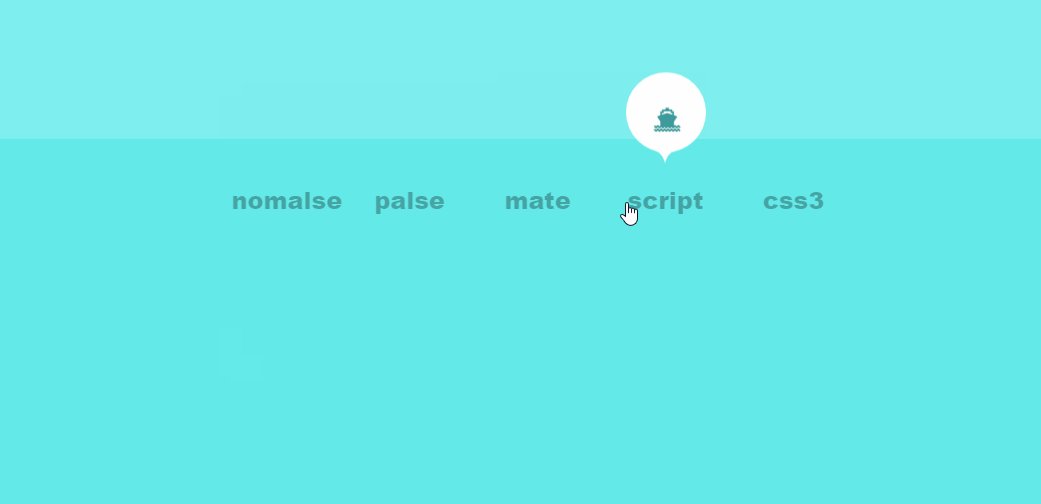
css3 小图标提示特效
最近的计划,就是每天来几个特效,当然这里有限制,在什么候选区只能放一个,还每天有限制发布的,哎,
啊 终于写完了,看到一个挺好玩的东西,想到能不能用网页的特效做出来,试试呗!不过,一想肯东有很多的
相类似的了,不过,反正就是挺有成就感的。高兴即来淫诗一首,两眼黑黑,灯下黑黑,嘿嘿嘿嘿嘿嘿嘿嘿。。。
赶紧上例子咯

<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="css/normalize.css" />/*normalize这个css框架呢,可以去搜搜,挺好用的*/
<link rel="stylesheet" href="css/font-awesome.min.css" />/*这个呢,是小图标css框架,用法和bootstrap差不多*/
<style>
*,*:before,*:after{
-ms-box-sizing:border-box;
-o-box-sizing:border-box;
-moz-box-sizing:border-box;
-webkit-box-sizing:border-box; box-sizing:border-box;/*这里主要是想真正的widdth就是width,不要把什么padding啊,border啊等加进来,这才真正的符合人的视角*/
}
html,body{
width: 100%;
height: 100%;
background: rgba(95, 234, 234, 0.8);
font-size: 24px;
font-weight: 600;
font-family: "arial black";
}
ul,li{
list-style: none;
display: inline-block;
}
a{
display: block;
text-decoration: none;
color:rgba(0,0,0,0.3);
}
li{
padding: 20px 0;
margin: 0 10px;
}
.da{
width: 700px;
margin-top: 200px;
margin-left: 50%;
-webkit-transform:translateX(-50%);/*这两行代码也是居中的技巧*/
}
.da li{
width: 100px;
height: 100px; text-align: center;
position: relative;
z-index: 999;/*一定位就要想到z-index,不管有没有用*/
}
.da span{
position: absolute;
bottom:100%;/*我归之为“巧用100%”,先什么left,top 啊,都不加,光是position看看,因为%是相对于他的父类,如果他的上边贴紧父类的上边框,这就是不是可以考虑用100%了呢?*/
left: 60%;
margin-left: -50%;
z-index: 9998;
width: 80px;
height: 80px;
background: #fff;
border-radius: 50%;/*圆角*/
color:rgba(12, 130, 130, 0.8);
opacity: 0;
transition:opacity 0.3;/*css3很重要的标签,过渡。4个值,标签名(对象是谁)时间(多久)方式(匀速啊,变速啊,先怎么后怎么样啊)延迟时间(等多久开始)我这里只用到前两个*/
}
.da span:after{/*做完今天这个,我感觉伪类就是来修修补补,或者拼接用的,当然,他还有一个很好用的东东,就是清除浮动{content:“”;display:block;clear:both,核心这个}*/
content: "";
width: 40px;
height: 40px;
background: url(imges/tip.svg) no-repeat;/*avg格式的图片,不会因为变大而失真*/
position: absolute;
top:100%;
left:80%;
margin-left: -50%;
margin-top: -8px; }
.da i{
position: absolute;
left:85%;
margin-left:-50%;
margin-top:30px;
margin-bottom: 20px;
}
/*-----------------------接下来就是核心代码,前边是在搭框架-----------------------------------------------------------------*/
span{
transition:transform 0.3s;
-webkit-transition:transform 0.3s;
}
span i{
transition:transform 0.1s;
-webkit-transition:transform 0.1s;
}
li:hover span{
transform:rotate3d(0,0,0,0deg) translate3d(0,0,0) scale3d(1,1,1);
