vue-cli 创建项目不成功 原因为项目文件夹无node_modules文件 进行npm install不成功解决办法
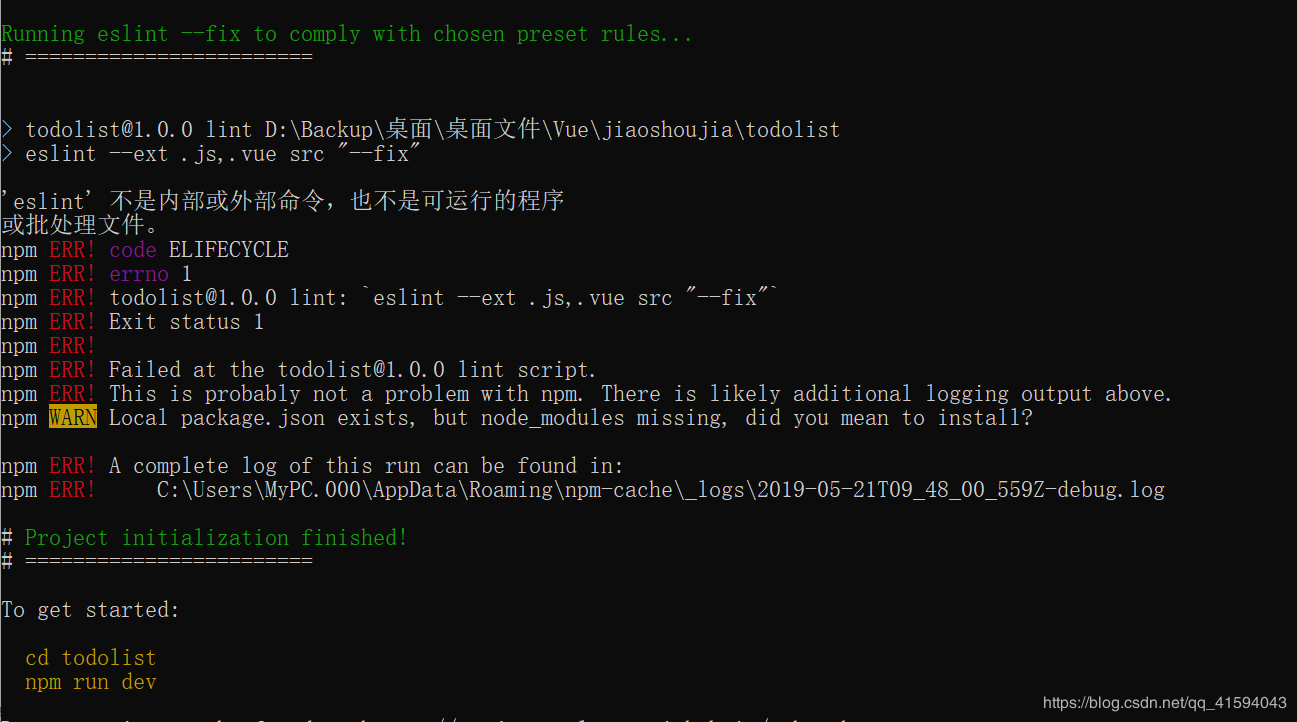
不知道有没有童鞋出现过全局安装vue-cli是成功的,但是创建项目时命令行报了很多错误,如下
本来是需要按照提示依次切换到项目文件夹,再npm run dev 即可完成项目创建并启动的,但是又报了如下错误
经过排查,发现整个项目文件夹下竟然没有node_modules文件(这个我也不知道什么原因),所以就想着应该是需要手动下载一下依赖吧
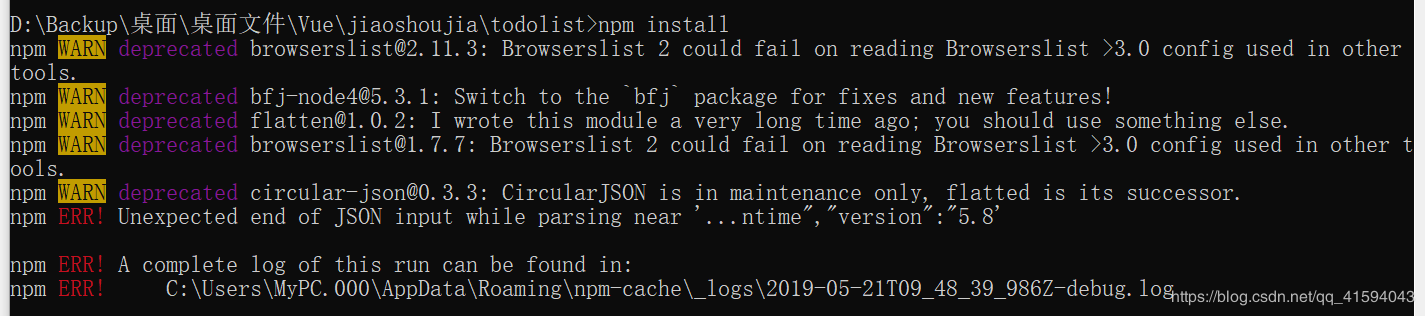
即npm install
但是也不行,还报了以下的错

于是乎,在网上进行了搜索查找,成功的找到了这行神奇的命令
npm cache clean --force
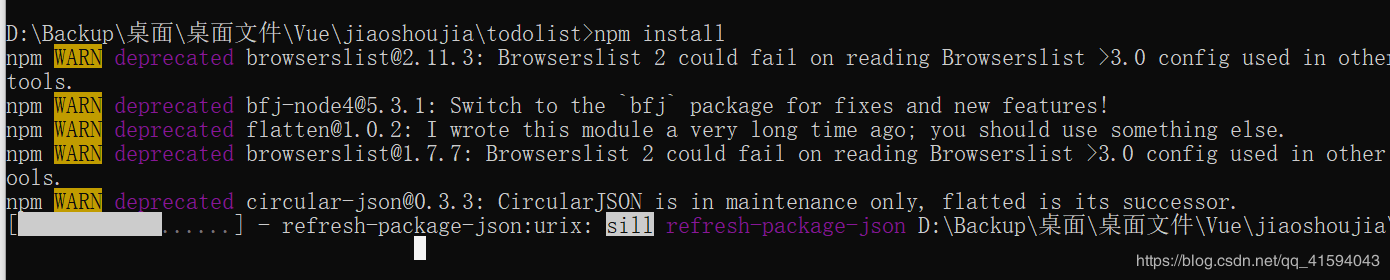
再于是乎,成功啦!

8080也可以打开了,感谢大神,但是写这篇记录的时候,已经把大神的帖子关闭了,所以没法注明出处进行感谢了,但是希望可以帮助到有这样疑问的小伙伴们,至于这种问题的原因嘛。。。
好的,下面是我又从网上找到的原因,涨姿势~
npm install不成功的解决办法是?
——执行npm cache clean --force(有些人这样还是没有用的话,删除package-lock.json再重新尝试一下即可。)
那么问题来了,为什么会出现npm install不成功的问题呢?
可以先看下npm install的执行过程:
