4.图片左轮播图(swiper)
一、html部分

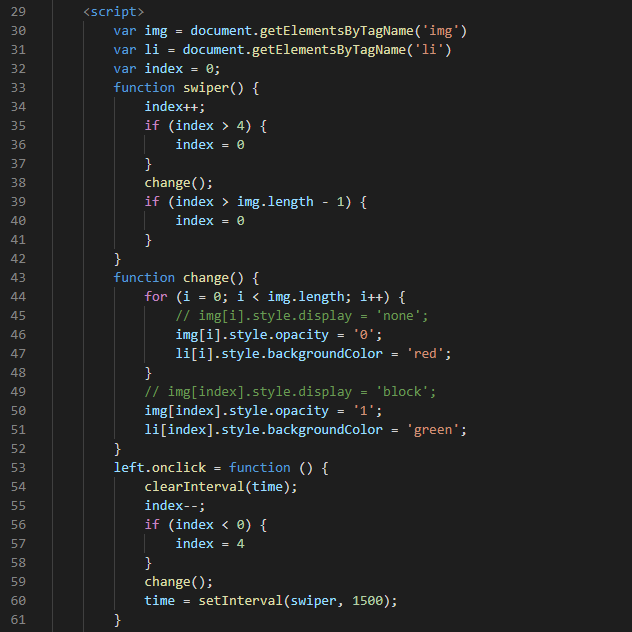
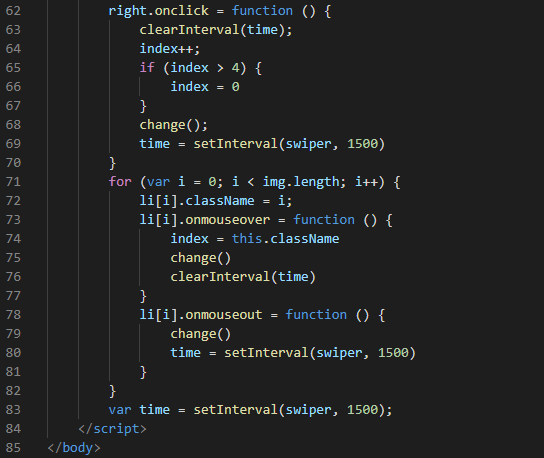
二、js部分


三、源代码部分
<body>
<div id="box">
<img src="imges/111.jpg" alt="" style="opacity: 1;">
<img src="imges/222.jpg" alt="" style="opacity: 0; ">
<img src="imges/333.jpg" alt="" style="opacity: 0; ">
<img src="imges/444.jpg" alt="" style="opacity: 0; ">
<img src="imges/555.jpg" alt="" style="opacity: 0; ">
<ul id="tag">
<li style="background-color:green;">1</li>
<li style="background-color:red;">2</li>
<li style="background-color:red;">3</li>
<li style="background-color:red;">4</li>
<li style="background-color:red;">5</li>
</ul>
<div id="left">←</div>
<div id="right">→</div>
</div>
<script>
var img = document.getElementsByTagName('img')
var li = document.getElementsByTagName('li')
var index = 0;
function swiper() {
index++;
if (index > 4) {
index = 0
}
change();
if (index > img.length - 1) {
index = 0
}
}
function change() {
for (i = 0; i < img.length; i++) {
// img[i].style.display = 'none';
img[i].style.opacity = '0';
li[i].style.backgroundColor = 'red';
}
// img[index].style.display = 'block';
img[index].style.opacity = '1';
li[index].style.backgroundColor = 'green';
}
left.onclick = function () {
clearInterval(time);
index--;
if (index < 0) {
index = 4
}
change();
time = setInterval(swiper, 1500);
}
right.onclick = function () {
clearInterval(time);
index++;
if (index > 4) {
index = 0
}
change();
time = setInterval(swiper, 1500)
}
for (var i = 0; i < img.length; i++) {
li[i].className = i;
li[i].onmouseover = function () {
index = this.className
change()
clearInterval(time)
}
li[i].onmouseout = function () {
change()
time = setInterval(swiper, 1500)
}
}
var time = setInterval(swiper, 1500);
</script>
</body>
4.图片左轮播图(swiper)的更多相关文章
- ReactNative新手学习之路04 组件化开发轮播图swiper支持安卓和IOS
react native 新手之路04 组件化开发轮播图swiper支持安卓和IOS npm install react-native-carousel --save git 地址Properties ...