-webkit-transform:rotate3d(0,0,0,0deg) translate3d(0,0,0) scale3d(1,1,1);
opacity: 1;
}
li:hover span i{
transform:scale3d(1,1,1) translate3d(0,0,0);
-webkit-transform:scale3d(1,1,1) translate3d(0,0,0);
}/*这里每个类吧相同的都提出来了,相同的是什么?就是最终的状态是一样的*/
/*接下来就是每个分部分,rotatwd旋转角度 scale缩放 translate平移 其中加了3d就是让他进行3d变换,当然还有一个2d。 */
span.content1{
transform-origin: center bottom;
-webkit-transform-origin: center bottom;
transform:rotate3d(1,1,1,60deg);
-webkit-transform:rotate3d(1,1,1,60deg);
}
span.content1 i{
transform:scale3d(0.01,0.01,1);
-webkit-transform:scale3d(0.01,0.01,1);
}
span.content2{
transform-origin: center bottom;
-webkit-transform-origin: center bottom;
transform:translate3d(0,20px,0);
-webkit-transform:translate3d(0,20px,0);
}
span.content2 i{
transform:translate3d(0,10px,0);
-webkit-transform:translate3d(0,10px,0);
}
span.content3{
transform-origin: center bottom;
-webkit-transform-origin: center bottom;
transform:rotate3d(0,1,0,90deg) translate3d(0,8px,0);
-webkit-transform:rotate3d(0,1,0,90deg) translate3d(0,8px,0);
}
span.content3 i{
transform:translate3d(0,-2px,0);
-webkit-transform:translate3d(0,-2px,0);
}
span.content4{
transform:translate3d(0,-12px,0);
-webkit-transform:translate3d(0,-12px,0);
}
span.content4 i{
transform:translate3d(0,12px,0);
-webkit-transform:translate3d(0,12px,0);
}
span.content5{
transform:scale(0.01) translate3d(0,10px,0);/*最重要的,就是scale如果你把它缩成0,可能会发生效果不发出现的情况,不行你可以去试,所以尽可能把他弄成0,01*/
-webkit-transform:scale(0.01) translate3d(0,10px,0);
}
span.content5 i{
transform:translate3d(0,20px,0);
-webkit-transform:translate3d(0,20px,0);
}
</style>
</head>
<body>
<div class="da">
<ul>
<li>
<a href="#">nomalse<span class="content1"><i class="fa fa-camera"></i></span></a>
</li>
<li>
<a href="#">palse<span class="content2" ><i class="fa fa-bicycle"></i></span></a>
</li>
<li>
<a href="#">mate<span class="content3" ><i class="fa fa-bus"></i></span></a>
</li>
<li>
<a href="#">script<span class="content4"><i class="fa fa-ship"></i></span></a>
</li>
<li>
<a href="#">css3<span class="content5"><i class="fa fa-plane"></i></span></a>
</li>
</ul>
</div>
</body>
</html>
css3 小图标提示特效的更多相关文章
- CSS3小图标菜单导航
在线演示 本地下载
- 9款超绚丽的HTML5/CSS3应用和动画特效
1.CSS3飘带状3D菜单 菜单带小图标 这次我们要来分享一款很特别的CSS3菜单,菜单的外观是飘带状的,并且每一个菜单项有一个精美的小图标,鼠标滑过菜单项时,菜单项就会向上凸起,像是飘带飘动一样,形 ...
