XSS编码与绕过
XSS编码与绕过
0x00 背景
对于了解web安全的朋友来说,都知道XSS这种漏洞,其危害性不用强调了。一般对于该漏洞的防护有两个思路:一是过滤敏感字符,诸如【<,>,script,'】等,另一种是对敏感字符进行html编码,诸如php中的htmlspecialchars()函数。
一般情况,正确实施这两种方案之一就可以有效防御XSS漏洞了。但其实也会有一些场景,即使实施了这两种方案,攻击者也可以绕过防护,导致XSS漏洞被利用。
0x01 绕过场景
下面主要是参考文章http://www.freebuf.com/articles/web/43285.html。
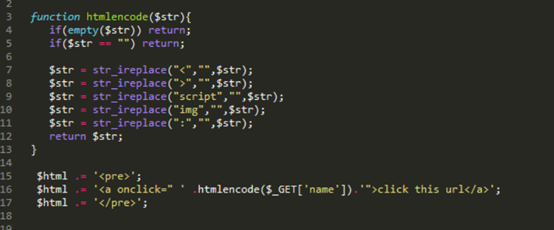
场景一:XSS注入点在某个html标签属性中,代码片段如下

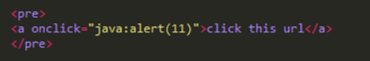
可以看到,这里防护措施采用的是方案一:过滤敏感字符。那么这里如果输入javascript:alert (11),是会被过滤掉的,输出的内容会是:

这当然不能弹框,常规的xss payload就会失败了。如同参考文中所说的,这里绕过方法有很多中,你完全不需要使用 > 去闭合html标签,也可以用其他关键字来代替javascript,不过既然说的是编码问题,当然要用编码问题来解决问题。
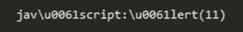
这里可以对"javascript:alert(11)"进行html编码来绕过,你可以试试将html编码后的payload传递给name参数,也就是:javascript%3Aalert%2811%29,可以看到熟悉的窗口又弹出来了。原因就是,浏览器在解析到这段代码时,会对其先进行html解码,然后当触发onclick事件后,会调用js引擎对其进行js编码后执行js代码,所以就看到了弹窗。原文在这里只提到了html编码的方式,其实这里还可以对payload进行js编码。但是要注意的是,这里不能将整个payload进行编码,你要像这样:

又可以看见弹框了。(是不是略微有点看不懂啊,没关系,接下来还有更绕的)
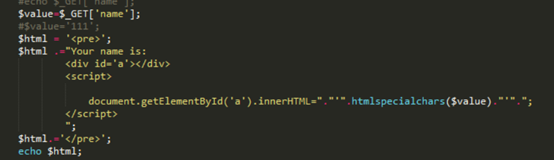
场景二:XSS注入点在js标签中,代码片段:

这里采用的防护措施是第二套,使用php内置函数htmlspecialchars对敏感字符进行编码。如果输入正常的payload,如:<img src=1 onerror=alert(11)>,是不会有弹窗的,此时浏览器的输出:

这里的敏感字符< >,已经被html编码了,最后在<div>标签里面输出的时候浏览器再使用html解码将其原文显示出来,但是并不会再触发js引擎了,所以也就没有弹窗了,利用失败。
这里使用js编码就可以绕过了,因为浏览器是先js解码然后再html解码,通过js编码后的payload在html解码的时候已经是正常的html了,就会触发js引擎,弹框也就出来了。
试试js编码后的payload:

