Visual Studio Code 常见的配置、常用好用插件以及【vsCode 开发相应项目推荐安装的插件】
一、VsCode 常见的配置
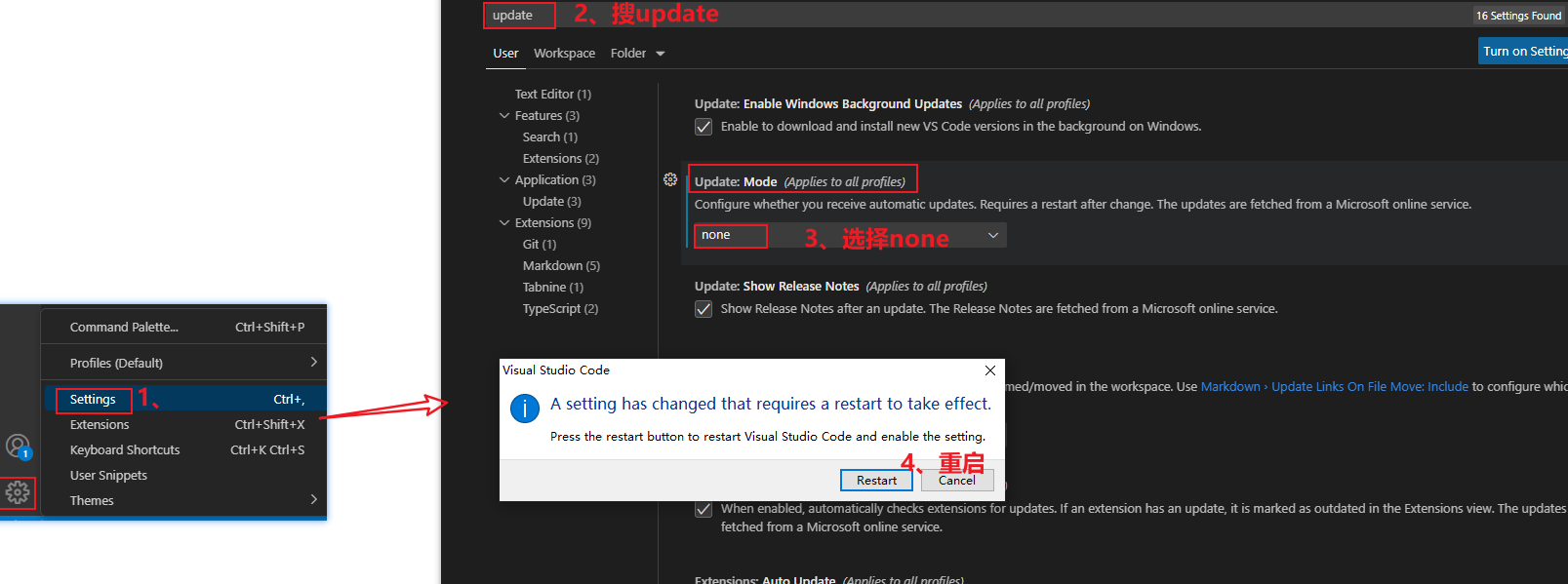
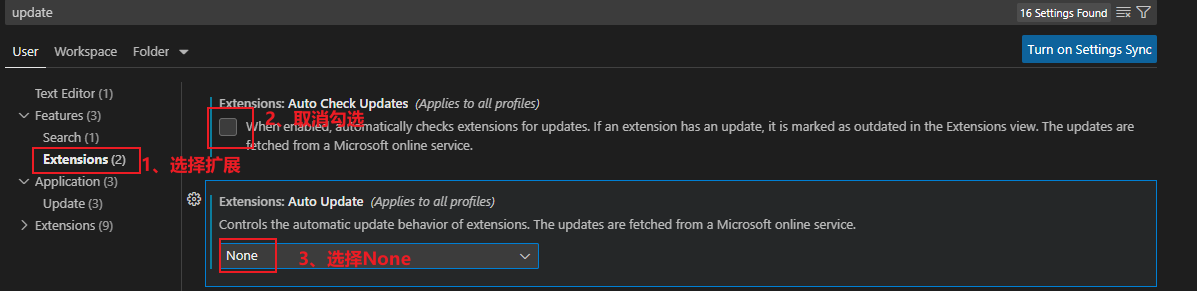
1、取消更新

