8.0 BOM对象
- 主要的掌握的知识结构图
- 1 Window
- 2 控制窗口、框架、弹出窗口
- 3 利用location对象中的页面信息
- 4 使用 navigator 对象了解浏览器
- 1.1 BOM的核心对象是window,它表示浏览器的一个实例。在浏览器中,window对象有双重角色,它既是通过JavaScript访问浏览器窗口的一个接口,又是ECMAScript规定的Global对象。
- 全局作用域
- 由于Window扮演着ECMAScript中Global 对象的角色,因此所有在全局作用域中声明的变量、函数都会变成window对象的属性和方法。
-
1 var age = 29;
2 function sayAge(){
3 alert(this.age);
4 }
5
6 alert(window.age);//29
7 sayAge();//29
8 window.sayAge(); //29这里记住一点:
定义的全局变量 与 直接在 window上定义的变量还是有些区别的:
<1> 在window上直接定义的变量可以使用 delete删除
<2> var 声明全局变量不能使用; 这就是前面章节说的 属性描述对象中的[[Configurable]],通过var 声明的其值默认为false
window.age = 20; var color = "red"; console.log(delete color) //false <IE9会报错
console.log(color); // red console.log(delete age); //true <IE9会报错
console.log(window.age); //undefined引用全局变量时,window调用未定义的属性时不会报错,而直接调用则会报错
window.age = 20; delete age;
console.log(window.age); //undefind
console.log(age); //"ReferenceError: age is not definede
2.1 窗口与框架的关系
1 每个框架 都拥有自己地 window对象,并保存在frames集合中。
