ztree树的模糊搜索功能
在做机场项目的时候,业务为一个input框,点击的时候出现一个下拉树,这个下拉树是所有的设备,由于设备太多,加上分了区域,为了更好的用户体验,设计一个模糊搜索的功能,方便用户进行选择
具体实现过程如下:
第一步:ui设计 一个input输入框,用于输入用,下方一个div或者是一个ul用于ztree树用
<ul class="list">
<li class="title"> 城市:<input id="citySel" type="text" value="" onkeyup="AutoMatch(this)"
style="width: 120px;" />
</li>
</ul>
<div id="menuContent" class="menuContent" style="display: none; position: absolute;">
<ul id="treeDemo" class="ztree" style="margin-top: 0; width: 110px;">
</ul>
</div>
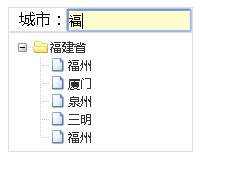
第二步:监听键盘弹起事件,获取input里面的内容,用ztree提供的api(也可以自己写方法),匹配到符合条件的ztree树,然后重构一次下拉树
///根据文本框的关键词输入情况自动匹配树内节点 进行模糊查找
function AutoMatch(txtObj) {
if (txtObj.value.length > 0) {
InitialZtree();
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
var nodeList = zTree.getNodesByParamFuzzy("name", txtObj.value);
//将找到的nodelist节点更新至Ztree内
$.fn.zTree.init($("#treeDemo"), setting, nodeList);
showMenu();
} else {
//隐藏树
//hideMenu();
InitialZtree();
}
}
第三步:树子节点的点击事件,将点击的内容填充input输入框
//点击某个节点 然后将该节点的名称赋值值文本框
function onClick(e, treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
//获得选中的节点
var nodes = zTree.getSelectedNodes(),
v = "";
//根据id排序
nodes.sort(function compare(a, b) { return a.id - b.id; });
for (var i = 0, l = nodes.length; i < l; i++) {
if(i!==0){
v +=","+nodes[i].name ;
}
v +=nodes[i].name;
}
//将选中节点的名称显示在文本框内
var cityObj = $("#citySel");
cityObj.attr("value", v);
//隐藏zTree
hideMenu();
return false;
}


完整代码:
<!DOCTYPE html>
<HTML>
<HEAD>
<TITLE> ZTREE DEMO - Simple Data</TITLE>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="../../../css/zTreeStyle/zTreeStyle.css" type="text/css">
<style type="text/css">
ul,li{margin:0;padding:0}
li{list-style:none}
ul.list,#menuContent{width:183px;border:1px solid #ddd;}
</style>
</HEAD> <BODY>
<h1>最简单的树 -- 简单 JSON 数据</h1>
<h6>[ 文件路径: core/simpleData.html ]</h6> <ul class="list">
<li class="title"> 城市:<input id="citySel" type="text" value="" onkeyup="AutoMatch(this)"
style="width: 120px;" />
</li>
</ul>
<div id="menuContent" class="menuContent" style="display: none; position: absolute;">
<ul id="treeDemo" class="ztree" style="margin-top: 0; width: 110px;">
</ul>
</div>
<script type="text/javascript" src="../../../js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="../../../js/jquery.ztree.core.js"></script>
<!-- <script type="text/javascript" src="../../../js/jquery.ztree.excheck.js"></script>
<script type="text/javascript" src="../../../js/jquery.ztree.exedit.js"></script>-->
<SCRIPT type="text/javascript">
var setting = {
view: {
selectedMulti: false //是否允许多选
},
data: {
simpleData: {
enable: true
}
},
callback: {
//zTree节点的点击事件
onClick: onClick
}
}; //Ztree的初始数据
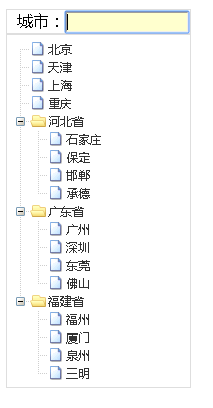
var zNodes = [
{ id: 1, pId: 0, name: "北京" },
{ id: 2, pId: 0, name: "天津" },
{ id: 3, pId: 0, name: "上海" },
{ id: 6, pId: 0, name: "重庆" },
{ id: 4, pId: 0, name: "河北省", open: true },
{ id: 41, pId: 4, name: "石家庄" },
{ id: 42, pId: 4, name: "保定" },
{ id: 43, pId: 4, name: "邯郸" },