- 把插件的更新也一起取消了

2、设置编码为utf-8:默认就是了,不用设置了
3、设置常用的开发字体:Consolas, 默认就是了,不用设置了
- 字体对开发也很重要,不同字体,字母形态都不太一样,尤其是标点符号,逗号和分号的区分,有的字体看着这两者就很像
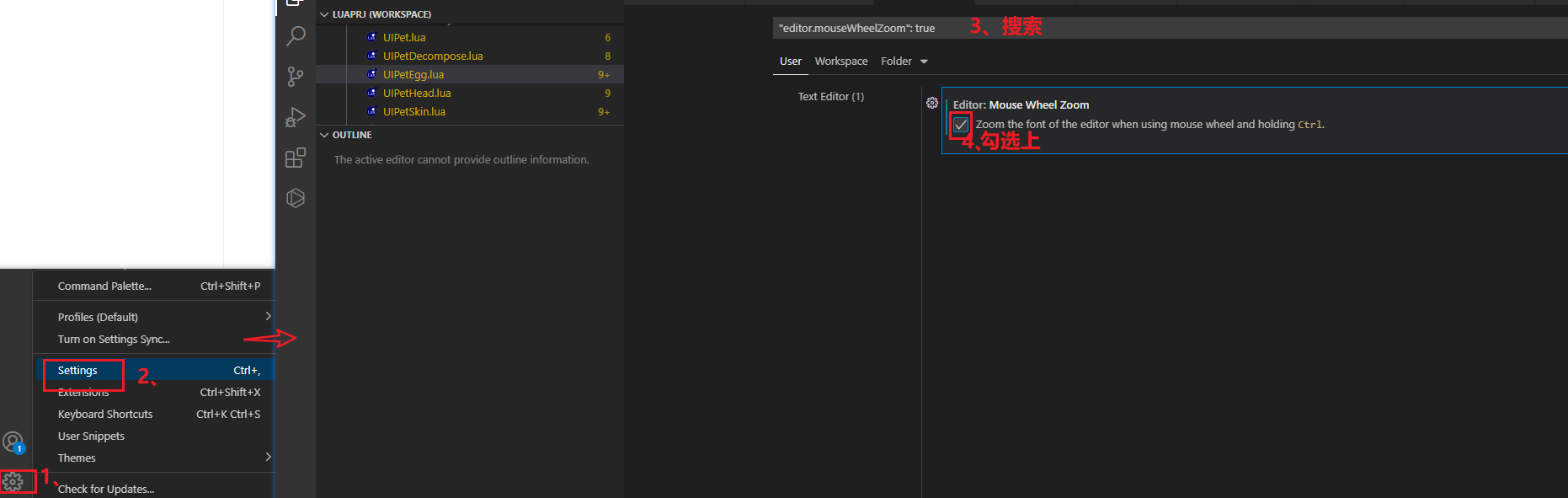
4、设置ctr+滚轮,改变字体大小

5、设置行号:默认就有,不用设置了
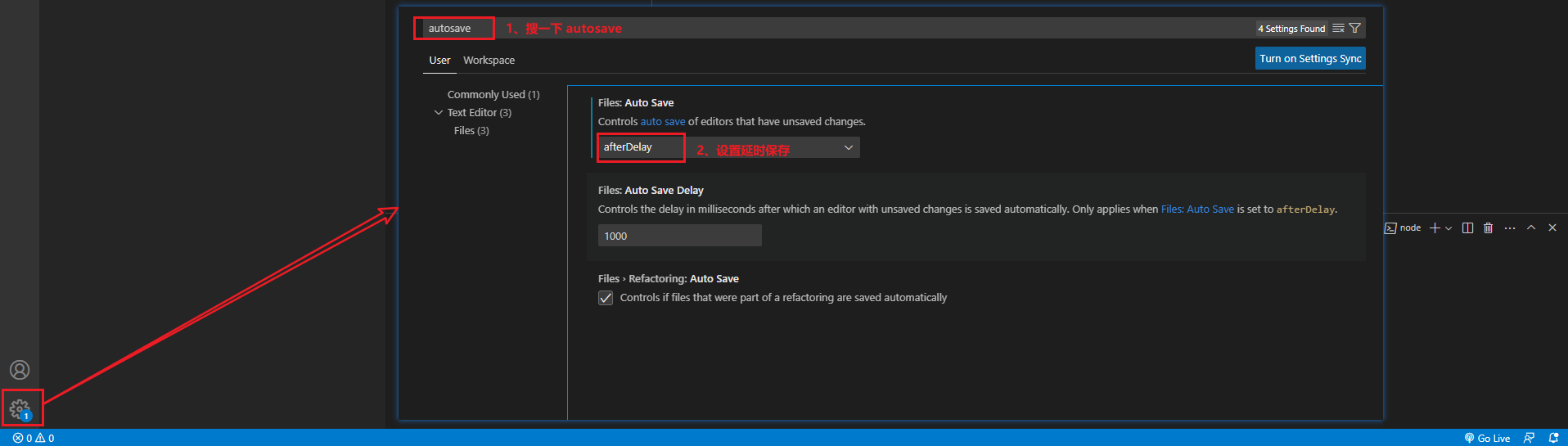
6、自动保存:

