WinFrom与百度地图完美交互
如何在WinFrom上显示百度地图,也许这个很多人会说这个很容易,但是如何实现WinFrom与百度地图的完美交互,如果在Winfrom的控制输入经纬度,准确定位出在百度地图上,并且还能显示出具体的地址出来。再比如输入多个经纬度定位出所有点的具体定位等等,这都是需要进行一番好好研究。
百度地图API地址:http://lbsyun.baidu.com/jsdemo.htm#indoor0_0
开发之前多看看相关的API就会节省大量的时间,磨刀不误砍柴工。
主要实现功能
- 单点定位
- 多点定位
- 匹配路径
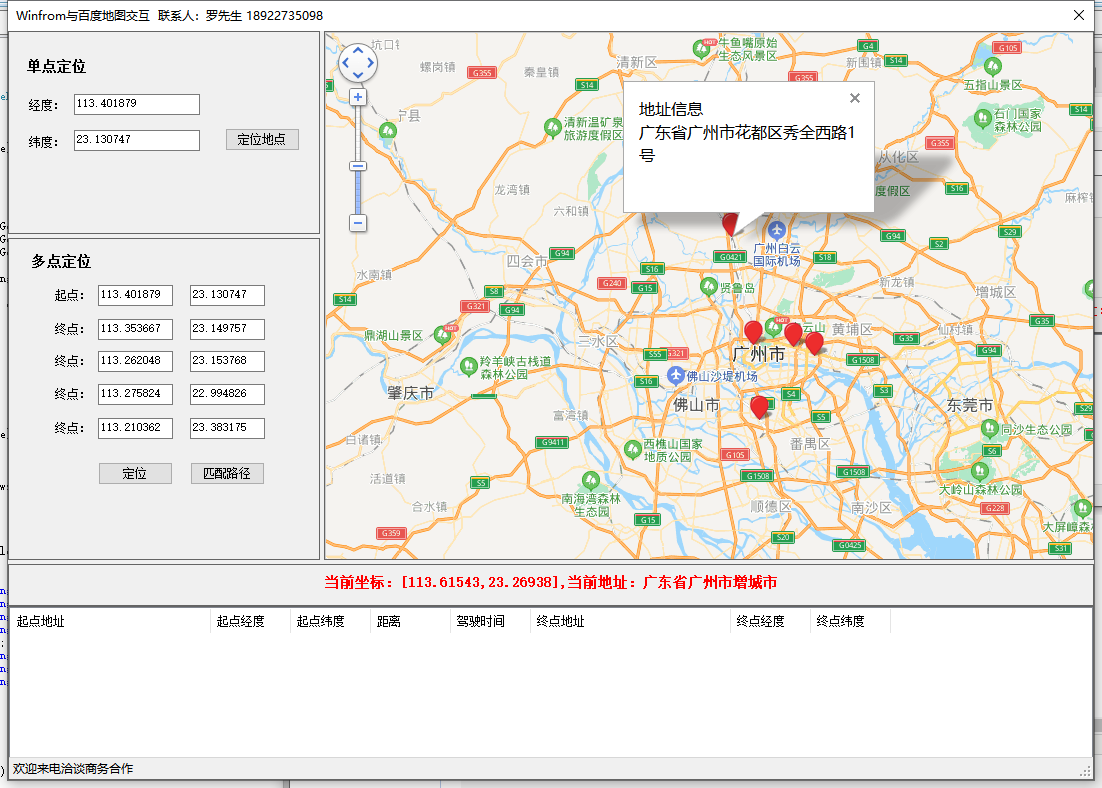
单点定位

winfrom传参到百度地图
private void button1_Click(object sender, EventArgs e)
{
try
{
string lon = textBox1.Text.Trim();
string lat = textBox2.Text.Trim(); string url = string.Format(Application.StartupPath + "/getVehiclePoint.html?lng={0}&lat={1}&type=1", lon, lat);
webBrowser1.Navigate(url);
}
catch (Exception ex)
{
MessageBox.Show(ex.Message, "异常", MessageBoxButtons.OK, MessageBoxIcon.Error);
}
}
百度地图如何来接收这部分参数
function getQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");
var r = window.location.search.substr(1).match(reg);
if (r != null) return unescape(r[2]); return null;
}
var lng = decodeURI(getQueryString("lng"));
var lat = decodeURI(getQueryString("lat"));
var type = decodeURI(getQueryString("type"));
var str=decodeURI(getQueryString("str"));
创建地图
var map = new BMapGL.Map('container'); // 创建Map实例
map.centerAndZoom(new BMapGL.Point(116.404, 39.915), 12); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); // 开启鼠标滚轮缩放
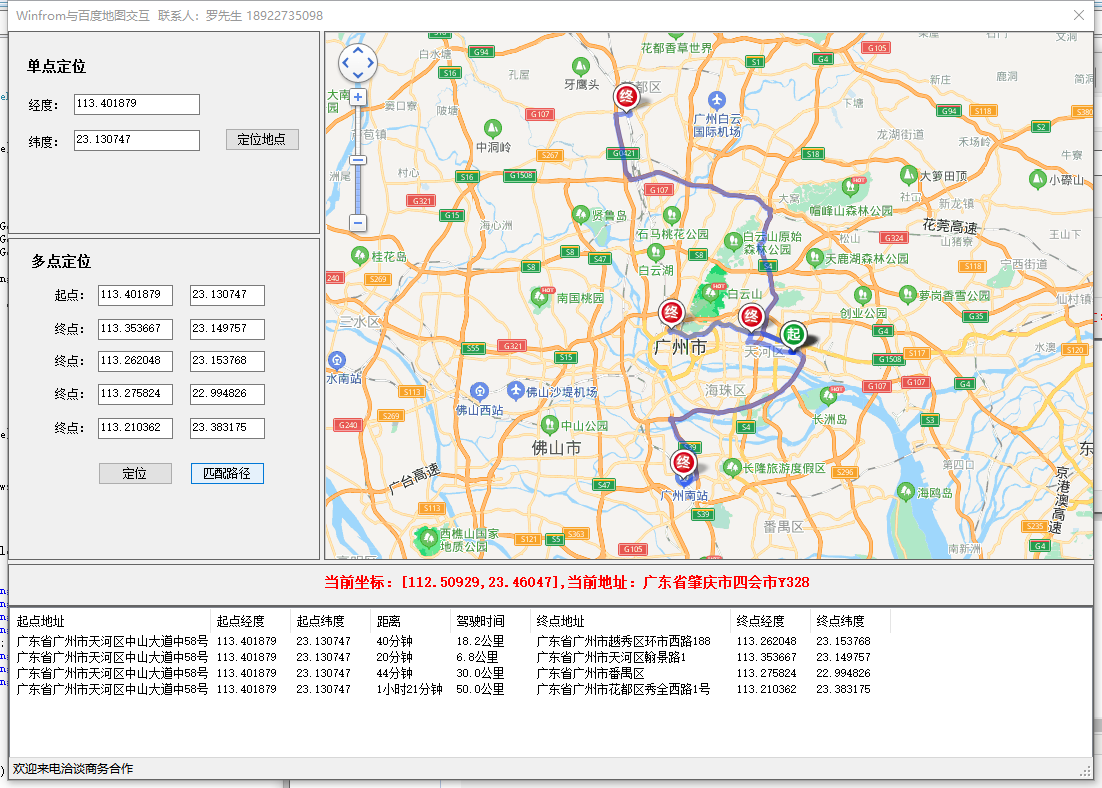
多点定位

多点定位传参
private void button2_Click(object sender, EventArgs e)
{
try
{
string str1 = textBox3.Text.Trim() + "," + textBox4.Text.Trim();
string str2 = textBox5.Text.Trim() + "," + textBox6.Text.Trim();
string str3 = textBox7.Text.Trim() + "," + textBox8.Text.Trim();
string str4 = textBox9.Text.Trim() + "," + textBox10.Text.Trim();
string str5 = textBox11.Text.Trim() + "," + textBox12.Text.Trim();