- 图片轮播图插件的使用 unslider!!!
1.百度图片轮播图unslider,第一个就会出现jquery unslider轮播图,点击进去,下载网站提供的文件,解压,内部有我们需要使用的各种js,图片等. 2.在自己的eclipse或者int ...
- iOS 图片轮播图(自动滚动)
iOS 图片轮播图(自动滚动) #import "DDViewController.h" #define DDImageCount 5 @interface DDViewContr ...
- 微信小程序的轮播图swiper问题
微信小程序的轮播图swiper,调用后,怎样覆盖系统的 点,达到自己想要的效果 不多说,先上一图望大家多给意见: 这个是效果图: 微信小程序效果图就成这样子: <view class=" ...
- React Native 之轮播图swiper组件
注释:swiper组件是第三方组件 所以在使用之前应该先在命令行安装,然后将第三方的模块引入(第三方模块地址:https://github.com/leecade/react-native-swipe ...
- 小程序图片轮播特效swiper(纯手打)
前言 一个月前还是用vue做微信H5,后面公司业务发展,入坑小程序,做了几款小程,跑了不少坑, 也会陆续在后面几节跟大家分享. 在这节给大家分享这个 小程序图片轮播实现方案 初步的实现思路 我要实现的 ...
- BannerDemo【图片轮播图控件】
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 这里简单记录下一个开源库youth5201314/banner的运用.具体用法请阅读<youth5201314/banner& ...
- android 使用图片轮播图---banner 使用
转自:https://github.com/youth5201314/banner 使用步骤 Step 1.依赖banner Gradle dependencies{ compile 'com.you ...
- js图片轮播图
/*焦点图*/ var Box='.carousel';//盒子 var Menu=$(Box+' .l_cursor li');//圆点菜单 var Con ...
随机推荐
- 如何配置git send-email相关的邮箱信息?
关键是配置smtpserver,请参考此处
- LaTeX统计文章字数
今天学会了用LaTeX命令统计文章字数,命令如下: textcount doc_full_path.tex 效果如下:
- spring + mybatis + mysql/oracle开发
1)创建一个spring-mybatis-mysql这么一个javaweb或java工程 2)导入spring-ioc,spring-aop,spring-transaction,mybatis,c3 ...
- selenium 常见操作事件2
1.不打开浏览器驱动(加速) 注意:不启动浏览器器时,需要把浏览器驱动放置以下位置:①.python安装的根目录②.google的安装目录() from selenium import webdriv ...
- Qt编写自定义控件18-魔法小鱼
前言 上次发了个纯painter绘制的老鼠,那个就是qt目录下的demo,改的,只是比demo中的老鼠稍微胖一点,估计人到中年都发福吧.这次来一个魔法小鱼,这条鱼可以变换颜色,尾巴还会摇动,可以设定旋 ...
- OSI 的七层模型
一.概念 概念:开放系统互联参考模型,是由 ISO(国际标准化组织)定义的.目的:规范不同系统的互联标准,使两个不同的系统能够较容易的通讯. 网络刚面世时,通常只有同一家厂商的计算机才能彼此通讯.OS ...
- Map构造器模式 map builder pattern
maven引入依赖 <dependency> <groupId>com.google.guava</groupId> <artifactId>guava ...
- Tensorflow之实现物体检测
目录 项目背景 TensorFlow介绍 环境搭建 模型选用 Api使用说明 运行路由 小结 项目背景 产品看到竞品可以标记物体的功能,秉承一贯的他有我也要有,他没有我更要有的作风,丢过来一网站,说这 ...
- Laravel注册登陆认证API
注册接口 路由api.php:Route::post('register', 'Auth\RegisterController@register'); 控制器 http//controllers/au ...
- c++文件指针读写图片文件
#include "stdafx.h"#include <string>using namespace std;int _tmain(int argc, _TCHAR* ...
