用 CSS 让你的文字更有文艺范
透明文字,模糊文字,镂空文字,渐变文字,图片背景文字,用 CSS 让你的文字也有 freestyle~
前言
我们做页面涉及字体的时候,最多就是换个 color 换个 font-family,总是觉得没体现出你内心的文艺范,这时是不是抱怨 CSS 并没有给文字设置什么样式,抱怨是没用哒,我们自己动手,看看能不能“创造”出一些 CSS 字体样式呢~
透明文字
用 rgba 调整透明度
div{
background-color: pink;
color: rgba(0, 0, 0, 0.1);
}

用 opacity 调整遮罩
div{
background-color: pink;
opacity: 0.4;
}

两种区别是用 rgba 只是对文字有透明度,而 opacity 对整个 div 都有遮罩影响,对比其两个 div 的背景颜色即可发现区别。
模糊文字
在 css 中并没有指定文字模糊的样式,但是可以用 text-shadow 和 -webkit-text-fill-color 组合,得出模糊文字,即用 text-shadow 制造底层模糊文字,用 -webkit-text-fill-color 填充颜色为透明,例如:
div{
text-shadow: 0 0 5px red;
-webkit-text-fill-color: transparent;
}
这里的 text-shadow 将 x,y 偏移量设置为 0,也就是不偏移,设置为 5px 的模糊程度,重点是下面的 fill-color 设置为 transparent 透明,这样就把底层的模糊字体体现出来,效果如下:

镂空文字
这里我们用到 -webkit-text-stroke 来给文字外围描边,然后再把文字的填充颜色设置为透明,这样就能只显示出文字的外围的描边,也就是我们所说的镂空文字。
div{
font-size: 40px;
-webkit-text-stroke: 1px red;
-webkit-text-fill-color: transparent;
}

渐变文字
这是个比较有趣的组合方式,CSS 中并没有给我们提供文字的渐变,但是我们的 background 可以做到渐变颜色,那怎么让文字渐变呢,我们上面的一个属性是让文字透明,这样文字底下的东西我们就可以看的到,那我们试想,如果让文字下面的渐变背景颜色显示出来,这样不就是相当于文字有了背景颜色嘛,我们先试试:
div{
font-size: 40px;
background: linear-gradient(to bottom,white,black);
-webkit-text-fill-color: transparent;
}
然而效果却是:

这里虽然背景有了渐变,但文字直接成了透明,那么我们怎么做到文字外围的背景去除,文字中的背景显示出来,我们知道 background-clip 是用来设置背景图片在哪个区域显示,如果它能让文字中的底下显示,那我们岂不是就能做到我们希望的效果~,没错 -webkit-background-clip:text 的效果就是指定背景只在文字底下显示,我们再试试:
div{
font-size: 40px;
background: linear-gradient(to bottom,white,black);
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
}
文字渐变效果:

图片背景文字
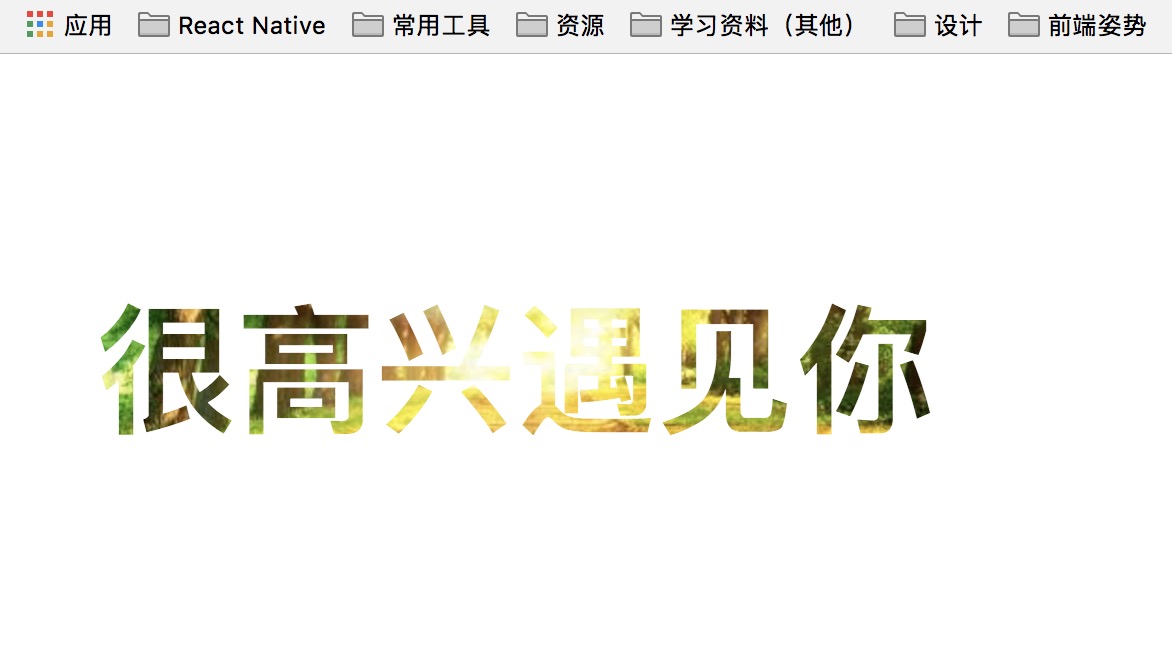
我们经常在网上看到类似于这样酷炫的图片:

作为一个爱折腾的前端狗,做页面的时候能用 CSS 达到的效果绝对不求美工给我们高清大图贴页面,自己动手~
我们都知道 background-clip 是用来设置背景图片的显示位置,如果要用到只在图片上显示背景位置,我们在这里用到了上面说的 -webkit-background-clip: text,这个属性能让背景只在文字底下显示,如果文字设置为透明的,那我们就能透过文字,透过文字看到背景图片,这是一个能媲美 PS 效果的利器属性,代码:
div{
/*背景样式*/
height: 300px;
width: 500px;
background-size: contain;
background-repeat: no-repeat;
background-image: url(bg.jpg);
/*文字样式*/
font-size: 70px;
font-weight: bold;
text-align: center;
line-height: 300px;
/*图片文字样式*/
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
}

总结
单个 CSS 看起来似乎只是个简单的样式功能,但是用多个 CSS 样式组合,能给我们一些惊喜的效果,这篇短文只是简单的列出几个效果,还有更多酷炫的效果等着小伙伴们去挖掘~
转载地址: https://lhajh.github.io/css/2017/08/20/use-CSS-to-make-your-text-more-artistic.html
用 CSS 让你的文字更有文艺范的更多相关文章
- css+div如何解决文字溢出
看到标题你一定很轻易就会想到截断文字加“...”的做法.哈哈,就是这样.其实写这篇日志也只是把这样方法做个记录,因为似乎还有很多人不记得碰到这样的情况该如何处理. 首先,先解释一下,一般用div+cs ...
- CSS 奇技淫巧 | 巧妙实现文字二次加粗再加边框
本文将通过一个实际的业务需求,讲解如何实现 极端场景下文字加粗加边框效果 文字多重边框的效果 需求背景 - 文字的二次加粗 今天遇到这样一个有意思的问题: 在文字展示的时候,利用了 font-weig ...
- CSS 和 JS 动画哪个更快
基于Javascript的动画暗中同CSS过渡效果一样,甚至更加快,这怎么可能呢?而Adobe和Google持续发布的富媒体移动网站的性能可媲美本地应用,这又怎么可能呢? 本文逐一遍览了基于Javas ...
- 1.纯 CSS 创作一个按钮文字滑动特效 + 弹幕(残缺)
原文地址:1# 视频演示如何用纯 CSS 创作一个按钮文字滑动特效 扩展后地址:https://scrimba.com/c/cJkzMfd HTML代码: <html> <head& ...
- 不同CSS布局实现与文字鼠标选择的可用性——张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=2401 一.文字选择的 ...
- CSS控制图片和文字在同一行显示且对齐的3种方法
CSS控制图片和文字在同一行显示且对齐的3种方法 在 HTML 代码中,有时会需要在文字旁边加上一个图标. 默认情况,是图片置顶对齐,文字置底对齐,所以通常图片高,文字低,不能水平居中对齐. 常见方法 ...
- CSS如何设置换行文字自动对齐
CSS如何设置换行文字自动对齐 如图所示: 代码实现如下: <ul class='warn-page-content'> <li> ...
- CSS实现多行文字限制显示
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name ...
- 使用css属性line-height实现文字垂直居中的问题
使用css属性line-height实现文字垂直居中的问题 1.使用css属性line-height实现文字垂直居中 方法比较简单,但是只能实现单行文字的垂直居中. 单行垂直居中效果如下: 要是p ...
随机推荐
- JAVA使用WebSocket显示实时在线浏览人数
有时候我们需要在内容详情页实时浏览人数,这时候我们可以使用websocket实现这个功能 pom.xml <dependency> <groupId>javax</gro ...
- 【九度OJ】题目1074:对称平方数 解题报告
[九度OJ]题目1074:对称平方数 解题报告 标签(空格分隔): 九度OJ 原题地址:http://ac.jobdu.com/problem.php?pid=1074 题目描述: 打印所有不超过n( ...
- 【九度OJ】题目1444:More is better 解题报告
[九度OJ]题目1444:More is better 解题报告 标签(空格分隔): 九度OJ 原题地址:http://ac.jobdu.com/problem.php?pid=1444 题目描述: ...
- [LeetCode] 729. My Calendar I 731. My Calendar II 732. My Calendar III 题解
题目描述 MyCalendar主要实现一个功能就是插入指定起始结束时间的事件,对于重合的次数有要求. MyCalendar I要求任意两个事件不能有重叠的部分,如果插入这个事件会导致重合,则插入失败, ...
- $\infty$-former: Infinite Memory Transformer
目录 概 主要内容 如何扩展? 实验细节 Martins P., Marinho Z. and Martins A. \(\infty\)-former: Infinite Memory Transf ...
- [opencv]三通道图像反色
1.用纯白图像-原图 Mat img = imread(path); imshow("src", img); waitKey(); Mat white = cv::Mat(250, ...
- nssm常用命令(在Windows系统下安装服务的工具)
nssm install servername //创建servername服务 nssm start servername //启动服务 nssm stop servername //暂停服务 ns ...
- HTML5 纯CSS3实现div按照顺序出入效果
效果: 源代码: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> < ...
- Java初学者作业——定义一个计算器类, 实现计算器类中加、 减、 乘、 除的运算方法, 每个方法能够接收2个参数。
返回本章节 返回作业目录 需求说明: 定义一个计算器类, 实现计算器类中加. 减. 乘. 除的运算方法, 每个方法能够接收2个参数. 实现思路: 定义计算器类. 定义计算器类中加.减.乘.除的方法. ...
- Debug解决问题方法论
发现问题怎么办,如何处理, 所谓的Debug的一般流程是什么, 下面是我对此的一些思考总结, 后面还会继续完善补充. 1.处理思路总纲 发现问题 查看日志 没有日志,去找日志 找不到日志,继续找,有些 ...