看到这里,你心中肯定有疑问,浏览器到底是怎么解码的,为什么一会先js解码,一会儿又是先html解码?起初我在看到这里时候也一直很纳闷,原文里面并没有对浏览器为什么这样解码说明原因,直到我看到这篇文章http://xuelinf.github.io/2016/05/18/编码与解码-浏览器做了什么/。该作者从原理上对浏览器编码解码进行了说明,揭开了我的疑问,这篇文章也主要是说明该问题。
0x02 浏览器编码解码方式
来看看浏览器处理一次完整的http请求,会涉及到的编码解码问题。
- 当浏览器发送http请求时,会先对特殊字符进行URL编码后,发送给服务器。
- 服务器收到客户端发送来的http请求,会对其进行URL解码后,再进行处理,处理完成后将结果返回给浏览器。
- 浏览器接收到html文件后,最先是触发html解析器来解析html,将标签转化为内容树中的DOM节点,此时在识别标签的时候,html解析器是不能识别哪些被html实体编码了,只有当整个DOM树建立起来后,才能对每个节点的内容进行识别,如果有html实体编码,再对其进行解码。
- 在html解析器过程中,遇到js标签诸如<script>会调用js解释器对js代码进行解析,而js DOM API会对DOM结构进行更改,DOM树节点的更改也会反过来触发html解释器。
- CSS解释器也会在html解释器过程中参与进来,但它不会干扰到DOM树,它会结合<style>标签和CSS文件以及html指令来构建render tree。
以上,就是浏览器解析一次完整http请求所会涉及到的编码解码问题。浏览器在收到html文件后,如果没有js DOM API的参与,那么浏览器会按照html解码àCSS解码àjs解码的顺序解析下去,但是由于js DOM API的存在,解码顺利会被打乱,所以有了上面两个场景中不同的解码顺序,那么到底为何要按照这样的解码方式呢?再来具体看看js解释器的处理流程。
当浏览器在处理诸如<script> <style>标签,解释器会自动切换到特殊解析模式,src href后边加入的javascript为URL,也会进入到JS解析模式。而进入该解析模式的时候,该DOM节点已经建立起来了,但是html解释器还并未进行html解码。当触发js解释器后,js会先对内容进行解析,如果有js编码就会进行解码操作,接下来是就是执行里面的js语句。所以此时执行该js语言前的解码顺序为js解码-->html解码。
来看看能够触发js引擎的标签:
- 直接嵌入< script> 代码块。
- 通过< script sr=… > 加载代码。
- 各种HTML CSS 参数支持JavaScript:URL 触发调用。
- CSS expression(…) 语法和某些浏览器的XBL 绑定。
- 事件处理器(Event handlers),比如 onload, onerror, onclick等等。
- 定时器,Timer(setTimeout, setInterval)
- eval(…) 调用。
既然js DOM API可以更改浏览器正常的解码顺序,那么触发js解释器的方式有哪些呢?

