CMS可视化---ECharts图表
一、ECharts介绍
ECharts,全称Enterprise Charts,商业级数据图表,一个纯Javascript的图表库,能够流畅的运行在PC以及移动设备上,兼容当前绝大部分浏览器。为我们许多提供直观,生动,可交互,可高度个性化定制的数据可视化图表。支持折线图、柱状图、散点图、K线图、饼图、雷达图、和弦图、力导向布局图、地图、仪表盘、漏斗图、事件河流图等12类图表,支持多图表、组件的联动和混搭展现。
二、ECharts入门教程
1.下载echarts.js文件:下载 - Apache ECharts
(1)引入js文件
(2)为 ECharts 准备一个定义了宽高的 DOM
(3)基于准备好的dom,初始化echarts实例
(4)指定图表的配置项和数据
(5)使用刚指定的配置项和数据显示图表。
2.编写代码
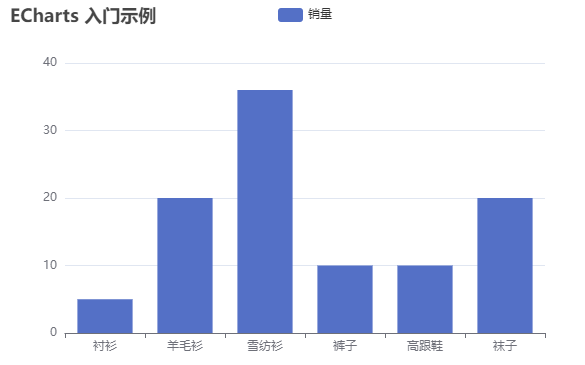
柱状图示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 1.引入js文件 -->
<script src="./echarts/echarts.min.js"></script>
</head>
<body>
<!-- 2.为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 3.基于准备好的dom,初始化echarts实例
const myChart = echarts.init(document.querySelector('#main')); // 4.指定图表的配置项和数据
const option = {
// 图表标题
title: {
text: 'ECharts 入门示例'
},
// 鼠标移入的提示信息
tooltip: {},
// 顶部提示消息
legend: {
data: ['销量']
},
// x轴
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
// y轴
yAxis: {},
// 图表内容:柱子
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
}; // 5.使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>

3.ECharts的基础配置
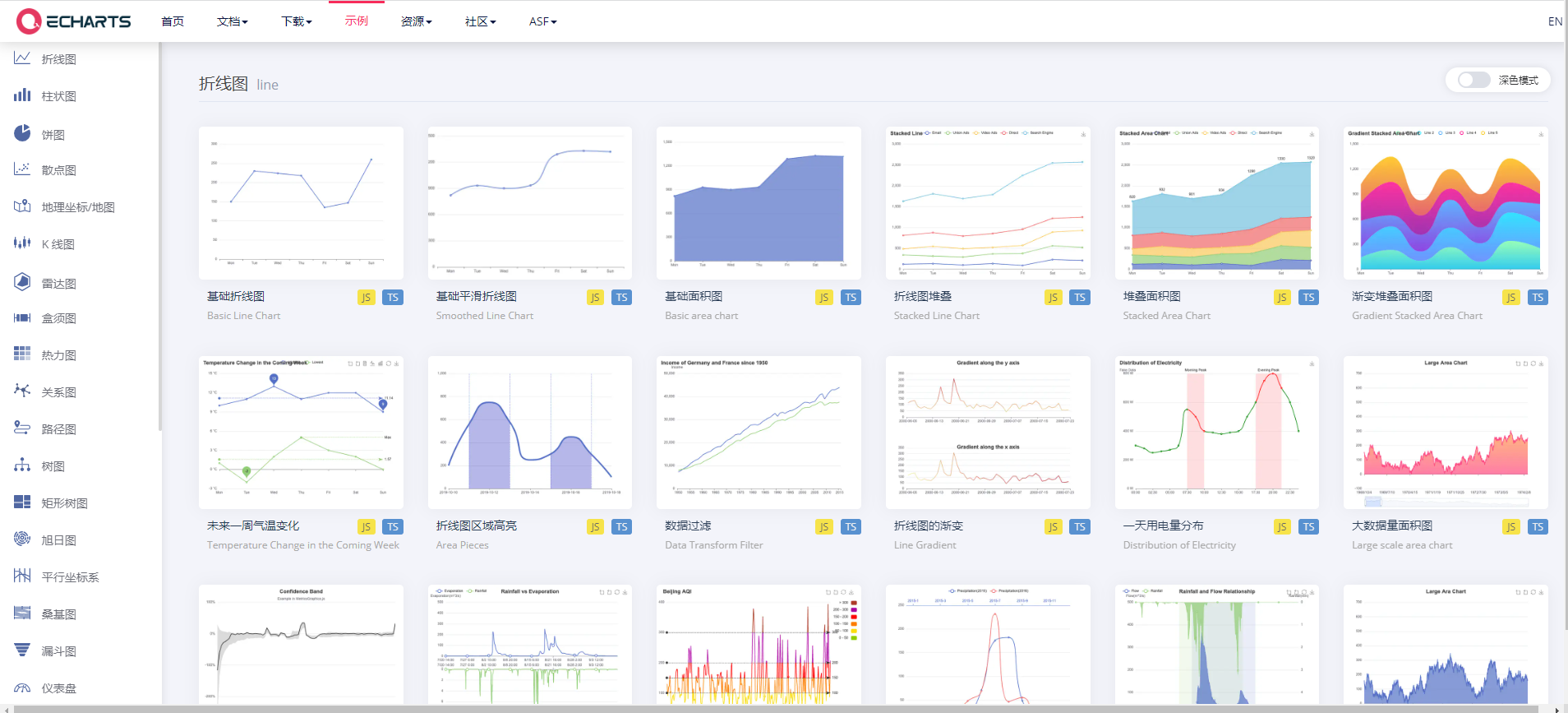
想要用其他的一些图表样式,可以去官网找到自己想要的再加以修改:Examples - Apache ECharts

里面有很多图表样式可以拿过来直接用,根据自己的需求修改里面的配置项,所以我们需要了解ECharts的基础配置。一些常用的配置项在代码中有注释可以看一下!
