Unity基础功能:粒子特效(Shuriken)
版权申明:
- 本文原创首发于以下网站:
- 博客园『优梦创客』的空间:https://www.cnblogs.com/raymondking123
- 优梦创客的官方博客:https://91make.top
- 优梦创客的游戏讲堂:https://91make.ke.qq.com
- 『优梦创客』的微信公众号:umaketop
- 您可以自由转载,但必须加入完整的版权声明

Particle System
- Duration 循环的时间长度(几秒钟发送一次粒子)
- Start Lifetime 粒子的生命周期 //当该值为0时,粒子被消灭
- Start Speed 粒子开始发射时,沿着发射方向的速度 //沿着发射中心和粒子生成点之间向量方向,的单位速度
- start Size 粒子生成时的大小 // Constant 固定值 Curve 符合一个曲线(正态分布) Random Between Two Constants 在两个常数之间 Random between two curves 在两个曲线之间
- Emission
- Rate over Time 每秒发射的粒子数
- Shape
- shape 形状 cone 锥形
- Angle 角度
- Raidus 半径
- Color over Lifetime //随着生命周期变化颜色
点击后编辑,下面一栏表示随着声明周期变化的颜色,上面表示随着生命周期变化的透明度
size over lifetime 粒子大小随着生命周期变化的曲线,可以在Inspector最下面的particle System Curves中设置曲线的最大值和形状
- Render //粒子实际上是一个个四边形的贴图
- Render Mode 渲染模式 Billboard 总是面向摄像机 stretched Billboard 有缩放变化的面向摄像机的模式(正常的粒子形状是个正方形的贴图,该模式下粒子会随着运动方向拉伸该4边形,更真实) Horizontal Billboard 平行于xz平面(平行于floor地板平面) Vertical Billboard 和Y轴平行,并朝向摄像机 Mesh 用3D模型作为Texture表现粒子
在Stretched Billboard模式下 Length Scale表示最大的拉伸比例
为相应的粒子系统增加相应的灯光,调整灯光强度,颜色,作用范围,使其更逼真 //点光源
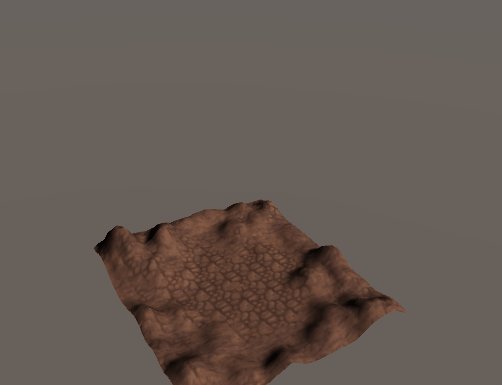
BuringGround
Ground //地面的龟裂效果
- 粒子系统创建出来默认向X轴旋转了-90度,可以调整
- 调整Start LifeTime为一个区间5~10
- Start Speed 0 //不动
- Start Size 3 ~ 10
- Start Retation -180 ~ 180
- Emission
- rate Over time 1 //1秒钟只生成一个粒子
- Shape //shape指的是粒子的生成区域
- shape Box
- Box x 20
- Box y 0.01
- BOX Z 20
- Color over lifetime
- Render Mode
- Render Mode : Horizontal Billboard //水平公告板,表示和xz面平行
- Metaria
- Sort Mode : By Distance //因为粒子是一个个的四边形,在一个面上的时候难免会重叠到一起,此时谁显示在上谁在下就有说法 //By Distance应该表示粒子生成时距中心点的位置 //还有选项:Oldest in Front / youngest in Front
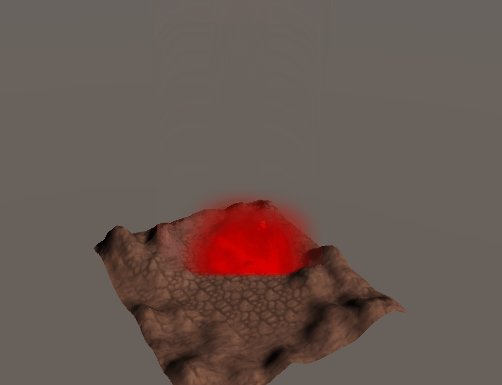
FireFog //地面的岩浆效果
- Start Life Time 5~10
- Start Speed 0
- Start Size 0~180
Start Color (255 184 53 120) ~ (255 255 208 180)
- Emission
- Rate over Time 8
- Shape