{ id: 44, pId: 4, name: "承德" },
{ id: 5, pId: 0, name: "广东省", open: true },
{ id: 51, pId: 5, name: "广州" },
{ id: 52, pId: 5, name: "深圳" },
{ id: 53, pId: 5, name: "东莞" },
{ id: 54, pId: 5, name: "佛山" },
{ id: 6, pId: 0, name: "福建省", open: true },
{ id: 61, pId: 6, name: "福州" },
{ id: 62, pId: 6, name: "厦门" },
{ id: 63, pId: 6, name: "泉州" },
{ id: 64, pId: 6, name: "三明" }
]; $(document).ready(function(){
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
initEvent();
hideMenu();
});
//点击某个节点 然后将该节点的名称赋值值文本框
function onClick(e, treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
//获得选中的节点
var nodes = zTree.getSelectedNodes(),
v = "";
//根据id排序
nodes.sort(function compare(a, b) { return a.id - b.id; });
for (var i = 0, l = nodes.length; i < l; i++) {
if(i!==0){
v +=","+nodes[i].name ;
}
v +=nodes[i].name;
}
//将选中节点的名称显示在文本框内
var cityObj = $("#citySel");
cityObj.attr("value", v);
//隐藏zTree
hideMenu();
return false;
} //显示树
function showMenu() {
var cityObj = $("#citySel");
var cityOffset = $("#citySel").offset();
//$("#menuContent").css({ left: cityOffset.left + "px", top: cityOffset.top + cityObj.outerHeight() + "px" }).slideDown("fast");
$("#menuContent").slideDown("fast");
} //隐藏树
function hideMenu() {
$("#menuContent").fadeOut("fast");
//$("body").unbind("mousedown", onBodyDown);
} //还原zTree的初始数据
function InitialZtree() {
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
} ///根据文本框的关键词输入情况自动匹配树内节点 进行模糊查找
function AutoMatch(txtObj) {
if (txtObj.value.length > 0) {
InitialZtree();
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
var nodeList = zTree.getNodesByParamFuzzy("name", txtObj.value);
//将找到的nodelist节点更新至Ztree内
$.fn.zTree.init($("#treeDemo"), setting, nodeList);
showMenu();
} else {
//隐藏树
//hideMenu();
InitialZtree();
}
}
function initEvent(){
//鼠标获得焦点的时候,显示所有的树
$("#citySel").focus(function(){
$("#citySel").css("background-color","#FFFFCC");
showMenu();
});
//鼠标失去焦点的时候,隐藏
/* $("#citySel").blur(function(){
$("#citySel").css("background-color","#fff");
hideMenu();
});*/
}
</SCRIPT>
</BODY>
</HTML>
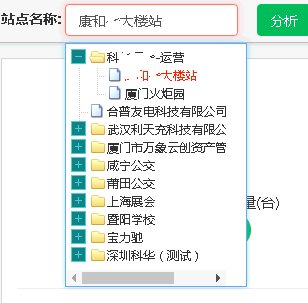
案例二:

充电桩项目代码 estationMain.js
//注:groupName为输入框,stationCon为下面显示的div树
//点击输入框
$('#groupName').on('click',function(){
var stationObj = $("#groupName");
var stationOffset = $("#groupName").offset();
$("#stationCon").css({left:stationOffset.left + "px", top:stationOffset.top + stationObj.outerHeight() + "px"}).slideDown("fast"); //对齐
$("body").bind("mousedown", onBodyDown); //为body绑定事件
})
function hideStation() {
$("#stationCon").fadeOut("fast");
$("body").unbind("mousedown", onBodyDown);
}
function onBodyDown(event) {
//判断只要点击的目标对象不是树自己就隐藏,同时解除事件绑定
if (!(event.target.id == "menuBtn" || event.target.id == "stationCon" || $(event.target).parents("#stationCon").length>0)) {
hideStation();
}
}
$.fn.zTree.init($("#tree"), setting, zNodes);
ztree树的模糊搜索功能的更多相关文章
- zTree树的模糊搜索
工作需要,所以做了一个比较方便的搜索功能:1.功能实现都是基于zTree的API:2.如有更好的建议,欢迎拍我:其中要说明下的是flag 这个字段, 这是我自己定义的扩展字段,代码中涉及到flag 请 ...