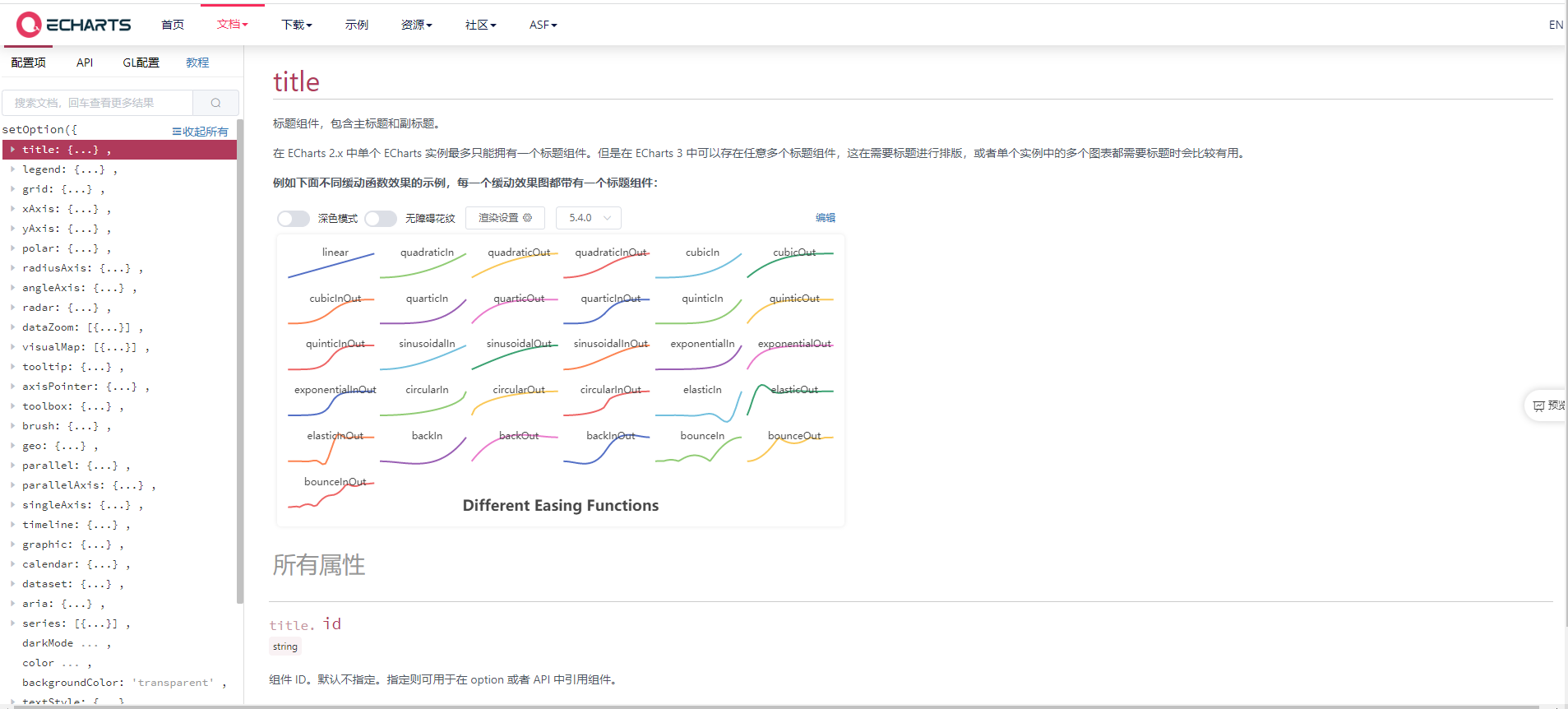
可以参考官网的配置项手册:Documentation - Apache ECharts

tooltip // 鼠标移入提示信息
title // 标题
legend // 顶部图例提示
color // 颜色
series // 图表数据
xAxis // x轴
yAxis // y轴
总结
ECharts就是使用 JavaScript 实现的开源可视化库,能够流畅的运行在PC以及移动设备上,兼容当前绝大部分浏览器,提供直观,生动,可交互,可高度个性化定制的数据可视化图表,并且支持多图表、组件的联动和混搭展现。
CMS可视化---ECharts图表的更多相关文章
- 【可视化】DataV接入ECharts图表库 可视化利器强强联手
DataV接入ECharts图表库 可视化利器强强联手 摘要: 两个扛把子级产品的结合,而且文末有彩蛋. DataV 数据可视化是搭建每年天猫双十一作战大屏的幕后功臣,ECharts 是广受数据可视化 ...
