记一次ElementUI源码修改过程
修改目的
使用ElementUI el-tree过程发现选中节点,键盘移动上下键时(key down\key up)el-tree默认高亮移动的节点,业务上需要重写此事件。
从官网发现该事件没有暴露回调接口,故想到了修改elementui源码,重新打包上传到公司的npm私服。

定位代码
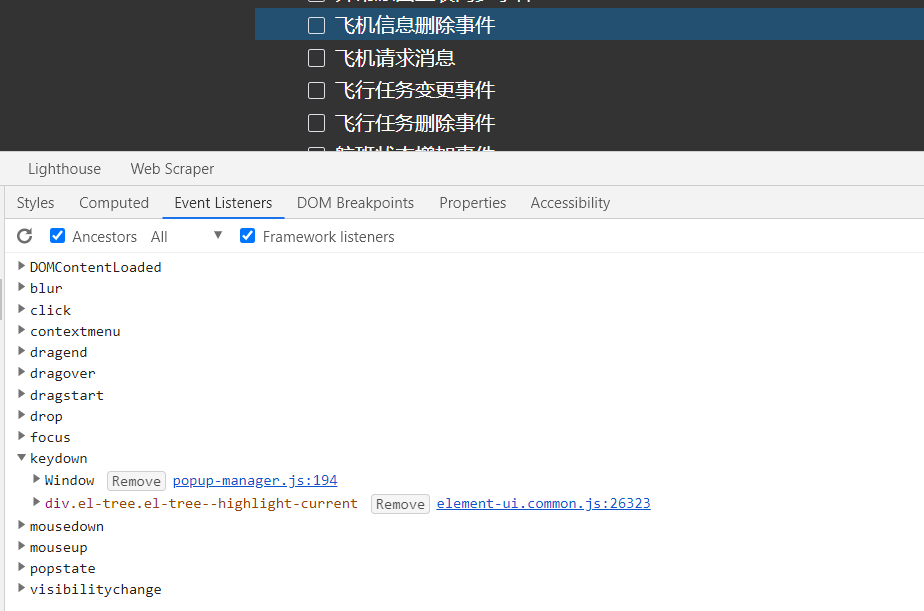
在chrome devtools的Elements选中节点,查看节点的EventListener中keydown事件,可以看到该事件在element-ui.common.js中定义。发现确实是elementui自定义的事件响应,起初有怀疑时浏览器的默认行为类似tab键的功能。

解决问题
ElementUI是开源项目,到github下载项目后修改源码,重新打包上传到私服解决问题。
git clone https://github.com/ElemeFE/element.git # 使用git下载源码
cd element & npm install #安装依赖
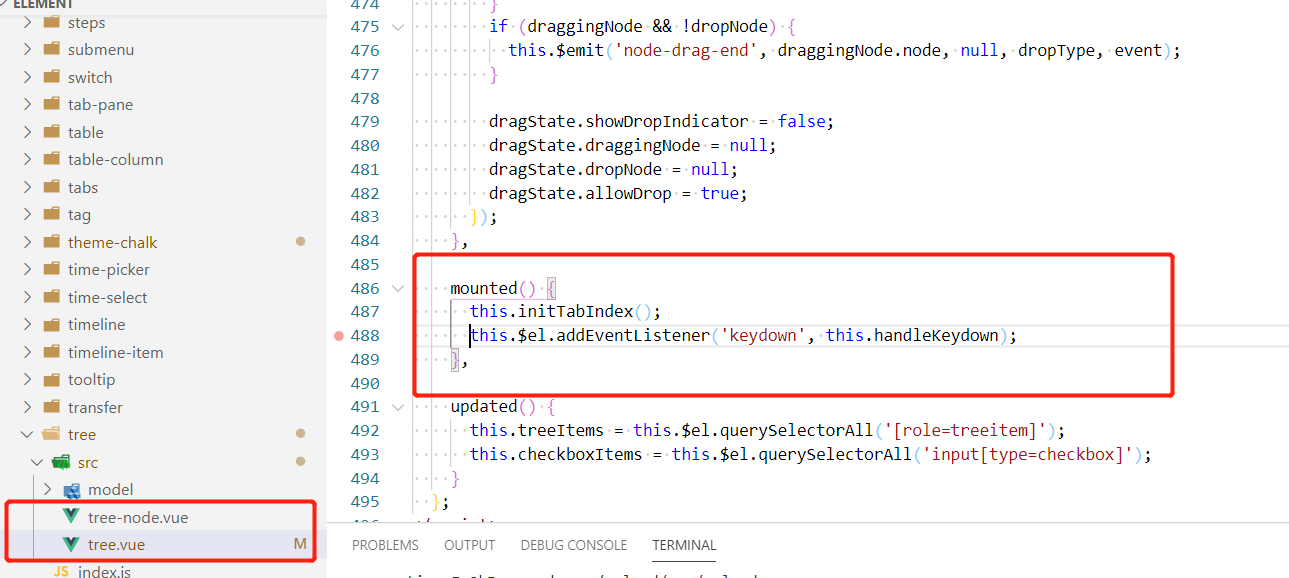
在源码的packages/tree/src/tree.vue中找到了对应的代码逻辑。

