Xshell6和Xftp6 破解免安装版,无窗口多开限制
免安装无窗口限制破解版
链接:https://pan.baidu.com/s/1wpFE499qoTjqHrPdQmTn4g
提取码:2xcn
如上面的链接失效,可使用以下的链接:
https://pan.baidu.com/s/15MXyU80gvqrPEAcuhI_k1A
提取码:76x0
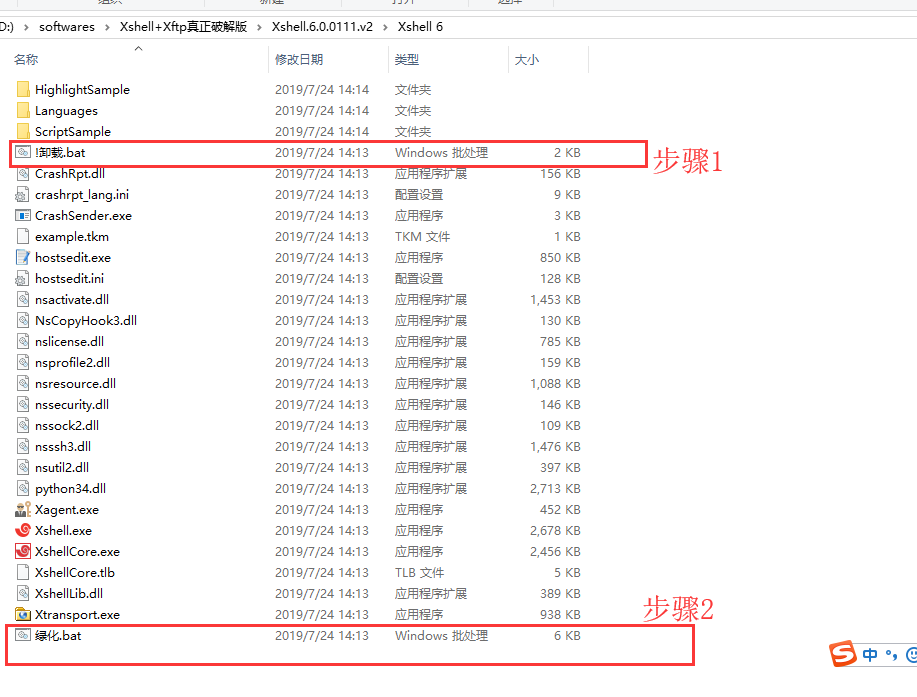
文件内容如下:


xftp6使用:

Xshell6和Xftp6 破解免安装版,无窗口多开限制的更多相关文章
- Linux远程连接工具 Shell Xshell6 XFtp6 绿色破解免安装版
百度云下载链接: https://pan.baidu.com/s/1HMkuxv1yaAM1yhtz09zpfQ 关注以下公众号,回复xshell,获取提取码 关注公众号githubcn,免费获取更多 ...
- mysql免安装版配置与使用方法
mysql免安装版配置与使用方法 以mysql-noinstall-5.1.6(win32)为例 1>把压缩文件mysql-noinstall-5.1.6-alpha-win32.zi ...
- MySQL安装 MySQL5.7.10免安装版配置,mysql5.7.10免安装版
MySQL5.7.10免安装版配置,mysql5.7.10免安装版 最新版的 Mysql 不提供图形界面的安装了, 下载下来是一个压缩包的形式, 那么我们如何来使用它呢, 让它为我们工作呢? 环境: ...
- mysql免安装版初次使用
在自己电脑上安装一个mysql数据库并启动,碰到一些问题,总结一下 1.下载免安装版mysql数据库,百度下载了了5.7.25版本 2.在bin文件夹下找到my-defaults.ini文件,我这没有 ...
- Win10-64位 免安装版Mysql8下载安装运行
今天忙活了很久去下载安装Mysql,感觉网上的那些教程怎么都对不上呢,很奇怪,不过我乱点一通至少能用了,先凑和着用吧... 记录一下, 要是不对的,以后再修改...windows10系统 2018-5 ...
