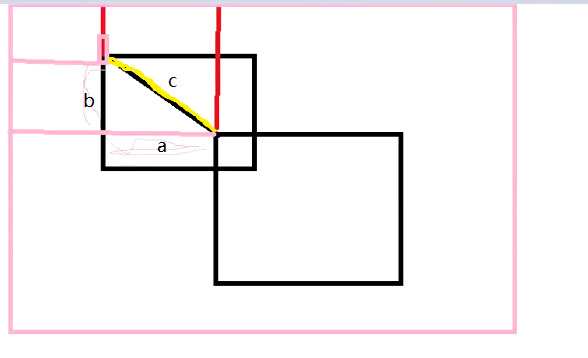
将当前获取的li标签进行拖拽操作,再进行碰撞检测,这里通过勾股定理判断当前li标签与其他li标签谁距离最短

进行互换位置(这里需要定义一个数据存储)
---------------------------------------------------------------------------------------------------------------------------
代码:
<style>
*{
margin: 0;
padding: 0;
}
#ul1{
width: 660px;
position: relative;
margin: 20px auto;
}
li {
width: 200px;
height: 150px;
margin: 20px 0 0 20px;
float: left; /*这里采用浮动布局*/
list-style: none;
}
img{
width: 100%;
height: 100%;
}
button{
position: absolute;
top: 50px;
left: 100px;
padding: 5px 10px;
}
</style>
</head>
<body>
<ul id="ul1">
<li><img src="data:image/angelababy-001.jpg"/></li>
<li><img src="data:image/angelababy-002.jpg"/></li>
<li><img src="data:image/angelababy-003.jpg"/></li>
<li><img src="data:image/angelababy-004.jpg"/></li>
<li><img src="data:image/angelababy-005.jpg"/></li>
<li><img src="data:image/angelababy-006.jpg"/></li>
<li><img src="data:image/angelababy-007.jpg"/></li>
<li><img src="data:image/angelababy-008.jpg"/></li>
<li><img src="data:image/angelababy-009.jpg"/></li>
</ul>
<button>随机打乱</button>
<script src="js/move.js"></script> //封装的运动框架
<script>
//获取元素
var lis=document.getElementsByTagName('li');
var btn=document.getElementsByTagName('button')[0];
var izIndex=2 //布局转换:将浮动布局转换成固定布局
var arr=[];
for(var i=0;i<lis.length;i++){
lis[i].index=i
arr.push( [lis[i].offsetLeft,lis[i].offsetTop] );//存储每个li标签的位置
}
for (var i = 0; i < lis.length; i++){
lis[i].style.position='absolute';
lis[i].style.left=arr[i][0]+'px';
lis[i].style.top=arr[i][1]+'px';
} //随机按钮事件
btn.onclick=function () {
var arr1=[0,1,2,3,4,5,6,7,8];
arr1.sort(function(){
return Math.random()-0.5
});
for (var i = 0; i < lis.length; i++) {
startMove(lis[i],{left:arr[arr1[i]][0],top:arr[arr1[i]][1]})
lis[i].index=i
}
} //拖拽事件
for (var i = 0; i < lis.length; i++) {
drag(lis[i])
}
function drag(obj){
var disx=0;
var disy=0;
obj.onmousedown=function(ev){
var e=ev || event;
obj.style.zIndex=izIndex++;
disx=e.clientX-obj.offsetLeft;
disy=e.clientY-obj.offsetTop;
document.onmousemove=function(ev){
var e=ev || event;
obj.style.left=e.clientX-disx+'px';
obj.style.top=e.clientY-disy+'px';
for (var i = 0; i < lis.length; i++) {
lis[i].style.border=""
}
var nl=nearLi(obj) //如果存在离当前拖拽元素最近的元素
if(nl){
nl.style.border="1px solid red"
}
}
//松开
document.onmouseup=function(){
document.onmousemove=null;
document.onmouseup=null;
var nl=nearLi(obj);
var tmp=0
if(nl){
startMove(nl,{left:arr[obj.index][0],top:arr[obj.index][1]})
startMove(obj,{left:arr[nl.index][0],top:arr[nl.index][1]})
nl.style.border=""
tmp=obj.index;
obj.index=nl.index;
nl.index=tmp
}
}
/交换位置 交换仅仅是效果上的位置 属性值依然没有交换
return false
}
}
//碰撞检测
function pz(obj1,obj2){
var L1=obj1.offsetLeft;
var R1=obj1.offsetLeft+obj1.offsetWidth;
var T1=obj1.offsetTop;
var B1=obj1.offsetTop+obj1.offsetHeight;
var L2=obj2.offsetLeft;
var R2=obj2.offsetLeft+obj2.offsetWidth;
var T2=obj2.offsetTop;
var B2=obj2.offsetTop+obj2.offsetHeight;
if(R1<L2 || L1>R2 || B1<T2 || T1>B2){
return false
}else{
return true
}
}//封装的是检测两个物体是否碰上
//Math.sqrt(4) ---2 开平方的公式
function ji(obj1,obj2){
var a=obj1.offsetLeft-obj2.offsetLeft;
var b=obj1.offsetTop-obj2.offsetTop;
return Math.sqrt(a*a+b*b)
}//封装一个求两点之间距离的函数
function nearLi(obj){
var value=Infinity; //设置了一个无限大值
var index=-1
for (var i = 0; i < lis.length; i++) {
if(pz(obj,lis[i]) && obj!=lis[i]){
var c=ji(obj,lis[i]);
if(c<value){
value=c; //value就是离当前拖拽元素最近的距离
index=i// 找到离当前拖拽元素最近的元素
}
}
}
if(index!=-1){
return lis[index]
}else{
return false
}
}
</script>
下载地址:https://gitee.com/goodSkz/PingShiLianXi.git
javascript案例之照片墙的更多相关文章
- JavaScript案例开发之扑克游戏
随着时代的发展,知识也在日益更新,但是基础知识永远不会过时,它是新时代的基石,更是我们进一步学习的保障,下面带着大家用JavaScript开发一款真正的扑克游戏,和大家一起分享,希望你们能够喜欢:闲话 ...