string str = str1 + ";" + str2 + ";" + str3 + ";" + str4 + ";" + str5; string url = string.Format(Application.StartupPath + "/getVehiclePoint.html?lng={0}&lat={1}&type=2&str={2}", 0, 0, str);
webBrowser1.Navigate(url); //webBrowser1.ObjectForScripting = this;
}
catch (Exception ex)
{
MessageBox.Show(ex.Message, "异常", MessageBoxButtons.OK, MessageBoxIcon.Error);
}
}
根据经纬度定位出具体的地址并且创建弹框显示地址
function setMarker(point) {
var gc = new BMap.Geocoder();
gc.getLocation(point, function (rs) {
var addComp = rs.addressComponents;
var address = addComp.province + addComp.city + addComp.district + addComp.street + addComp.streetNumber;
//将标注添加到地图中
var marker = new BMap.Marker(point); // 创建标注
map.addOverlay(marker);
var opts = {
width: 200, // 信息窗口宽度
height: 100, // 信息窗口高度
title: "地址信息" // 信息窗口标题
}
var infoWindow = new BMap.InfoWindow(address, opts); // 创建信息窗口对象
marker.addEventListener("click", function () {
map.openInfoWindow(infoWindow, point); //开启信息窗口
});
});
}
添加地图控件
//地图控件添加函数:
function addMapControl() {
//向地图中添加缩放控件
var ctrl_nav = new BMap.NavigationControl({ anchor: BMAP_ANCHOR_TOP_LEFT, type: BMAP_NAVIGATION_CONTROL_LARGE });
map.addControl(ctrl_nav);
////向地图中添加缩略图控件
//var ctrl_ove = new BMap.OverviewMapControl({ anchor: BMAP_ANCHOR_BOTTOM_RIGHT, isOpen: 1 });
//map.addControl(ctrl_ove);
//向地图中添加比例尺控件
var ctrl_sca = new BMap.ScaleControl({ anchor: BMAP_ANCHOR_BOTTOM_LEFT });
map.addControl(ctrl_sca); //实时显示地图坐标 strat
map.addEventListener("mousemove", GetlngAndlat);
}
匹配路径

鼠标移动实时显示具体的经纬度和具体地址
function GetlngAndlat(e) {
if (e.point.lng != null) {
document.getElementById("mouselng").value = e.point.lng;
document.getElementById("mouselat").value = e.point.lat;
var gc = new BMap.Geocoder();
gc.getLocation(e.point, function (rs) {
