Django4全栈进阶之路21 项目实战(三种方式开发部门管理):方式二:CBV+Django内置类(ListView, CreateView, UpdateView, DeleteView, DetailView)
在 Django 中,视图(View)是处理请求并返回响应的主要机制。Django 中有许多视图类可用于处理常见的 CRUD(Create、Read、Update、Delete)操作以及其他类型的请求和响应。
以下是 Django 中最常用的五个视图类:
ListView:用于显示一个对象列表的视图,通常用于显示数据库中的多条记录。CreateView:用于创建一个新对象的视图,通常用于在数据库中插入一条新的记录。UpdateView:用于更新现有对象的视图,通常用于修改数据库中的一条记录。DeleteView:用于删除一个对象的视图,通常用于从数据库中删除一条记录。DetailView:用于显示单个对象的视图,通常用于显示数据库中的一条记录。
这些视图类都是 Django 内置的类,可以从 django.views.generic 模块中导入。它们提供了一些默认的行为和模板,可以通过继承和覆盖来进行自定义。
定义了五个视图类,每个类都提供了一个默认的模板和默认的行为。在 ListView、CreateView 和 UpdateView 中,我们指定了要使用的模型类和要使用的表单字段。在 DeleteView 中,我们指定了成功删除对象后要重定向到的 URL。在 DetailView 中,我们只指定了要使用的模型类,因为该视图不需要表单或其他数据。
当请求被发送到这些视图之一时,Django 将自动使用默认的模板和默认的行为来处理请求,并返回相应的响应。如果需要,我们可以通过覆盖视图类的方法或指定自定义的模板来自定义视图的行为。
示例:
1、视图
class DepartmentsListView(LoginRequiredMixin, ListView):
model = Department
template_name = 'base/depart/departments_list.html'
context_object_name = 'departments'
ordering = ['name'] class DepartmentsDetailView(LoginRequiredMixin, DetailView):
model = Department
template_name = 'base/depart/departments_detail.html'
context_object_name = 'department' class DepartmentsCreateView(LoginRequiredMixin, CreateView):
model = Department
fields = ['name', 'parent', 'description', 'sort', 'owner', 'phone', 'email', 'status']
template_name = 'base/depart/departments_edit.html'
success_url = reverse_lazy('departments_list') def form_valid(self, form):
form.instance.created_by = self.request.user