- JavaScript案例一:Window弹窗案例
注:火狐可运行,谷歌不可运行(安全级别高) <!DOCTYPE html> <html> <head> <title>JavaScript 弹窗案例&l ...
- 面向对象原生JavaScript案例炫彩小球
面向对象其实对于初学者来说还是比较难以理解的,以前看到一个面试题目 面向对象是什么? 面向对象是一种思想,千万别入坑了: 这次给大家带来的是一个鼠标移动产生小球的案例,不是我不想给大家分享如何去认识面 ...
- 第二章 JavaScript案例(中)
1. js事件 HTML代码 <!DOCTYPE html> <html lang="en" onUnload="ud()"> < ...
- Ajax(javascript)案例
一.注册案例(Get方式) 1.前台 <%@ page language="java" import="java.util.*" pageEncoding ...
- web开发:javascript案例
一.浮动与定位复习 二.小米菜单案例 三.轮播图 四.滚动轮播 一.浮动与定位复习 - 浮动与相对定位 ```js// 1.两者均参与布局// 2.主浮动布局, 相对布局辅助完成布局微调// 3.相对 ...
- JavaScript案例七:简单生成表格
JavaScript简单生成表格,巩固基础知识点... <!DOCTYPE html> <html> <head> <title>JavaScript简 ...
- JavaScript案例六:简单省市联动(NBA版)
JavaScript实现简单省市(NBA版)联动 <!DOCTYPE html> <html> <head> <title>JavaScript实现简单 ...
- JavaScript案例五:下拉列表左右选择
用JavaScript实现下拉列表左右选择,很简单,不过要特别注意循环时要注意变量是否发生了变化(见代码) <!DOCTYPE html> <html> <head> ...
随机推荐
- shell脚本配置ssh免密登陆
通过shell脚本配置免密登陆,分为两个脚本,一个是配置文件config.env,一个是正式脚本sshkey.sh. # config.envexport HOST_USER=(root) expor ...
- Windows 8各种流之间的转换
//String 转 Buffer private IBuffer GetBufferFromString(String str) { using (InMemoryRandomAccessStrea ...
- Qt 下快速读写Excel指南(尘中远)
Qt Windows 下快速读写Excel指南 很多人搜如何读写excel都会看到用QAxObject来进行操作,很多人试了之后都会发现一个问题,就是慢,非常缓慢!因此很多人得出结论是QAxObjec ...
- 响应式与bootstrap
一.单双击问题 <body> <button>按钮</button> <script src="./jQuery.js"></ ...
- pycharm安装及配置全过程
首先要准备两个文件,一是pycharm-community,二是python-3.7.2-amd. PyCharm 的下载地址:http://www.jetbrains.com/pycharm/dow ...
- SYN591型 多功能数字面板表
SYN591型 多功能数字面板表 多功能数字面板表数字面板表使用说明视频链接: http://www.syn029.com/h-pd-248-0_310_44_-1.html 请将此链接复制到浏 ...
- 设计模式之单例模式的几种写法——java
对于设计模式的使用场景和好处,之前有介绍一篇,今天主要是单例模式的编写方式,直接看代码吧 单例模式之饿汉模式,不会懒加载.线程安全 /** * @Author wangtao * @Descripti ...
- Git 备忘录
整理了一下工作中常用的 Git 操作,持续更新中... merge单个文件 例如 B分支想要合并A分支的某个文件 首先,我们切换到B分支 git checkout branch B 之后,我们c ...
- vue history 模式打包部署在域名的二级目录的配置指南
最近在做项目,需要把项目部署在域名下的二级目录,并且是在用vue-router的history 模式. 我们都知道vue-router 的两种前端基本访问模式 hash 和history .hash ...
- ZooKeeper学习之路(二)—— Zookeeper单机环境和集群环境搭建
一.单机环境搭建 1.1 下载 下载对应版本Zookeeper,这里我下载的版本3.4.14.官方下载地址:https://archive.apache.org/dist/zookeeper/ # w ...