var addComp = rs.addressComponents;
var address = addComp.province + addComp.city + addComp.district + addComp.street + addComp.streetNumber;
document.getElementById("address").value = address;
});
}
}
//实时显示地图坐标 strat
map.addEventListener("mousemove", GetlngAndlat);
计算两点的路线和行车时间和里程
var map = new BMapGL.Map("container");
map.centerAndZoom(new BMapGL.Point(116.404, 39.915), 11);
var p1 = new BMapGL.Point(116.301934,39.977552);
var p2 = new BMapGL.Point(116.508328,39.919141);
var driving = new BMapGL.DrivingRoute(map, {renderOptions:{map: map, autoViewport: true}});
driving.search(p1, p2);
var map = new BMapGL.Map("container");
map.centerAndZoom(new BMapGL.Point(116.404, 39.915), 11);
var p1 = new BMapGL.Point(116.301934,39.977552);
var p2 = new BMapGL.Point(116.508328,39.919141);
var driving = new BMapGL.DrivingRoute(map, {renderOptions:{map: map, autoViewport: true}});
driving.search(p1, p2);
定时任务时间接收定位和具体的地址信息
private void timer1_Tick(object sender, EventArgs e)
{
try
{
if (webBrowser1.Document != null)
{
string tag_lng = webBrowser1.Document.GetElementById("mouselng").GetAttribute("value"); //获取经纬度
string tag_lat = webBrowser1.Document.GetElementById("mouselat").GetAttribute("value");
string address = webBrowser1.Document.GetElementById("address").GetAttribute("value");
double dou_lng, dou_lat;
if (double.TryParse(tag_lng, out dou_lng) && double.TryParse(tag_lat, out dou_lat)) //字符串转double数据
{
this.label9.Text = "当前坐标:[" + dou_lng.ToString("F5") + "," + dou_lat.ToString("F5") + "],当前地址:" + address;
}
}
}
catch (Exception ee)
{
//MessageBox.Show(ee.Message+"1");
}
}
WinFrom与百度地图完美交互的更多相关文章
- 完整版百度地图点击列表定位到对应位置并有交互动画效果demo
1.前言 将地图嵌入到项目中的需求很多,好吧,我一般都是用的百度地图.那么今天就主要写一个完整的demo.展示一个列表,点击列表的任一内容,在地图上定位到该位置,并有动画效果.来来来,直接上demo ...