form.instance.updated_by = self.request.user
return super().form_valid(form) def get_context_data(self, **kwargs):
context = super().get_context_data(**kwargs)
context['form_title'] = '新增部门'
context['form_text'] = '新增'
context['parent_departments'] = Department.objects.all()
return context class DepartmentsUpdateView(LoginRequiredMixin, UpdateView):
model = Department
fields = ['name', 'parent', 'description', 'sort', 'owner', 'phone', 'email', 'status']
template_name = 'base/depart/departments_edit.html'
success_url = reverse_lazy('departments_list') def form_valid(self, form):
form.instance.updated_by = self.request.user
return super().form_valid(form) def get_context_data(self, **kwargs):
context = super().get_context_data(**kwargs)
context['form_title'] = '编辑部门'
context['form_text'] = '保存'
context['parent_departments'] = Department.objects.exclude(pk=self.object.pk)
return context class DepartmentsDeleteView(LoginRequiredMixin, DeleteView):
model = Department
template_name = 'base/depart/departments_delete.html'
success_url = reverse_lazy('department_list')
2、路由
from django.urls import path from .views import DepartmentsListView, DepartmentsCreateView, DepartmentsUpdateView, DepartmentsDeleteView, \
DepartmentsDetailView # 路由
urlpatterns = [
# CBV模式from ListView, CreateView, UpdateView, DeleteView, DetailView
path('departments/', DepartmentsListView.as_view(), name='departments_list'),
path('departments/<int:pk>/', DepartmentsDetailView.as_view(), name='departments_detail'),
