关于CSS3 animation 属性在ie edge浏览器中不能工作
我想要给div边框加一个闪烁,所以我将css中设置如下 给想要闪烁的div加上blink类 这样在firefox,chrome下是正常显示的,但是在ie下box-shadow属性不能被正常的展现


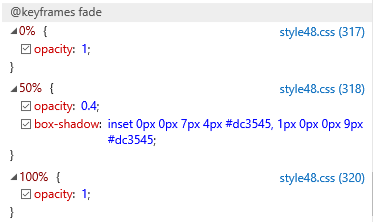
后来我将box-shadow的初和末均加上了值就成功在ie edge下展示box-shadow效果了,如下:

同事说一般情况下,要将每个进度属性都写全,因为ie在动画过程中好像不能动态创建属性
关于CSS3 animation 属性在ie edge浏览器中不能工作的更多相关文章
- css3 animation 属性众妙
转自:凹凸实验室(https://aotu.io/notes/2016/11/28/css3-animation-properties/) 本文不会详细介绍每个 css3 animation 属性(需 ...
- CSS3 animation属性中的steps实现GIF动图(逐帧动画)
相信 animation 大家都用过很多,知道是 CSS3做动画用的.而我自己就只会在 X/Y轴 上做位移旋转,使用 animation-timing-function 规定动画的速度曲线,常用到的 ...
- edge 浏览器中数字显示为链接
在win10 中的Edge浏览器中部分格式的数字显示链接.经过各种搜索找到一篇文章 How to remove phone number link on Iphone? ,通过这篇文章了解 edge ...
- 如何在Microsoft Edge浏览器中添加一个Hello World插件
注:本文提到的代码示例下载地址> How to add a Hello World extension to Microsoft Edge Microsoft Edge 随着Win 10一起推出 ...
- CSS3 animation属性 实现转动效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8 ...
- favicon.ico在chrome里显示正常,在ie,edge浏览器中不显示
代码: <head> <meta charset="UTF-8"> <link href="imgs/favicon.ico" r ...
- REM在edge浏览器中不重新计算解决
经过多分析和排查,此问题解决的方案 第一种: 在CSS样式中添加 body { font-size:100% } 如果不起作用,可以尝试将引用的REMjs放在head内引用
- js 解析XML 在Edge浏览器下面 无法准确读到节点属性值
js 解析XML 在Edge浏览器下面 无法准确读到节点属性值 Dom.documentElement.childNodes[j].attributes[2] 这个是大众写法 在win10的edge ...
- animation属性
文章中转站,因为涉及到动画效果,还是看文笔比较好的博主吧~ CSS3(三)Animation 入门详解 css3中变形与动画(三) CSS3 Animation 是由三部分组成. 关键帧(keyfra ...
随机推荐
- delphi判断MDI窗体的子窗体是否存在
转]delphi判断MDI窗体的子窗体是否存在//*************************************************************************** ...
- 暑假集训test-8-26
真 noip模拟题 但是被我做得稀巴烂 新高二除了林巨做得勉强能看,其他人都做得稀巴烂 老张都要绝望了 t1.水呀水 题如其名是道水题.新建个点代表水源,跑最小生成树即可. //Achen #incl ...
- 20175323《Java程序设计》第四周学习总结
教材学习内容总结 我用幕布记录学习过程和思路,下面是我这章的知识框架总结https://mubu.com/doc/ffMhY6FVc0 教材学习中的问题和解决过程 问题1:教材121页的例六Examp ...
- 02-Nov-2017 07:11:56.475 信息 [http-nio-8080-exec-10] com.mchange.v2.c3p0.impl.AbstractPoolBackedDataSource. Initializing c3p0 pool...
报错: 02-Nov-2017 07:11:56.475 信息 [http-nio-8080-exec-10] com.mchange.v2.c3p0.impl.AbstractPoolBackedD ...
- 记录一次hexo托管到coding失败,页面总是404,可是相同的代码托管到github是没问题的。
文章目录 问题描述: 问题原因: 问题解决 2019.1.23 问题,coding又挂了. 弃疗 个人博客:https://mmmmmm.me 源码:https://github.com/dataiy ...
- 关于C++ const 的全面总结 分类: ubuntu 2014-12-03 21:03 72人阅读 评论(0) 收藏
C++中的const关键字的用法非常灵活,而使用const将大大改善程序的健壮性,本人根据各方面查到的资料进行总结如下,期望对朋友们有所帮助. Const 是C++中常用的类型修饰符,常类型是指使用类 ...
- <每日一题>题目2:编写装饰器,为多个函数加上认证功能(用户账号和密码来源于文件)
这里做个最简单的账号密码验证,主要为了实现装饰器同时对多个函数起作用 FLAG = False #加一个变量防止多次登录验证 def wrapper(f): def inner(*args,**kwa ...
- 用星星画菱形--Java
用星星画菱形 public class Hello{ public static void main(String[] args) { char star = '\u2605'; System.out ...
- LOJ#6075. 「2017 山东一轮集训 Day6」重建
题目描述: 给定一个 n个点m 条边的带权无向连通图 ,以及一个大小为k 的关键点集合S .有个人要从点s走到点t,现在可以对所有边加上一个非负整数a,问最大的a,使得加上a后,满足:s到t的最短路长 ...
- css3 随记
1 让子元素对其的方式 box-pack 2 -webkit-text-size-adjust 解决字体大小失效问题http://www.frontopen.com/273.html 3 disp ...
