来自后端的逆袭 blazor简介 全栈的福音
背景
什么是SPA 什么是MPA
MPA (Multi-page Application) 多页面应用指的就是最传统的 HTML 网页设计,早期的网站都是这样的设计,所之称为「网页设计」。使用 MPA 在使用者浏览 Web 时会依据点击需求切换页面,浏览器会不停的重载页面 (Reload),M$ IE 就会一直发出卡卡卡的声音,整个操作也常感觉卡卡。如果使用这样的设计在 Web App 中,使用者体验比较差,整体流畅度扣分。但进入门槛低,简单套个 jQuery Mobile 就可以完成。
SPA (Single-page Application) 顾名思义在 Web 设计上使用单一页面,利用 JavaScript 操作 Dom 的技术实现各种应用,现今在介面上算是非常受欢迎的设计,搭配 AJAX 使得整体介面反应速度相当迅速,并且能够实现各种丰富的使用者介面。典型的 gmail 就是最好的例子。缺点是学习门槛高,而 JavaScript 又有跨浏览器的问题,此外在不 Reload 页面的状况下,记忆体控制也变得更复杂与重要,也是我们为什麼要介绍 UI Framework 来开发的原因。
SPA 对比 MPA

自从前端有了nodejs 整个世界就不对劲了,. 前端≠画页面的了 从此站起来了 jquery 是什么老古董 MVC 是什么旧模式!?
一套项目不用MVVM 好像就是弱的代名词了 这个杯具的时代 老板竟然要求做全栈的 用SPA模式 什么!? 自己写webpai 自己写angularjs react vue 自己调用 自己测试 ???? 黑人问号
Blazor ,将 .NET 带回到浏览器
还是微软大法好.这不给出我们做全栈的解决方案了 就是 Blazor!!!
当前 blazor 0.7 各位同志...记得star啊
https://github.com/aspnet/Blazor
这个是官网
https://blazor.net
Blazor 是一个 Web UI 框架,可通过 WebAssembly 在任意浏览器中运行 .Net 。也就说,你可以用C# 写前端。可以理解为,这是一个C#语言的Vue, Angular, React。
Blazor 拥有现代 Web 框架具备的所有功能,包括:
- 用于构建 composable UI 的组件模型
- 路由
- 布局
- 表格和验证
- 依赖注入
- JavaScript 互操作
- 开发期间在浏览器中实时重新加载
- 服务器端渲染
- 在浏览器和 IDE 中全面调试 .NET