1,发出npm install命令
2,npm 向 registry 查询模块压缩包的网址
3,下载压缩包,存放在~/.npm(本地NPM缓存路径)目录
4,解压压缩包到当前项目的node_modules目录
实际上说一个模块安装以后,本地其实保存了两份。一份是 ~/.npm 目录下的压缩包,另一份是 node_modules 目录下解压后的代码。但是,运行 npm install 的时候,只会检查 node_modules 目录,而不会检查 ~/.npm 目录。如果一个模块在 ~./npm 下有压缩包,但是没有安装在 node_modules 目录中,npm 依然会从远程仓库下载一次新的压缩包。
我们想利用已经在缓存中之前已经备份的模块实现离线模块安装的的 cache 机制已经在V5的时候重写了,缓存将由 npm 来全局维护不再需要开发人员操心,离线安装时将不再尝试连接网络,而是降级尝试从缓存中读取,或直接失败。就是如果你 offline ,npm将无缝地使用您的缓存。
综合得出结论吧,原因是…
缓存腐败,npm cache clean --force命令就是清除这种缓存
原文作者:
vue-cli 创建项目不成功 原因为项目文件夹无node_modules文件 进行npm install不成功解决办法的更多相关文章
- 解决@vue/cli 创建项目是安装chromedriver时失败的问题
最近在使用新版vue的命令行工具创建项目时,安装chromedriver老是失败,导致后面的步骤也没有进行.网上搜索了一下,全是使用 工作中常见问题汇总及解决方案 npm install chrome ...