- 精美的HTML5/CSS3表单 带小图标
今天我们要来分享一款非常精美的HTML5/CSS3表单,准备地说,这是一款经过美化的input输入表单,每一个输入表单都可以定义其两侧的小图标,非常华丽.另外,这款表单应用还采用了3种不同的风格主题, ...
- 使用css3新属性clip-path制作小图标
一般一个网页上面,或多或少都会用到一些小图标,展示这些小图标的方法有很多种.最简单的做法就是将UI图上面的每个小图标都保存为图片,一个小图标就一张图片.但这也是比较笨的方法,因为浏览器同一时间最多加载 ...
- 9款基于CSS3 Transitions实现的鼠标经过图标悬停特效
之前给大家分享了很多css3实现的按钮特效.今天给大家分享9款基于CSS3 Transitions实现的鼠标经过图标悬停特效.这款特效适用浏览器:360.FireFox.Chrome.Safari.O ...
- jQ小图标上下滑动特效
嗯,又到了,夜静饥寒的时候,手指颤抖,回望去,屋内满是寂静,寥寥绰影,咳咳咳,想我程序员之路还没到终点...就...咳咳咳 好了日常神经结束,还要涂我的唇膏.还剩下,最后一章,js动画(四),明天放上 ...
- 基于CSS3飘带状3D菜单 菜单带小图标
这次我们要来分享一款很特别的CSS3菜单,菜单的外观是飘带状的,并且每一个菜单项有一个精美的小图标,鼠标滑过菜单项时,菜单项就会向上凸起,像是飘带飘动一样,形成非常酷的3D视觉效果.这款CSS3飘带状 ...
- 利用纯粹的CSS3替代小图标---向右箭头
1.向右的箭头> . 看到很多网站里面向右的箭头都是图片代替的,但是为了网站的性能,我们一般的原则是能够避免使用图片的尽量不用图片 比如看下携程个人中心首页面,向右的箭头 其实现思路是这样 ...
- css3 向上淡入 小图标翻转 360度旋转
代码 <!DOCTYPE HTML> <html> <style type="text/css"> div { border: 1px soli ...
随机推荐
- 引用dll文件要复制到本地
引用dll文件要复制到本地,以便发给他人用时缺失dll文件出错.
- Horizon/DomainWorkFlow
https://wiki.openstack.org/wiki/Horizon/DomainWorkFlow
- CodeForces 598E Chocolate Bar
区间DP预处理. dp[i][j][k]表示大小为i*j的巧克力块,切出k块的最小代价. #include<cstdio> #include<cstring> #include ...
- Android SDK开发包国内下载地址(转)
想了解Android 应用开发,但可恨开发环境安装就困难重重,这里找到一个国内下载地址,特转来记录 Android SDK开发包国内下载地址
- heritrix1.14.4配置-没有add和change按钮的问题
今天搞了下heritrix1.14.4在eclipse下的配置,根据http://www.360doc.com/content/10/0913/18/2793979_53385587.shtml教程, ...
- UIButton常用属性小结(编辑中。。。)
Button的功能很黄很暴力,即能显示文字,又能显示图片,还能随时调整内部图片和文字的位置,用的地方很多. (1)按钮常用的四种状态: normal(普通状态) 默认情况(Default) 对应的枚举 ...
- stm32 DMA数据搬运 [操作寄存器+库函数](转)
源:stm32 DMA数据搬运 [操作寄存器+库函数] DMA(Direct Memory Access)常译为“存储器直接存取”.早在Intel的8086平台上就有了DMA应用了. ...
- Set笔记
Set 继承自Collection的一个接口,特点是:无序,不可重复.注意啊!!只有Collection实现了迭代器!也就是说Map是没有实现迭代器的,需要keySet,values,entrySet ...
- java 获取指定日期
//可以设置指定那一天:例如,最近一周,参数传入-7,最近一月,参数传入-30...private String getBeginDate(int date) throws ParseExceptio ...
- PLSQL的一些事儿
每一个软件都是设计精妙的 plsql就可以使用一些简单代码代替长的语句,比如s=SELECT * FROM 数据插入报错: 原因: 一般情况下,数据库的NLS_CHARACTERSET 为AL32UT ...
