03_ActiveMQ安全机制
【ActiveMQ安全机制】
[ ActiveMQ的web管理界面 ]
地址 http://127.0.0.1:8161/admin
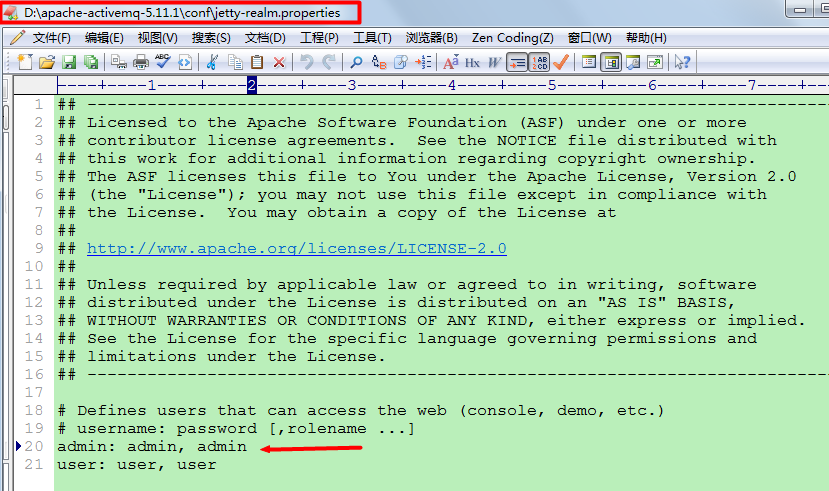
ActiveMQ管理控制台使用jetty部署,所以需要修改密码,即修改对应的配置文件:在D:\apache-activemq-5.11.1\conf\jetty-realm.properties

[ 消息发送接收的安全机制 ]
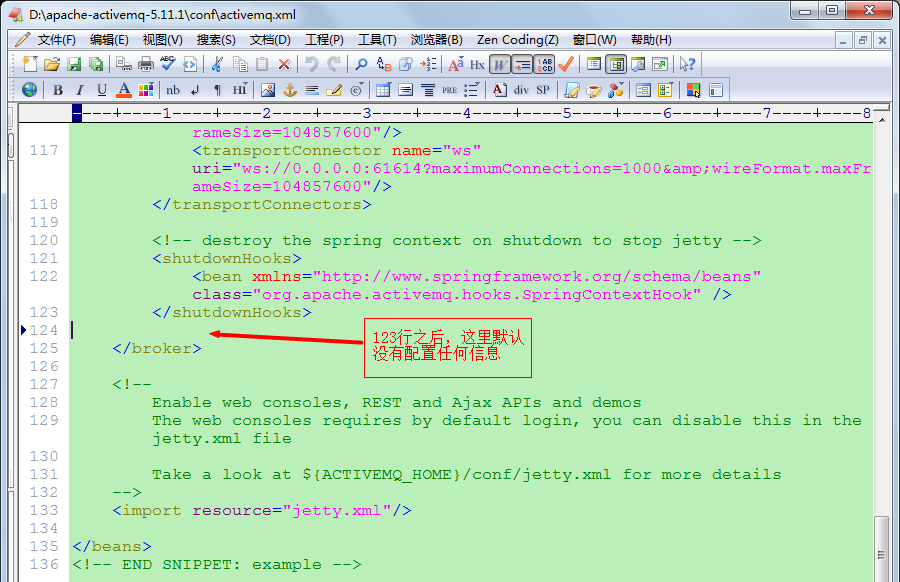
ActiveMQ应该设置有安全机制,只有符合认证的用户才能进行发送和获取消息,我们可以在activemq.xml中添加安全验证。
[ 没有添加安全认证之前 ]

[ 添加安全认证之后 ]

[ 安全认证的账号密码 ]
<plugins>
<simpleAuthenticationPlugin>
<users>
<authenticationUser username="higgin" password="higgin" groups="users,admins"/>
</users>
</simpleAuthenticationPlugin>
</plugins>
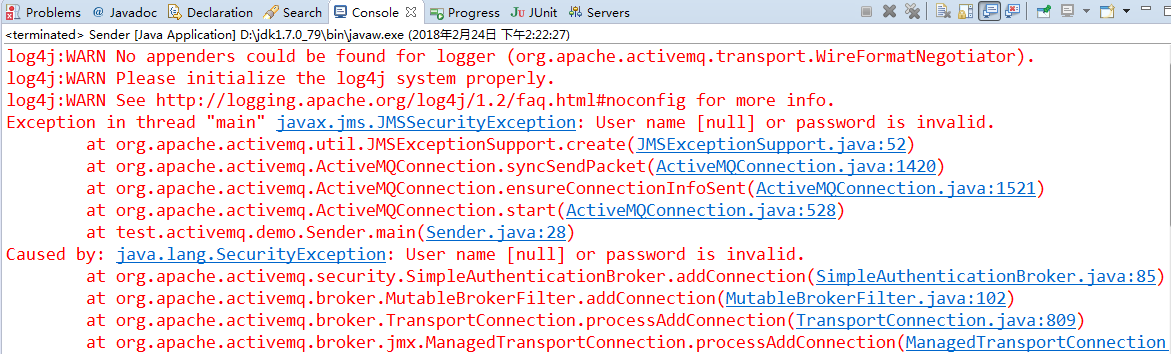
[ 直接运行sender的代码会报如下错误 ]

