编写 Model 层的代码
创建 App
这里把所有 Model 划分为三类:blog 相关、配置相关和评论相关。这么分的好处是便于独立维护各个模块,也便于在开发时分配任务。
blog App
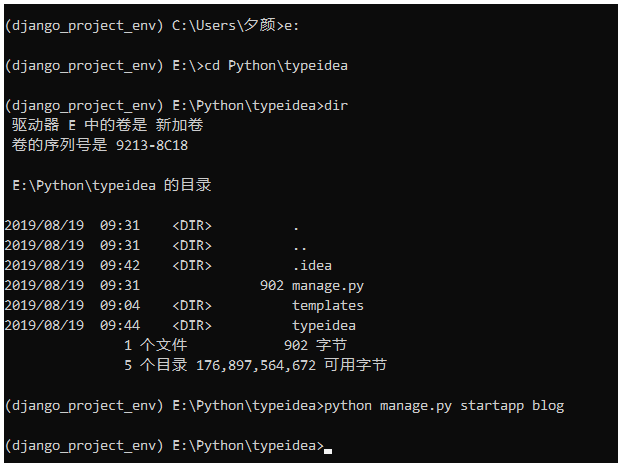
创建一个名为 blog 的 app

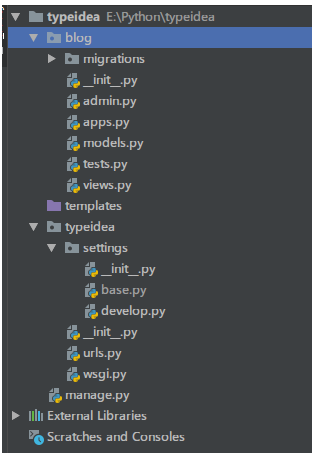
此使项目的目录结构如下:

先创建博客内容相关的模型,编写 blog/models.py 中的代码
from django.contrib.auth.models import User
from django.db import models
class Category(models.Model):
STATUS_NORMAL = 1
STATUS_DELETE = 0
STATUS_ITEMS = (
(STATUS_NORMAL, '正常'),
(STATUS_DELETE, '删除'),
)
name = models.CharField(max_length=50, verbose_name="名称")
status = models.PositiveIntegerField(default=STATUS_NORMAL, choices=STATUS_ITEMS, verbose_name="状态")
is_nav = models.BooleanField(default=False, verbose_name="是否为导航")
owner = models.ForeignKey(User, verbose_name="作者", on_delete=models.DO_NOTHING)
created_time = models.DateTimeField(auto_now_add=True, verbose_name="创建时间")
class Meta:
verbose_name = verbose_name_plural = '分类'
class Tag(models.Model):
STATUS_NORMAL = 1
STATUS_DELETE = 0
STATUS_ITEMS = (
(STATUS_NORMAL, '正常'),
(STATUS_DELETE, '删除'),
)
name = models.CharField(max_length=10, verbose_name="名称")
status = models.PositiveIntegerField(default=STATUS_NORMAL, choices=STATUS_ITEMS, verbose_name="状态")
owner = models.ForeignKey(User, verbose_name="作者", on_delete=models.DO_NOTHING)
created_time = models.DateTimeField(auto_now_add=True, verbose_name="创建时间")
class Meta:
verbose_name = verbose_name_plural = '标签'
class Post(models.Model):
STATUS_NORMAL = 1
STATUS_DELETE = 0
STATUS_DRAFT = 2
STATUS_ITEMS = (
(STATUS_NORMAL, '正常'),
(STATUS_DELETE, '删除'),
(STATUS_DRAFT, '草稿'),
)
title = models.CharField(max_length=255, verbose_name="标题")
desc = models.CharField(max_length=1024, blank=True, verbose_name="摘要")
content = models.TextField(verbose_name="正文", help_text="正文必须为MarkDown格式")
status = models.PositiveIntegerField(default=STATUS_NORMAL, choices=STATUS_ITEMS, verbose_name="状态")
category = models.ForeignKey(Category, verbose_name="分类", on_delete=models.DO_NOTHING)
tag = models.ManyToManyField(Tag, verbose_name="标签")
owner = models.ForeignKey(User, verbose_name="作者", on_delete=models.DO_NOTHING)
created_time = models.DateTimeField(auto_now_add=True, verbose_name="创建时间")
class Meta:
verbose_name = verbose_name_plural = "文章"
ordering = ['-id'] # 根据id进行降序排列
config APP
接下来,创建另外一个 config APP,它用来放置其他几个模型,blog App 用来放内容相关的数据,这个用来放配置相关的数据——侧边栏和友链。创建好之后,编写 config/models.py 中的代码:
from django.contrib.auth.models import User
from django.db import models
class Link(models.Model):
STATUS_NORMAL = 1
STATUS_DELETE = 0
STATUS_ITEMS = (
(STATUS_NORMAL, '正常'),
(STATUS_DELETE, '删除'),
)
title = models.CharField(max_length=50, verbose_name="标题")
