js实用篇之数组、字符串常用方法
常常在开发中,会使用到很多js数组和字符串的处理方法,这里列举一些我常用到的一些,方便大家参考使用。
数组方面
- push:向数组尾部增加内容,返回的是新数组的长度。
var arr = [1,2,3];
console.log(arr);
var b = arr.push(4);
console.log(b);
console.log(arr);
// [1, 2, 3]
// 4 //表示当前数组长度
// [1, 2, 3, 4]
与之相反的是pop, 在结尾删除一个值,并返回删除的值。
var arr = [1,2,3];
console.log(arr);
arr.pop();
console.log(arr);
// [1,2,3]
//[1,2]
- unshift :向数组开头增加内容,返回新数组的长度。
var c = arr.unshift(-1,0);
console.log(arr);
// [-1, 0, 1, 2, 3]
与之相反的是shift,在开头删除一个值,并返回删除的值。
var d = arr.shift();
console.log(d);
console.log(arr);
// 1
// [2, 3]
- toString:数组转化成字符串,原来的数组不变。
console.log(arr);
arr = arr.toString();
console.log(arr);
// [1,2,3]
//'1,2,3' 而不是'123'
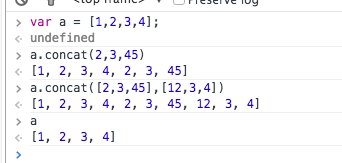
- concat:数组的拼接,参数可以是数组也可以一个接一个,原来的数组不变。
var arr = [1,2,3];
var b = arr.concat([1,2,3]);
console.log(b);
//[1,2,3,1,2,3]

- join:(分隔符),每一项拿出来用指定的分隔符分开,不带参数默认为",",原来的数组不变。
var arr = [1,2,3];
var b = arr.join("");
console.log(b);
//"123"
- splice 和 slice
splice(x,y,z) 从x开始清除长度为y的元素,并用z替换。z类似于item1, ..., itemX这样。原来的数组改变。
var arr = [1,2,3];
arr.splice(0,1,"");
console.log(arr);
// '["",2,3]'
当不写第三个数的时候,相当于删除功能!当第二个为0时,相当于添加功能!
- 详解
- 删除时,两个参数,第一个是开始位置,第二个是删除长度。
- 插入时,三个参数,第一个是插入位置(在之前插入),第二个是0,第三个是插入的内容。
- 替换时,三个参数,第一个是开始位置,第二个是删除长度,第三个是替换的内容
slice(x,y) :从x到y(不包括),并把新的内容作为新的数组返回。原来的数组不变。
var b = arr.slice(0,1);
// [1]
- reverse: 将原来的数组倒过来排序,原来的数组改变。
var arr = [1,2,3];
arr.reverse();
console.log(arr);
// [3,2,1]
- sort:排序,可以实现由小到大,由大到小。基本的只能处理10以内,要额外的处理。原来的数组改变。
var arr = [1,3,2,50,23];
arr.sort(function(a,b) {return a - b ;}); //从小到大
console.log(arr);
// [1,2,3,23,50]
// 更换a和b的顺序,就是从大到小。
//也可以这样。
[{name:"张三",age:30},{name:"李四",age:24},{name:"王五",age:28}].sort(function(o1,o2){returno1.age-o2.age;})
// [{name: "李四",age: 24 },{name: "王五",age: 28},{name: "张三",age: 30 }]
- 再类似于forEach、filter、map、reduce等。
字符串
- charAt: 返回字符串的给定位置的字符串。
var arr = 'abcdefg';
console.log(arr.length);
console.log(arr.charAt(1));
console.log(arr[1]);
// 7
// b
// b
- concat: 连接2个字符串。原来的不变。
var b = arr.concat("abc");
console.log(b);
// "abcdefgcde"
- substring、substr、slice 都可省略第二个参数,表示持续到字符串结束。
substring(x,y) 返回从x到y(不包括y) 位置颠倒时,互换。
var s = arr.substring(1,3);
console.log(s);
// "bc"
substr(x,y) 返回从x开始的长度为y的字符串
var s = arr.substr(1,3);
console.log(s);
// "bcd"
slice(x,y) 返回从x到y(不包括y) 位置颠倒时,结果为空字符串
var s = arr.slice(1,3);
console.log(s);
var s = arr.slice(3,1);
console.log(s);
// bc
// ""
- trim : 去除两端的空格,不影响之前的字符串
var arr = ' abcdefg ';
var a = arr.trim();
console.log(a);
//abcdefg
半角全角空格、中英文空格、tab键一招根除。
5. toLowerCase 、toUpperCase :转为大小写,原来的不变。
var b = arr.toUpperCase();
console.log(b);
//"ABCDEFG"
- indexOf、lastIndexOf,确定一个字符串在另一个字符串中的第一次出现的位置,一个从头部开始,一个从尾部开始。
var arr = 'abccba';
var b = arr.indexOf('b');
console.log(b);
// 1
var c = arr.lastIndexOf('c');
console.log(c);
// 3
它们还可以接受第二个参数,对于indexOf,表示从该位置开始向后匹配;对于lastIndexOf,表示从该位置起向前匹配。
7. split 将separate作为切割字符,结果存在一个字符串中。
var arr = 'a b c c b a';
var b = arr.split(' ');
console.log(b);
// ["a", "b", "c", "c", "b", "a"]
为空时,相当于字符串转为了数组。
补充:
- 数字:
toFixed() 保留小数,结果是字符串类型的!!。
var a = 1.1212;
console.log(a.toFixed(2));
// 1.12
- parseInt 和 parseFloat
var a = 024;
console.log(parseInt(a,10));
// 24
- 字符串转数字 parseInt
- 数字转字符 toString or 数字 + ""
参考链接: 阮一峰的JavaScript 标准参考教程(alpha)
js实用篇之数组、字符串常用方法的更多相关文章
- js数据类型以及数组字符串常用方法
JS判断数据类型 例子: var a = "iamstring."; var b = 222; var c= [1,2,3]; var d = new Date(); var e ...