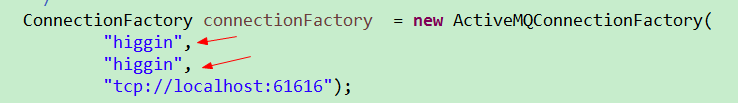
[ 修改代码之后会正常 ]

03_ActiveMQ安全机制的更多相关文章
- 笔记:Binder通信机制
TODO: 待修正 Binder简介 Binder是android系统中实现的一种高效的IPC机制,平常接触到的各种XxxManager,以及绑定Service时都在使用它进行跨进程操作. 它的实现基 ...
- JAVA回调机制(CallBack)详解
序言 最近学习java,接触到了回调机制(CallBack).初识时感觉比较混乱,而且在网上搜索到的相关的讲解,要么一言带过,要么说的比较单纯的像是给CallBack做了一个定义.当然了,我在理解了回 ...
- 谈谈DOMContentLoaded:Javascript中的domReady引入机制
一.扯淡部分 回想当年,在摆脱写页面时js全靠从各种DEMO中copy出来然后东拼西凑的幽暗岁月之后,毅然决然地打算放弃这种处处“拿来主义”的不正之风,然后开启通往高大上的“前端攻城狮”的飞升之旅.想 ...
- 路由的Resolve机制(需要了解promise)
angular的resovle机制,实际上是应用了promise,在进入特定的路由之前给我们一个做预处理的机会 1.在进入这个路由之前先懒加载对应的 .js $stateProvider .state ...
- Android权限管理之Permission权限机制及使用
前言: 最近突然喜欢上一句诗:"宠辱不惊,看庭前花开花落:去留无意,望天空云卷云舒." 哈哈~,这个和今天的主题无关,最近只要不学习总觉得生活中少了点什么,所以想着围绕着最近面试过 ...
- Java学习之反射机制及应用场景
前言: 最近公司正在进行业务组件化进程,其中的路由实现用到了Java的反射机制,既然用到了就想着好好学习总结一下,其实无论是之前的EventBus 2.x版本还是Retrofit.早期的View注解框 ...
- .NET Core采用的全新配置系统[10]: 配置的同步机制是如何实现的?
配置的同步涉及到两个方面:第一,对原始的配置文件实施监控并在其发生变化之后从新加载配置:第二,配置重新加载之后及时通知应用程序进而使后者能够使用最新的配置.要了解配置同步机制的实现原理,先得从认识一个 ...
- Go结构体实现类似成员函数机制
Go语言结构体成员能否是函数,从而实现类似类的成员函数的机制呢?答案是肯定的. package main import "fmt" type stru struct { testf ...
- 操作系统篇-分段机制与GDT|LDT
|| 版权声明:本文为博主原创文章,未经博主允许不得转载. 一.前言 在<操作系统篇-浅谈实模式与保护模式>中提到了两种模式,我们说在操作系统中,其实大部分时间是待在保护模式中的. ...
随机推荐
- MongoDB mongo.exe启动及闪退解决 转载
转载自:http://blog.csdn.net/wyx_wx/article/details/76108662 启动: 进入MongoDB安装目录下的bin目录,启动mongod.exe 出现如图所 ...
- squid的简单介绍
squid的简单介绍 squid的概念 squid是一种用来缓存Internet数据的软件.接受来自人们需要下载的目标(object)的请求并适当的处理这些请求.也就是说,如果一个人想下载一web界面 ...
- 二分--POJ-3258
POJ-3258,二分 题目 Description Every year the cows hold an event featuring a peculiar version of hopscot ...
- UBoot常用命令及内核下载与引导
一.常用命令 1. 获取帮助 ① help 或 ? 2. 环境变量与相关命令 (1)环境变量 ① bootdely ② baudrate ③ netmask ④ ethaddr ⑤ bootfile ...
- localStorage、sessionStorage用法总结
1.作用 1.1 共同点: 都是用来存储客户端临时信息的对象. 均只能存储字符串类型的对象(虽然规范中可以存储其他原生类型的对象,但是目前为止没有浏览器对其进行实现). 1.2 ...
- java的值传递
java中都是值传递 如果参数是引用类型的,实际上是把引用地址复制了一份传递 例如 User user = new User(); user存放在栈中,里面存放着内存地址,new User()会在堆中 ...
- stm32CubeMx 实现单通道ADC DMA采集
今天要做的是ADC单通道DMA采集实验 MCU : STM32F429 开发工具:STM32CubeMx 版本号 5.0.0 实验目的:实现ADC1 13通道 DMA采集 一 :简介 首先,我们来看一 ...
- 《大数据日知录》读书笔记-ch3大数据常用的算法与数据结构
布隆过滤器(bloom filter,BF): 二进制向量数据结构,时空效率很好,尤其是空间效率极高.作用:检测某个元素在某个巨量集合中存在. 构造: 查询: 不会发生漏判(false negativ ...
- jQuery练习 | 复选框及编辑模式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- Robot Framework(AutoItLibrary安装)
RobotFramework下安装AutoItLibrary库 1.安装pythonwin32 在下载地址:http://sourceforge.net/projects/pywin32/files/ ...
