微信小程序-展示后台传来的json格式数据
昨天粗粗的写了下后台数据传到微信小程序显示,用来熟悉这个过程,适合刚入门学习案例:
需了解的技术:javaSE,C3p0,jdbcTemplate,fastjson,html,javaScript,css;
需要安装的软件及环境:jdk8,mysql,Navicat for mysql,idea,tomcat,微信开发工具(https://developers.weixin.qq.com/miniprogram/dev/index.html);
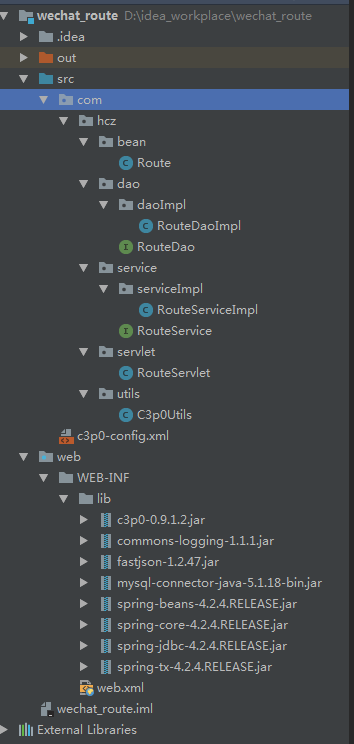
项目结构如下:

项目步骤及代码演示:
1. idea(jdk8,tomcat8安装好) 创建javaWeb项目 File->New->Project...->Java Enterpise->next->选中Create project from template,然后next->Project name创建项目名 wechat_route,finish项目建好了。然后在src目录下建几个包com.hcz.bean,com.hcz.dao,com.hcz.dao.daoImpl,com.hcz.service,com.hcz.service.serviceImpl,com.hcz.servlet,com.hcz.utils;
2.创建好这个项目需要的所有模板信息。
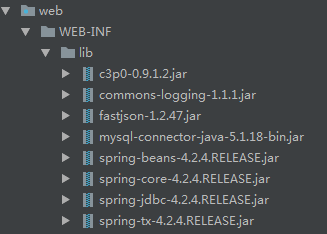
在web/WEB-INF下面创建一个叫lib的文件夹,把所需的jar包拷贝到这里来,然后选中所有这些jar包点击右键,有个Add as Library..点击jar包变成下面这样即可;

我的数据库中表创建是这样的

我的数据库用户名和密码都是root,然后创表语句如下:
SET FOREIGN_KEY_CHECKS=0; -- ----------------------------
-- Table structure for t_route
-- ----------------------------
DROP TABLE IF EXISTS `t_route`;
CREATE TABLE `t_route` (
`id` int(11) NOT NULL,
`title` varchar(50) DEFAULT NULL,
`date` varchar(20) DEFAULT NULL,
`routeImg` varchar(30) DEFAULT NULL,
`routeIntroduce` varchar(500) DEFAULT NULL,
`count` int(5) DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8; -- ----------------------------
-- Records of t_route
-- ----------------------------
INSERT INTO `t_route` VALUES ('1', '风景秀丽,集日月之精华,看一眼神清气爽,再看一眼快乐齐天,岂不美哉!', '2019-04-23 16:40', 'title_pic.jpg', '古老的小镇,有一位撑着油纸伞的姑娘从远方走来,天微微亮,有点小雨,似乎是从那位大师的油画中刚走出来的一样,忽远忽近,影影绰绰,不食人间烟火!', '200');
INSERT INTO `t_route` VALUES ('2', '风景秀丽,集日月之精华,看一眼神清气爽,再看一眼快乐齐天,岂不美哉!', '2019-04-23 16:40', 'route_pic.jpg', '古老的小镇,有一位撑着油纸伞的姑娘从远方走来,天微微亮,有点小雨,似乎是从那位大师的油画中刚走出来的一样,忽远忽近,影影绰绰,不食人间烟火!', '100');
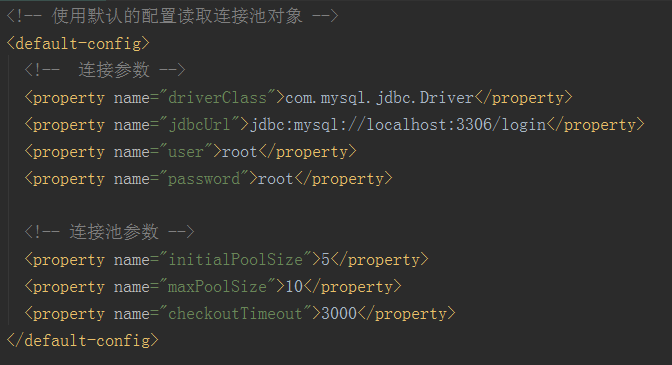
然后把C3p0的配置文件拷贝到src下,并进入配置文件改数据库的信息,


一个javaWeb项目模板就创建好了。
3.后台代码实现:
根据第一张图可以知道结构,现在按图示结构粘贴下代码:
实体类Route旅游路线的实体类
package com.hcz.bean; /**
* @author HuChengZhang
* @describtion 旅游路线bean
* @date 2019/4/23 17:08
*/ public class Route {
private int id;
private String title;
private String date;
private String routeImg;
private String routeIntroduce;
private int count; public Route() {
} public Route(int id, String title, String date, String routeImg, String routeIntroduce, int count) { this.id = id;
this.title = title;
this.date = date;
this.routeImg = routeImg;
this.routeIntroduce = routeIntroduce;
this.count = count;
} public int getId() {
return id;
} public void setId(int id) {
this.id = id;
} public String getTitle() {
return title;
} public void setTitle(String title) {
this.title = title;
} public String getDate() {
return date;
} public void setDate(String date) {
this.date = date;
} public String getRouteImg() {
return routeImg;
} public void setRouteImg(String routeImg) {