2 在frames集合中,通过索引从0开始(从左到右 从上到下)或者框架名称来访问对应的window对象。
main.html
<script type="text/javascript">
function load(){
console.log(window.frames[0]);
console.log(window.frames["topFrame"]);
console.log(top.frames[0]);
console.log(top.frames["topFrame"]);
console.log(frames[0]);
console.log(frames["topFrame"]);
} </script>
<frameset rows="160,*" onload="load()">
<frame src="top.html" name="topFrame">
<frameset cols="50%,50%">
<frame src="left.html" name="leftFrame">
<frame src="right.html" name="rightFrame">
</frameset>
</frameset>top.html
<!DOCTYPE>
<HTML>
<HEAD>
</HEAD>
<BODY>
<ul>
<li>window.frames[0]</li>
<li>window.frames["topFrame"]</li>
<li>top.frames[0]</li>
<li>top.frames["topFrame"]</li>
<li>frames[0]</li>
<li>frames["topFrame"]</li>
</ul>
</BODY>
</HTML>left.html
<!DOCTYPE>
<HTML>
<HEAD>
</HEAD>
<BODY> <ul>
<li>window.frames[1]</li>
<li>window.frames["leftFrame"]</li>
<li>top.frames[1]</li>
<li>top.frames["leftFrame"]</li>
<li>frames[1]</li>