- ***ECharts图表入门和最佳实践
ECharts数据图表系统? 5分钟上手! [ECharts简介] ECharts开源来自百度商业前端数据可视化团队,基于html5 Canvas,是一个纯Javascript图表库,提供直观,生动, ...
- ECharts图表系统 特性总览
最近在玩ECharts,感觉真心不错,在这里把官方的资料收集收集,给大家推荐一下下~ Architecture ECharts (Enterprise Charts 商业产品图表库) 提供商业产品常用 ...
- ECharts 图表设置标记的大小 symbolSize 和获取标记的值
ECharts 是百度出品,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等) ...
- ECharts图表插件(4.x版本)使用(一、关系图force节点显示为自定义图像/图片,带分类选择)
导读 ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safar ...
- vue使用Echarts图表
vue使用Echarts图表 童话_xxv 关注 0.5 2018.12.11 09:09* 字数 325 阅读 1456评论 2喜欢 13 在开发后台系统时,使用图表进行数据可视化,这样会使数据更 ...
- echarts图表第一个案例
1.action中获取到数据 @Override public String execute() throws Exception { List<Student> find = echar ...
- echarts图表标签(axisLabel)折行
在项目中遇到了一个echarts图表标签过长需折行的需求,so引出这篇总结,啦啦啦有帮助就多多支持啦,撒花撒花撒花~~~~ 在此不对echarts其他用法做解释,详细见echarts文档(点击前往) ...
- ECharts图表中级入门之formatter:夜谈关于ECharts图表内的数据格式化方法
来源于:http://www.ithao123.cn/content-3751220.html 格式化之所以存在,主要是因为我们想把一些不够人性化的内容通过某种处理让其变得人性化,便于用户更好地理解内 ...
随机推荐
- nsis离开自定义页面保存设置
这是群里一位朋友问他的自定义页面设置完成后返回上一步无法保存怎么办写的一个小例子,拓展了下,只要不关闭,不管上一步还是进入下一步返回都可以保留原页面设置. !include LogicLib.nsh ...
- Node.js(五)学生管理CRUD
npm init -y(初始化项目) npm install express(引入express) npx express-generator -e(自动生成模板.添加对 ejs 模板引擎的支持) n ...
- 华为 Quidway S3700-28TP-SI-AC Routing Switch 配置时间(ntp)
设置ntp服务器: [SW03] ntp unicast-server x.x.x.x 记住一定要退出特权模式之后再设置时区 <SW03>clock timezone beijing ad ...
- 巧用VBA实现:基于多个关键词模糊匹配Excel多行数据
在用Excel处理实际业务中,我们会碰到如下场景: 1.从一堆人名中找到包含某些关键字的名字: 2.从银行流水文件中根据[备注]字段找到包含某些关键字的,统一识别为[手续费业务]等. 这本质说的都是一 ...
- MySQL精华笔记
1.mysql分为 server 层和存储引擎: server 层: 1.连接器:管理连接权限验证 2.查询缓存:命中缓存直接换回查询结果 3.分析器:分析语法 4.优化器:生成执行计划,选择索引 5 ...
- java.lang.ClassNotFoundException:(新建的servlet无法找到class文件)的报错
该问题有可能是IDEA的部署没有更新的问题 将out中的 删除,然后重新导入即可
- 齐博x2新用户手工注册接口
由于手工注册有点太落后了,并不推荐,所以我们也没有单独的为API接口开发一个注册的页面,大家可以统一使用PC或WAP的注册页来当接口使用.请求地址是:http://qb.net/index.php/i ...
- Redis 01: 非关系型数据库 + 配置Redis
数据库应用的发展历程 单机数据库时代:一个应用,一个数据库实例 缓存时代:对某些表中的数据访问频繁,则对这些数据设置缓存(此时数据库中总的数据量不是很大) 水平切分时代:将数据库中的表存放到不同数据库 ...
- LcdToos如何在线调屏PORCH参数
在点屏过程中,我们会经常碰到画面对不齐现象,在这种情况下需要多次尝试修调屏的PORCH参数来使画面显示正常:通常的做法是修改完PORCH参数下载到PG,点亮看效果,这种方法无疑效率很低,对于现象的表现 ...
- 重新整理 .net core 实践篇 ———— linux上性能排查 [外篇]
前言 该文的前置篇为: https://www.cnblogs.com/aoximin/p/16839830.html 本文介绍性能排查. 正文 上一节是出现错误了,如何去排查具体问题. 这一节介绍一 ...