href = models.URLField(verbose_name="链接") # 默认长度200
status = models.PositiveIntegerField(default=STATUS_NORMAL, choices=STATUS_ITEMS, verbose_name="状态")
weight = models.PositiveIntegerField(default=1, choices=zip(range(1, 6), range(1, 6)),
verbose_name="权重",
help_text="权重高展示顺序靠前")
owner = models.ForeignKey(User, verbose_name="作者", on_delete=models.DO_NOTHING)
created_time = models.DateTimeField(auto_now_add=True, verbose_name="创建时间")
class Meta:
verbose_name = verbose_name_plural = "友链"
class SideBar(models.Model):
STATUS_SHOW = 1
STATUS_HIDE = 0
STATUS_ITEMS = (
(STATUS_SHOW, '展示'),
(STATUS_HIDE, '隐藏'),
)
SIDE_TYPE = (
(1, 'HTML'),
(2, '最新文章'),
(3, '最热文章'),
(4, '最近评论'),
)
title = models.CharField(max_length=50, verbose_name="标题")
display_type = models.PositiveIntegerField(default=1, choices=SIDE_TYPE,
verbose_name="展示类型")
content = models.CharField(max_length=500, blank=True, verbose_name="内容",
help_text="如果设置的不是HTML类型,可为空")
status = models.PositiveIntegerField(default=STATUS_SHOW, choices=STATUS_ITEMS, verbose_name="状态")
owner = models.ForeignKey(User, verbose_name="作者", on_delete=models.DO_NOTHING)
created_time = models.DateTimeField(auto_now_add=True, verbose_name="创建时间")
class Meta:
verbose_name = verbose_name_plural = "侧边栏"
comment APP
最后,创建评论部分,这是一个可以完全独立的模块。编写 comment/models.py 的代码:
from django.db import models
from blog.models import Post
class Comment(models.Model):
STATUS_NORMAL = 1
STATUS_DELETE = 0
STATUS_ITEMS = (
(STATUS_NORMAL, '正常'),
(STATUS_DELETE, '删除'),
)
target = models.ForeignKey(Post, verbose_name="评论目标")
content = models.CharField(max_length=2000, verbose_name="内容")
nickname = models.CharField(max_length=50, verbose_name="昵称")
website = models.URLField(verbose_name="网站")
email = models.EmailField(verbose_name="邮箱")
status = models.PositiveIntegerField(default=STATUS_NORMAL, choices=STATUS_ITEMS, verbose_name="状态")
created_time = models.DateTimeField(auto_now_add=True, verbose_name="创建时间")
class Meta:
verbose_name = verbose_name_plural = "评论"
到此为止,Model 部分已经实现完毕。
配置 INSTALLED_APPS
创建好 App,编写好对应的 Model 代码之后,我们需要把这些 App(blog、config 和 comment)放到 settings配置中,才能让 Django 启动时识别这些 App。
修改 settings/base.py:
INSTALLED_APPS = [
'blog',
'config',
'comment',
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
创建数据库[表]
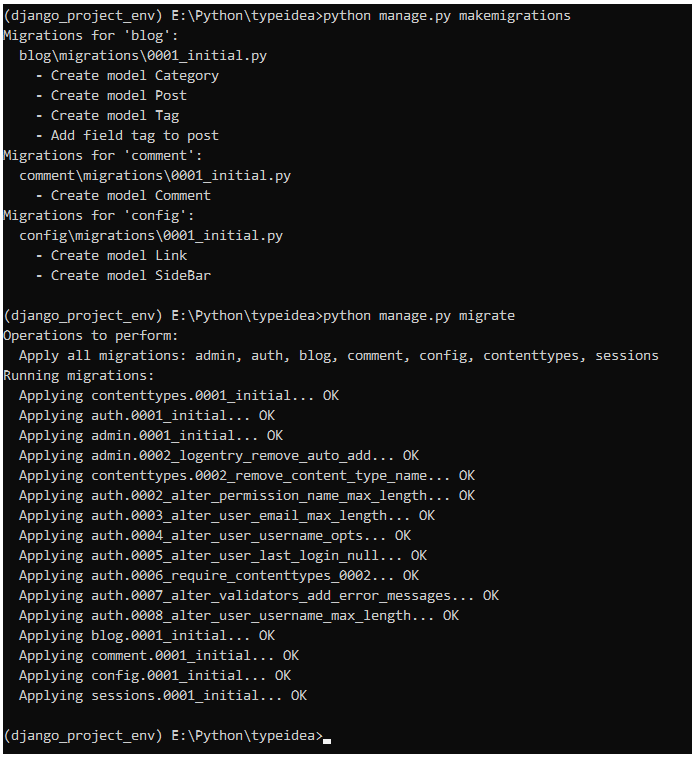
配置好 Model 和 App 之后,需要做的就是配置数据库。

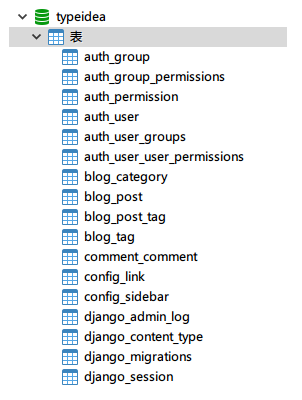
这意味着已经创建好了迁移文件。至此 Model 和数据库就创建完成了,可以通过工具查看表信息。

编写 Model 层的代码的更多相关文章
- MVC引入SERVICE层 提高代码重用性 沟通CONTROL和MODEL
MVC是web开发中常见的程序结构. 简单的mvc结构如下: view层:显示层. control层:业务层,集合了各种action. model层:模型层,一般和数据打交道.简单的sample:一个 ...