<li>frames["leftFrame"]</li>
</ul> </BODY>
</HTML>right.html
<!DOCTYPE>
<HTML>
<HEAD>
</HEAD>
<BODY>
<ul>
<li>window.frames[2]</li>
<li>window.frames["rightFrame"]</li>
<li>top.frames[2]</li>
<li>top.frames["rightFrame"]</li>
<li>frames[2]</li>
<li>frames["rightFrame"]</li>
</ul>
</BODY>
</HTML>从上面看通过最外层访问每个框架时的方式,
top 代表的是最外层框架,也就是浏览器窗口。 使用它可以确保能够按照正确的顺序来访问每一个框架的内容。
window对象指向的都是那个框架的实例。并不是指的最外层;
与top相对的另一个window对象 parent ,顾明思意 就是指向当前窗口的父窗口,在某些情况下 top可能与 parent相等(最外层时)。但是在没有框架情况下,top一定与 parent相等;
与窗体相关的self 对象,始终指向 window对象,self 可以与window互换使用,只是为了与top, parent 相对应,没有特别含义
所有的这些对象,都是window对象的属性,可以通过 window对象来访问 window.parent 、window.top
2.1.1 窗口的位置
screenLeft screenTop screenX screenY IE Y Y Safari Y Y Y Y Opera Y Y Chrome Y Y Y Y Firefox Y Y 获取窗体位置信息
var topPos = (typeof window.screenTop=="number")?window.screenTop:window.screenY;
var leftPos = (typeof window.screenLeft=="number")?window.screenLeft:window.screenX;
在这个几个属性中,不同浏览器之间存在一些差异:
IE、Opera、Chrome、Firefox、Safari 中,screenLeft和screenTop中保存的是从屏幕左边和上边到由window对象表示的页面距离。
2.1.2 窗口大小:
innerWidth innerHeight outerWidth outerHeight IE Y Y Y Y Firefox Y Y Y Y Safari Y Y Y Y Opera Y Y Y Y Chrome Y Y Y Y Chrome
window.outerHeight 返回浏览器窗口的实际大小
window.outerWidth
window.innerHeight 返回实时的浏览器内容区域大小、去除顶部工具栏
window.innerWidth
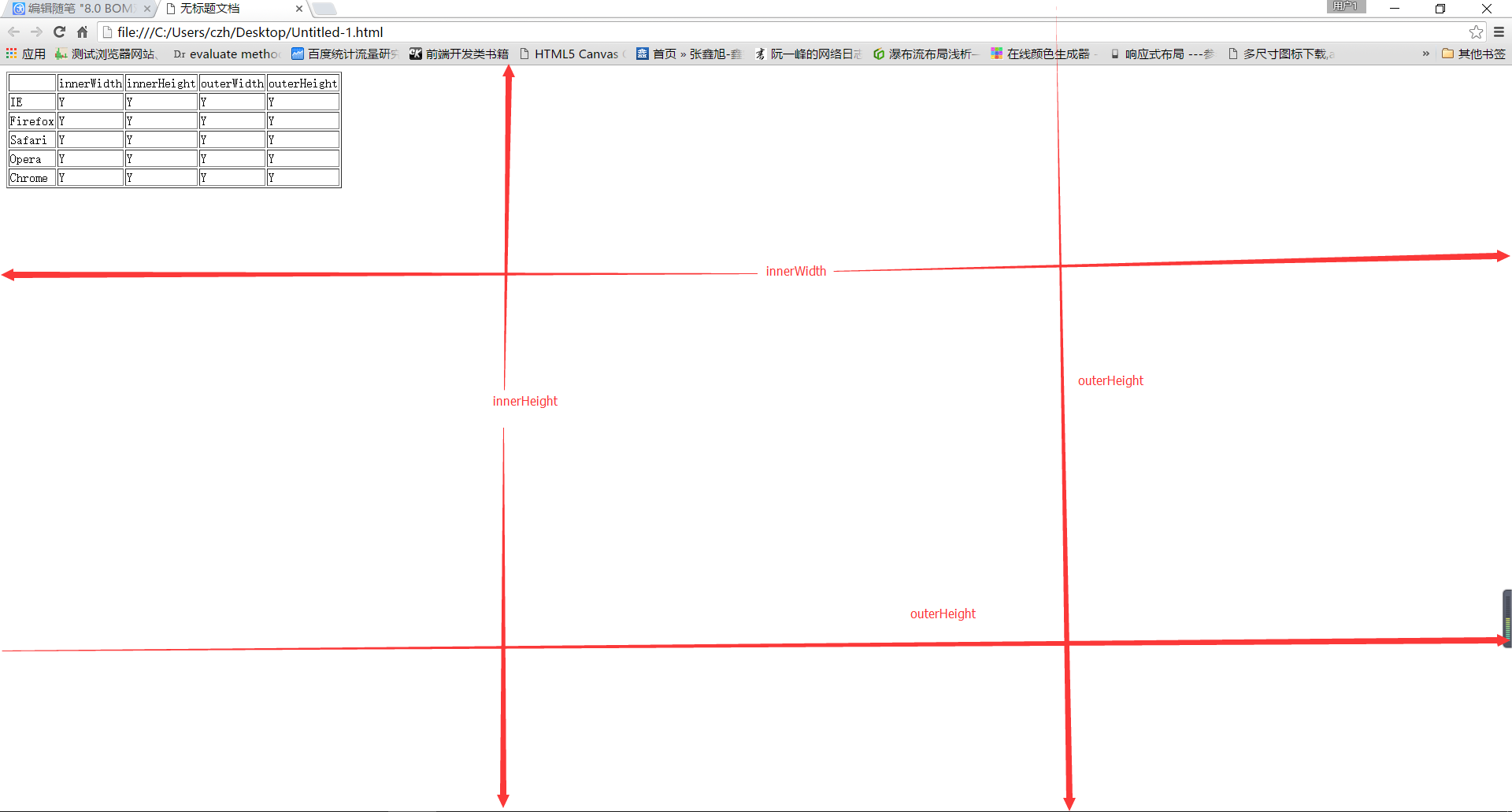
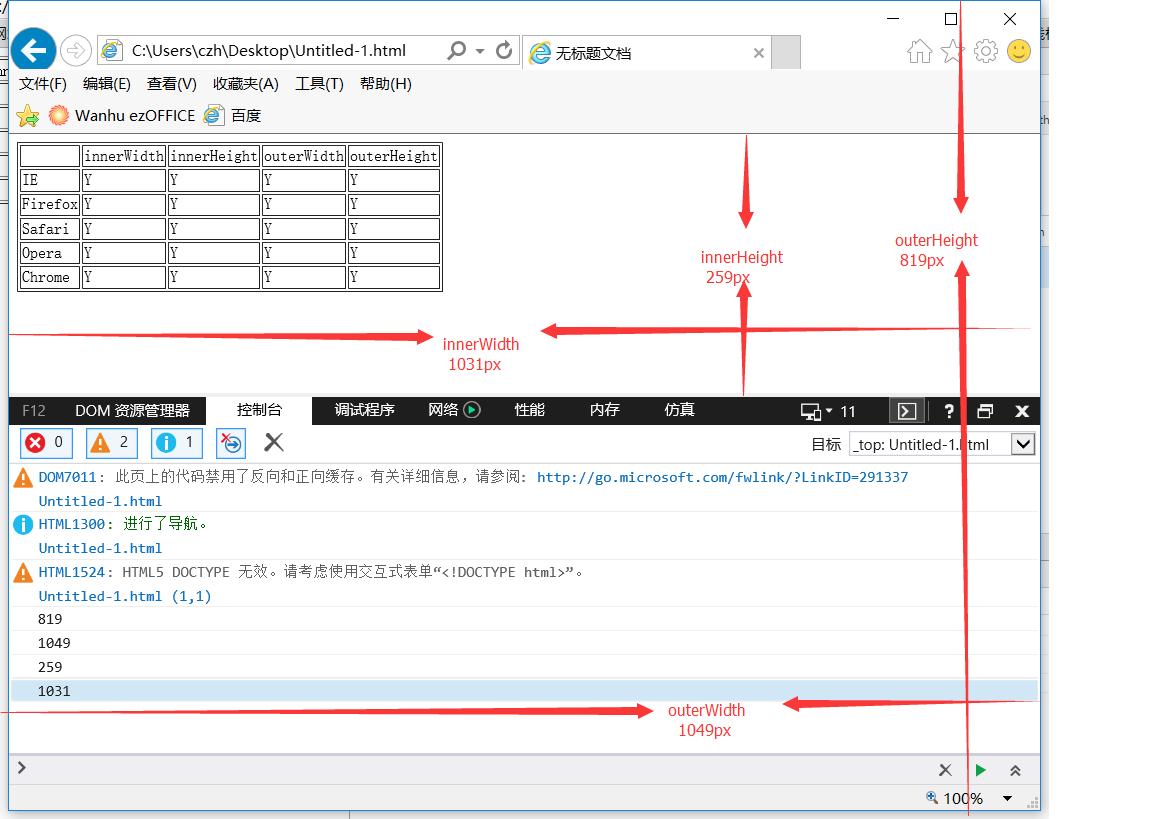
IE9+ 中 outerHeight、outerWidth、innerHeight、innerWidth 的表现如下图

Firefox
outerHeight、outerWidth 返回的是浏览器窗口的大小; 而innerHeight、innerWidth 返回页面内容可见区域的大小
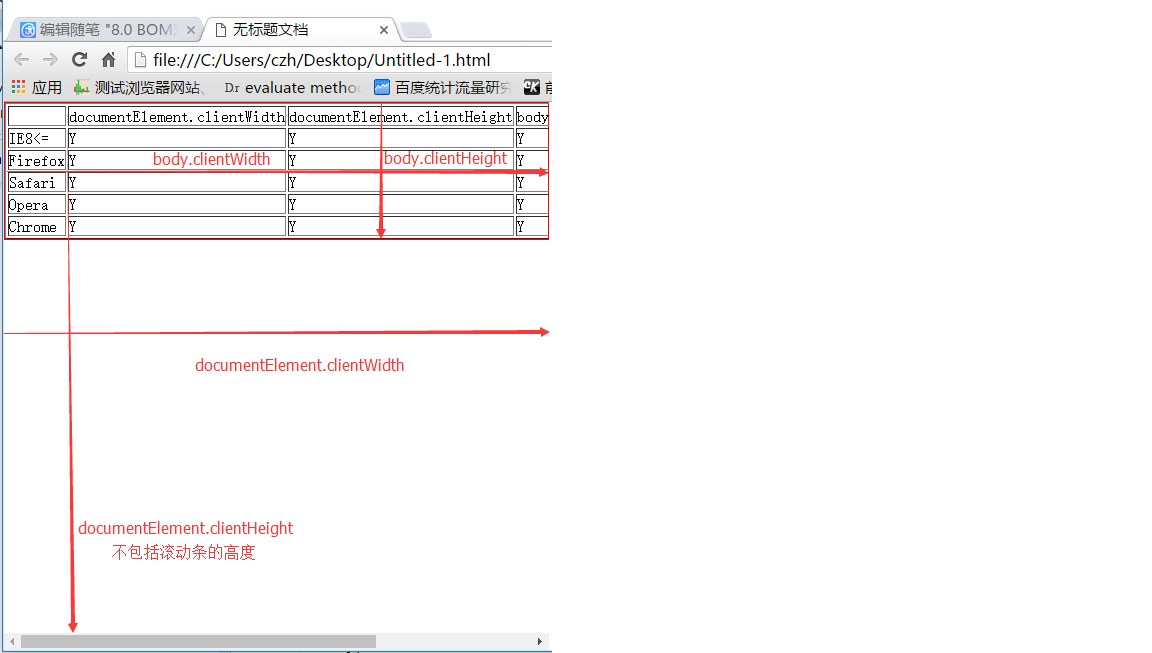
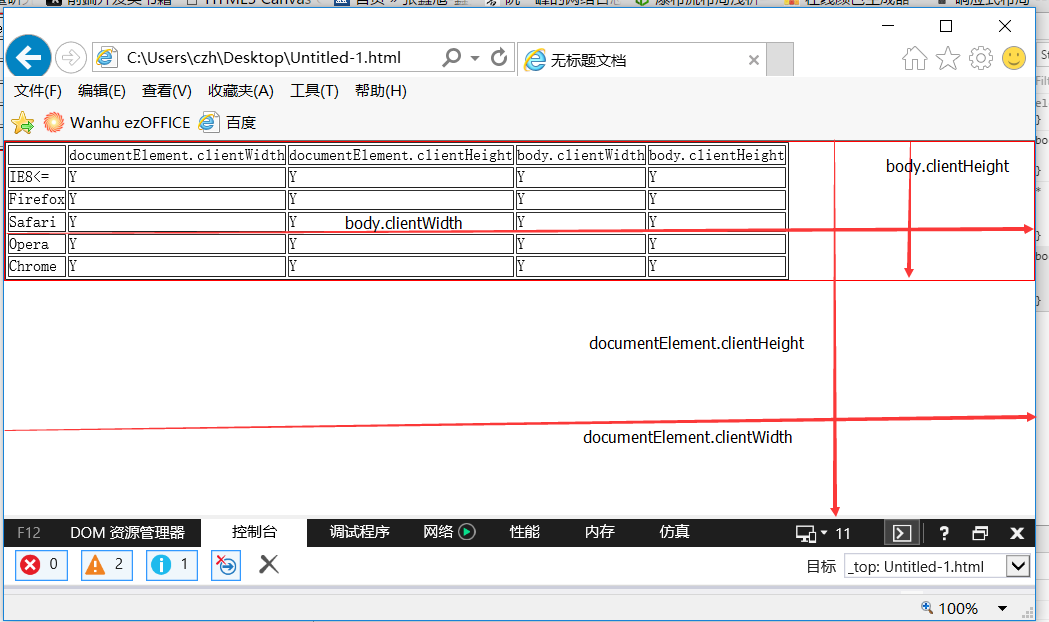
在IE8 以及一下的时候,没有提供获取浏览器窗口大小的属性,不过可以通过 dom 获得页面可见区域信息
documentElement.clientWidth documentElement.clientHeight body.clientWidth body.clientHeight IE8<= Y Y Y Y Firefox Y Y Y Y Safari Y Y Y Y Opera Y Y Y Y Chrome Y Y Y Y Chrome

IE 在IE6中 documentElement.clientHeight \ documentElement.clientWidth 只有在严格模式下只能使用,在混杂模式中可以使用 body.clientHeight \ body.clientWidth

