vue 生产环境和测试环境的配置
我们引用的是axios
给src目录增加 api 文件夹 里面写上index.js

// 配置API接口地址
var root = process.env.API_ROOT
// 引用axios
var axios = require('axios')
// 自定义判断元素类型JS
function toType (obj) {
return ({}).toString.call(obj).match(/\s([a-zA-Z]+)/)[1].toLowerCase()
}
// 参数过滤函数
function filterNull (o) {
for (var key in o) {
if (o[key] === null) {
delete o[key]
}
if (toType(o[key]) === 'string') {
o[key] = o[key].trim()
} else if (toType(o[key]) === 'object') {
o[key] = filterNull(o[key])
} else if (toType(o[key]) === 'array') {
o[key] = filterNull(o[key])
}
}
return o
}
/*
接口处理函数
这个函数每个项目都是不一样的,我现在调整的是适用于
https://cnodejs.org/api/v1 的接口,如果是其他接口
需要根据接口的参数进行调整。参考说明文档地址:
https://cnodejs.org/topic/5378720ed6e2d16149fa16bd
主要是,不同的接口的成功标识和失败提示是不一致的。
另外,不同的项目的处理方法也是不一致的,这里出错就是简单的alert
*/
function apiAxios (method, url, params, success, failure) {
if (params) {
params = filterNull(params)
}
axios({
method: method,
url: url,
data: method === 'POST' || method === 'PUT' ? params : null,
params: method === 'GET' || method === 'DELETE' ? params : null,
baseURL: root,
withCredentials: false
})
.then(function (res) {
if (res.data.success === true) {
if (success) {
success(res.data)
}
} else {
if (failure) {
failure(res.data)
} else {
window.alert('error: ' + JSON.stringify(res.data))
}
}
})
.catch(function (err) {
let res = err.response
if (err) {
window.alert('api error, HTTP CODE: ' + res.status)
return
}
})
}
// 返回在vue模板中的调用接口
export default {
get: function (url, params, success, failure) {
return apiAxios('GET', url, params, success, failure)
},
post: function (url, params, success, failure) {
return apiAxios('POST', url, params, success, failure)
},
put: function (url, params, success, failure) {
return apiAxios('PUT', url, params, success, failure)
},
delete: function (url, params, success, failure) {
return apiAxios('DELETE', url, params, success, failure)
}
}
然后给
config目录下的prod.env.js修改成
module.exports = {
NODE_ENV: '"production"',
API_ROOT:'"正式服的API"'
}
dev.env.js 修改成
'use strict'
const merge = require('webpack-merge')
const prodEnv = require('./prod.env') module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
API_ROOT:'"测试服的api"',
})
然后我们到main.js 增加以下代码
// 引用API文件
import api from './api/index.js' //axios封装
// 将API方法绑定到全局
Vue.prototype.$api = api
这样我们本地npm run dev跑的就是测试服地址了 ,如果要切换正服地址,可以修改 root 的地址为正服地址。
npm run build 跑的是正式服地址。
那么还有一个问题就是怎么build 测试服地址呢
我的思路是这样的 把build.js 复制出来改成测试服的的api 地址即可
那么我们来实现一下

给package.json 增加
"test": "node build/test.js",
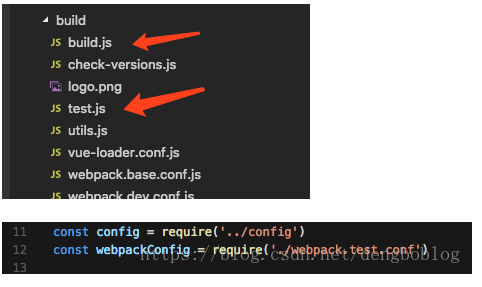
然后把build.js 复制出来 改成test.js

修改
const webpackConfig = require('./webpack.test.conf')
然后把webpack.prod.conf.js 复制成webpack.test.conf.js

