js fetch异步请求使用详解
认识异步
首先我们得明白请求是一个异步的过程。
因为请求需要时间向服务器发送请求和接收请求结果。
我们得要等待请求完成然后执行请求完成后的回调,来对接收到的请求结果做处理。
fetch(url)
为了方便学习,我们借用一下uni-app教程的api接口。
const url = 'https://unidemo.dcloud.net.cn/api/news'
我们需要知道fetch是基于Promise设计的,如果不了解推荐先学习一下es6的Promise。
fetch(url)可以直接发送get请求,而且本身是个Promise。
既然是Promise,那么就可以.then回调,我们试试。
fetch(url).then(res => {
console.log(res)
})
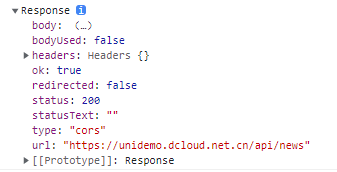
它返回的是什么呢?是一个response。

response是它封装好的一个对象,里面返回了请求的一些参数。
比较有用的例如status,告诉你请求的状态码是200,说明发送请求成功了。
然后我们既然发送了get请求,我们最关心的肯定是请求到的数据在哪里呢?
response.json()
别急,点开Response的Prototype原型,会发现有一个json方法。

直接告诉你这个方法也返回一个Promise。
那我们就可以将这个promise继续返回进行下一步回调。
在下一步里输出一下结果看看是什么东西。
fetch(url).then(response => {
return response.json()
}).then(res => {
console.log(res)
})