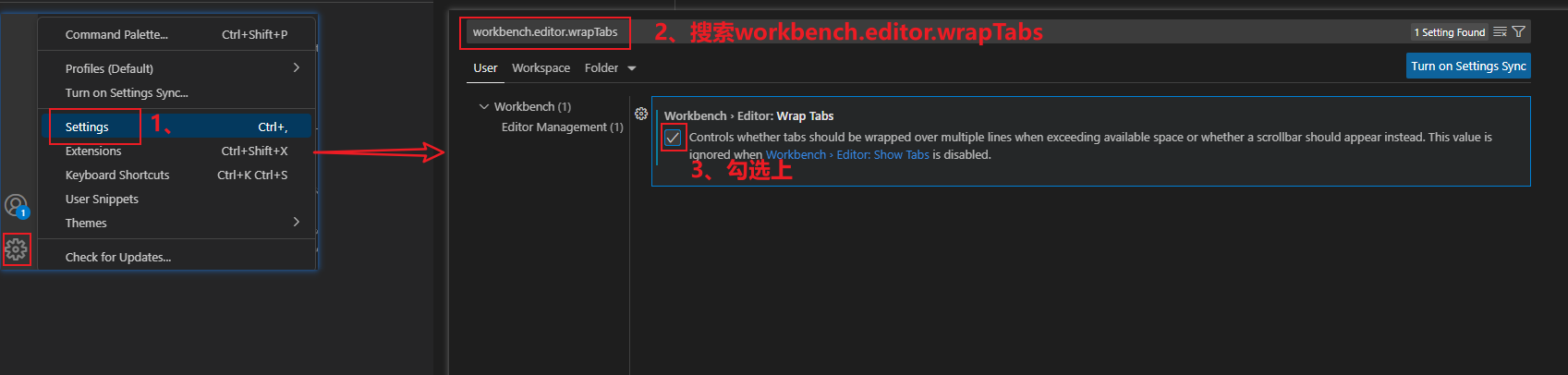
7、设置选项卡多行展示
- 这样打开了很多个文件,就不会导致有的打开的文件被隐藏

二、VsCode 常用好用插件
1、实时刷新网页的插件:LiveServer

2、open in browser
支持快捷键与鼠标右键快速在浏览器中打开html文件,支持自定义打开指定的浏览器,包括:Firefox,Chrome,Opera,IE以及Safari

补充一下:LiveServer 和 open in browser 区别:注意观察浏览器地址栏
- open in browser:直接打开HTML文件就是通过File协议打开的
- LiveServer: 通过http 协议打开的,地址栏会上看到主机名, Live Server启动了一个本地开发服务器,静态和动态页面都可以实时重载。
3、自动闭合HTML/XML标签:Auto Close Tag

4、图片自动检查:Image preview

5、资源树目录:vscode-icon
它不仅能够给文件夹、文件添加上舒适的图标,而且可以自动检测项目,根据项目不同功能配上不同图标

6、AI 智能提示的插件:Tabnine
用IDE编写代码的时候可以给出智能提示,写的越多提示的越准确

选择性安装的插件
像颜色提示、主题那种,还有语法检查、语法智能提示等
本地历史代码记录: local history
git相关的插件:Git History
- Git History提供了一个可视化的git日志。不再需要在终端查看git日志。可以比较各个分支、提交和跨提交的文件。
HTML CSS Support
- 智能提示CSS类名以及id
HTML Snippets
- 智能提示HTML标签,以及标签含义
JavaScript(ES6) code snippets
- ES6语法智能提示,以及快速输入,不仅仅支持.js,还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间
jQuery Code Snippets
- jQuery代码智能提示
CSS Peek
- 使用此插件,你可以追踪至样式表中 CSS 类和 ids 定义的地方。当你在 HTML 文件中右键单击选择器时,选择“ Go to Definition 和 Peek definition ”选项,它便会给你发送样式设置的 CSS 代码。
一、VsCode 开发相应项目推荐安装的插件
1、开发 Vue 项目必装的插件
(1)【vue2】安装一个方便阅读 vue 代码的插件:Vetur
- 安装之后,vue 代码,文本颜色开始发生变化[注释是绿色的哈哈哈],不安装,代码全是白色的。
Vetur插件介绍:功能包括-语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger。vscode官方钦定Vue插件,Vue开发者必备。
- vue3 使用的是插件 Vue Language Features (Volar)