this.routeImg = routeImg;
} public String getRouteIntroduce() {
return routeIntroduce;
} public void setRouteIntroduce(String routeIntroduce) {
this.routeIntroduce = routeIntroduce;
} public int getCount() {
return count;
} public void setCount(int count) {
this.count = count;
} @Override
public String toString() {
return "Route{" +
"id=" + id +
", title='" + title + '\'' +
", date='" + date + '\'' +
", routeImg='" + routeImg + '\'' +
", routeIntroduce='" + routeIntroduce + '\'' +
", count=" + count +
'}';
}
}
RouteDaoImpl
package com.hcz.dao.daoImpl; import com.hcz.bean.Route;
import com.hcz.dao.RouteDao;
import com.hcz.utils.C3p0Utils;
import org.junit.Test;
import org.springframework.jdbc.core.BeanPropertyRowMapper;
import org.springframework.jdbc.core.JdbcTemplate; import java.util.List; /**
* @author HuChengZhang
* @describtion
* @date 2019/4/23 17:15
*/ public class RouteDaoImpl implements RouteDao { /**
* 单纯的查找数据库数据
* @return
*/
@Override
public List<Route> queryRouteList() {
//创建jdbcTemplate核心类
JdbcTemplate jdbcTemplate = new JdbcTemplate(C3p0Utils.getDataSource());
//查询所有数据
String sql = "select * from t_route";
List<Route> query = jdbcTemplate.query(sql, new BeanPropertyRowMapper<>(Route.class));
return query;
} /*
单元测试:查询所有的路线封装到集合中
*/
@Test
public void test(){
//创建jdbcTemplate核心类
JdbcTemplate jdbcTemplate = new JdbcTemplate(C3p0Utils.getDataSource());
//查询所有数据
String sql = "select * from t_route";
List<Route> query = jdbcTemplate.query(sql, new BeanPropertyRowMapper<>(Route.class));
System.out.println(query);
}
}
RouteDao
package com.hcz.dao; import com.hcz.bean.Route; import java.util.List; /**
* @author HuChengZhang
* @describtion
* @date 2019/4/23 17:15
*/ public interface RouteDao {
List<Route> queryRouteList();
}
RouteServiceImpl
package com.hcz.service.serviceImpl; import com.alibaba.fastjson.JSON;
import com.hcz.bean.Route;
import com.hcz.dao.daoImpl.RouteDaoImpl;
import com.hcz.service.RouteService; import java.util.HashMap;
import java.util.List;
import java.util.Map; /**
* @author HuChengZhang
* @describtion
* @date 2019/4/23 17:13
*/ public class RouteServiceImpl implements RouteService { /**
* 查到所有的路线,并用阿里巴巴的JSON插件把map集合转成字符串形式 dataList[{},{},{},,,]
* @return
*/
@Override
public String queryRouteList() {
RouteDaoImpl routeDao = new RouteDaoImpl();
List<Route> list = routeDao.queryRouteList();
Map<String,Object>map = new HashMap();
map.put("dataList",list);
return JSON.toJSONString(map);
}
}
RouteService
package com.hcz.service; /**
* @author HuChengZhang
* @describtion
* @date 2019/4/23 17:13
*/ public interface RouteService {
String queryRouteList();
}
RouteServlet
package com.hcz.servlet; import com.hcz.service.serviceImpl.RouteServiceImpl; import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException; /**