- shape : Box
- BOX X :20
- BOX Y :0.01
- BOX Z :20
- Velocity over lifrtime (-0.1 0.01 -0.2) ~ (0.2 0.05 0.2)
- Space : Word
- Color over lifeTime
size of over lifeTime //Random Between two Curves
- Rotation over lifeTime
- Angular Velocity -20 ~20
- Renderer
- Reander Mode : Horizontal billboard
- metaria
cast Shadows : on //阴影
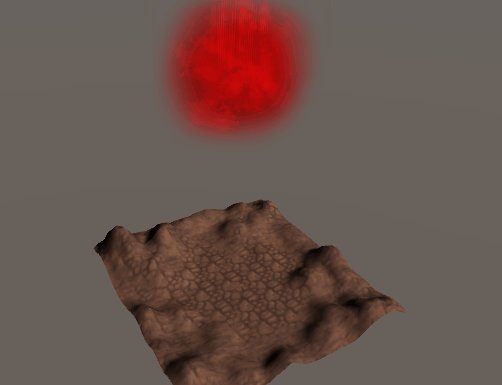
Ray // 散射的光线效果
- transform:
- Rotatior: x : 270
- Start Lifetime 2~5
- start speed -0.01
- start Size 0.1~0.4
- Start Corlor (220 255 141 163)~(255 205 127 220)
- Emission
- Rate over Time 10
- Bursts //控制粒子每秒发送的规律
- Time Min Max
- 0.00 3 3
- 0.20 4 4
- 0.70 5 5
- Shape //
- shape cone
- Angle 15
- Raius 10
- Limit Velocity over lifetime
- speed 1 速度限制
- Dampen 0.5 阻尼系数
- Size over LifeTime
- Size : Curvs
- Texture sheet Animation
- Tiles x 1 y 4 //1列 4行 //因为我们的REnderer中的materal是4个的- Texture
- Animation : Single Row 单行动画
- Random Row : on 随机的行,去显示粒子效果 //Row Mode : Random
Frame over Time : 1 1秒1帧
- Renderer
- render Mode : Stretched billboard
- Length Scale : 15
material
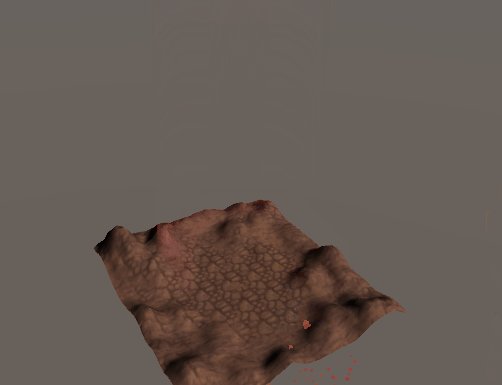
Sparkles //星火的效果
- Startlifetime 1~3
- StartSpeed 0
- Start Size 0.1~0.6
- Emission
- Rate 20
- Shape
- shape : box
- box x 20
- box y 0.01
- box z 20
- Velocity over lifetime (-0.5 0.1 -0.5 ) ~ (0.5 0.5 0.5)
- Force over lifetime (0 0.1 0 ) ~ (0 1 0)
- randomize on // 力的施加模式是否是random //不是random应该就是线性的
- Color over lifetime
- Size over lifetime
- Rotation over lifetime -90 ~ 90 //因为粒子都是4边形,该选项表示该4边型的选择方向,- 代表逆时针 + 代表顺时针
- Renderer
- material
Fire //地面喷火的效果
- Start Lifttime 0.8 ~ 1.2
- Start Speed 0
- Start Size 1~2
- start Rotation -180 ~180
- Start color (255 250 167 195)
- Emission
- Rate over Time 10
- Shape 反选,不要,表示粒子就在起始点生成(点状生成)
- Velocity over Lifetime (-0.1 0.1 -0.1 ) ~ (0.1 1 0.1)
- Color over lifetime
- Size over Lifetime
