JS中parseInt()、Numer()深度解析
JS中字符串转换为数字有两种方式:
1、parseInt函数
定义:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/parseInt
语法:parseInt(string [ , radix])
参数:
string:要被解析的值。如果参数不是一个字符串,则将其转换为字符串。字符串开头的空白符将会被忽略。
radix:一个2到36之间的整数值,用于指定转换中采用的基数。
如果省略该参数或者为0,则数字将以 10 为基础来解析。
如果string以 “0x” 或 “0X” 开头,将以 16 为基数。
如果string以“0” 开头,在ECMA3中被认为是8进制;但是在ECMA5中已经强制规定此情况默认是10进制
如果该参数小于 2 或者大于 36,则 parseInt() 将返回 NaN。
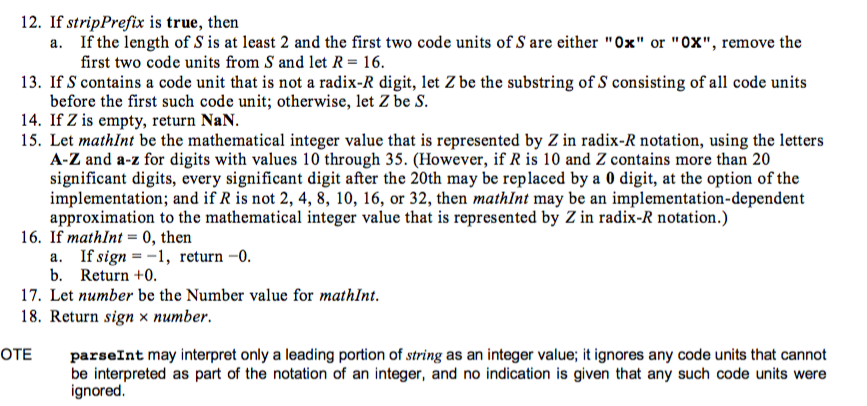
在ECMA规范中,对于parseInt函数解析字符串为数字的步骤如下:


看看V8中parseInt函数的源码:【只列出一部分,如需要查看请参见V8中src/conversions-inl.h和src/compiler/js-builtin-reducer.cc】
if (radix == 0) { //如果传入radix是0,则以10进行处理
// Radix detection.
radix = 10;
if (*current == '0') {
++current;
if (current == end) return SignedZero(negative);
if (*current == 'x' || *current == 'X') {
radix = 16;
++current;
if (current == end) return JunkStringValue();
} else {
leading_zero = true;
}
}
} else if (radix == 16) { //16进制
if (*current == '0') {
// Allow "0x" prefix.
++current;
if (current == end) return SignedZero(negative);
if (*current == 'x' || *current == 'X') {
++current;
if (current == end) return JunkStringValue();
} else {
leading_zero = true;
}
}
}
if (radix < 2 || radix > 36) return JunkStringValue(); //radix不在2~36之间的处理
例如解析:
parseInt('0101' , 1) => NaN
parseInt('453' , 2) => NaN 因为453不符合二进制数字,所以无法转换出正确的数字
2、Number()函数
定义:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Number
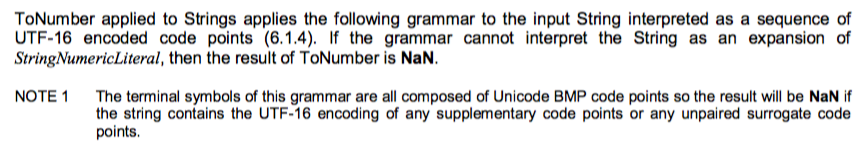
计算步骤:


两种方法的区别:
参考链接:http://www.w3school.com.cn/js/pro_js_typeconversion.asp
用 Number() 进行强制类型转换,并且是转换整个字符串值,如果整个字符串不能转换成数字,则输出NaN。
例如:
parseInt('01a02', 10) => 1 parseInt('1.22.22', 10) => 1 parseInt('1.22' , 10) => 1
Number('01a02') => NaN Number('1.22.22') => NaN Number('1.22') => 1.22
JS中数字利用parseInt进行转换成整数:
由parseInt中定义:parseInt是用于将字符串根据基数转换成整数,如果传入参数不是字符串,会首先利用toString方法转换为字符串,再转换为整数
例子:
parseInt(0.000001) => 0 parseInt('0.000001') => 0
parseInt(0.0000001) => 1 parseInt('0.0000001') => 0
转换0.000001和0.0000001数字时出现结果不同,那么先将看看这两个数字转换为字符串的结果:
var a = 0.000001 ; a.toString() ; => '0.000001'
var b = 0.0000001 ; b.toString() ; => '1e-7'
由此不难看出:为什么会出现上述结果。
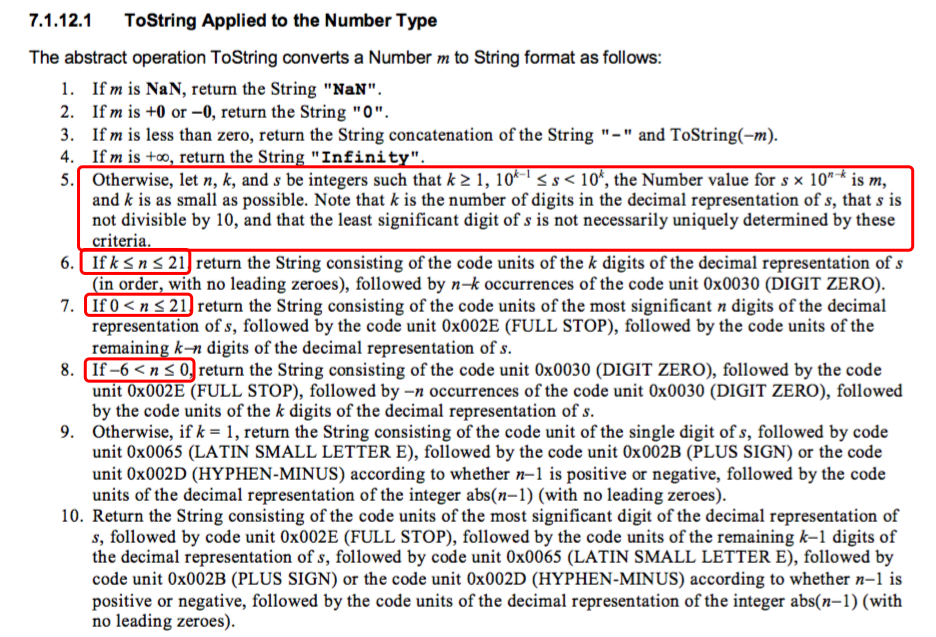
究其原因:在ECMA规范中