* @author HuChengZhang
* @version v1.0
* @date 2019/4/23 17:11
* @description TODO
**/
@WebServlet(urlPatterns = "/queryRouteList")
public class RouteServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
} @Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //2.处理数据
request.setCharacterEncoding("UTF-8");
RouteServiceImpl routeService = new RouteServiceImpl();
String dataList = routeService.queryRouteList();
System.out.println(dataList); //3、响应数据
response.setContentType("text/html;charset=utf-8");
response.getWriter().print(dataList);
}
}
C3p0Utils工具类
package com.hcz.utils; import com.mchange.v2.c3p0.ComboPooledDataSource; import javax.sql.DataSource; /**
* @author HuChengZhang
* @describtion c3p0工具类
* @date 2019/4/23 17:21
*/ public class C3p0Utils { //初始化C3p0连接池
private static ComboPooledDataSource dataSource = new ComboPooledDataSource(); //得到数据源
public static DataSource getDataSource(){
return dataSource;
} }
至此,后台的简单代码完成。
4.微信小程序:
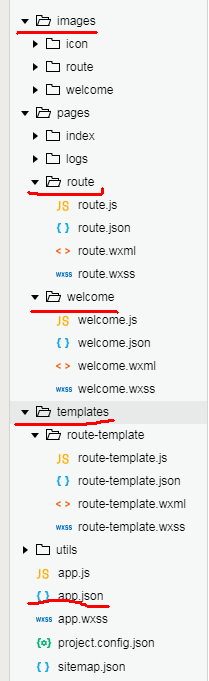
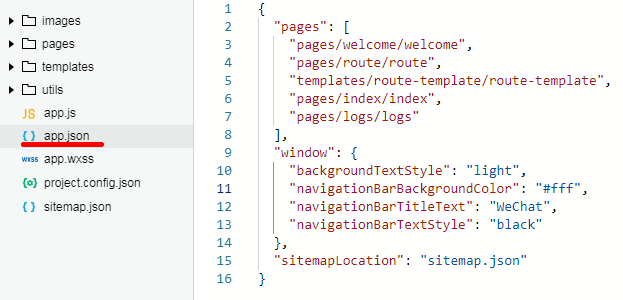
结构图,红线表示自己添加或者改动过的。

第1步在全局json这个“pages”快速创建文件夹:

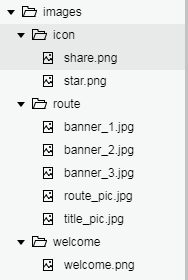
第2步把images放图片的文件拷贝到项目所在的本地硬盘路径里:

 share.png
share.png

star.png
其它这些图片自己下载一些好看的图片吧,哈哈坑一下
好了,现在又要按顺序粘贴代码了:
route.js
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this;
//页面加载完成之后 发送请求查询线路列表数据
wx.request({
url: 'http://127.0.0.1:8080/queryRouteList',
method: 'get',
dataType: 'json',
success: function (res) {
console.log(res);
that.setData({
dataList: res.data.dataList
})
}
})
},
route.wxml
<import src='../../templates/route-template/route-template.wxml' />
<!-- 页面布局 -->
<view class='route-container'> <!-- 轮播图 -->
<view class='route-swiper'>
<swiper autoplay='true' interval='2000' indicator-dots='true' indicator-active-color='#fff'>
<swiper-item>
<image src='../../images/route/banner_1.jpg'></image>
</swiper-item>
<swiper-item>
<image src='../../images/route/banner_2.jpg'></image>
</swiper-item>
<swiper-item>
<image src='../../images/route/banner_3.jpg'></image>
</swiper-item>
</swiper>
</view> <block wx:for='{{dataList}}' wx:for-item='detail' wx:key="">
<template is='route_template' data='{{detail:detail}}'/>
</block> </view>
route.wxss
@import '../../templates/route-template/route-template.wxss';
.route-swiper{
width: 100%;
height: 300rpx;
}
.route-swiper image{
width: 100%;
}
welcome.js
/**
* 页面的初始数据
*/
data: { }, /**
* onTap点击事件触发
*/
onTap:function(){
wx.navigateTo({
url: '../route/route',
})
}, /**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) { },
welcome.wxml
<view class='welcome-container'>
<view class='welcome-img'>
<image src='../../images/welcome/welcome.png'></image>
</view> <view class='welcome-text'>
<text>胡成长</text>
