BOM部分笔记整理
BOM部分整理 (章节 8、9)
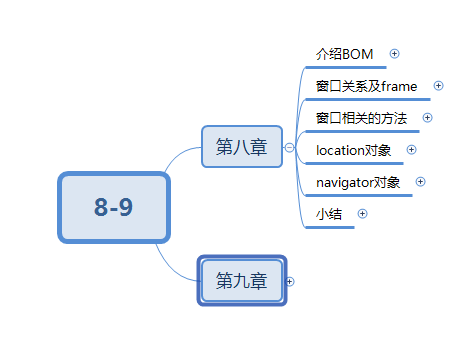
概览:

一、介绍BOM
在web中,JS的核心对象就是BOM。
1.1 在浏览器中,window对象 == global
所以,你在全局环境下定义的变量,函数都会自动成为window的属性和方法。
var a = 1;
console.log(window.a); //
function fn(){
console.log("window");
}
console.log(window.fn()); //window
tips:通过var声明的变量,无法被delete操作符删除。因为它默认了configurable =false。
直接写且不声明的变量,以及通过window.xx定义的变量都可以通过delete删除。
var a = 1;
console.log(delete a);//false
window.b = 2;
console.log(delete b);//true
c = 3;
console.log(delete c);//true
二、frame和window的关系
每一个frame窗口都有一个window对象,并且他们保存在JS定制的frames数组里,可以通过frames[0]来获取。
每个window对象都有自己的名称,属性为name。
这部分的内容了解就好,只是定义了一些iframe和window之间互相访问的关系。
因为现在开发很少使用iframe了,就是说不时髦了。
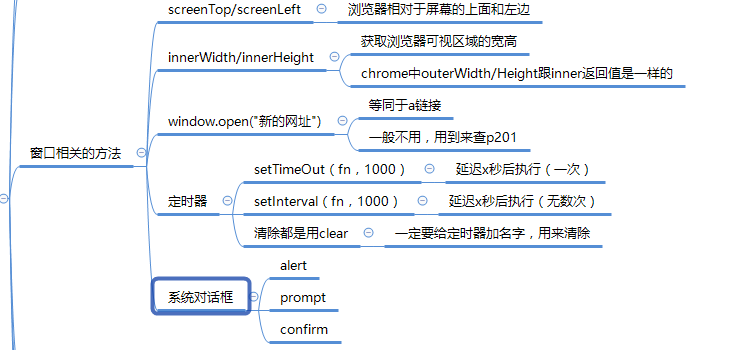
三、窗口相关的方法

整理如上,值得注意的几点:
1. 浏览器和屏幕是两个概念,很多同学调用screen方法发现一直都是0,因为你们全屏了!
2.innerWidth/Height同类的方法还有outerWidth/Height,因为实现的效果基本相同,所以用的基本都是inner系列。
3. 本节的重点是定时器部分的内容,建议多加练习。
4. alert这类方法,基本只是在测试时候用了,正常页面谁会搞这个东西给用户看。
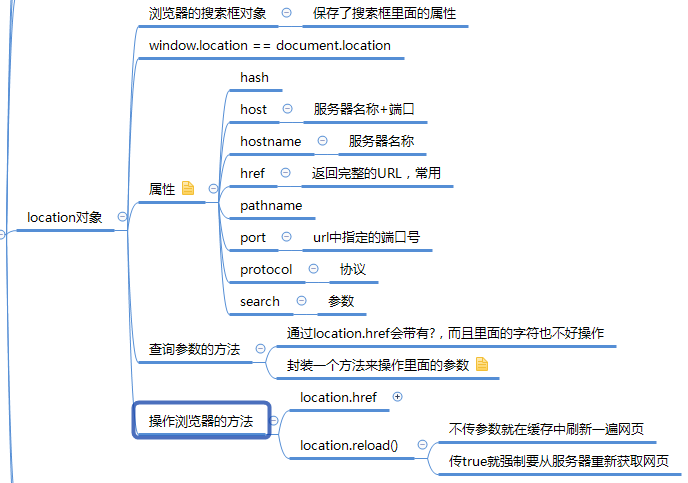
三、location对象
对于搜索框的对象操作,是BOM部分非常重要的内容,概览如下:

它既是window的属性,又是document对象的属性。
虽然可以获取到参数,但是拿过来的字符串其实相当不方便,需要自己编写函数进行优化。
function query(){
//去掉问号
var qs = (location.search.length>0?location.search.substring(1):'');
// 用一个空对象来接收键值对
var ar
// 看有没有参数,有就按照&来分割,没有的话就返回空数组
var items = qs.length?qs.split("&"):[];//[a=1,b=2]
console.log("items = " + items);
var item = null,
name = null,
i = 0 ,
len = items.length,
value = null;
for(i=0;i<len;i++) {
//再对每一个项按照等号分割
item = items[i].split("=");//[[a,1],[b,2]]
// name = decodeURIComponent(item[0]);
name = item[0];
value = item[1];
// value = decodeURIComponent(item[1]);
if(name.length) {
args[name] = value;
}
}
return args;
}
四、navigator对象
还没有完全的兼容,但是部分功能依旧强大,概览:

4.1 操作浏览器历史记录的方法
在浏览器中就是左上角的前进后退,JS实现了用代码来管理它们。
history对象,它有一些方法,常用的如下:
history.go(-1);//返回上一页
history.go(1);//前进一页
history.go(2);//前进两页
// 也可以不传参数,简写成
history.back();//后退
history.forward();//前进
如果你不希望用户跳转网页后返回上一页,调用:
window.location.replace("地址");
//这样跳转不能通过浏览器的返回键返回到上一级
最后一个方法,location.reload()
不传参数就在缓存中刷新一遍网页
传true就强制要从服务器重新获取网页
五、第八章小结
这章很多方法都过时了,还有很多兼容ie的方法
重要的几点就是:
location对象和history对象
定时器
第九章

第九章真的没啥好看的,有点浪费时间。
浏览器检测就是为了处理兼容性问题。
我只想说 GTMD IE
以上;
BOM部分笔记整理的更多相关文章
- python学习笔记整理——字典
python学习笔记整理 数据结构--字典 无序的 {键:值} 对集合 用于查询的方法 len(d) Return the number of items in the dictionary d. 返 ...
- 从0开始学Swift笔记整理(五)
这是跟在上一篇博文后续内容: --Core Foundation框架 Core Foundation框架是苹果公司提供一套概念来源于Foundation框架,编程接口面向C语言风格的API.虽然在Sw ...
- Deep Learning(深度学习)学习笔记整理系列之(五)
Deep Learning(深度学习)学习笔记整理系列 zouxy09@qq.com http://blog.csdn.net/zouxy09 作者:Zouxy version 1.0 2013-04 ...
- 学习ReactNative笔记整理一___JavaScript基础
学习ReactNative笔记整理一___JavaScript基础 ★★★笔记时间- 2017-1-9 ★★★ 前言: 现在跨平台是一个趋势,这样可以减少开发和维护的成本.第一次看是看的ReactNa ...
- Deep Learning(深度学习)学习笔记整理系列之(八)
Deep Learning(深度学习)学习笔记整理系列 zouxy09@qq.com http://blog.csdn.net/zouxy09 作者:Zouxy version 1.0 2013-04 ...
- Deep Learning(深度学习)学习笔记整理系列之(七)
Deep Learning(深度学习)学习笔记整理系列 zouxy09@qq.com http://blog.csdn.net/zouxy09 作者:Zouxy version 1.0 2013-04 ...
- Deep Learning(深度学习)学习笔记整理系列之(六)
Deep Learning(深度学习)学习笔记整理系列 zouxy09@qq.com http://blog.csdn.net/zouxy09 作者:Zouxy version 1.0 2013-04 ...
- Deep Learning(深度学习)学习笔记整理系列之(四)
Deep Learning(深度学习)学习笔记整理系列 zouxy09@qq.com http://blog.csdn.net/zouxy09 作者:Zouxy version 1.0 2013-04 ...
- Deep Learning(深度学习)学习笔记整理系列之(三)
Deep Learning(深度学习)学习笔记整理系列 zouxy09@qq.com http://blog.csdn.net/zouxy09 作者:Zouxy version 1.0 2013-04 ...
随机推荐
- 【Android Developers Training】 39. 获取文件信息
注:本文翻译自Google官方的Android Developers Training文档,译者技术一般,由于喜爱安卓而产生了翻译的念头,纯属个人兴趣爱好. 原文链接:http://developer ...
- create groups 和 create folder reference
当将文件拖入工程中的时候会出现这个对话框,这个对话框中在Added folders中有两种选择:Create groups 和 Create folder references 这两种的区别是 ...
- Ant部署(linux)
1.下载 mkdir /opt/ant cd /opt/ant wget http://mirror.bit.edu.cn/apache//ant/binaries/apache-ant-1.9.4- ...
- Css绘制形状
前言:终于我的大一生活结束了,迎来了愉快的暑假,大家都开始了各自的忙碌.一直忙着一些项目的事情,终于决定今天要更新一篇博客了,对上一阶段的学习做简单的总结. 这次我主要总结一下用Css绘制各种形状的技 ...
- Hibernate update 和 merge 、saveOrUpdate的区别
this.getSession().update(obj); this.getSession().merge(obj); this.getSession().saveOrUpdate(obj); 1. ...
- 英语曰曰曰No.523
---恢复内容开始--- [一句话新闻] The iPhone's 10th Anniversary:Can Apple Revive Its iPhone Sales ? 1.A look back ...
- tar+pigz+ssh实现大数据压缩传输
磁盘读取---->打包---->压缩------>传输---->解压缩-->拆包---->落盘 |->tar |->gzip |-&g ...
- Phpcms整理
一.先去官网下载一个pc(http://www.phpcms.cn/)进行安装 把下载的pc包放在服务器www目录下: 在地址栏访问localhost/project/install/install. ...
- 如何删除svn标签
SVN是Subversion的简称,是一个开放源代码的版本控制系统,对于多人共同开发同一个项目非常有用,但有一点比较让人头疼,那就是项目移植的时候,原来的文件夹带有很多可恶的svn标签,使其不能add ...
- 文本三剑客---sed 基础
sed编辑器被称作流编辑器(stream editor),和普通的交互式文本编辑器恰好相反.在交互式文本编辑器中(比如vim),你可以用键盘命令来交互式的插入.删除或者替换数据中的文本.流编辑器则会自 ...