path('departments/add/', DepartmentsCreateView.as_view(), name='departments_add'),
path('departments/<int:pk>/update/', DepartmentsUpdateView.as_view(), name="departments_edit"),
path('departments/delete/<int:pk>/', DepartmentsDeleteView.as_view(), name="departments_delete"),
]
3、前端模板
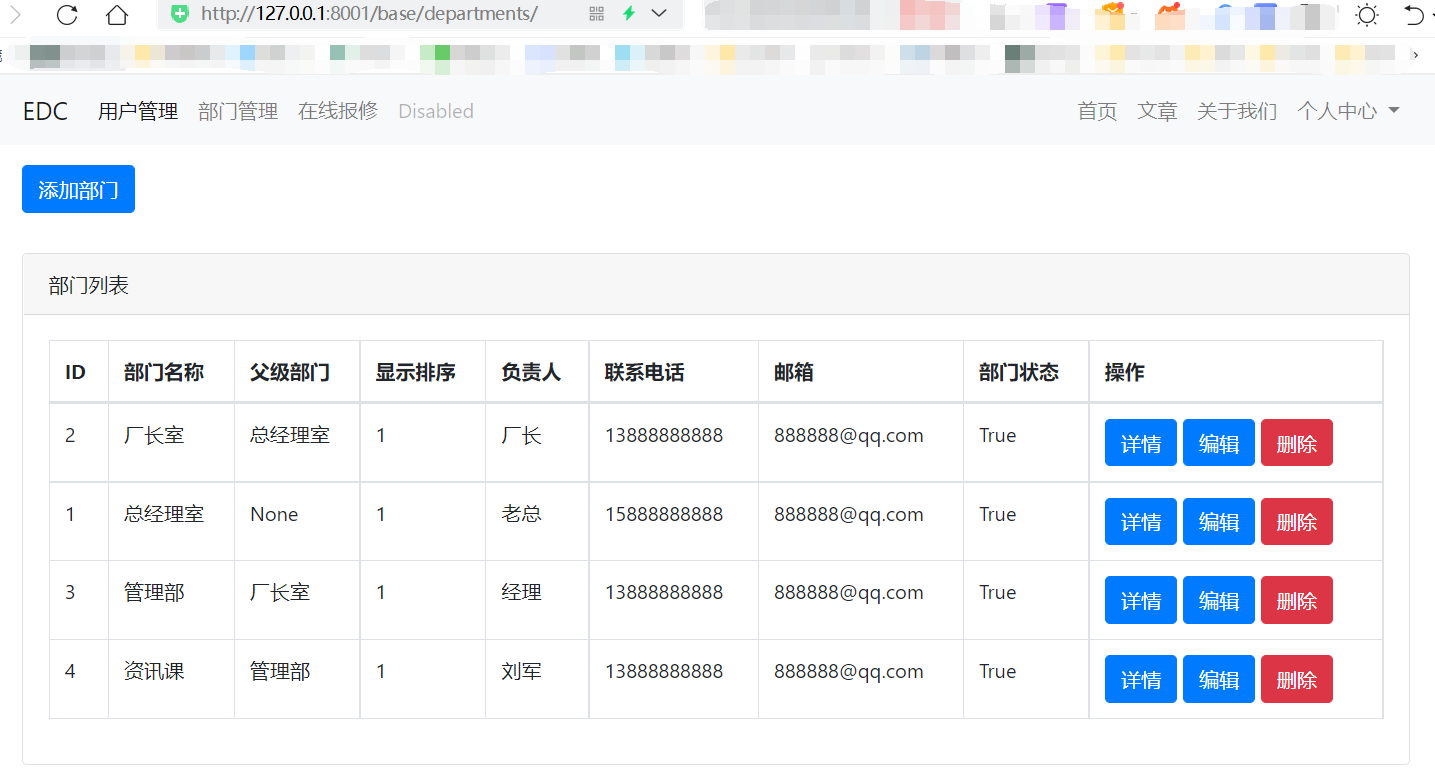
departments_list.html
{% extends 'base.html' %}
{% block content %}
<div style="margin-top: 16px;">
<a href="{% url 'departments_add' %}" class="btn btn-primary btn-sm">添加部门</a>
</div>
<div class="card mt-3">
<div class="card-header">部门列表</div>
<div class="card-body">
<table class="table table-bordered">
<thead>
<tr>
<th>ID</th>
<th>部门名称</th>
<th>父级部门</th>
<th>显示排序</th>
<th>负责人</th>
<th>联系电话</th>
<th>邮箱</th>
<th>部门状态</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for department in departments %}
<tr>
<td>{{ department.id }}</td>
<td>{{ department.name }}</td>
<td>{{ department.parent }}</td>
<td>{{ department.sort }}</td>
<td>{{ department.owner }}</td>
<td>{{ department.phone }}</td>
<td>{{ department.email }}</td>
<td>{{ department.status }}</td>
<td>
<a class="btn btn-primary btn-sm"
href="{% url 'departments_detail' department.id %}">详情</a>
<a class="btn btn-primary btn-sm" href="{% url 'departments_edit' department.id %}">编辑</a>
<a class="btn btn-danger btn-sm"
href="{% url 'departments_delete' department.id %}">删除</a>
</td>
</tr>
{% empty %}
<tr>
<td colspan="9" style="text-align: center;">No departments yet.</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