</view> <!-- 按钮跳转页面 -->
<view class='welcome-btn'>
<button size='mini' bindtap='onTap' type='primary'>
进入另一片天地
</button>
</view>
</view>
welcome.wxss
/* pages/welcome/welcome.wxss */
.welcome-container{
display: flex;
flex-direction: column;
align-items: center;
}
page{
background-color:#F6F8F8
}
.welcome-img{
margin-top: 140rpx;
}
.welcome-img image{
width: 200rpx;
height: 200rpx;
}
.welcome-text{
margin-top: 120rpx;
}
.welcome-text text{
font-size: 30rpx;
font-weight: bold;
}
.welcome-btn{
margin-top: 130rpx;
}
route-template.wxml
<!--templates/route-template/route-template.wxml--> <!-- 模板要template 包起来 -->
<template name='route_template'>
<view class='route-list'>
<!-- 图片和日期 -->
<view class='img-date'>
<image src='../../images/route/title_pic.jpg'></image>
<text>{{detail.date}}</text>
</view> <!-- 标题 -->
<view class='route-title'>
<text>{{detail.title}}</text>
</view> <!-- 旅游线路图片 -->
<view class='route-img'>
<image src='../../images/route/{{detail.routeImg}}'></image>
</view> <!-- 介绍信息 -->
<view class='route-introduce'>
<text>{{detail.routeIntroduce}} </text>
</view> <!-- 收藏数量文字和图片 -->
<view class='route-count'>
<image src='../../images/icon/star.png'></image>
<text>{{detail.count}}</text>
<image src='../../images/icon/share.png'></image>
<text>{{detail.count}}</text>
</view>
</view>
</template>
route-template.wxss
/* templates/route-template/route-template.wxss */
.img-date{
margin-top: 10rpx;
} .img-date image{
width: 48rpx;
height: 48rpx;
} .img-date text{
margin-left: 10rpx;
font-size: 30rpx;
} .route-title text{
font-size: 35rpx;
font-weight: bold;
} .route-img{
margin-top: 5rpx;
} .route-img image{
width: 100%;
height: 340rpx;
margin-bottom: 5rpx;
} .route-introduce text{
font-size: 28rpx;
color: #666;
font-weight: 400;
margin-left: 20rpx;
letter-spacing: 2rpx;
line-height: 40rpx;
} .route-count{
display: flex;
flex-direction: row;
} .route-count image{
width: 16px;
height: 16px;
margin-right: 8rpx;
vertical-align: middle;
} .route-count text{
font-size: 30rpx;
vertical-align: middle;
margin-right: 20px;
} .route-list{
margin-top: 20rpx;
border-top: 1px solid #ededed;
border-bottom: 1px solid #ededed;
background-color: #fff;
}
微信小程序-展示后台传来的json格式数据的更多相关文章
- 微信小程序结合后台数据管理实现商品数据的动态展示、维护
微信小程序给我们提供了一个很好的开发平台,可以用于展现各种数据和实现丰富的功能,本篇随笔介绍微信小程序结合后台数据管理实现商品数据的动态展示.维护,介绍如何实现商品数据在后台管理系统中的维护管理,并通 ...
- 微信小程序通过api接口将json数据展现到小程序示例
这篇文章主要介绍了微信小程序通过api接口将json数据展现到小程序示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考.一起跟随小编过来看看吧实现知乎客户端的一个重要知识前提就是,要知道怎么通过 ...
- 微信小程序:全局配置app.json
微信小程序:全局配置app.json 一.全局配置app.json app.json文件用来对微信小程序进行全局配置,决定页面文件的路径.窗口表现.设置网络超时时间.设置多 tab 等. 以下是一个包 ...
- 微信小程序+java后台
博主是大四学生,毕业设计做的是微信小程序+java后台.陆陆续续经历了三个月(因为白天要实习又碰上过年玩了一阵子),从对微信小程序一无所知到完成毕设,碰到许多问题,在跟大家分享一下自己的经历和一个小程 ...