- Qt的QWebChannel和JS、HTML通信/交互驱动百度地图
Qt的QWebChannel和JS.HTML通信/交互驱动百度地图 0 前言 我一个研究嵌入式的,不知道怎么就迷上了上位机,接了几个项目都是关于Qt,这个项目还是比较经典的,自己没事儿的时候也进行研究 ...
- 完美解决百度地图MarkerClusterer 移动地图时,Marker 的Label 丢失的问题
这篇文章来自http://www.cnblogs.com/jicheng1014 不好意思,那些rss 站太生猛了. 先吐槽一下百度地图的开发者,其实这个问题我绝对不是第一个遇到的人 很多人把这个 ...
- Mono For Android中完美使用百度地图SDK(v2.1.2&v2.1.3)(转)
在Xamarin Mono For Android的开发中,如果要使用第三方的jar,就必须进行绑定.通过创建Java Bindings Library项目来自动生成C#到java的代码映射代码,最终 ...
- 百度地图与HT for Web结合的GIS网络拓扑应用
在<HT for Web整合OpenLayers实现GIS地图应用>篇中介绍了HT for Web与OpenLayers的整合,不少朋友反应国内用得比较多的还是百度地图,虽然HT整合百度地 ...
- 最全面的百度地图JavaScript离线版开发
转载请注明出处:http://www.cnblogs.com/Joanna-Yan/p/5822231.html 项目要求web版百度地图要离线开发.这里总结下自己的开发过程和经验. 大概需求是:每辆 ...
- C#调用百度地图 api
转 http://blog.csdn.net/kkkkkxiaofei/article/details/8663377 这一篇,记录一下我调用的地图API实现的功能.下面介绍的都是一些片段的节选,不 ...
- Android百度地图 关于visibility="gone"的奇葩问题
最近在项目中遇到一个奇葩问题,花了很长时间,在这里记录下. 问题描述:我的主界面是ViewPager+Fragment,并且设置缓存了我的4个ViewPager页面.左侧是一个侧滑菜单,点击相应按钮打 ...
- 百度地图、ECharts整合HT for Web网络拓扑图应用
前一篇谈及到了ECharts整合HT for Web的网络拓扑图应用,后来在ECharts的Demo中看到了有关空气质量的相关报表应用,就想将百度地图.ECharts和HT for Web三者结合起来 ...
随机推荐
- Pangolin 安装测试 Installation & Examination (Ubuntu 20.04)
Pangolin 安装测试 Installation & Examination (Ubuntu 20.04) 如题所述,这是一个比较轻松的 Pangolin 安装配置方法,同样是基于 WSL ...
- C++ new delete malloc free
title: C++ new delete malloc free date: 2020-03-10 categories: c++ tags: 语法 C++的new delete malloc fr ...
- test markdown && 代码高亮
#include<cstdio> #include<cstring> #include<queue> #include<vector> #include ...
- 涂颜色的RPG问题
长度为n的方格,刷3种颜色的颜料,相邻的方格颜料颜色不能相同,且首尾方格颜色不能相同.每个方格必须涂色.计算一共有多少种涂色方式. 解题思路:(1)f(1)=3,f(2)=6,f(3)=6 (2)如果 ...
- 左神算法第一节课:复杂度、排序(冒泡、选择、插入、归并)、小和问题和逆序对问题、对数器和递归(Master公式)
第一节课 复杂度 排序(冒泡.选择.插入.归并) 小和问题和逆序对问题 对数器 递归 1. 复杂度 认识时间复杂度常数时间的操作:一个操作如果和数据量没有关系,每次都是固定时间内完成的操作,叫做常数 ...
- codeforces 878A
A. Short Program time limit per test 2 seconds memory limit per test 256 megabytes input standard in ...
- springboot项目打war包
spring官方教程地址(包含打war包和打jar包的):https://docs.spring.io/spring-boot/docs/current/reference/htmlsingle/#b ...
- Shell 编程快速上手
Shell 编程快速上手 test.sh #!/bin/sh cd ~ mkdir shell_tut cd shell_tut for ((i=0; i<10; i++)); do touch ...
- TypeScript keyof typeof All In one
TypeScript keyof typeof All In one keyof typeof refs https://www.typescriptlang.org/docs/handbook/re ...
- 为什么 Koa 的官方文档那么丑呀?
为什么 Koa 的官方文档那么丑呀? koa.js https://koajs.com/ 代码高亮 # $ nvm install 7, node.js v7.x.x+ $ yarn add koa ...