- js实用篇之String对象
概述 String对象是JavaScript原生提供的三个包装对象之一,用来生成字符串的包装对象. var s1 = 'abc'; var s2 = new String('abc'); typeof ...
- js中json与数组字符串的相互转化
<SCRIPT LANGUAGE="JavaScript"> var t="{'firstName': 'cyra', 'lastName': 'richar ...
- 前端总结·基础篇·JS(二)数组深拷贝、去重以及字符串反序和数组(Array)
目录 这是<前端总结·基础篇·JS>系列的第二篇,主要总结一下JS数组的使用.技巧以及常用方法. 一.数组使用 1.1 定义数组 1.2 使用数组 1.3 类型检测 二.常用技巧 2.1 ...
- (js) 字符串和数组的常用方法
JS中字符串和数组的常用方法 JS中字符串和数组的常用方法 js中字符串常用方法 查找字符串 根据索引值查找字符串的值 根据字符值查找索引值 截取字符串的方法 字符串替换 字符串的遍历查找 字符串转化 ...
- JS数组array常用方法
JS数组array常用方法 1.检测数组 1)检测对象是否为数组,使用instanceof 操作符 if(value instanceof Array) { //对数组执行某些操作 } 2)获取对象的 ...
- JS基础-数组的常用方法-冒泡排序
1.数组 1.关联数组 以数字作为元素下标的数组,就是索引数组. 以字符串作为元素下标的数组,就是关联数组. 2.js的关联数组 ex:在php中 $array=[& ...
- js 数组的常用方法归纳
数组的常用方法归纳 slice(start,end) 传参:start代表从哪里开始截取,end代表截取结束的地方 var a = [1,2,3]a.slice(1);//[2,3] pop() 可以 ...
- js数组去重常用方法
js数组去重是面试中经常会碰到的问题,无论是前端还是node.js数组常见的有两种形式,一种是数组各元素均为基本数据类型,常见的为数组字符串格式,形如['a','b','c'];一种是数组各元素不定, ...
随机推荐
- Oracle、Db2、SqlServer、MySQL 数据库插入当前系统时间
做易买网项目,由于对数据库插入系统时间不了解,常常遇到的问题: 1.java.sql.SQLException: ORA-01861: 文字与格式字符串不匹配.原因:由于获取系统时间类型不对,应为sy ...
- 汇总——WEB前端资源网
前端攻城师 爱思资源网 HTML5吧 0101后花园 前端网 编程教程和源代码示例 Javascript中文网 Web前端资源网 移动端HTML5资源整理 Web开发者 SegmentFault 前端 ...
- python tips:描述符descriptor
描述符(descriptor)是实现了__get__.__set__.__del__方法的类,进一步可以细分为两类: 数据描述符:实现了__get__和__set__ 非数据描述符:没有实现__set ...
- Self-Attetion
四.self-attention 1.是什么? attention机制通常用在encode与decode之间,但是self-attention则是输入序列与输出序列相同,寻找序列内部元素的关系即 K= ...
- snprintf不能使用"字符串指针"赋值,可以使用字符数组
#cat snprintf.c #include <stdio.h> #include <stdlib.h> #include <string.h> struct ...
- Dijkstra算法模板
自己对Dijstra算法的理解是: 首先输入保存点,边的权值(注意无向图和有向图在保存时的区别). 将表示从起点st到顶点 i 的距离的d[ i ]数组的每一个值初始化为INF,令d[st] = 0. ...
- windows桌面远程工具连接Ubuntu
1.Ubuntu安装:sudo apt-get install xrdp sudo apt-get install vnc4server sudo apt-get install xubuntu ...
- hdu 5171 GTY's birthday gift
GTY's birthday gift 问题描述 GTY的朋友ZZF的生日要来了,GTY问他的基友送什么礼物比较好,他的一个基友说送一个可重集吧!于是GTY找到了一个可重集S,GTY能使用神犇魔法k次 ...
- hdu2015 偶数求和【C++】
偶数求和 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Submis ...
- noip模拟赛 楼
分析:题目可以转化为对于一个数,对它进行x次减法操作,n-x次加法操作,使他变成最小的非负整数.因为每减一次数就会减小,次数是一定的,所以可以二分x,就可以了. #include <cstdio ...