- 微信小程序:页面配置 page.json
微信小程序:页面配置 page.json 一.页面配置 page.json 如果整个小程序的风格是蓝色调,那么可以在 app.json 里边声明顶部颜色是蓝色即可. 实际情况可能不是这样,可能你小程序 ...
- 微信小程序开发:学习笔记[9]——本地数据缓存
微信小程序开发:学习笔记[9]——本地数据缓存 快速开始 说明 本地数据缓存是小程序存储在当前设备上硬盘上的数据,本地数据缓存有非常多的用途,我们可以利用本地数据缓存来存储用户在小程序上产生的操作,在 ...
- 微信小程序php后台实现
这里简单介绍用php后台实现获取openid并保存到数据库: 微信的登陆流程是这样的 首先前端发送请求到服务器: wx.login({ success: function (res) { var co ...
- 行星万象表白墙微信小程序、社交微信小程序,后台完整,支持多区域运营,扫码体验。
简介 中国目前大概有5000个表白墙,累计用户近3000万,是一个庞大的群体,但现在大都以微信朋友圈为基础进行信息中转,但是这种模式经营者和用户都不友好,尤其是经营者无法变现,用户无法公开评论,这些种 ...
- (二)校园信息通微信小程序从后台获取首页的数据笔记
在从后台获取数据之前,需要先搭建好本地服务器的环境. 确保Apache,MySql处于开启状态.下图为Apache,MySql处于开启时状态 然后进入后台管理平台进行字段和列表的定义 然后在后台添加数 ...
随机推荐
- 20191225--python学习第二天笔记(补)
1.内容回顾 学习计算机基础 安装解释器 2.语法 print/input 整型 int/字符串 str/布尔类型 boolen 条件语句 and运算符 变量 3.练习 评分规则:用户输入成绩,根据成 ...
- VFP 图形文件与剪切板互换的API解决方法
在 VFP 中,凡遇图形处理,大多数情况下,都会涉及到图形文件与剪切板互换的情况.下面给出利用 API 解决的方法.这是原来从网上摘下来的,版权归原作者.基本处理的代码如下,你可以将其应用到你的代码中 ...
- coat 彩色的cat
# 和cat类似,但每一行一种颜色,方便查看 curl -o coat https://raw.githubusercontent.com/oldratlee/useful-scripts/maste ...
- Firewall 防火墙
firewalld和iptables的关系: firewalld自身并不具备防火墙的功能,而是和iptables一样需要通过内核的netfilter来实现.也就是说firewalld和iptables ...
- 多图预警——从 RAID 到分布式系统中的副本分布
原文首发于个人博客「tobe的呓语」欢迎大家的访问收藏啊~ 我们知道,在面对大规模数据的计算和存储时,有两种处理思路: 垂直扩展(scale up):通过升级单机的硬件,如 CPU.内存.磁盘等,提高 ...
- 进阶之路 | 奇妙的Animation之旅
前言 本文已经收录到我的Github个人博客,欢迎大佬们光临寒舍: 我的GIthub博客 学习清单: 动画的种类 自定义View动画 View动画的特殊使用场景 属性动画 使用动画的注意事项 一.为什 ...
- Android中通过ImageSwitcher实现相册滑动查看照片功能(附代码下载)
场景 效果 注: 博客: https://blog.csdn.net/badao_liumang_qizhi关注公众号 霸道的程序猿 获取编程相关电子书.教程推送与免费下载. 实现 将需要滚动查看的照 ...
- 痞子衡嵌入式:ARM Cortex-M内核那些事(6)- 系统堆栈机制
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家介绍的是ARM Cortex-M堆栈机制. 今天给大家分享的这篇依旧是2016年之前痞子衡写的技术文档,花了点时间重新编排了一下格式.前面痞子衡 ...
- itest(爱测试) 4.5.0 发布,开源BUG 跟踪管理 & 敏捷测试管理软件
itest 简介 test 开源敏捷测试管理,testOps 践行者.可按测试包分配测试用例执行,也可建测试迭代(含任务,测试包,BUG)来组织测试工作,也有测试环境管理,还有很常用的测试度量:对于发 ...
- Go Web爬虫并发实现
题目:Exercise: Web Crawler 直接参考了 https://github.com/golang/tour/blob/master/solutions/webcrawler.go 的实 ...
