firefox插件poster的使用,发起自定义http请求
快捷键:ctrl+alt+p
在开发WEB程序的时候,经常需要模拟http请求,接收服务器响应,从而检验程序的正确性。
Firefox插件poster,可以模拟各种http请求,并详细设置请求参数,比如http header,parameter等。
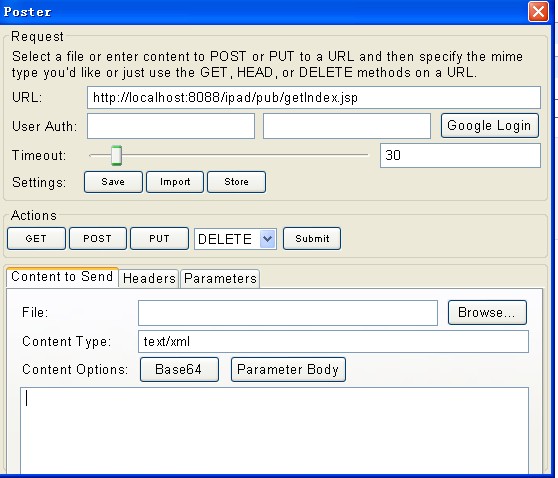
poster主界面如下:

界面简洁明了,很容易入手。
下面发起一个普通的http请求,处理过程如下:

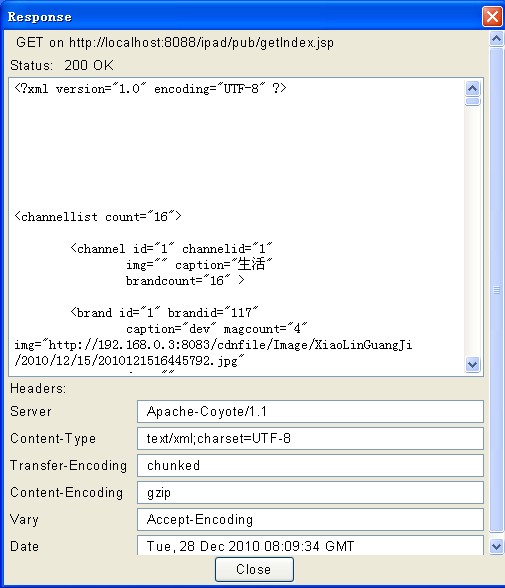
响应界面如下:

希望poster工具,能带给你快乐的编程体验!
firefox插件poster的使用,发起自定义http请求的更多相关文章
- 使用firefox插件httperrequest,模拟发送及接收Json请求 【转】
转自[http://blog.csdn.net/feixue1232/article/details/8535212] 目标:使用httpreques\Json-Handle\tcpdump\wire ...
- firefox 插件 URLRedirector 审核通过
firefox 插件 URLRedirector 审核通过 前段时间弄的 firefox 插件,昨天通过了审核,已经在 firefox 上可以搜索和安装. 插件用 webextension 写的,代码 ...
- Firefox插件推荐
介绍一下我常用的几个Firefox插件,不一定适合所有人. 图中所示4个插件是我仅有的4个addons,除了stylish,其他几个已经伴随我多年. 1.Adblock Plus(强烈推荐) 广告拦截 ...
- 安装astrixx firefox插件
以上步骤适用于firefox 45.0.1. 将astrixx的firefox插件下载到本地,这个插件的下载地址很难找...全名是astrixx proxy switcher about:config ...
- 【自动化专题】借助firefox插件定位web元素小技巧
浏览器:firefox 插件:firebug.firepath.firefinder 安装插件---已安装的请跳过 1.安装firefox浏览器 2.打开firefox-附加组件(找不到入口的问度娘) ...
- 常用chrome插件&&常用FireFox插件
第一部分:chrome插件 chrome中输入 chrome://chrome-urls/ 可以得到包括缓存在内的很多相关信息. 1.掘金chrome插件 点击下载 掘金是一个高质量的互联网技术 ...
- [转载]Firefox插件(plugins)开发实用指南
转自: http://huandu.me/2010/02/11/595/ Firefox插件可实现强大功能,但其中麻烦事情不少.写这个实用指南首先是为了方便自己记忆,免得以后再次栽倒一些坑里面,如果能 ...
- FireFox插件SQLite Manager的使用
最近几天开始高IOS数据库来着,一开始就CoreData的学习,结果高了一天没有一点进展. 没法,还是先老实代码着吧,不过用的火狐插件可视化数据库的操作也是不错的似乎. FireFox 插件:SQLi ...
- FireFox插件FirePHP调试PHP
如果你和我一样,你会在开发网页项目时候完全无法离开FireBug.这个小巧的"臭虫"是一个神奇而有用的HTML/CSS/JavaScript/Ajax调试器.但是你也许不知道这个还 ...
随机推荐
- 小菜学习Lucene.Net(更新3.0.3版本使用)
花了两天的时间研究了下Lucene.Net 发现确实挺好玩.... 最新版本是3.0.3 (最后更新时间2012-10) 可惜3.0.3版本的Lucene.net无法和盘古分词 (最新版为2.3.1. ...
- C# 对JS编码/解码进行转换
public static class Extension { #region [编码/解码统一转换] /// <summary> /// /// </summary> /// ...
- border、margin、padding属性的区别
可以先看下这个视频教程:http://my.tv.sohu.com/us/97014746/64226777.shtml 本文参考:http://www.cnblogs.com/chinhr/arch ...
- [译]C++如何切分字符串
声明: 翻译仅以技术学习和交流为目的,如需转载请务必标明原帖链接. http://stackoverflow.com/questions/236129/how-to-split-a-string-in ...
- TCP的封包与拆包
对于基于TCP开发的通讯程序,有个很重要的问题需要解决,就是封包和拆包. 一.为什么基于TCP的通讯程序需要进行封包和拆包. TCP是个"流"协议,所谓流,就是没有界限的一串数据. ...
- Android常用功能代码块(转)
1.设置activity无标题,全屏 // 设置为无标题栏 requestWindowFeature(Window.FEATURE_NO_TITLE); // 设置为全屏模式 getWindow(). ...
- RHEL7下PXE+NFS+Kickstart无人值守安装操作系统
RHEL7下PXE+NFS+Kickstart无人值守安装操作系统 1.配置yum源 vim /etc/yum.repos.d/development.repo [development] name= ...
- Log4net 配置注意事项
1. 首先引入Log4net程序集 2.修改webconfig配置文件 在 configuration 节点下面添加如下节点 <configSections> <section na ...
- HighCharts常用设置(摘抄笔录)
- android开发中的5种存储数据方式
数据存储在开发中是使用最频繁的,根据不同的情况选择不同的存储数据方式对于提高开发效率很有帮助.下面笔者在主要介绍Android平台中实现数据存储的5种方式. 1.使用SharedPreferences ...