- Rotation over lifetime 0~90
- Texture sheet Animation //Renderer中的materal可能是很多效果做出了一张materal,这个Tiles就是按照x,y把materal分成几份
- Tiles x 2 y 2 //这个Tiles就是按照x,y把materal分成几份, 然后这几张图片循环播放就会形成动画
- Animation 就是动画的表现形式,whole sheet表示按照切出来的图片进行一张张循环 single row表示按行循环播放(播放完这一行后再播下一行) 选择single row后由Row mode的选项,表示怎么按行播放,选择Random表示这行播放完了随机找下一行进行播放
- Renderer
material
- Fireworks
- Size of lifetime //curvs 时大时小 //可以实现闪烁的功能
- Emission
- rate 1
- shape
- shape cone
- Angle 10
- Radius 0.01
- Randomize Direction 1
Reflection Probes : Blend Probes //反射率:混合反射
- 为了使烟花飞得太高,调整生命周期 Start Lifetime
- 烟花上升时颜色不是纯白色,所以将Start Color设置在两个颜色间随机
初始尺寸和速度设置稍微大一些
制作Fireworks升空时的火星效果(拖尾效果),选中Fireworks,然后点击Inspector的Open Editor按钮打开粒子编辑器,点击"+"为Fireworks添加子粒子 //实际上是在原来的父粒子节点下添加了个子粒子带有partical system组件 设置子离子的初始寿命,大小并添加重力印象
- 设置子粒子Trails的属性,trails的初始寿命,大小并添加重力影响
- 调节子粒子Trails的形状,使其在一点发出,向下发射,且发射方向随机
- 控制子粒子Trails大小,从大到小
修改Render的拉伸默认为拉伸,关闭反射探针(Reflection Probes),调整Speed scale的大小为0.08(在Stretched billboard模式下,该选项表征粒子拉伸大小和速度之间的关系,速度乘以该值就为粒子的拉伸大小))(一般SpeedScale LengthScale选项设置1个就可)
- 设置不同粒子之间的关系:
在Sub Emitters中设置Birth时要生成的子粒子trails,就会有个跟随的效果
- 实现拖尾效果:在粒子系统的Sub Emitters中选择birth状态下的生成粒子
实现爆炸效果:在粒子系统的sub Emitters中选择death状态下的生成粒子 //然后在Emission中选择rate为0,bursts为在0s的时候一次性释放100个粒子 //Emission的这种选项可以控制粒子只生成一次或固定次数
Unity基础功能:粒子特效(Shuriken)的更多相关文章
- Unity:控制粒子特效的移动方向
前几天在项目中遇到一个问题,需求是界面中先展示一段闪光特效,停顿一段时间后特效飞往一个固定的位置然后消失,类似于跑酷游戏吃到金币后金币飞往固定的金币数值显示框那种效果(具体是通过特效来实现还是直接通过 ...
- Unity中的粒子特效的 RendererQ 排序
这里接https://www.cnblogs.com/luguoshuai/p/10021660.html 这里介绍两套粒子排序的方法. 首先声明,这两套排序方法均不是本人所写,是在项目开发的过程当中 ...
- 【Unity 3D】学习笔记四十二:粒子特效
粒子特效 粒子特效的原理是将若干粒子无规则的组合在一起.来模拟火焰,爆炸.水滴,雾气等效果. 要使用粒子特效首先要创建,在hierarchy视图中点击create--particle system就可 ...
- Three.js粒子特效,shader渲染初探(一篇非常详细的介绍)
Three.js粒子特效,shader渲染初探 转载来源:https://juejin.im/post/5b0ace63f265da0db479270a 这大概是个序 关于Three.js,网上有不多 ...
