浅谈C++运算符重载
首先,什么是运算符重载?

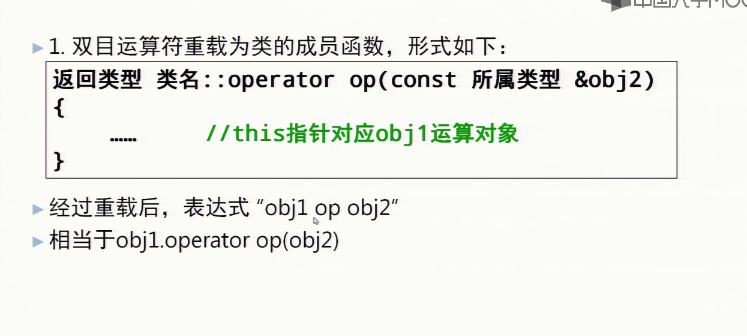
C++里运算符重载主要有两种方法。一是通过类的成员函数进行重载,二是通过类的友元函数进行重载。
下面以简单的复数类complex为例:
下面是通过类的成员函数进行运算符的重载。
#include <iostream>
#include <string>
using namespace std; /*运算符重载可以通过类的成员函数和友元函数两种途径来实现*/ class complex
{
public:
complex(int x=,int y=)
{
real = x;
image = y;
}
~complex(){}
void show()
{
if(image >= )
cout<<real<<"+"<<image<<"i"<<endl;
else
cout<<real<<image<<"i"<<endl;
}
/*重载双目运算符*/
complex operator +(const complex& a);
complex operator -(const complex& a);
/*重载单目运算符*/
complex operator ++(); //原本为一个参数,但是少一个参数就没有参数了。
complex operator ++(int);
private:
int real,image;
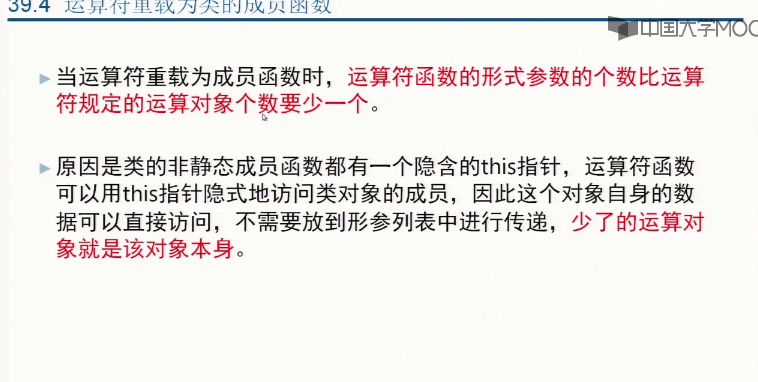
}; /*注意:以成员函数的形式来重载运算符,此时参数要比原本的参数少一个,因为在非静态成员函数中有this指针访问该对象*/
/*但是如果是用友元函数来实现运算符重载,那么运算符函数的参数个数就是操作数的个数*/ complex complex::operator +(const complex& a)
{
return complex(real+a.real,image+a.image);
} complex complex::operator -(const complex& a)
{
complex c;
c.real = real - a.real;
c.image = image - a.image;
return c;
} /*默认为不带参数为前置运算符,带参数int为后置运算符重载*/
complex complex::operator ++() //前置++
{
complex c;
real++;
image++;
c.real = real;
c.image = image;
return c;
} complex complex::operator ++(int) //后置++
{
complex c;
c.real = real;
c.image = image;
real++;
image++;
return c;
} /*之前对为什么可以直接调用complex类型的对象的私有变量表示疑惑,我个人理解是可以在complex的成员函数中调用任何complex类的对象的私有变量*/ int main()
{
complex a1(,);
complex a2(,);
complex c1,c2,c3,c4;
c1 = a1 + a2;
c2 = a1 - a2;
c3 = ++c1;
c4 = c2++;
c1.show();
c2.show();
c3.show();
c4.show();
return ;
}
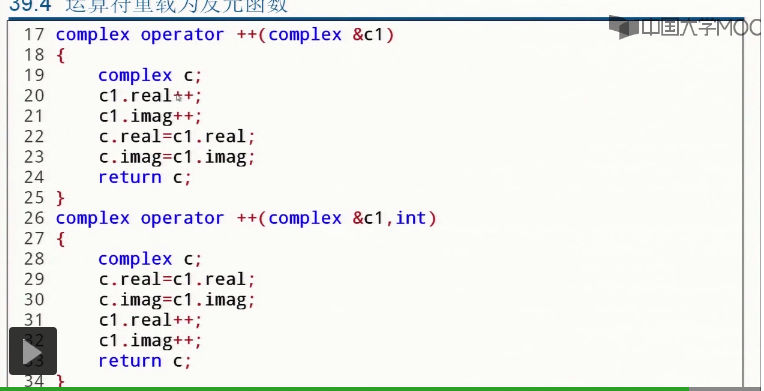
也可以通过友元函数来进行重载。比较懒,所以直接截MOOC上的图了。


通过以上的例子,简单的说明了运算符重载,帮助理解运算符的重载。
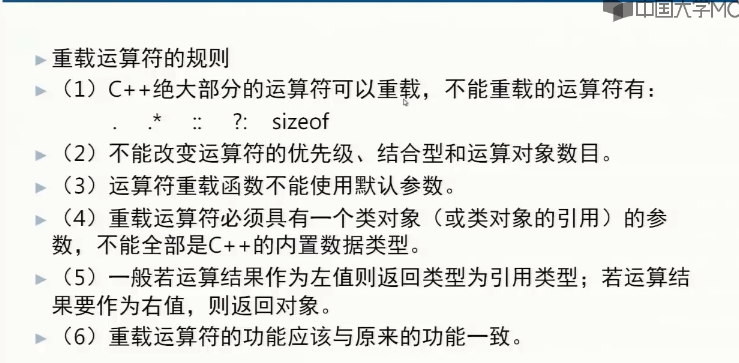
不过得注意,运算符重载有一些要求:



如果有错误,欢迎批评指正!
浅谈C++运算符重载的更多相关文章
- [转载]浅谈JavaScript函数重载
原文地址:浅谈JavaScript函数重载 作者:ChessZhang 上个星期四下午,接到了网易的视频面试(前端实习生第二轮技术面试).面了一个多小时,自我感觉面试得很糟糕的,因为问到的很多问题都 ...
- 浅谈JavaScript函数重载
上个星期四下午,接到了网易的视频面试(前端实习生第二轮技术面试).面了一个多小时,自我感觉面试得很糟糕的,因为问到的很多问题都很难,根本回答不上来.不过那天晚上,还是很惊喜的接到了HR面电话.现在HR ...
- 浅谈JavaScript--函数重载
个人认为重载就是一组具有相同名字.不同参数列表的函数(方法). 从语言角度来说,javascript不支持函数重载,不能够定义同样的函数然后通过编译器去根据不同的参数执行不同的函数. 但是javasc ...
- 在net中json序列化与反序列化 面向对象六大原则 (第一篇) 一步一步带你了解linq to Object 10分钟浅谈泛型协变与逆变
在net中json序列化与反序列化 准备好饮料,我们一起来玩玩JSON,什么是Json:一种数据表示形式,JSON:JavaScript Object Notation对象表示法 Json语法规则 ...
- 浅谈C++11中的多线程(二)
摘要 本篇文章围绕以下几个问题展开: 进程和线程的区别 何为并发?C++中如何解决并发问题?C++中多线程的基本操作 浅谈C++11中的多线程(一) - 唯有自己强大 - 博客园 (cnblogs.c ...
- 浅谈 LayoutInflater
浅谈 LayoutInflater 版权声明:本文为博主原创文章,未经博主允许不得转载. 微博:厉圣杰 源码:AndroidDemo/View 文中如有纰漏,欢迎大家留言指出. 在 Android 的 ...
- 浅谈c语言结构体
对于很多非计算机专业来说,c语言课程基本上指针都不怎么讲,更别说后面的结构体了.这造成很多学生对结构体的不熟悉.这里我就浅谈一下我对结构体的认识. 结构体,就是我们自己定义出一种新的类型,定义好之后, ...
- 浅谈new operator、operator new和placement new 分类: C/C++ 2015-05-05 00:19 41人阅读 评论(0) 收藏
浅谈new operator.operator new和placement new C++中使用new来产生一个存在于heap(堆)上对象时,实际上是调用了operator new函数和placeme ...
- javascript数组浅谈1
最近心血来潮要开始玩博客了,刚好也在看数组这块内容,第一篇就只好拿数组开刀了,自己总结的,有什么不对的地方还请批评指正,还有什么没写到的方面也可以提出来我进行完善,谢谢~~ 首先,大概说说数组的基本用 ...
随机推荐
- VBA学习资料分享-3
VBA创建/发送OUTLOOK邮件时怎么加上默认签名呢?用过OUTLOOK写邮件的人都知道,如果你设置了默认签名,那么在创建空白邮件的时候就会自动加上你设置的签名.根据这一特性,我们可以在用VBA创建 ...
- JavaScript中的setTimeout、setInterval和随机函数制作简易抽奖小程序
几乎所有计算机语言有都内置随机函数.当然这种随机,人们习惯称为伪随机数发生器,产生的是一个[0,1)之间的一个小数.再通过简单算术运算生成一个符合需求的整数.JS中通用公式通常为parseInt(Ma ...
- 1 bootstrapValidator使用
1 如何使用 引入 <link href="bootstrapValidator.min.css" rel="stylesheet"> css文件 ...
- 如何用Java代码在SAP Marketing Cloud里创建contact数据
我们可以使用SAP Marketing Cloud提供的Contact create OData API在第三方应用里创建Contact主数据. API地址:/sap/opu/odata/sap/CU ...
- 目标检测之RefineDet
RefineDet 一.相关背景 中科院自动化所最新成果,CVPR 2018 <Single-Shot Refinement Neural Network for Object Detectio ...
- QT学习之深入了解信号槽
槽函数和普通的 C++成员函数没有很大的区别.它们也可以使 virtual 的:可以被重写:可以使 public.protected 或者 private 的:可以由其它的 C++函数调用:参数可以是 ...
- Mysql(四):数据操作
一 介绍 MySQL数据操作: DML ======================================================== 在MySQL管理软件中,可以通过SQL语句中的 ...
- 6.caffe:create_txt.sh(数据预处理成txt文本文件)
#!/usr/bin/env sh DATA=/home/wp/CAFFE/caffe-master/myself/00b MY=/home/wp/CAFFE/caffe-master/myself/ ...
- PHP 提取数组中奇数或偶数的元素array_filter
//提取奇数 $filter = array_filter($ql,function($var){ return($var & 1); },ARRAY_FILTER_USE_KEY); pri ...
- python+Appium自动化:元素等待时间
元素等待时间 为什么要设置等待时间呢?主要是因为界面加载时,为了防止元素还未出现影响后续的操作. 主要有三种方式:强制(线性)等待.隐式等待.显式等待 适用于appium和selenium 强制(线性 ...