- Vue CLI 创建项目
使用命令创建VUE项目 运行以下命令[vue create [项目名]]来创建一个新项目: vue create hello-world 警告 如果你在 Windows 上通过 minTTY 使用 G ...
- electron demo项目npm install安装失败解决办法
electron官网提供的demo项目,在npm install 的时候总是报错显示安装失败, 解决办法:FQ即可成功安装.
- vue/cli创建项目过程
①vue create demo vue版本:3.9.3,node版本:12.8.0 ②Manually select features ③Bab ...
- vue cli创建typescript项目
使用最新的Vue CLI @vue/cli创建typescript项目,使用vue -V查看当前的vue cli版本 安装命令 npm install -g @vue-cli 创建项目 vue cre ...
- 初学Vue.js,用 vue ui 创建项目会不会被鄙视
全栈的自我修养: 6使用vue ui进行vue.js环境搭建 It is only with the heart that one can see rightly. What is essential ...
- vue cli搭建项目及文件引入
cli搭建方法:需安装nodejs先 1.npm install -g cnpm --registry=https://registry.npm.taobao.org //安装cnpm,用cnpm下载 ...
- vue cli 打包项目造成css背景图路径错误
vue cli做项目的时候难免会碰到,css引用背景图或者css,js之间的相互引用!!!这时候打包后可能会出现一个错误!!如下图: 写法: 错误: 会无端多出一个“/css/static/” 这样就 ...
- 【vue iview】项目 win10 放在C盘 经常npm install不成功,就是因为 权限问题,把代码目录放到D盘就没事了。
[vue iview]项目 win10 放在C盘 经常npm install不成功,就是因为 权限问题,把代码目录放到D盘就没事了.
随机推荐
- [转帖]深度分析HBase架构
深度分析HBase架构 https://zhuanlan.zhihu.com/p/30414252 原文链接(https://mapr.com/blog/in-depth-look-hbase-a ...
- [转帖]时序数据库技术体系 – InfluxDB TSM存储引擎之数据读取
时序数据库技术体系 – InfluxDB TSM存储引擎之数据读取 http://hbasefly.com/2018/05/02/timeseries-database-7/ 2018年5月2日 ...
- [Xamarin] - 连接 Mac Agent 显示 "couldn't connect to xxxx, please try again" 之解决
背景 在 VS 2017 的 Xamarin 项目中,配置 Mac Agent 连接到本地虚拟机中的 MacOS 失败. 1. MacOS 已启用远程登陆.2. SSH 可以登陆成功.3. 防火墙已关 ...
- 接口缓存--把接口放在redis数据库中,减少访问量
针对访问量大,且数据较固定的接口,建议建立接口缓存,建立了缓存之后,不会再直接去访问接口了. 比如下面的轮播图接口,每刷新一下首页都会访问一下轮播图接口,所以我们用接口缓存来处理,减少访问量. 视图模 ...
- PB笔记之导入、导出组件
导入组件 导出组件
- 元素的colspan和rowspan
colspan和rowspan这两个属性用于创建特殊的表格. colspan用来指定单元格横向跨越的列数:colspan就是合并列的,colspan=2就是合并两列. rowspan用来指定单元格纵向 ...
- Java定时任务工具详解之Timer篇
Java定时任务调度工具详解 什么是定时任务调度? ◆ 基于给定的时间点,给定的时间间隔或者给定的执行次数自动执行的任务. 在Java中的定时调度工具? ◆ Timer ◆Quartz T ...
- 算法题:购买n个苹果,苹果6个一袋或者8个一袋,若想袋数最少,如何购买?
这是面试一家公司java实习生的算法题,我当时把代码写出来了,但是回学校之后搜索别人的算法,才发现自己的算法实在是太简陋了呜呜呜 我的算法: public void buy(int n){ int m ...
- log4net SmtpAppender 踩坑总结
错误集合: System.Net.Mail.SmtpException: 命令顺序不正确. 服务器响应为:Error: need EHLO and AUTH first ! System.Net.Ma ...
- python小实例——tkinter实战(计算器)
一.完美计算器实验一 import tkinter import math import tkinter.messagebox class calculator: #界面布局方法 def __init ...