- 能够通过 asm.js 在较早版本的(非 WebAssembly )浏览器上运行
构建第一个Balzor
dotnet new -i Microsoft.AspNetCore.Blazor.Templates
dotnet new blazor -o BlazorApp1
cd BlazorApp1
dotnet run
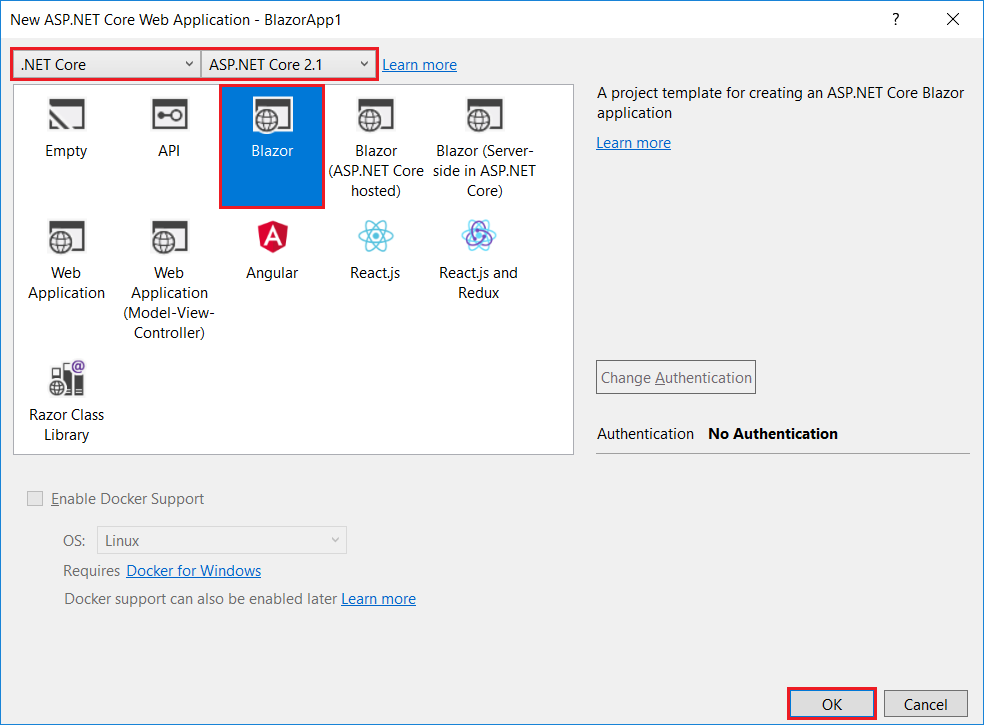
当然 也可以用地表最强IDE来创建
https://marketplace.visualstudio.com/items?itemName=aspnet.blazor
这个是VS的blazor插件装了之后 就可以选到

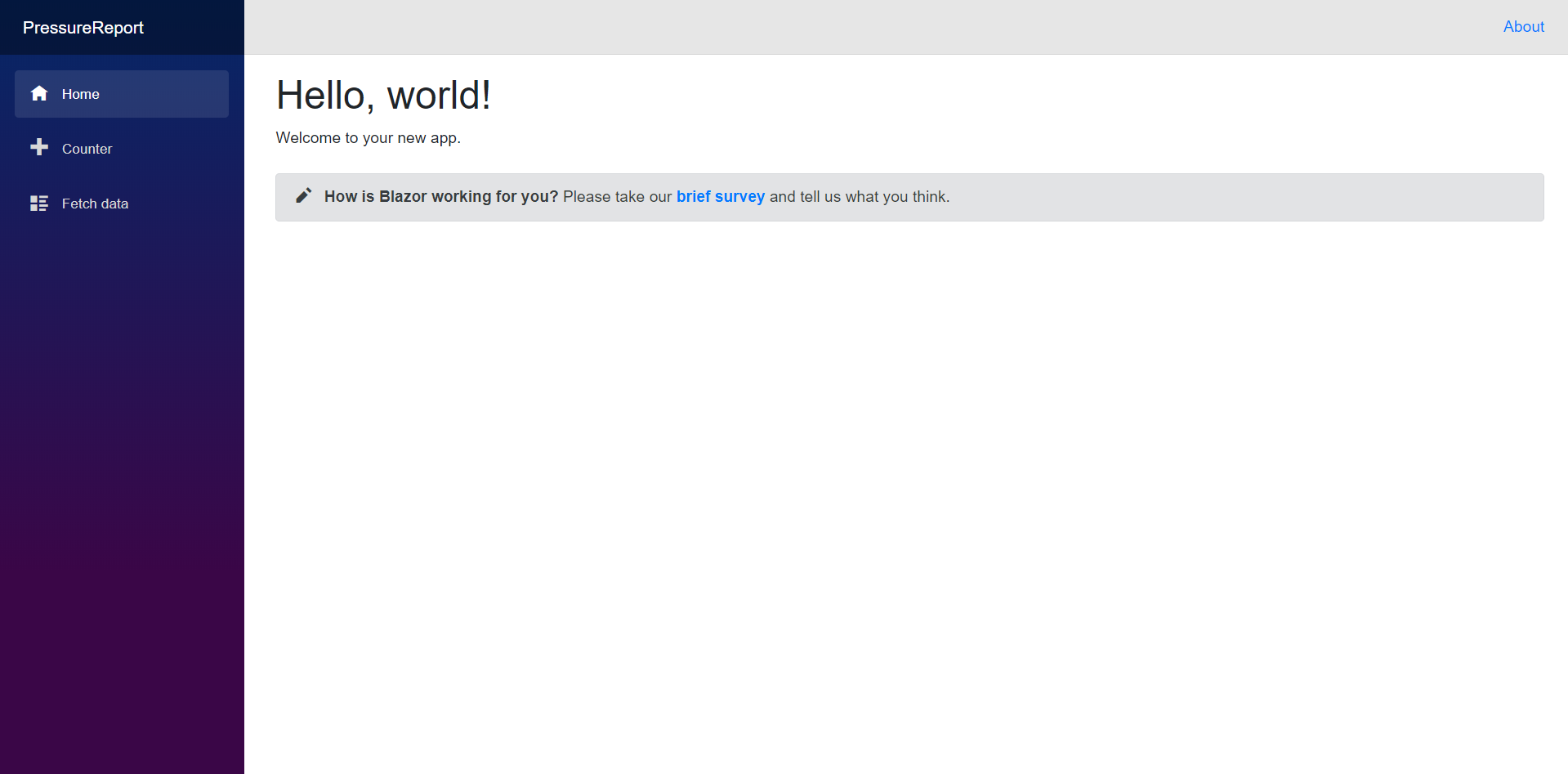
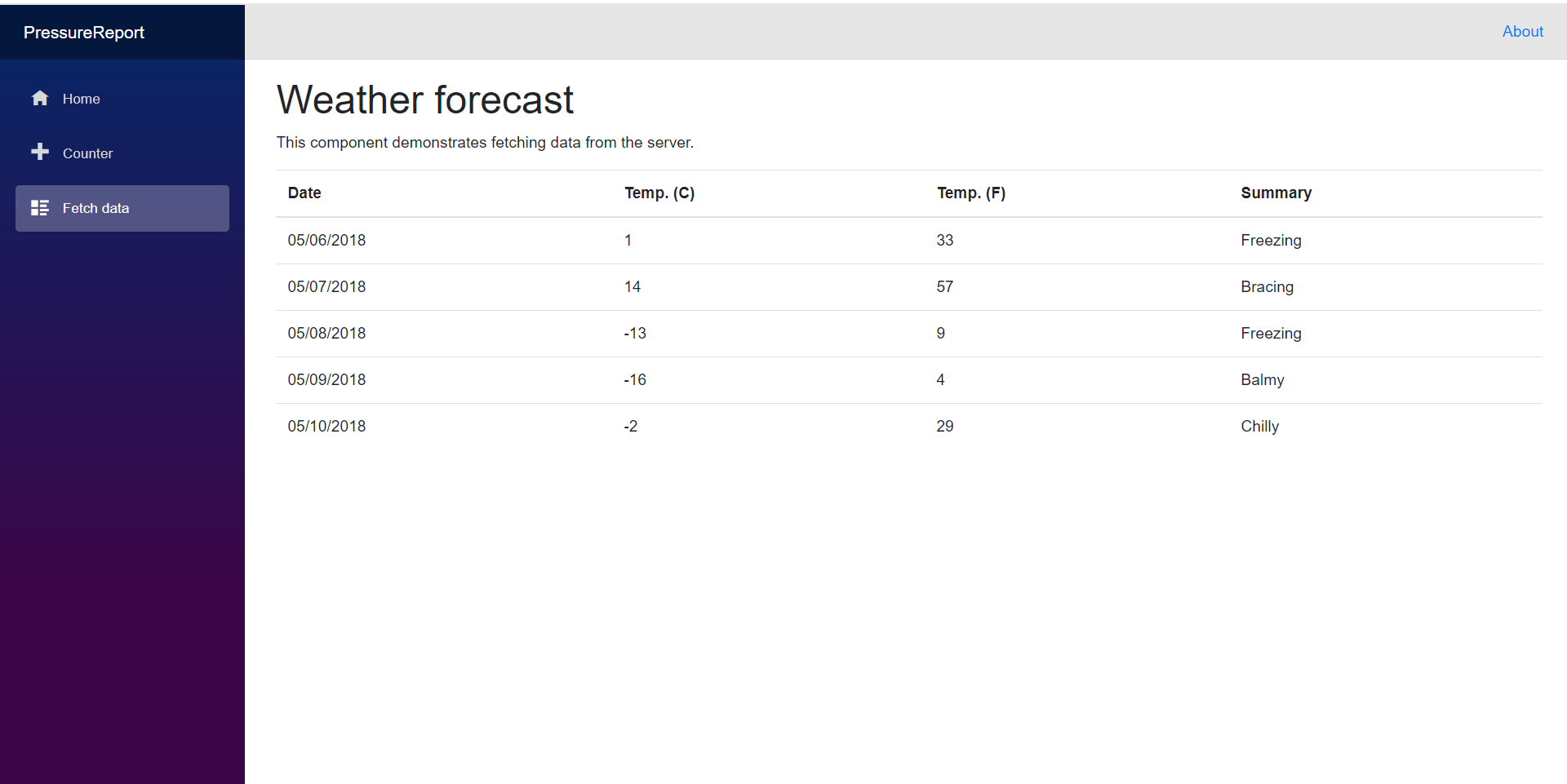
Run !


来自后端的逆袭 blazor简介 全栈的福音的更多相关文章
- [转]来自后端的逆袭 blazor简介 全栈的福音
背景 什么是SPA 什么是MPA MPA (Multi-page Application) 多页面应用指的就是最传统的 HTML 网页设计,早期的网站都是这样的设计,所之称为「网页设计」.使用 MPA ...