原来我们要得到的数据在这里。
结合async和await
上面虽然我们已经可以使用fetch来执行回调来进行请求了,但是使用回调还是显得代码不够优雅。
不过如果你知道与异步相关的关键字async与其中的await,就有可以替代的编写方式了。
给函数添加async之后函数就会变成异步函数,其中可以使用await使代码对异步操作Promise进行等待,把回调结果返回,有一丝把异步变同步的意味。
const fetchAPI = async () => {
const response = await fetch(url)
const data = await response.json()
console.log(data)
}
fetchAPI()
异常处理
而且我们可以在第一步response中的状态码来判断能否正常进行下一步。
const fetchAPI = async () => {
const response = await fetch(url)
if(response.status===200){
const data = await response.json()
console.log(data)
}else{
console.log('请求异常')
}
}
fetchAPI()
然后为了更严谨的考虑一些意外状况,再套上异常捕获try-catch。
const fetchAPI = async () => {
try {
const response = await fetch(url)
if (response.status === 200) {
const data = await response.json()
console.log(data)
} else {
console.log('请求异常')
}
} catch (err) {
console.log(err)
}
}
fetchAPI()
post请求
fetch的第二个入参是个对象,就是请求的配置参数。
请求方法可以设置post,还可以设置请求头还有post的入参。
fetch(url, {
method: "POST",
headers: {
'Content-Type': 'application/json',
...
},
body: JSON.stringify({
'key': value,
...
})
})
js fetch异步请求使用详解的更多相关文章
- AJAX发送异步请求教程详解
AJAX 一.AJAX简介 什么是 AJAX ? AJAX = 异步 JavaScript 和 XML. AJAX 是一种用于创建快速动态网页的技术. 通过在后台与服务器进行少量数据交换,AJAX 可 ...
- JS JSOP跨域请求实例详解
JSONP(JSON with Padding)是JSON的一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题.这篇文章主要介绍了JS JSOP跨域请求实例详解的相关资料,需要的朋友可以参考下 ...
- Javascript 异步加载详解
Javascript 异步加载详解 本文总结一下浏览器在 javascript 的加载方式. 关键词:异步加载(async loading),延迟加载(lazy loading),延迟执行(lazy ...
- 微信JS接口汇总及使用详解
这篇文章主要介绍了微信JS接口汇总及使用详解,十分的全面.详尽,包含分享到朋友圈,分享给朋友,分享到QQ,拍照或从手机相册中选图,识别音频并返回识别结果,使用微信内置地图查看位置等接口,有需要的小伙伴 ...
- php为什么需要异步编程?php异步编程的详解(附示例)
本篇文章给大家带来的内容是关于php为什么需要异步编程?php异步编程的详解(附示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助. 我对 php 异步的知识还比较混乱,写这篇是为了 ...
- HTTP请求方法详解
HTTP请求方法详解 请求方法:指定了客户端想对指定的资源/服务器作何种操作 下面我们介绍HTTP/1.1中可用的请求方法: [GET:获取资源] GET方法用来请求已被URI识别的资源.指定 ...
- JS中的event 对象详解
JS中的event 对象详解 JS的event对象 Event属性和方法:1. type:事件的类型,如onlick中的click:2. srcElement/target:事件源,就是发生事件的 ...
- js中鼠标滚轮事件详解
js中鼠标滚轮事件详解 (以下内容部分内容参考了http://adomas.org/javascript-mouse-wheel/ ) 之前js 仿Photoshop鼠标滚轮控制输入框取值中已使用 ...
- 在ASP.NET 5应用程序中的跨域请求功能详解
在ASP.NET 5应用程序中的跨域请求功能详解 浏览器安全阻止了一个网页中向另外一个域提交请求,这个限制叫做同域策咯(same-origin policy),这组织了一个恶意网站从另外一个网站读取敏 ...
随机推荐
- Electron-vue项目使用 Inno Setup 创建安装包
1.安装 Inno Setup 官网:https://jrsoftware.org/isinfo.php 2.打开 Inno Setup ,点击如下图Compli32.exe(首次安装默认打开) 3. ...
- PTA 面向对象程序设计 6-3 面积计算器(函数重载)
6-3 面积计算器(函数重载) 实现一个面积计算器,它能够计算矩形或长方体的面积. 函数接口定义: int area(int x, int y); int area(int x, int y, int ...
- 一文梳理清楚mysql各种锁
全局锁: 1.FTWRL(读锁) 用于做全库的逻辑备份 加锁:FLUSH TABLES WITH READ LOCK 解锁:unlock tables 表级锁: 1.表锁 表锁的读锁和写锁 加锁:lo ...
- 异步servlet的原理探究
异步servlet是servlet3.0开始支持的,对于单次访问来讲,同步的servlet相比异步的servlet在响应时长上并不会带来变化(这也是常见的误区之一),但对于高并发的服务而言异步serv ...
- 简单了解Phar代码打包工具的使用
简单了解Phar代码打包工具的使用 Phar 是在 PHP5 之后提供的一种类似于将代码打包的工具.本质上是想依照 Java 的 Jar 文件那种形式的代码包,不过本身由于 PHP 是不编译的,所以这 ...
- PHP中使用if的时候为什么建议将常量放在前面?
在某些框架或者高手写的代码中,我们会发现有不少人喜欢在进行条件判断的时候将常量写在前面,比如: if(1 == $a){ echo 111; } 这样做有什么好处呢?我们假设一个不小心的粗心大意,少写 ...
- PHP获取目录中的全部内容RecursiveDirectoryIterator
这次我们来介绍一个SPL库中的目录迭代器,它的作用其实非常简单,从名字就可以看出来,就是获取指定目录下的所有内容.之前我们要遍历目录获取目录及目录下的所有文件一般是需要进行递归遍历的,自己写这个代码说 ...
- 使用fiddler抓包模拟器及配置fiddler过滤
一. 安装fiddler https://www.telerik.com/fiddler 二. 配置fiddler,一下的ip要根据自己电脑情况设置 然后重启Fiddler,一定要重启!!! 三.配置 ...
- PHP出现iconv(): Detected an illegal character in input string
PHP传给JS字符串用ecsape转换加到url里,又用PHP接收,再用网上找的unscape函数转换一下,这样得到的字符串是UTF-8的,但我需要的是GB2312,于是用iconv转换 开始是这样用 ...
- Linux系列(42) - 防火墙相关命令
# 开启 service firewalld start # 重启 service firewalld restart # 关闭 service firewalld stop # 查看防火墙规则 fi ...