{% endblock %}

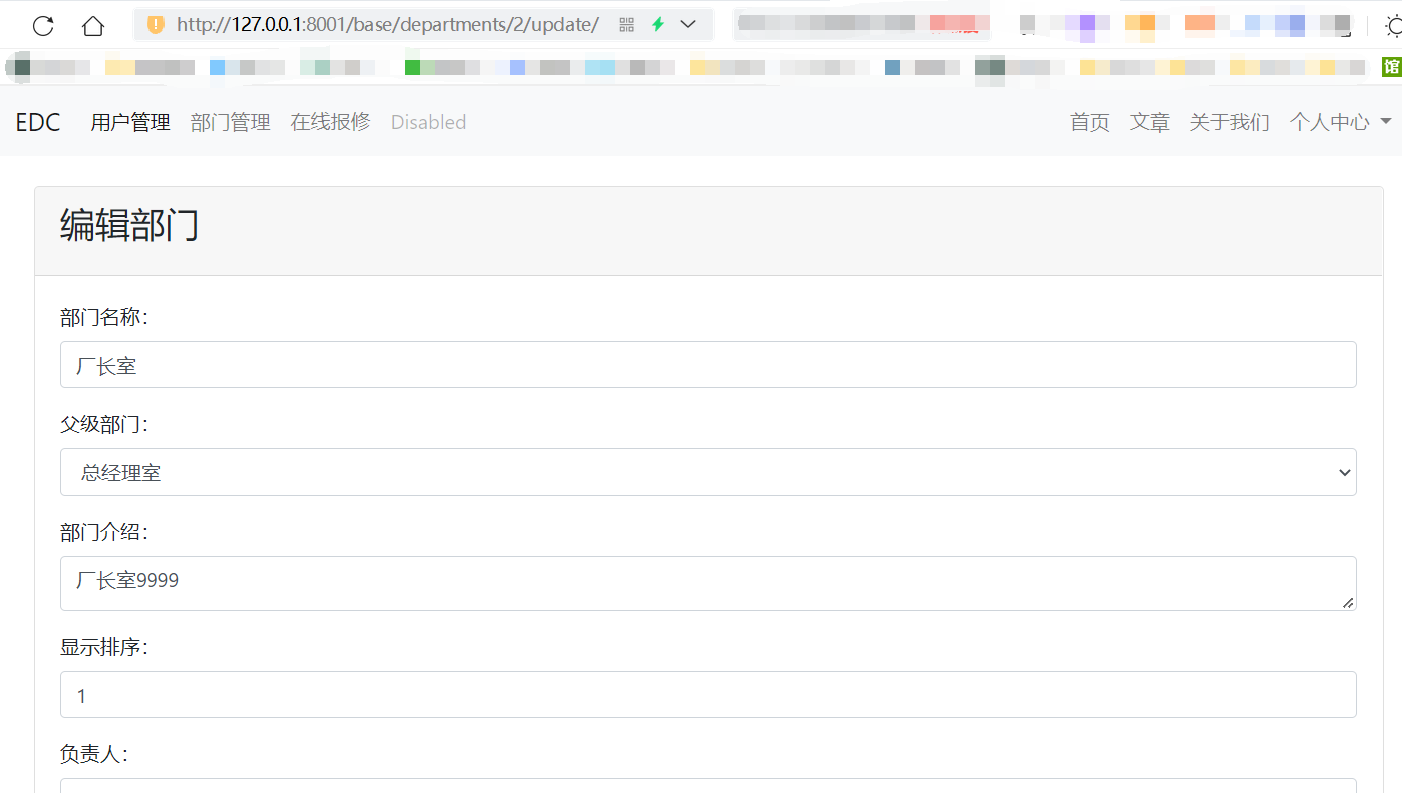
departments_edit.html
{% extends 'base.html' %}
{% load widget_tweaks %}
{% block content %}
<div class="container py-4">
<div class="card">
<div class="card-header">
<h3 class="card-title">{{ form_title }}</h3>
</div>
<div class="card-body">
<form method="post">
{% csrf_token %}
{# 方法一#}
{# {{ form.as_p }}#}
{# 方法二#}
<div class="form-group">
<label for="{{ form.name.id_for_label }}">部门名称:</label>
{{ form.name|attr:"class:form-control" }}
</div>
<div class="form-group">
<label for="{{ form.parent.id_for_label }}">父级部门:</label>
{{ form.parent|attr:"class:form-control" }}
</div>
<div class="form-group">
<label for="{{ form.description.id_for_label }}">部门介绍:</label>
{{ form.description|attr:"class:form-control" }}
</div>
<div class="form-group">
<label for="{{ form.sort.id_for_label }}">显示排序:</label>
{{ form.sort|attr:"class:form-control" }}
</div>
<div class="form-group">
<label for="{{ form.owner.id_for_label }}">负责人:</label>
{{ form.owner|attr:"class:form-control" }}
</div>
<div class="form-group">
<label for="{{ form.phone.id_for_label }}">联系电话:</label>
{{ form.phone|attr:"class:form-control" }}
</div>
<div class="form-group">
<label for="{{ form.email.id_for_label }}">邮箱:</label>
{{ form.email|attr:"class:form-control" }}
</div>
<div class="form-group">
<label for="{{ form.status.id_for_label }}">部门状态:</label>
{{ form.status|attr:"class:form-control" }}
</div>