当不能获取到窗体大小的时候,可以通过document 获取页面区域大小的信息;
var pageW = window.innerWidth;
var pageH = window.innerHeight; if(typeof pageW !="number"){
if(document.compatMode == "CSS1Compat"){
pageW = document.documentElement.clientWidth;
pageH = document.documentElement.clientHeight;
}else{
pageW = document.body.clientWidth;
pageH = document.body.clientHeight;
} }
console.log(pageW);
console.log(pageH);对于移动设备,window.innerWidth 保存着可见视口。 移动IE浏览器不支持这些属性,但通过document.documentElement.clientWidth 提供相同信息。随着页面缩放,这些值夜会相应变化。
在其他移动浏览器中,document.documentElement 度量的是布局视口,既渲染后页面的实际大小(与可见视口不同,可见视口只是整个页面中一个小部分)。 移动IE浏览器把布局视口的信息保存在document.body中。这些值不会随着页面缩放变化。
由于与桌面浏览器差异,最好办法是先检测一些用户是否在使用移动设备,然后再决定使用那个属性。
8.0 BOM对象的更多相关文章
- number对象,bom对象
number对象 新创建一个number的对象,toFixed是精确到位数 var num =new Number('123.1231'); console.log(num.toFixed(1)); ...
- 重操JS旧业第十一弹:BOM对象
BOM对象即浏览器内置对象,现今流行的浏览器内核有Safri,Firefox,Chrome,Opera,IE其中IE的兼容性是最蛋疼的在10及其过后还好点,但是现在IE基本上淘汰,而国内像360这种垃 ...