- [CAMCOCO][C#]我的系统架构.服务器端.(三)----Model层
我估计一片帖子写不完这个,慢慢来吧... 先上个图,按照图来说明应该容易说清楚一些. 在Model Core核心代码中,老胡创建了一个类 CAMCOCO.Model.Core,要求今后在Model L ...
- DjangoMTV模型之model层——ORM操作数据库(基本增删改查)
Django的数据库相关操作 对象关系映射(英语:(Object Relational Mapping,简称ORM),是一种程序技术,用于实现面向对象编程语言里不同类型系统的数据之间的转换.从效果上说 ...
- MVC5中Model层开发数据注解 EF Code First Migrations数据库迁移 C# 常用对象的的修饰符 C# 静态构造函数 MSSQL2005数据库自动备份问题(到同一个局域网上的另一台电脑上) MVC 的HTTP请求
MVC5中Model层开发数据注解 ASP.NET MVC5中Model层开发,使用的数据注解有三个作用: 数据映射(把Model层的类用EntityFramework映射成对应的表) 数据验证( ...
- PHP MVC 中的MODEL层
Model层,就是MVC模式中的数据处理层,用来进行数据和商业逻辑的装封 三.实现你的Mode层 Model层,就是MVC模式中的数据处理层,用来进行数据和商业逻辑的装封,进行他的设计的时候设计到三个 ...
- 2013/11/22工作随笔-缓存是放在Model层还是放在Controller层
web网站的典型代码框架就是MVC架构,Model层负责数据获取,Controller层负责逻辑控制,View层则负责展示. 一般数据获取是去mysql中获取数据 但是这里有个问题,我们不会每次请求都 ...
- js 实现angylar.js view层和model层双绑定(改变view刷新 model,改变model自动刷新view)
近段时间研究了下angular.js 觉得它内部实现的view和model层之间存在很微妙的关系,如下图 如上图说的,view的改变会update 数据层model, 数据层会update视图层vie ...
- HTML5学习+javascript学习:打飞机游戏简介以及Model层
本着好记性不如烂博客以及分享成功的喜悦和分享失败的苦楚,今天我来分享下一个练手项目:打飞机游戏~从小就自己想做游戏,可是一直没有机会.HTML5给了我们这个平台,这个平台可以有很多以前想都不敢想的东西 ...
- pureMVC简单示例及其原理讲解二(Model层)
本节将讲述Model层. Model层有VO和Mediator组成,非常简单,仅仅包含两个类:UserVO和UserProxy. UserVO中的构造器用于初始化用户的添加(通过email和密码),另 ...
随机推荐
- Oracle笔记(三) Scott用户的表结构
在Oracle的学习之中,重点使用的是SQL语句,而所有的SQL语句都要在scott用户下完成,这个用户下一共有四张表,可以使用: SELECT * FROM tab; 查看所有的数据表的名称,如果现 ...
- PAT乙级1018
题目链接 https://pintia.cn/problem-sets/994805260223102976/problems/994805304020025344 题解 刚开始做很懵逼,可能并不难吧 ...
- 测试工具jmeter
测试工具jmeter http:压力测试 https://www.cnblogs.com/stulzq/p/8971531.html
- Spring的BeanPostProcessor和BeanFactoryPostProcessor区别
Spring提供了两种后处理bean的扩展接口,分别为BeanPostProcessor和BeanFactoryPostProcessor,这两者在使用上是有所区别的. BeanPostProcess ...
- Javaweb运行时出现Tomcat错误
运行web项目时出现如下错误如何解决 重新配置路径,具体可参考 https://www.cnblogs.com/xueqiuxiang/p/12087947.html 中提到的配置Tomca ...
- Oracle之:Function :strFormatDate()
create or replace function strFormatDate(i_datestr in varchar2) return date is begin if i_datestr is ...
- POJ-3974-Palindrome(马拉车)
链接: http://poj.org/problem?id=3974 题意: Andy the smart computer science student was attending an algo ...
- SpringBoot入门系列:第五篇 JPA mysql(转)
一,准备工作,建立spring-boot-sample-mysql工程1.http://start.spring.io/ A.Artifact中输入spring-boot-sample-mysql B ...
- [Angular 8] Take away: Tools for Fast Angular Applications
Based on the talk from NG-CONF. Check it out by yourself, here is just my own take away :) Different ...
- 远程管理FTP
FTP默认路径 建立pub目录(注意不是文件) LeapFTP使用 注:上传到服务器的pub文件下,不要弄错目录. 在本地计算机利用LeapFTP与FTPServer进行数据的传输,但是FTPServ ...