<button type="submit" class="btn btn-primary btn-sm">{{ form_text }}</button>
<a href="{% url 'departments_list' %}?success=true" class="btn btn-secondary btn-sm">返回</a>
</form>
</div>
</div>
</div>
{% endblock %}

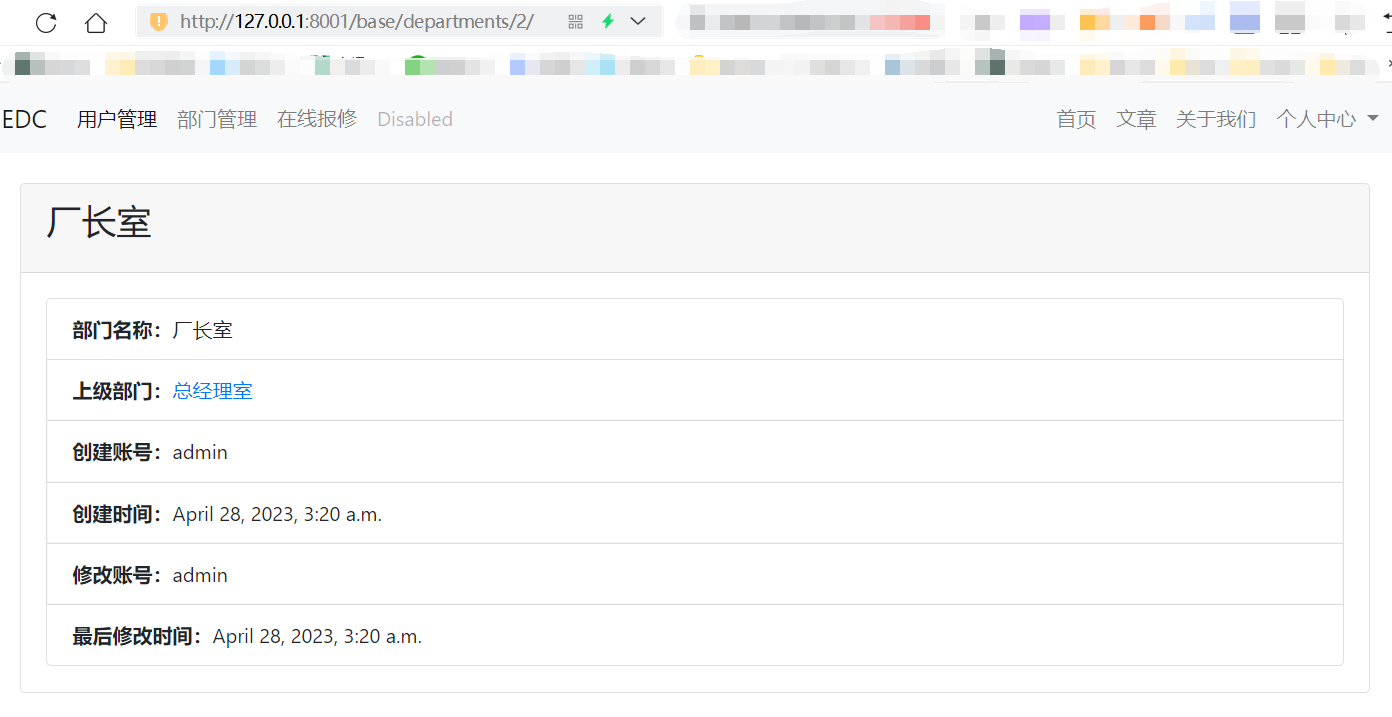
department_detail.html
{% extends 'base.html' %}
{% block content %}
<div class="container py-4">
<div class="card">
<div class="card-header">
<h3 class="card-title">{{ department.name }}</h3>
</div>
<div class="card-body">
<ul class="list-group">
<li class="list-group-item"><strong>部门名称:</strong>{{ department.name }}</li>
<li class="list-group-item"><strong>上级部门:</strong>{% if department.parent %}
<a href="{% url 'departments_detail' department.parent.id %}">{{ department.parent.name }}</a>{% else %}
-{% endif %}</li>
<li class="list-group-item"><strong>创建账号:</strong>{{ department.created_by.username }}</li>
<li class="list-group-item"><strong>创建时间:</strong>{{ department.created_at }}</li>
<li class="list-group-item"><strong>修改账号:</strong>{{ department.updated_by.username }}</li>
<li class="list-group-item"><strong>最后修改时间:</strong>{{ department.updated_at }}</li>
<li class="list-group-item">
<a href="{% url 'departments_edit' department.pk %}" class="btn btn-success btn-sm">编辑</a>
<a href="{% url 'departments_delete' department.pk %}" class="btn btn-danger btn-sm">删除</a>
<a href="{% url 'departments_list' %}?success=true" class="btn btn-secondary btn-sm">返回</a>
</li>
</ul>
</div>
</div>
</div>
{% endblock %}

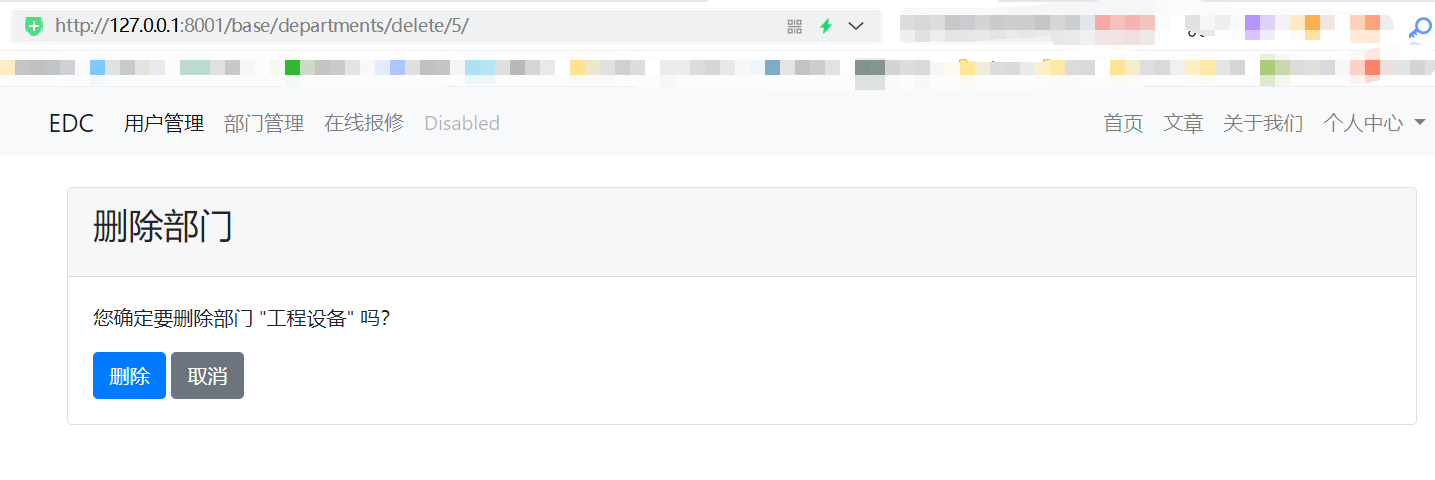