- Meteor全栈开发平台 - 不仅仅是前端
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,博客地址为http://www.cnblogs.com/jasonnode/ .网站上有对应每一 ...
- FKP,一套全栈框架,基于react、webpack、koa1、babel
FKP-REST是一套前后端分离,基于javascript的全栈实现,基于node的高性能,易部署性及javascript前后端语言的一致性,学习成本,时间成本及项目快速启动等等方面,FKP都是一种不 ...
- Meteor全栈开发平台
Meteor全栈开发平台 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,博客地址为http://www.cnblogs.com/jasonno ...
- 老男孩Python全栈开发(92天全)视频教程 自学笔记02
day2课程目录: 操作系统的历史 二进制运算 字符编码与计算机容量 编程语言介绍 开发语言分类 演讲能力锻炼 day2课程内容梳理: 操作系统发展史: Unix系统 极其稳定 现在很多银行还在用 L ...
- Vuebnb 一个用 vue.js + Laravel 构建的全栈应用
今年我一直在写一本新书叫全栈Vue网站开发:Vue.js,Vuex和Laravel.它会在Packt出版社在2018年初出版. 这本书是围绕着一个案例研究项目,Vuebnb,简单克隆Airbnb.在这 ...
- IT学习逆袭的新模式,全栈实习生,不8000就业不还实习费
大家好: 我是马伦,也就是多年耕耘在IT培训一线的老马.老马一直怀揣普惠教育梦想初心,一直为莘莘学子能获得高质量的IT教育服务而奋斗. 之前老马在IT培训机构任职讲师多年,也有丰富的教学管理经验.接触 ...
- 从前端到全栈:JavaScript逆袭之路
JavaScript如何做到上天入地无所不能?JavaScript真的能一统江湖吗? 背景 近年来,前端技术日新月异,前端已经不仅仅是网页,更多的开始由狭义向广义发展. 先后涌现出了具备后端能力的no ...
- Javascript:一个屌丝的逆袭
HTML负责结构, CSS负责展示, 而我(加上AJAX, JSON) 负责逻辑.于是前端编程三剑客形成了. http://mp.weixin.qq.com/s?__biz=MzAxOTc0NzExN ...
随机推荐
- shell脚本遇到问题"$'\r': command not found"
shell脚本写得一切正常,但是一执行就报错: line: XXX "$'\r': command not found" 问题原因:文件格式问题(虽然在window和linux上选 ...
- mapping 映射
es的映射就相当于编程语言中给变量定义类型,定义后的变量使用起来更高效,未定义的变量相较于定义的性能肯定是不如的.所以需要掌握es映射. 未定义映射es会对提供的数据进行类型猜测,如果对自动判断的类型 ...
- 十、lambda表达式、内置函数之filter、map、reduce
lambda表达式 学习条件运算时,对于简单的 if else 语句,可以使用三元运算来表示,即: # 普通条件语句 == : name = 'wupeiqi' else: name = 'ale ...
- 从零开始写Hystrix
1.springboot+自定义注解实现灵活的切面配置 利用aop我们可以实现业务代码与系统级服务例如日志记录.事务及安全相关业务的解耦,使我们的业务代码更加干净整洁. 首先创建一个springboo ...
- Linux 换 jdk 版本 环境没有生效
Linux 换 jdk 版本 环境没有生效 把 jdk 1.7 换成 1.8, 路径设置好了后 用了下面两个都没有生效 . /etc/profile source ~/.bashrc 还是 jdk 1 ...
- RHCE试题解析
环境准备 yum-config-manager --add-repo=ADDREPO vim /etc/yum.conf gpgcheck=0(1=on,0=off) 增加指定repo源,关闭签名 ...
- 动态sql和分页
Mybatis动态SQL If.trim.foreach BookMapper /** * 如果形参要在mapper.xml中使用需要加上面注解 * map.name: zs age: 12 * @p ...
- Test of String
1.前言 这是我出的第一套题目,话说感觉有点晚了,还是在向总安排下出的.我被安排的是字符串方面的内容,这应该相对而言是比较小众的知识点吧,但是一样的有作用的,也有很神的题目.所谓是NOIP模拟题,其实 ...
- 从零和使用mxnet实现softmax分类
1.softmax从零实现 from mxnet.gluon import data as gdata from sklearn import datasets from mxnet import n ...
- 【技术博客】Django中文件下载的实现
开发组在开发过程中,都不可避免地遇到了一些困难或问题,但都最终想出办法克服了.我们认为这样的经验是有必要记录下来的,因此就有了[技术博客]. Django中文件下载的实现 1.背景 在VisualPy ...
