d3.js--02(data和datum原理)
原文链接:
http://d3.decembercafe.org/pages/lessons/3.html
解析一下data和datum原理:
- datum():绑定一个数据到选择集上
- data():绑定一个数组到选择集上,数组的各项值分别与选择集的各元素绑定
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>数据绑定</title>
<script src="d3.js"></script>
</head>
<body> <p>apple</p>
<p>organge</p>
<p>banaer</p>
<span></span>
<span></span>
<span></span> <script>
//datum()
var str = 'ccz';
var body = d3.select('body');
var p = body.selectAll('p');
p.datum(str);
console.log(p); p.text(function (d,i) {
return '第'+i+'绑定的元素是'+d;
})
//data()
var obj = ['like1','like2'];
var span = body.selectAll('span');
span.data(obj);
console.log(span);
p.text(function (d,i) {
return d;
}) </script>
</body>
</html>
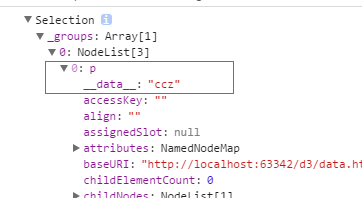
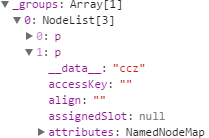
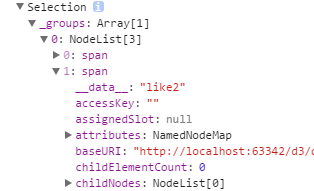
在打印的时候发现每个p元素的属性中会多一个__data__,对应的数据就绑定在此属性上。



datum()会把值绑定在__data__属性上,所有元素的值都相同;
data()会把数组对象对应赋值到元素上,如果数值不够则此元素的text为空。



d3.js--02(data和datum原理)的更多相关文章
- D3.js学习笔记(一)——DOM上的数据绑定
开始学习D3.js,网上没有找到很满意的中文教程,但是发现了一个很好的英文教程,讲解的非常详细.从一个初始简单的HTML网页开始,逐步加入D3.js的应用,几乎是逐句讲解.学习的时候,就顺便翻译成中文 ...
- 【 D3.js 选择集与数据详解 — 1 】 使用datum()绑定数据
选择集和数据的关系是 D3 最重要的基础,在[入门 - 第 7 章]时进行过些许讲解,对于要掌握好 D3 是远远不够的.故此开设一个新的分类,专门讨论选择集与数据的关系,包括数据绑定的使用和工作原理, ...
- 【 D3.js 选择集与数据详解 — 2 】 使用data()绑定数据
D3 中绑定数据大多是由 data() 函数来完成的,它是怎样工作的,它与 datum() 有什么区别呢? data()函数能够将数组各项分别绑定到各元素上,而且能够设置绑定的规则.data()还能够 ...
- D3.js & Data Visualization & SVG
D3.js & Data Visualization & SVG https://davidwalsh.name/learning-d3 // import {scaleLinear} ...
- Data Visualization and D3.js 笔记(1)
课程地址: https://classroom.udacity.com/courses/ud507 什么是数据可视化? 高效传达一个故事/概念,探索数据的pattern 通过颜色.尺寸.形式在视觉上表 ...
- D3.js data() 方法详解
Binding data(数据绑定) D3各种图表的作用体现在将数据(Data)转换成可视化的过程. 比如将一个月的气温数据,通过树形图来展现,能够直观的看到气温走势,下个月还需不需要穿秋裤 :) 我 ...
- 【 D3.js 入门系列 --- 2 】 如何使用数据和选择元素
接着上一讲的内容,这次讨论如何选择元素和使用数据. 现在页面中有三行文字,代码为: <p>Hello World 1</p> <p>Hello World 2 ...
- d3.js <一>
<html> <head> <meta charset="utf-8"> <title>HelloWorld</title&g ...
- 【 D3.js 进阶系列 】 进阶总结
进阶系列的文章从去年10月开始写的,晃眼又是4个多月了,想在年前总结一下. 首先恭祝大家新年快乐.今年是羊年吧.前段时间和朋友聊天,聊到十二生肖里为什么没猫,我张口就道:不是因为十二生肖开会的时候猫迟 ...
随机推荐
- 在VMware上克隆Linux虚拟机及其网卡配置方法
最近在搭建Hadoop集群,1个Master,3个Workers.使用VMware workstations创建Linux虚拟机,版本是CentOS7.安装完成并做了相应的网络配置后,使用VMware ...
- JS动态append之后点击事件无效
今天做项目用了append向HTML里面添加结构代码,代码添加之后,单击事件就没反应了.搞得我一脸懵逼,调了代码很久实在不行,我百度了一下才发现,append添加的节点单击事件是不会生效的. 原因: ...
- 解决phpwind 9 转换到 discuz x 3.1的头像仍然不显示问题
phpwind 9 转换到 discuz x 3.1后,按照discuz转换程序的步骤做,头像仍然不显示,后来登录后重新上传头像发现,是文件名的原因,如下操作改名即可(还好我的论坛会员不多,不然手改累 ...
- G.Longest Palindrome Substring
链接:https://ac.nowcoder.com/acm/contest/908/G 题意: A palindrome is a symmetrical string, that is, a st ...
- HDU-1150-MachineSchedule(二分图匹配)
链接:https://vjudge.net/problem/HDU-1150#author=0 题意: 在一个工厂,有两台机器A,B生产产品.A机器有n种工作模式(模式0,模式1....模式n-1). ...
- Netty(1-1)Discard
一.DiscardServerHandler import io.netty.buffer.ByteBuf; import io.netty.channel.ChannelHandlerContext ...
- 持续集成~Jenkins构建dotnetCore的项目
上周一个大件就是dotnet core2.0发布了,伴随着.NET Standard2.0也发布了,整个微软的生态环境大好,当然也有一个BUG出来了,比如EFCore对Mysql的支持比起1.1来说, ...
- 关于Identityserver4和IdentityServer3 授权不兼容的问题
使用IdentityServer3 作为授权服务器,如果没有设置证书,而且client又没有设置AccessTokenType = AccessTokenType.Reference,则获取token ...
- BroadCast广播机制应用与实例
如何编写广播接收器 第一步:需要继承BroadcastReceiver类,覆写其中的onReceive()方法. class MyBroadcastReceiver extends Broadcast ...
- AngularJS(七):表单-单选框、下拉列表
本文也同步发表在我的公众号“我的天空” 单选框 在AngulerJS中单选框的处理与复选框有不少相似之处,我们来看以下示例: <body ng-app="myApp" ng- ...