departments_delete.html
{% extends 'base.html' %}
{% block content %}
<div class="container py-4">
<div class="card">
<div class="card-header">
<h3 class="card-title">删除部门</h3>
</div>
<div class="card-body">
<p>您确定要删除部门 "{{ department.name }}" 吗?</p>
<form method="post">
{% csrf_token %}
<button type="submit" class="btn btn-primary btn-sm">删除</button>
<a href="{% url 'departments_list' %}?success=true" class="btn btn-secondary btn-sm">取消</a>
</form>
</div>
</div>
</div>
{% endblock %}

Django4全栈进阶之路21 项目实战(三种方式开发部门管理):方式二:CBV+Django内置类(ListView, CreateView, UpdateView, DeleteView, DetailView)的更多相关文章
- Python全栈开发之3、深浅拷贝、变量和函数、递归、函数式编程、内置函数
一.深浅拷贝 1.数字和字符串 对于 数字 和 字符串 而言,赋值.浅拷贝和深拷贝无意义,因为其永远指向同一个内存地址. import copy # 定义变量 数字.字符串 # n1 = 123 n1 ...
- web前端全栈学习之路
web前端全栈学习之路 --- 陆续更新中 一.HTML相关 1.HTML常用标签:http://www.cnblogs.com/wyb666/p/8733699.html 2.HTML5基础: 3. ...
- python全栈开发之路
一.Python基础 python简介 python数据类型(数字\字符串\列表) python数据类型(元组\字典) python数据类型(集合) python占位符%s,%d,%r,%f prin ...
- 你的Node应用,对接分布式链路跟踪系统了吗?(一) 原创: 金炳 Node全栈进阶 4天前 戳蓝字「Node全栈进阶」关注我们哦
你的Node应用,对接分布式链路跟踪系统了吗?(一) 原创: 金炳 Node全栈进阶 4天前 戳蓝字「Node全栈进阶」关注我们哦
- C#.Net全栈工程师之路-学习路径
C#.Net全栈工程师之路-学习路径 按架构分: C/S架构: B/S架构: Mobile移动开发: 按技术点分: C#编程基础以及OOP面向对象编程: 数据库基础以及高级应用(MYSQL+MSSQL ...
- miniFTP项目实战三
项目简介: 在Linux环境下用C语言开发的Vsftpd的简化版本,拥有部分Vsftpd功能和相同的FTP协议,系统的主要架构采用多进程模型,每当有一个新的客户连接到达,主进程就会派生出一个ftp服务 ...
- GJM :用JIRA管理你的项目(三)基于LDAP用户管理 [转载]
感谢您的阅读.喜欢的.有用的就请大哥大嫂们高抬贵手"推荐一下"吧!你的精神支持是博主强大的写作动力以及转载收藏动力.欢迎转载! 版权声明:本文原创发表于 [请点击连接前往] ,未经 ...