我们查看源码后,修改成我们业务上需要的效果,或者直接简单的注释掉这一行代码。在package.json修改公司内部的element-ui版本号。
npm run dist #重新打包
npm publish --registry=http://xxx.xx/xx #发布到公司私服
以上就是本博文的全部内容,如果对你有帮助的话,点赞、评论、转发三连
更多资源与第一手博客,请关注公众号:程序员众推,获取。

记一次ElementUI源码修改过程的更多相关文章
- elementUI源码修改定制
1.修改elementUI源码 首先从Git上克隆代码或者下载代码包 进入文件夹打开终端或Git Bash Here,运行npm install 安装依赖包.npm run dev 打开网页http: ...
- el-upload源码修改跳坑
之前给element-ui提了一个问题,结果没有鸟我,没办法,只能修改源码来满足需求了 (备注:element-ui2依然没有修改,为了迎合产品还是要改源码) 本文讨论的组件属性仅限于list-typ ...
- Java学习-039-源码 jar 包的二次开发扩展实例(源码修改)
最近在使用已有的一些 jar 包时,发现有些 jar 包中的一些方法无法满足自己的一些需求,例如返回固定的格式,字符串处理等等,因而需要对原有 jar 文件中对应的 class 文件进行二次开发扩展, ...
- Ubuntu 14.04 LTS 下 android 2.3.5 源码编译过程
Ubuntu 14.04 LTS 下 android 2.3.5 源码编译过程 在新的Ubuntu 64位系统下去编译早期的安卓源码是会出现很多问题的,因为64位系统在安装完成后,很多32位的兼容 ...
- Android6.0 源码修改之屏蔽系统短信功能和来电功能
一.屏蔽系统短信功能 1.屏蔽所有短信 android 4.2 短信发送流程分析可参考这篇 戳这 源码位置 vendor\mediatek\proprietary\packages\apps\Mms\ ...
- openfire源码修改后如何打包部署到linux服务器上
原文:http://blog.csdn.net/jinzhencs/article/details/50457152 1.linux版本的3.10.3解压部署启动(过程略,参考我的另一篇博文http: ...
- vue打包时,assets目录 和static目录下文件的处理区别(nodeModule中插件源码修改后,打包后的文件应放在static目录)
为了回答这个问题,我们首先需要了解Webpack如何处理静态资产.在 *.vue 组件中,所有模板和CSS都会被 vue-html-loader 及 css-loader 解析,并查找资源URL.例如 ...
- 05.ElementUI源码学习:项目发布配置(github pages&npm package)
0x00.前言 书接上文.项目第一个组件已经封装好,说明文档也已编写好.下面需要将说明文档发布到外网上,以此来展示和推广项目,使用 Github Pages功能实现.同时将组件发布之 npm 上,方便 ...
- python的paramiko源码修改了一下,写了个操作命令的日志审计 bug修改
python的paramiko源码修改了一下,写了个操作命令的日志审计,但是记录的日志中也将backspace删除键记录成^H这个了,于是改了一下代码,用字符串的特性. 字符串具有列表的特性 > ...
随机推荐
- 单元测试利器Mockito框架
什么是Mock Mock 的中文译为仿制的,模拟的,虚假的.对于测试框架来说,即构造出一个模拟/虚假的对象,使我们的测试能顺利进行下去. Mock 测试就是在测试过程中,对于某些 不容易构造(如 Ht ...
- python练习 - 文本的平均列数+CSV格式清洗与转换
文本的平均列数 描述 打印输出附件文件的平均列数,计算方法如下: ...
- linux下使用split命令分割文件且文件号从1开始
Linux里切割大文件的命令如下: split [OPTION] [INPUT [PREFIX]] 选项如下: -a : 指定后缀长度 -b : 每个文件多少字节 -d : 使用数字后缀而不是字母 - ...
- Visual Studio Installer闪退问题解决方法
Visual Studio 2019安装推荐的方式是通过官方给的Installer进行的(2017也是同样方法),但是有时会出现在”即将完成…一切即将准备就绪“这个界面闪退的问题,导致软件的安装.卸载 ...
- Mysql 部署
设置 path 环境变量 C:\mysql\mysql-5.7.17-winx64\bin; 创建C:\mysql\mysql-5.7.17-winx64\my.ini 内容如下 [mysql] # ...
- [BUUOJ记录] [强网杯 2019]随便注(三种方法)
本题主要考察堆叠注入,算是比较经典的一道题,在i春秋GYCTF中也出现了本题的升级版 猜测这里的MySQL语句结构应该是: select * from words where id='$inject' ...
- 【Flutter 实战】各种各样形状的组件
老孟导读:Flutter中很多组件都有一个叫做shape的属性,类型是ShapeBorder,比如Button类.Card等组件,shape表示控件的形状,系统已经为我们提供了很多形状,对于没有此属性 ...
- 修改CentOS的yum源,改为阿里云的镜像
修改CentOS的yum源,改为阿里云的镜像 1.备份 mv /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/CentOS-Base.repo.b ...
- Java获取Linux上指定文件夹下所有第一级子文件夹
说明:需要只获得第一级文件夹目录 package com.sunsheen.jfids.studio.monitor.utils; import java.io.BufferedReader; imp ...
- 10 张图聊聊线程的生命周期和常用 APIs
上一篇文章我们聊了多线程的基础内容,比如为什么要使用多线程,线程和进程之间的不同,以及创建线程的 4 种方式.本文已收录至我的 Github: https://github.com/xiaoqi666 ...
