跨域获取iframe页面的url
一:跨域获取iframe页面的url
1.在使用iframe页面的js添加以下内容
<script>
var host = window.location.href;
var historyUrl = "";
window.addEventListener('message', function (rs) {
var href = rs.data;
if (href != "" && href != host && href != undefined) {
historyUrl = href;
}
});
//父页面控制iframe页面的返回
function runBack() {
console.log(historyUrl)
if (historyUrl != "" && historyUrl != undefined) {
var ifra = document.getElementById("content_info");
ifra.src = historyUrl;
}
}
</script>
2.iframe引用的(内嵌)页面添加一下内容:
<script>
//返回iframe内嵌页面的Url
//window.parent.postMessage(window.location.href,"*"); //返回iframe内嵌页面的上一级Url
window.parent.postMessage(document.referrer,"*");
</script>
3.效果
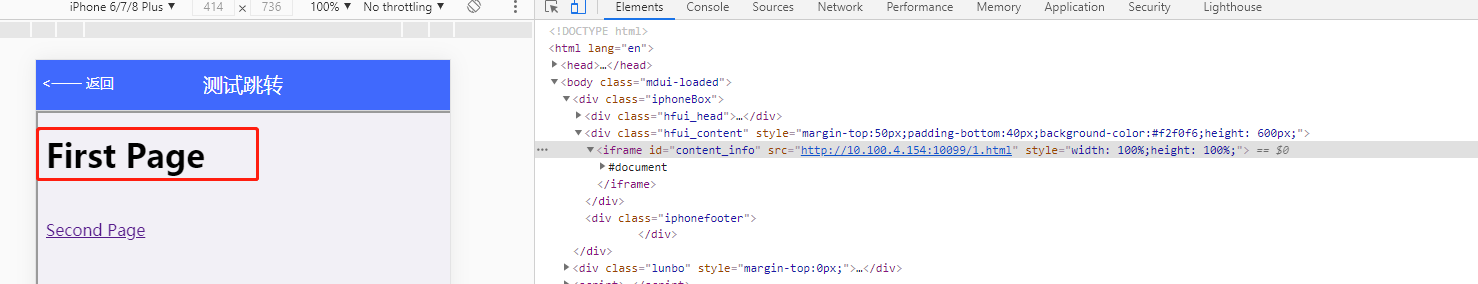
1)一开始进来的页面:

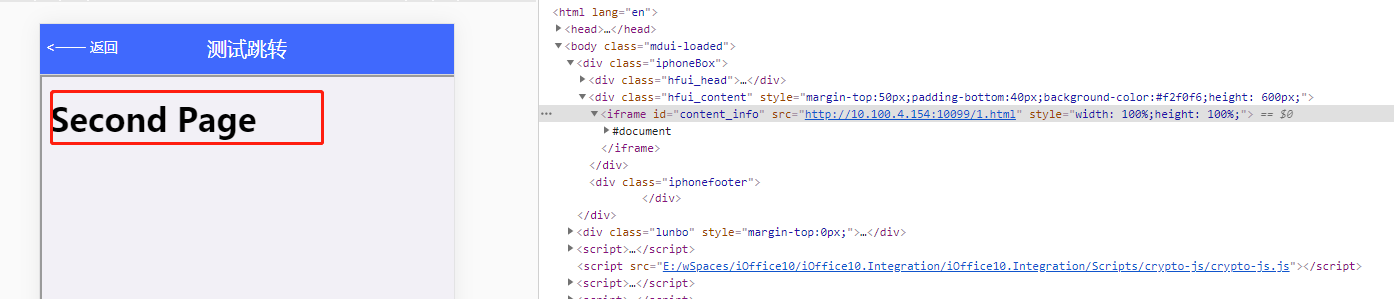
2)点击“Second Page”跳到Second Page页面

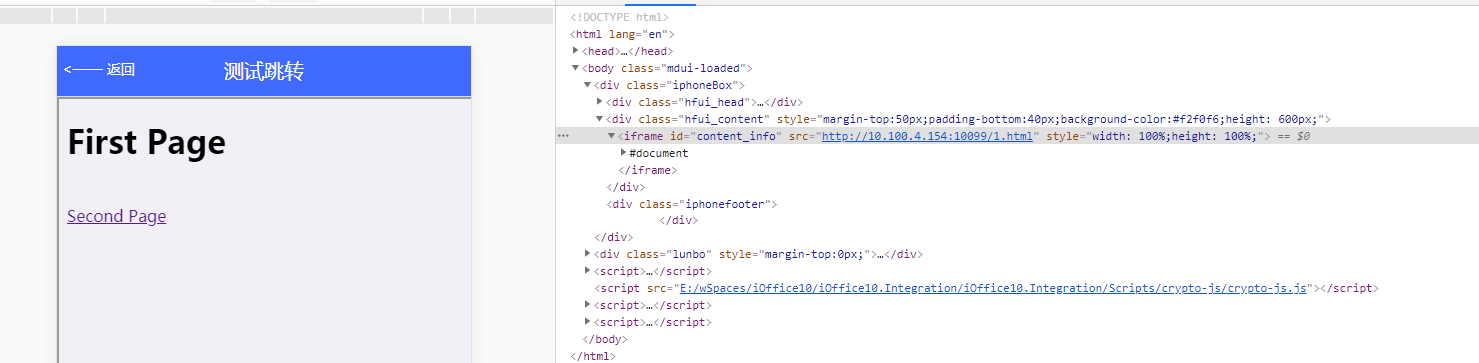
3).通过点击左上角的“返回”按钮,返回First Page页面

跨域获取iframe页面的url的更多相关文章
- 如何实现跨域获取iframe子页面动态的url
有的时候iframe的子页面会动态的切换页面,我们在父页面通过iframe1.contentWindow.window.location只能获取同源的子页面的信息.获取跨域的子页面信息会报错. 这时可 ...
- 利用location.hash+iframe跨域获取数据详解
前言 如果看懂了前文利用window.name+iframe跨域获取数据,那么此文也就很好理解了.一样都是动态插入一个iframe,然后把iframe的src指向服务端地址,而服务端同样都是输出一段j ...
- 利用window.name+iframe跨域获取数据详解
详解 前文提到用jsonp的方式来跨域获取数据,本文为大家介绍下如何利用window.name+iframe跨域获取数据. 首先我们要简单了解下window.name和iframe的相关知识.ifra ...
- iframe 跨域问题解决方案 利用window.name+iframe跨域获取数据详解
详解 前文提到用jsonp的方式来跨域获取数据,本文为大家介绍下如何利用window.name+iframe跨域获取数据. 首先我们要简单了解下window.name和iframe的相关知识.ifra ...
- 转载: js jquery 获取当前页面的url,获取frameset中指定的页面的url(有修改)
转载网址:http://blog.csdn.net/bestlxm/article/details/6800077 js jquery 怎么获取当前页面的url,获取frameset中指定的页面的ur ...
- js中如何获取页面的Url,域名和端口号
有时候通过获取上个页面的Url来做一个跳转,获取域名防止非正常访问 获取上一个页面的一个URL,这个URL一般做一个页面的跳转 window.location.href <script>w ...
- PHP 获取上一个页面的url
php $_SERVER["HTTP_REFERER"]变量可以获取上一个或前一个页面的URL地址. 比如有一个a.php页面,这个页面上有一个链接指向b.php页面,如果我们在a ...
- JS跨域(ajax跨域、iframe跨域)解决方法及原理详解(jsonp)
这里说的js跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同域的框架中(iframe)的数据.只要协议.域名.端口有任何一个不同,都被 ...
- 允许CEF跨域访问iframe
默认情况下,如果嵌入本地Web页面,并在页面内部使用iframe来显示一个在线页面,加载的过程中会触发一个未捕获异常,虚函数CefV8ContextHandler::OnUncaughtExcepti ...
- 【转】JS跨域(ajax跨域、iframe跨域)解决方法及原理详解(jsonp)
这里说的js跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同域的框架中(iframe)的数据.只要协议.域名.端口有任何一个不同,都被 ...
随机推荐
- Qt 一键部署脚本
echo "begin deploying..." echo Setting up environment for Qt usage... set PATH=C:\Qt\Qt5.8 ...
- SqlSession的提交commit
SqlSession.commit(); 是执行了事务的提交
- Drozer实践之sieve
在模拟器中打开drozer agent 启动连接drozer adb connect 127.0.0.1:xxxxx //adb连接设备,只有模拟器才需要这一步,不同模拟器端口不同 adb forwa ...
- gorm去重查询 iris框架
写练习 demo 时遇到需要进行去重查询,gorm没有db.distinct()的写法 // 数据库的表字段 type Pro_location_relation struct { Id int64 ...
- css如何将content、background、background-image生成的背景进行翻转
方法 transform: scaleX(-1); 本例是水平翻转180度,方向可修改X为Y/Z. 注意如果是content,需要设置display: inline-block/block;
- Java本地缓存解决方案---使用Google的CacheBuilder
一.背景 当业务实现上需要用到本地缓存,来解决一些数据量相对较小但是频繁访问数据的场景,可以采用Google的CacheBuilder解决方案. 二.代码实现 1. 首先在maven中引入下面的包 & ...
- 【北邮人论坛帖子备份】【FAQ】给今年国企求职学弟学妹的一点建议
目录 主要内容 补充--[心得][校招]面向国企秋招的一些体会 补充--[心得]回馈论坛,某toca的小弟金融类央企秋招过程中的一点点 主要内容 时间:Fri Feb 19 23:00:33 2021 ...
- bcc分析缓存命中率
系统环境:centos7/redhat7 安装,提前配好网络yum源,比如aliyun yum install bcc-tools /etc/profile 添加如下命令路径 vim /etc/pro ...
- 替代学习物联网-云服务-04TLINK云MQTT
1.注册TLINK www.tlink.io 记录下登录的用户名,密码.MQTT需要 2.添加设备 3.设备序列号:clientID 4.mqtt.fx调试器 5.订阅主题 在MQTT.fx上,单 ...
- Docker部署OpenWRT-旁路由
1.确认网卡名称 命令 ip addr 显示如下图的 enp2s0 就是我们准备进行链接的网卡名称. 2.打开网卡的混杂模式 sudo ip link set enp2s0 promisc on 3. ...