可以解释0.000001和0.0000001转换为字符串后的不同结果。
所以在日常使用parseInt函数时:常用的情况无非为将字符串转换为整数或者将数字转换为整数,所以在使用将数字转换为整数时,最好需要进行判断
function newParseInt(value) {
if(typeof value === 'number') {
return Math.floor(value);
}
return parseInt(value);
}
JS中parseInt()、Numer()深度解析的更多相关文章
- 浅谈 js中parseInt函数的解析
首先还是从很热门的实例parseInt("09")==0说起. parseInt(number,type)这个函数后面如果不跟第2个参数来表示进制的话,默认是10进制. 比如说pa ...
- 浅谈 js中parseInt函数的解析[转]
首先还是从很热门的实例parseInt("09")==0说起. parseInt(number,type)这个函数后面如果不跟第2个参数来表示进制的话,默认是10进制. 比如说pa ...
- [JavaScript] JS中对Base64的解析
JS中对Base64的解析 <script type="text/javascript"> /** * UTF16和UTF8转换对照表 * U+00000000 – U ...
- js中State模式的解析及运用
状态模式,在大的范畴中的定义为当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类.每种编程语言有不同的实现方式,运用的范围也多用于游戏之中. 这里我用javascript来模拟状 ...
- js中的prototype原型解析
在典型的面向对象的语言中,如java,都存在类(class)的概念,类就是对象的模板,对象就是类的实例.但是在Javascript语言体系中,是不存在类(Class)的概念的,javascript中不 ...
- JS中的闭包 详细解析大全(面试避必考题)
JS中闭包的介绍 闭包的概念 闭包就是能够读取其他函数内部变量的函数. 一.变量的作用域 要理解闭包,首先必须理解Javascript特殊的变量作用域. 变量的作用域无非就是两种:全局变量和局部变 ...
- js的new操作符深度解析
引言 我们都知道new操作符在js中一般是用来创建一个构造函数的实例,它在创建实例具体做了什么,MDN文档是这么说的: 我一开始看到,完全没有任何的头绪和理解,到底什么意思,后面通过上网查阅了大量的资 ...
- js中parseInt()与parseFloat(),Number(),Boolean(),String()转换
js将字符串转数值的方法主要有三种 转换函数.强制类型转换.利用js变量弱类型转换. 1. 转换函数: js提供了parseInt()和parseFloat()两个转换函数.前者把值转换成整数,后者把 ...
- js中parseInt和Number
昨天在项目中遇到一个问题,有关字符串准换成数字的问题,具体如下: 页面中<input type="number" id="bankNum" ng-mode ...
随机推荐
- python操作word入门
1.安装pywin32 http://sourceforge.net/projects/pywin32 在files里去找适合你的python版本.截止此文,最新版本是pywin32-219快捷路径: ...
- html特殊字符
平时写代码很少用到HTML的特殊字符,最常用的可能是 了,但有时在移动端为了节省时间,可能会用这些字符实现某种特殊效果,现整理如下: 使用方法: 这些字符属于unicode字符集,所以,你的文档需要声 ...
- c/c++ qsort 函数 结构体简单使用(1)
#include <stdio.h> #include <string.h> #include <stdlib.h> typedef struct student ...
- Coins
Description Whuacmers use coins.They have coins of value A1,A2,A3...An Silverland dollar. One day Hi ...
- javaSE基础第二篇
1.JDK下载: www.oracle.com 2.JAVA_HOME bin目录:存放可执行文件.exe 把可能变的路径写入JAVA_HOME path=......;%JAVA_HOME%%; ...
- github android
作者:ruijun 链接:https://www.zhihu.com/question/37160415/answer/79569042 来源:知乎 著作权归作者所有,转载请联系作者获得授权. ### ...
- 空间不支持openssl解决办法
windows server2003 系统 IIS6.0 ,支付宝担保交易功能不能用,提示您的空间不支持openssl 解决办法如下:1.在C:\WINDOWS 下打开php.ini 将 extens ...
- 如何查看oracle数据库的所有的关键字
管理员账户登录后,执行以下命令: select * from v$reserved_words 附上参考: NOMONITORINGRECORDS_PER_BLOCKCASCADEDYNAMIC_S ...
- Core 1.0中publishOptions Include的bug
"publishOptions": { "include": [ "wwwroot", "Views", "A ...
- Android爬坑之路
做了那么久前端,现在终于可以回到我的老本行, 今天我用了一天的时间配置里Android开发环境,mac和windows双平台,eclipse和IDEA双平台,别问为什么,我就喜欢,中间大坑不断,再加上 ...