- 56、jsのBOM对象与DOM对象
javascript的Bom和Dom对象使我们学习的重点,这篇随笔可以重点阅读 一.BOM对象 1.window对象 所有浏览器都支持 window 对象.概念上讲.一个html文档对应一个windo ...
- 第三章 JavaScript操作BOM对象
第三章 JavaScript操作BOM对象 一.window对象 浏览器对象模型(BOM)是javascript的组成之一,它提供了独立与浏览器窗口进行交换的对象,使用浏览器对象模型可以实现与HT ...
- 8、jsのBOM对象与DOM对象
javascript的Bom和Dom对象使我们学习的重点,这篇随笔可以重点阅读 本篇导航: BOM对象 DOM对象 DOM Event(事件) 实例练习 一.BOM对象 1.window对象 所有浏览 ...
- JavaScript之BOM对象
JavaScript bom对象 BOM对象 window对象 所有浏览器都支持 window 对象.概念上讲.一个html文档对应一个window对象.功能上讲: 控制浏览器窗口的.使用上讲: wi ...
- 前端之javascript的数据类型1和BOM对象
一 js对象 BOM对象:browser object model浏览器模型对象 window对象:定时器 DOM对象:文档对象模型 js对象:字符串对象,数组对象,日期对象,math对象 new关键 ...
- JS BOM对象 History对象 Location对象
一.BOM对象 BOM(浏览器对象模型),可以对浏览器窗口进行访问和操作 window对象 所有浏览器都支持 window 对象. 概念上讲.一个html文档对应一个window对象. 功能上讲: 控 ...
- BOM对象,math对象document对象的属性和操作和 事件的基本操作
Math对象 //该对象中的属性方法 和数学有关. abs(x) 返回数的绝对值. exp(x) 返回 e 的指数. floor(x) 对数进行下舍入. log(x) 返回数的自然对数(底为e). m ...
随机推荐
- JS高级程序设计学习笔记之JS事件(1)
事件流 冒泡 定义:事件开始时由最具体的元素接收,然后逐级上传到较为不具体的节点.(IE9.FF.Chrome.Safari会将事件一直冒泡到window对象.IE5.5及其以下会跳过<html ...
- ashx ajax 与 自定义javascript函数
1.getUserPower为自定义javascript函数 获取权限 (1).ashx 处理程序的相对地址(必须是相对地址) (2).au 权限名称 (3).classname 类名 (4) ...
- IT编程培训,线上线下,孰优孰劣
现在Java培训机构确实参差不齐,主要有在线培训和线下培训两大类: 1,虚拟和现实的区别:不论视觉,听觉,体验上在线教学都不如线下教学. 2,学费问 题:在线教学由于成本低,不受地域,教学设备限制一般 ...
- Mysql学习(慕课学习笔记6)修改数据表(上)
添加单列 Alter table tb1_name ADD[column] col_name column_definition [first | after col_name] 列名称 ...
- 判断display为隐藏还是显示及获取css
<html lang="en"> <head> <title>判断display为隐藏还是显示及获取css</title> < ...
- Android 开发中关于layoutinflater
Inflater英文意思是膨胀,在Android中应该是扩展的意思吧. LayoutInflater的作用类似于 findViewById(),不同点是LayoutInflater是用来找layout ...
- LeetCode_Populating Next Right Pointers in Each Node
Given a binary tree struct TreeLinkNode { TreeLinkNode *left; TreeLinkNode *right; TreeLinkNode *nex ...
- LeetCode_Surrounded Regions
Given a 2D board containing 'X' and 'O', capture all regions surrounded by 'X'. A region is captured ...
- LeetCode_Rotate Image
You are given an n x n 2D matrix representing an image. Rotate the image by 90 degrees (clockwise). ...
- Advanced Bash-Scripting Guide
在UC Berkeley 课程代号CS9E上看到的资源 http://www-inst.eecs.berkeley.edu/~selfpace/studyguide/cs9e/ http://www. ...