- Asp.Net Core 2.0 项目实战(5)Memcached踩坑,基于EnyimMemcachedCore整理MemcachedHelper帮助类。
Asp.Net Core 2.0 项目实战(1) NCMVC开源下载了 Asp.Net Core 2.0 项目实战(2)NCMVC一个基于Net Core2.0搭建的角色权限管理开发框架 Asp.Ne ...
- Eclipse导入SVN项目的三种方式
Eclipse导入SVN项目的三种方式 一.直接Import导入: 1.点击 File --> Import,进入导入项目窗口 2.选择从SVN检出项目,点击Next 3.选择创建新的资源库位置 ...
- 在Tomcat中部署web项目的三种方式
搬瓦工搭建SS教程 SSR免费节点:http://www.xiaokeli.me 在这里介绍在Tomcat中部署web项目的三种方式: 1.部署解包的webapp目录 2.打包的war文件 3.Man ...
随机推荐
- 11.7 消除闪烁(1)(harib08g)
ps:看书比较急,有错误的地方欢迎指正,不细致的地方我会持续的修改 11.7 消除闪烁(1)(harib08g) 11.6 高速计数器(harib08f)存在闪烁的问题,产生原因:刷新时会从低到高进行 ...
- Redis与Kafka的区别
第一: Kafka与Redis PUB/SUB之间较大的区别在于Kafka是一个完整的系统,而Redis PUB/SUB只是一个套件(utility)--没有冒犯Redis的意思,毕竟它的主要功能并不 ...
- java常用的数据类型有哪些
前言 在上一篇文章中,壹哥给大家讲解了Java中变量的定义.使用及基本原理等内容,这个内容并不是很难,但却是我们走向Java大神的第一步!壹哥希望你从第一天就要认真对待哦. 在前面讲解变量时,壹哥给大 ...
- UI/UE设计学习路线图(超详细)
很多小伙伴认为ui设计很简单,就是用相关的软件设计制作图片.界面等.其实不然,UI设计融合了很多学科内容.要从一个完全没有基础的人成长为一个ui设计者,该如何学习呢?主要分为基础阶段和专业课程阶段,其 ...
- 阿里云OSS前端直传+net core后端签名
OSS前端直传+后端签名 一.服务端签名后前端直传 首先安装阿里云SDK Aliyun.OSS.SDK.NetCore public static string accessKeyId = " ...
- C#实现的网易云音频下载器(白嫖)
链接 下载点这里 主要是想白嫖音乐,但是java gui写的很复杂,python不会写,c#学的也是半吊子,大大佬们勿喷 经测试大部分音乐可以下载,部分会出现路径非法 form.cs的代码 using ...
- 全网最详细中英文ChatGPT-GPT-4示例文档-从0到1快速入门解析非结构化数据应用——官网推荐的48种最佳应用场景(附python/node.js/curl命令源代码,小白也能学)
目录 Introduce 简介 setting 设置 Prompt 提示 Sample response 回复样本 API request 接口请求 python接口请求示例 node.js接口请求示 ...
- 机器学习基础05DAY
分类算法之k-近邻 k-近邻算法采用测量不同特征值之间的距离来进行分类 优点:精度高.对异常值不敏感.无数据输入假定 缺点:计算复杂度高.空间复杂度高 使用数据范围:数值型和标称型 一个例子弄懂k-近 ...
- Windows Server 远程桌面(RDP)使用公网可信机构所签发的SSL证书的方法
Windows Server 远程桌面默认使用系统自签名证书,在任何终端进行远程桌面登录时均会提示证书告警 虽然可以通过勾选下方"不再询问我是否连接到此计算机"选项使之后登录不再提 ...
- [Linux/CentOS]通过yum获取rpm安装包
1 yum获取rpm安装包 有时候你需要一个软件包在离线linux系统上安装,如果自己找软件包麻烦,可以linux yum下载需要的软件包. 准备工作是找一台能够联网的linux,并准备好了yum及y ...