修改
const env = require('../config/test.env')
最后一步 把prod.env.js 复制成 test.env.js

把 test.env.js 里面的 API_ROOT
修改成你的测试服地址 那么我们npm run test 就能跑测试服的api了。
vue 生产环境和测试环境的配置的更多相关文章
- vue cli3配置开发环境、测试环境、生产(线上)环境
cli3创建vue项目是精简版的少了build和config这2个文件,所以配置开发环境.测试环境.生产环境的话需要自己创建env文件. 需要注意2点: 1.cli2创建项目生成的config文件里的 ...
- 转 通过 spring 容器内建的 profile 功能实现开发环境、测试环境、生产环境配置自动切换
软件开发的一般流程为工程师开发 -> 测试 -> 上线,因此就涉及到三个不同的环境,开发环境.测试环境以及生产环境,通常 ...
- angular 配置开发环境、测试环境、生产环境
1. 配置开发环境.测试环境.生产环境 (1). environment.ts - 开发环境: 用于程序开发 (创建项目时自动生成) export const environment = { prod ...
- 项目开发过程中什么是开发环境、测试环境、生产环境、UAT环境、仿真环境?
项目开发过程中什么是开发环境.测试环境.生产环境.UAT环境.仿真环境? 最近在公司项目开发过程中总用到测试环境,生产环境和UAT环境等,然而我对环境什么的并不是很理解它的意思,一直处于开发阶段,出于 ...
- linux环境下测试环境搭建
一.linux环境下测试环境搭建过程简述: 1.前端后台代码未分离情况下: 主要步骤为:安装jdk,安装mysql,安装tomcat,将项目代码部署到tomcat/webapps/下. 2.前端后台代 ...
- Yii2 环境配置生产环境和测试环境
默认的Debug配置 在入口文件web/index.php中 defined('YII_DEBUG') or define('YII_DEBUG', true);defined('YII_ENV') ...
- [原创] 分享一下Sencha 三种环境(开发环境、测试环境、生产环境)的优雅配置方案
背景介绍: 在一个AspNet MVC Web API的后端Web开发项目中,使用了Sencha6.5+作为前端表现技术. 在进行两种开发框架的物理文件整合的时候,笔者不想把他俩的物理文件都“揉”在一 ...
- springboot项目根据不同的环境启动不同的配置,如开发环境dev,测试环境sit,生产环境application
在项目开发中,会有多个环境,如在开发环境开发完,然后在测试环境测试,最后到生产环境,每个环境的配置是不一样的,如数据库配置:还好spring提供了一个管理配置的方式:
- 什么是 开发环境、测试环境、生产环境、UAT环境、仿真环境
开发环境:开发环境是程序猿们专门用于开发的服务器,配置可以比较随意, 为了开发调试方便,一般打开全部错误报告. 测试环境:一般是克隆一份生产环境的配置,一个程序在测试环境工作不正常,那么肯定不能把它发 ...
- 开发环境、测试环境、生产环境、UAT环境、仿真环境详解
版权声明:本文为博主原创文章,遵循CC 4.0 by-sa版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn.net/WYX15011474269/article ...
随机推荐
- SpringCloudBus
不重启微服务的情况下更新配置 配置服务端 tensquare_config配置依赖 <dependency> <groupId>org.springframework.clou ...
- 蒙特卡罗定位(Particle Filter Localization)
1. 蒙特卡罗定位 定位:机器人知道地图信息的情况下如何利用传感器信息确定自己的位置(Localization). 有人会说,定位是不需要地图信息的.机器人知道初始位置,知道左右轮的速度,就可以算出在 ...
- 尚学linux课程---10、linux环境下安装python
尚学linux课程---10.linux环境下安装python 一.总结 一句话总结: 直接在官网下载python的源码包即可,然后在linux下安装 linux下安装软件优先想到的的确是yum,但是 ...
- PAT甲级——A1107 Social Clusters
When register on a social network, you are always asked to specify your hobbies in order to find som ...
- 《DSP using MATLAB》Problem 8.40
代码: function [wpLP, wsLP, alpha] = bs2lpfre(wpbs, wsbs) % Band-edge frequency conversion from bandst ...
- 《DSP using MATLAB》Problem 8.36
上代码: function [wpLP, wsLP, alpha] = lp2lpfre(wplp, wslp) % Band-edge frequency conversion from lowpa ...
- Spring中的事件监听实现
在spring中我们可以自定义事件,并且可以使用ApplicationContext类型对象(就是spring容器container)来发布这个事件 事件发布之后,所有的ApplicaitonList ...
- jquery 表单验证插件
其他: <form action=""> First name: <input type="text" name="FirstNam ...
- 论一个X倒下了千千万万个X站起来了
一个人倒下了,千千万万个人站起来了.起源自革命时期的标语.后来又被应用于各种激励的场景. 这句话在当时环境是好的,但是在无数人应用在不同场景,并且这些场景都不怎么好的时候.人的普遍思维 ...
- 一个WordCount执行过程的实例