2、开发 Lua 项目必装的插件
(1) 安装一个方便阅读 lua 代码的插件:lua

如果本文对你有帮助的话记得给一乐点个赞哦,感谢!
Visual Studio Code 常见的配置、常用好用插件以及【vsCode 开发相应项目推荐安装的插件】的更多相关文章
- visual studio code 编辑器的配置及快捷键等, vscode, csc
visual studio code (vsc) 对开发node.js,javascript,python,html,golang等比较友好,同时支持git浏览及分屏对比,运行速度快,所以是值得一用的 ...
- visual studio code 调试nodejs 配置简单HTTP服务器
介绍 Visual Studio Code是一个轻量级的Web集成开发环境on Linux,Mac and Windows,特别是作为前端人员来了, 多了一个可供选择的生产力工具IDE,调试js代码简 ...
- Visual Studio Code 断点调试配置方法(请按我的步骤 一定可以做到)
1 visual studio code 的 extentions 里安装插件 debugger for chrome2 devtool: 'eval-source-map', cacheBustin ...
- Visual Studio Code 支持TensorFlow配置支持
首先选择解释器 选择TensorFlow版本的conda版本 (当然你如果是通过python单独安装的TensorFlow也可以) 编辑器输入代码,进行测试 import tensorflow as ...
- [Visual studio code 常见问题解决] ——中文乱码、
中文乱码问题解决 描述:刚开始安装VScode要打开含中文的文件,都会出现乱码,这时只要点击右下方的“UTF-8”改成“GB2312”即可.但每次都改是很麻烦的,所以要使得VScode默认支持GB23 ...
- Visual Studio Code配置GitHub(Win7环境)
一.软件环境说明(演示环境) 1.操作系统:Windows7旗舰版(64bit) 2.Visual Studio Code版本:1.32.3 3.Git版本:2.21.0.windows.1 二.软件 ...
- Visual Studio Code IDE开发插件配置
[PHP通用集成环境] PHP Extension Pack #PHP拓展包,PHP开发最重要的拓展 PHP Intelephense #PHP自动补全工具 PHP IntelliSense #PHP ...
- Visual Studio Code作为Angular开发工具常用插件安装、json-server安装与使用、angular/cli安装失败问题
前提准备: 搭建好Angular开发环境 1 安装Visual Studio Code 教程简单,不会的去问度娘 2 安装Chrome浏览器 教程简单,不会的趣闻度娘 3 Visual Studio ...
- Angular14 Visual Studio Code作为Angular开发工具常用插件安装、json-server安装与使用、angular/cli安装失败问题、emmet安装
前提准备: 搭建好Angular开发环境 1 安装Visual Studio Code 教程简单,不会的去问度娘 2 安装Chrome浏览器 教程简单,不会的趣闻度娘 3 Visual Studio ...
- Visual Studio Code如何编写运行C、C++
Visual Studio Code如何编写运行C.C++ 作者:知乎用户链接:https://www.zhihu.com/question/30315894/answer/154979413来源:知 ...
随机推荐
- 2003031120—廖威—Python数据分析第三周作业—numpy的简单操
项目 内容 课程班级博客链接 https://edu.cnblogs.com/campus/pexy/20sj 这个作业要求链接 https://edu.cnblogs.com/campus/pexy ...
- jsp第9个作业
regist.jsp <%@ page language="java" import="java.util.*" pageEncoding="U ...
- cf823div2C
cf823div2C 题目链接 题目 给你两个字符串\(s_1,s_2\).每次操作可以让\(s_1\)的前k个和\(s_2\)的后k个交换.询问是否可以通过多次上述操作,使得\(s_1=s_2\). ...
- Js 代码递归实现树形数据与数组相互转换。
贴代码: // Grid->Tree 结构组装. var tree = []; this.setTreeData(table, tree, ""); //组装树形 setTr ...
- TiSpark 初级应用
目前正在使用tispark 进行离线计算,简单记录一下操作过程 一.技术验证 场景:计算每次充电过程中单体最高电压的变化速率 解决方案: 使用tispark 直接访问tidb的数据,采用sp ...
- Selenium协议
Selenium驱动浏览器使用的协议是什么? JsonWireProtocol 是通过webdriver与remote sever进行通信的web service协议.通过http请求,完成和remo ...
- 解决定时任务crontab运行待top的脚本
脚本编写如: #!/bin/bash /usr/bin/top -n -1 -u mysql > /root/script/log/$(date +"%Y%m%d_%H%M%S&quo ...
- Python中的startswith()函数用法
函数:startswith() 作用:判断字符串是否以指定字符或子字符串开头 一.函数说明语法:string.startswith(str, beg=0,end=len(string)) ...
- VSCode 快捷键,简化操作
一. 区域代码快捷键 1. 折叠所有 折叠所有区域代码的快捷: ctrl + k ctrl + 0 ; 展开所有折叠区域代码的快捷:ctrl +k ctrl + J ; 2. 按层 ...
- Git添加SSH密钥步骤
1.先去本机上面看看用户主目录里面有没有.ssh这个文件夹 如果有的话,再看看该目录下有没有id_rsa和id_rsa_pub这两个文件: 若还是有,就直接跳过这一步到下一步:若是没有,我们需要创建S ...