- Mask裁切UI粒子特效或者3D模型
刚好前几天有人问我这个问题,再加上新项目也可能用,所以这两天就研究了一下.其实如果粒子特效 和3D模型 都用RenderTexture来做的话就不会有裁切的问题,但是粒子特效用RenderTextur ...
- JParticles 2.0 发布,打造炫酷的粒子特效
JParticles 2.0 发布,打造炫酷的粒子特效.不好意思哈,在这么繁花似锦的世界里,标题不得不取得吸引眼球一点哈,不然...还是不啰嗦了,我们进入正题吧 简单介绍一下 JParticles 2 ...
- UGUI中显示粒子特效
今天在UGUI上显示粒子特效的时候遇到的一些问题,Mark一下.原理:修改特效中每一个ParticleSystem的Layer为UI,并且把ParticleSystemRenderer.sorting ...
- js实现粒子特效,particles.js的使用
今天偶然看到了一个比较炫酷的js网页.是粒子特效的,就试着用了用.一下是步骤,方便以后查看使用. 1.在网站下载源码https://github.com/VincentGarreau/particle ...
- [原][粒子特效][spark]调节器modifier
深入浅出spark粒子特效连接:https://www.cnblogs.com/lyggqm/p/9956344.html group添加modifier的方式: modifier An abstra ...
随机推荐
- 2018-2019-20175205实验四《Android程序设计》实验报告
目录 2018-2019-20175205实验四<Android程序设计>实验报告 实验要求 教材学习 第二十五章 活动 第二十六章 UI组件 第二十七章 布局 实验步骤 任务一 任务二 ...
- 注意:MagickReadImageBlob() 引发的问题
今天发现: 如果之前的 mw 已加载了具体的图片数据后,再对这个 mw 进行: MagickReadImageBlob(mw, data, dataLen) 程序运行发生了崩溃. 最后找到原因: Ma ...
- 深度学习 NI-DL 框架
NI-DL 应用框架:图像分类,目标检测,分割提取. 底层:TensorFlow,Keras,Cuda,C/C++ 上层:C#.NET Winform [图像分类] 识别一张图片是否为某个类型的物体/ ...
- C运算符优先级和结合性
C中运算符优先级和结合性一览表: 在上表中能总结出一下规律: (1)结合方向只有三个是从右往左,其余都是从左往右: (2)逗号运算符的优先级最低: (3)对于优先级,有一个普遍规律:算术运算符 > ...
- 查看linux系统版本及内核
一.查看Linux系统版本的命令(3种方法) 1.适用于所有的Linux发行版 cat /etc/issue [root@S-CentOS home]# cat /etc/issue CentOS r ...
- Java选择结构和循环结构
1.选择结构 ①.ifif(){ } if(){}else{} if(){}else if(){}else if(){}else{} ②.switch switch (表达式) { case 常量 1 ...
- NPOI导出 The maximum column width for an individual cell is 255 characters
增加如下代码 ) { arrColWidth[column.Ordinal] = ; } //设置列宽 sheet.SetColumnWidth(column.Ordinal, (arrColWidt ...
- Spring Cloud OkHttp设计原理
Spring Cloud 框架最底层核心的组件就是服务调用方式,一般Spring Cloud框架采用的是HTTP的调用框架,本文将在 Spring Cloud应用场景下,介绍组件OkHttp3的设计原 ...
- Linux(二)各种实用命令
继续Linux命令学习,没有什么捷径,每个命令都去敲几遍就熟悉了,第二篇学习的是一些比较实用类的命令,主要是从开发的角度进行学习,并不深入,话不多说,开始! 一.系统管理类 1.1 stat --st ...
- python函数对变量的作用及遵循的原则
1.全局变量和局部变量 全局变量:指在函数之外定义的变量,一般没有缩进,在程序执行的全过程有效 局部变量:指在函数内部使用的变量,仅在函数内部有效,当函数退出时变量将不存在 例如: n=1 #n是全局 ...