- ztree 树的模糊搜索
(转载),有个坑记录下: (原文)实现类似下面这种: /** * 展开树 * @param treeId */ function expand_ztree(treeId) { var treeObj ...
- Ztree树增删改查菜单,遇到的问题总结
一.引言 我今天做了一个Ztree树增删改查菜单的功能.其中遇到了很多坑爹的问题,和大家讲述一下. 二.代码展示 1.Ztree树前台代码 <%@ page language="jav ...
- JQuery Ztree 树插件配置与应用小结
JQuery Ztree 树插件配置与应用小结 by:授客 QQ:1033553122 测试环境 Win7 jquery-3.2.1.min.js 下载地址: https://gitee.com/is ...
- Jquery插件 之 zTree树加载
原文链接:https://blog.csdn.net/jiaqu2177/article/details/80626730 zTree树加载 zTree 是一个依靠 jQuery 实现的多功能 “树插 ...
- Rafy 领域实体框架 - 树型实体功能(自关联表)
在 Rafy 领域实体框架中,对自关联的实体结构做了特殊的处理,下面对这一功能进行讲解. 场景 在开发数据库应用程序时,往往会遇到自关联表的场景.例如,分类信息.组织架构中的部门.文件夹信息等,都 ...
- ztree树 叶子节点路径的集合
1.Question Description: ztree树各个节点都带有路径,如“/根节点”,"/根节点/一级节点",“根节点/一级节点/二级节点‘; 现在想获取所选的最末级节点 ...
- MVC4加载zTree树小控件
前言: 第一次学习使用MVC框架,找了个练手项目,加载zTree树小控件.下面我就一步步说明我这次练手的经历以记录.如果有什么错误,希望各位大神帮忙指正,谢谢. 第一步: 利用VS2010新建一个MV ...
- easyui&8Jquery ztree树插件
7Jquery easyui前台UI框架 开发包: 7.1Layout页面布局 将课后资料中后台系统前台页面素材导入项目中 1.导入Jquery,easyui相关js,css文件 <link r ...
随机推荐
- VMware安装Ubuntu分辨率无法适应屏幕的解决方法
一开始虚拟机安装Ubuntu的时候遇到分辨率无法适应屏幕的时候,百度了一大堆都说使用xrandr命令来修改分辨率,但是还是无法适应1920x1080的屏幕,强迫症表示非常难受! 然后在不知道是 ...
- 一些linux工具在windows版本下的文件放置位置
首先说明一下windows下的常用变量(这里是XP的,win7及以上的C:\Documents and Settings实际为C:\Users) %SystemDrive% 操作系统所在 ...
- [Delphi] Webbroker ISAPI 示例说明
新建Webbroker项目: 选择类型: 开始可以使用:Indy VCL Application 方便调试,完成后,再新建一个DLL 项目,引用业务单元. 示例代码如下: unit uDataMo ...
- Delphi xe5 控件TIdhttp的用法post,get解决中文乱码问题
网络接口如下图: 浏览器演示如下:http://xxx.xxx.xxx.xxx/web/login!doLogin?data={"password":"yy123&quo ...
- js 操作cookie cookie路径问题
这里主要不是讲这个方法,js写cookie这种代码网上一抓一把,在使用的时候遇到一点问题,就是写的cookie 是有路径问题的,在user目录下可以使用跳转到另外一个目录下cookie,经过比较coo ...
- Backup--BUFFERSIZE 和BUFFERCOUNT
在备份时,可以通过设置BUFFERSIZE 和BUFFERCOUNT来控制备份的时间和CPU的消耗 使用TF 3605 和 TF 3213 来显示备份使用的 BUFFERCOUNT DBCC TRAC ...
- json 登陆协议分析
登录方式有两种:1)用户名密码登陆,code 为 5401 (2) IMSI和TOKEN 登陆, code 为93 POST /tcpbus/mobile HTTP/1.1Host: clientac ...
- C#加密解密总览
C#SHA加密 C#MD5加密 C#RSA加密解密 C#DES加密和解密 C#AES加密和解密
- documeant 学习总结(二)
(一)移除节点及属性 /**移除节点和属性的操作 * @throws DocumentException */ public void RemoveOperator() ...
- BZOJ4710 分特产
题目链接:戳我 容斥题. 设\(f[i]\)表示至多有i个人能够分到(也就是至少n-i个人分不到)的方案数 \(f[i]=\prod_{j=1}^mC_{a[j]+i-1}^i-1\) a[j]表示的 ...