了解了浏览器的编码解码之后,我们再回头看一下前面的两个场景。
第一个场景中,js语句是在a标签中,在onclick事件触发js解释器之前,DOM树结构已经建立完成了,并且这里也没有DOM API操作,所以浏览器会先对该语句进行html解码,然后再是js解码,所以当我们对payload进行html编码后,在js解释器解析该js语句时,其已经被html解码了,是正常的js语句,所以能够正常弹窗。
场景二中,payload是在script标签里面,浏览器解析到这里时,会触发js解释器,js解释器会对该语句进行js解码操作,我们使用js编码的payload被还原成正常的语句。虽然此时整个DOM树已经建立起来了,但是由于DOM API存在,会再一次的调用html解释器,对我们的payload进行解析,payload里面有js标签,再一次触发js解释器,完成对js语句调用,成功弹窗。
0x03 总结
可以看到,因为浏览器丰富多样的解码方式,对于XSS的防御不能完全单一依靠编码和过滤操作,需要根据上下文对输入语句,先进行相应的解码之后再进行编码和过滤操作,才能有效的防御XSS。
by:会飞的猫
转载请注明:http://www.cnblogs.com/flycat-2016
XSS编码与绕过的更多相关文章
- XSS编码问题的个人总结
XSS也太太太难了,主要也是因为自己没花时间集中. 文章脉络:根据我粗浅的理解,从开始学习XSS到现在,从一开始的见框就插到现在去学构造.编码,首先需要的是能看懂一些payload,然后再去深入理解. ...
- [转]XSS的原理分析与解剖:第四章(编码与绕过)
0×01前言 很抱歉,这第四章被我推了几个月,今天是元旦难得有空,就把第四章写下.我先把主要使用的编码说下,介绍完会说下绕过. 本文建议与<杂谈如何绕过WAF>一同阅读. 0×02 URL ...
- XSS的原理分析与解剖:第四章(编码与绕过)*******************未看**********************
0×01前言 很抱歉,这第四章被我推了几个月,今天是元旦难得有空,就把第四章写下.我先把主要使用的编码说下,介绍完会说下绕过. 本文建议与<杂谈如何绕过WAF>一同阅读. 0×02 URL ...
- XSS防御和绕过2
上一篇已经总结过,这里转载一篇,备忘 0x01 常规插入及其绕过 转自https://blog.csdn.net/qq_29277155/article/details/51320064 1 Scri ...
- XSS防御和绕过1
原理:对用户输入没做过滤和处理,是用户可以输入一些东西(例如js),控制输出达到一些攻击目的 1.DOM型 基于DOM的XSS有时也称为type0XSS.当用户能够通过交互修改浏览器页面中的DOM(D ...
- XSS编码初析
首先我们应当了解,当我们发送一个请求链接时,服务器与客户端都发生了什么 这里仅涉及到js的编码问题,因此就编码来说,首先我们确定我们发出的请求是采用GET的方式还是采用POST的方式 若采用GET的方 ...
- xss编码小结
一.JS编码与HTML编码区分: HTML实体可以使用十进制与十六进制编码:javascript可以使用Unicode与八进制与十六进制进行编码. 二.编码原理区分: 三.编码与非编码 对于JS编码: ...
- WebApp 安全风险与防护课堂(第二讲)开课了!
本文由葡萄城技术团队于原创并首发 转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具.解决方案和服务,赋能开发者. 在昨天的公开课中,由于参与的小伙伴们积极性和热情非常高,我们的讲师Carl ...
- WAF指纹识别和XSS过滤器绕过技巧
[译文] -- “Modern Web Application Firewalls Fingerprinting and Bypassing XSS Filters” 0x1 前言 之前在乌云drop ...
随机推荐
- 报表嵌入到.net系统页面
目录: 1. 问题描述 2. 情形一:报表整体嵌入在.net系统框架中 3. 情形二:报表嵌入.net系统的某个页面中 4.权限控制方式 5.嵌入问题解决 1. 问题描述编辑 报表部署到Web应用服务 ...
- 【opatch打补丁】oracle10.2.0.5.0升级10.2.0.5.9 for linux
https://wenku.baidu.com/view/c38702b56edb6f1afe001f59.html 这篇文章也不错,可参考 任务:oracle 10.2.0.5.0 打补丁升级 ...
- mybatis多数据源切换
文章转自https://yq.aliyun.com/articles/188540?t=t1 https://www.liaoxuefeng.com/article/00151054582348974 ...
- 项目Alpha冲刺 1
作业描述 课程: 软件工程1916|W(福州大学) 作业要求: 项目Alpha冲刺(团队) 团队名称: 火鸡堂 作业目标: 进行github实战训练,锻炼团队合作能力 1.团队信息 队名:火鸡堂 队员 ...
- Java并发(四)线程池使用
上一篇博文介绍了线程池的实现原理,现在介绍如何使用线程池. 目录 一.创建线程池 二.向线程池提交任务 三.关闭线程池 四.合理配置线程池 五.线程池的监控 线程池创建规范 一.创建线程池 我们可以通 ...
- C++多线程的使用
很多的时候会遇到多线程跑 ,接下来就写了一个 多线程的demo 废话不说直接上代码 #include <iostream> #include <pthread.h> //多线 ...
- Luogu4640 BJWC2008 王之财宝 容斥、Lucas
传送门 题意:有$N$种物品,其中$T$个物品有限定数量$B_i$,其他则没有限定.问从中取出不超过$M$个物品的方案数,对质数$P$取模.$N,M \leq 10^9 , T \leq 15 , P ...
- POI Sax 事件驱动解析Excel2003文件
POI事件驱动解析Excel文件 package com.boguan.bte.util.excel; import java.io.FileInputStream; import java.io.I ...
- Scala学习(六)---Scala对象
Scala中的对象 摘要: 在本篇中,你将会学到何时使用Scala的object语法结构.在你需要某个类的单个实例时,或者想为其他值或函数找一个可以挂靠的地方时,你就会用到它.本篇的要点包括: 1. ...
- 利用卷积神经网络(VGG19)实现火灾分类(附tensorflow代码及训练集)
源码地址 https://github.com/stephen-v/tensorflow_vgg_classify 1. VGG介绍 1.1. VGG模型结构 1.2. VGG19架构 2. 用Ten ...