- win10平台mysql5.6.34免安装版(绿色版zip)的配置以及密码和编码设置
平台:win10 X64 mysql: mysql-5.6.34-winx64.zip 以下所写都是本人测试过的,力争无误.上次发布了,可是发现了一些问题,特地查了一下官方文档(我会说我是用有道词典翻 ...
- 如何启动免安装版Tomcat并将Tomcat添加到服务中
1.安装jdk,并配置环境变量 (1)在Path中添加 F:\Program Files\Java\jdk1.8.0_25\bin (2)添加一个JAVA_HOME变量,变量值为F:\Program ...
- 彻底解决mysql中文乱码的办法,修改mysql解压缩版(免安装版或zip版)字符编码
MySQL会出现中文乱码的原因不外乎下列几点:1.server本身设定问题,例如server字符编码还停留在latin12.table的语系设定问题(包含character与collation)3.客 ...
- [转]mysql免安装版配置
现在mysql有一个installer,相当于安装包管理器.包含mysql的各个组件,比如workbench,各个语言的connector.十分方便,不用就可惜了.实在没有必要下载zip版,自己配置. ...
随机推荐
- Vue ElementUI主页面搭建和导航栏使用,并在刷新页面的时候选中状态消失的问题解决
<template> <div style="height:100%;width: 100%; padding:0 auto; margin: 0 auto;"& ...
- k8s记录-k8s部署参考
一.环境准备 yum -y install epel-release yum -y install wget nmap lsof iotop lrzsz ntpdate tree rm -rf /et ...
- 21天学通 C++(第8版) 内涵目录
21天学通 C++(第8版) 第1章 绪论 1 1.1 C++简史 1 1.1.1 与C语言的关系 1 1.1.2 C++的优点 1 1.1.3 C++标准的发展历程 2 1.1.4 哪些人使用C++ ...
- Python绘制六种可视化图表详解,三维图最炫酷!你觉得呢?
Python绘制六种可视化图表详解,三维图最炫酷!你觉得呢? 可视化图表,有相当多种,但常见的也就下面几种,其他比较复杂一点,大都也是基于如下几种进行组合,变换出来的.对于初学者来说,很容易被这官网上 ...
- LODOP表格水平居中3(宽度为百分比)
如果一个表格在css样式等中设置了固定的宽度,想要实现表格在纸张中水平居中,可根据固定的宽度设置合适的左边距,如果打印项内容在打印项宽度中居中,可以设置打印项在纸张中居中.方法1:宽度固定,纸张大小固 ...
- 超级简单,把PuppyLinux安装到U盘
先说说使用感受:上网全是乱码!不支持中文 下载最新版puppylinux,从官网下载 现在U盘引导程序制作工具Unetbootin 打开下载的UNetbootin,进行下面的操作: 制作完毕后,修改U ...
- Efficient and Accurate Arbitrary-Shaped Text Detection with Pixel Aggregation Network(利用像素聚合网络进行高效准确的任意形状文本检测)
PSENet V2昨日刚出,今天翻译学习一下. 场景文本检测是场景文本阅读系统的重要一步,随着卷积神经网络的快速发展,场景文字检测也取得了巨大的进步.尽管如此,仍存在两个主要挑战,它们阻碍文字检测部署 ...
- BottomTabNavigator 顶部导航的显示隐藏
const TabNavigator = createBottomTabNavigator({ ...模块, ...模块, },{ navigationOptions:{ header:null }
- K3Wise插件开发实战教程(全套)持续更新中。。。
这是林枫山自己编写制作的全套K3wise插件教程,欢迎下载学习. 下载目录链接如下(如果链接下载不了,请加QQ:714259796获取教程): 进度01-K3Wise数据表详解 下载学习文档 ...
- [Go] 环境变量,模块化与基础语法
[环境变量] 安装完 go 之后,设置必要环境变量: export GOPATH=/home/wc/go-lab export GO111MODULE=on export GOPROXY=https: ...
