Asp.net Vnext api CORS( 跨域)
概述
跨域资源共享(CORS )是一种网络浏览器的技术规范,它为Web服务器定义了一种方式,允许网页从不同的域访问其资源。而这种访问是被同源策略所禁止的。CORS系统定义了一种浏览器和服务器交互的方式来确定是否允许跨域请求。 它是一个妥协,有更大的灵活性,但比起简单地允许所有这些的要求来说更加安全。 本文已经同步到《Asp.net Vnext 系列教程 》中]
CORS通过设置HTTP Header(标头)设置网站跨域存取。
| Access-Control-Allow-Origin | 允许跨域访问的域,可以是一个域的列表,也可以是通配符"*"。 |
| Access-Control-Allow-Credentials | 默认情况下,跨源请求不提供凭据(cookie、HTTP认证及客户端SSL证明等)。通过将withCredentials属性设置为true,可以指定某个请求应该发送凭据。如果服务器接收带凭据的请求,会用下面的HTTP头部来响应 |
| Access-Control-Expose-Headers | 需要向客户端公开的标头。 |
| Access-Control-Allow-Methods | 允许使用的请求方法,以逗号隔开 |
| Access-Control-Allow-Headers | 允许自定义的头部,以逗号隔开,大小写不敏感 |
实例代码
启动类
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
services.ConfigureCors(options =>
{
options.AddPolicy(
"AllowAnySimpleRequest",
builder =>
{
//允许全部访问域
builder.AllowAnyOrigin()
//允许全部请求方法 //允许全部标头 //允许全部凭据
.AllowAnyMethod().AllowAnyHeader().AllowCredentials();
}); options.AddPolicy(
"AllowSpecificOrigin",
builder =>
{
builder.AllowCredentials().WithOrigins("http://localhost:57096/")
//只允许 post
.WithMethods("POST")
.AllowAnyHeader()
//公开的标头
. WithExposedHeaders("exposed11", "exposed22"); }); });
}
控制器
[Route("Cors/[action]")]
[EnableCors("AllowAnySimpleRequest")]
public class BlogController : Controller
{
[EnableCors("AllowSpecificOrigin")]
public IEnumerable<string> GetBlogComments(int id)
{
return new[] { "comment1", "comment2", "comment3" };
}
1.新建一个Mvc程序
2.控制器
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
//加入Cookie
Response.Cookies.Add(new HttpCookie("") { Value = "", Expires = DateTime.Now.AddDays() }); return View();
}
}
视图
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script type="text/javascript"></script>
</head>
<body>
<div>
<input type="button" id="cros" value="获取跨域" />
<div id="msg"></div>
</div>
<script type="text/javascript">
$(function () {
$("#cros").click(function () {
$.ajax({
url: "http://localhost:49271/Cors/GetBlogComments",
type: "POST",
success: function (d) {
$("#msg").html(d)
}
})
});
});
</script>
</body>
</html>

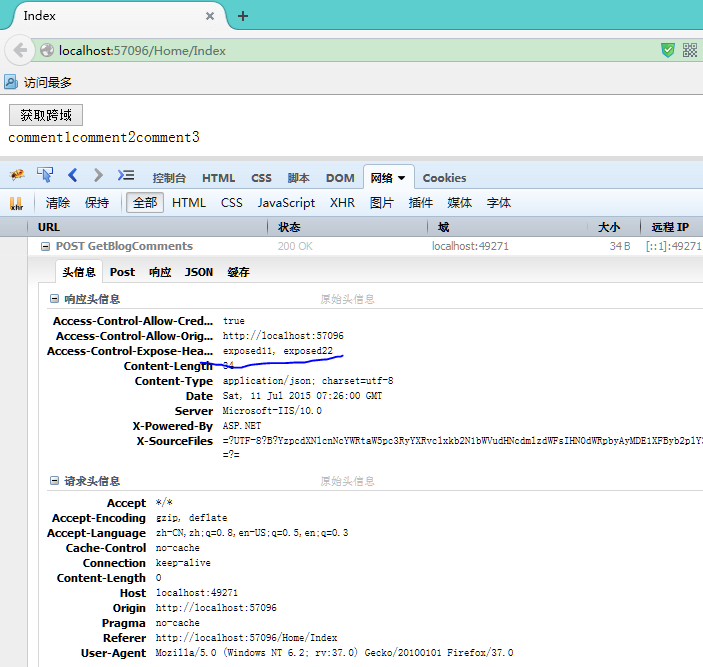
已经加入要公开的标头了。
修改一视图,支持跨域Cookie
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script type="text/javascript">
window.onload = function ()
{
alert("");
var xhr = new XMLHttpRequest();
xhr.open("get", "http://localhost:49271/Cors/GetBlogComments", true);
xhr.withCredentials = true; //支持跨域发送cookies
xhr.send();
}
</script>
</head>
<body>
<div>
<input type="button" id="cros" value="获取跨域" />
<div id="msg"></div>
</div>
<script type="text/javascript">
$(function () {
$("#cros").click(function () {
$.ajax({
url: "http://localhost:49271/Cors/GetBlogComments",
type: "POST",
success: function (d) {
$("#msg").html(d)
}
})
});
});
</script>
</body>
</html>

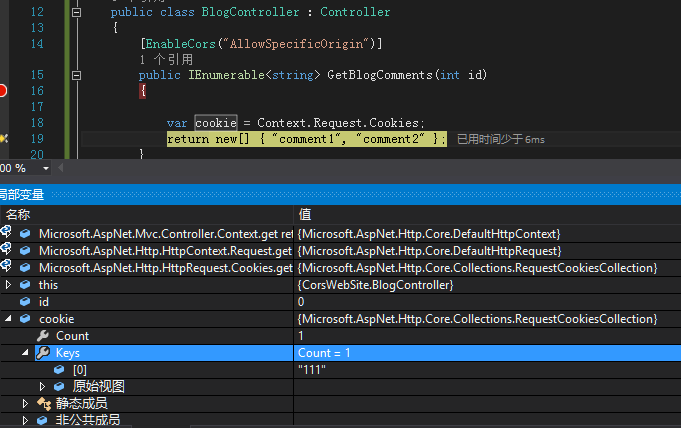
已经获得Cookie。
得到你的肯定是我最大的动力。
Asp.net Vnext api CORS( 跨域)的更多相关文章
- Asp.Net WebApi 启用CORS跨域访问指定多个域名
1.后台action指定 EnableCors指定可访问的域名多个,使用逗号隔开 //支持客户端凭据提交,指定多个域名,使用逗号隔开 [EnableCors("http://localhos ...
- ASP.NET Web API决跨域问题
记录最近一次的项目开发中遇到的问题和解决方式.在给移动端开放数据接口的时候,移动端开放人员反映部署到测试环境的接口调用访问出现了问题,但是在单独进行访问是可以正常的.那么,问题就来了. 根据查询园子里 ...
- ASP.NET Core SignalR CORS 跨域问题
将 SignalR 集成到 ASP.NET Core api 程序的时候,按照官方 DEMO 配置完成,本地访问没有问题,但是发布之后一直报跨域问题,本地是这样设置的: 原始代码: services. ...
- ASP.net Web API允许跨域访问解决办法
来源 http://blog.csdn.net/wxg_kingwolfmsncn/article/details/48545099 遇到此跨域访问问题,解决办法如下: 方法一: 1. 在we ...
- ASP.NET Web API 启用跨域访问
自定义特性 要在WebApi中实现JSONP,一种方式是实现自定义特性 http://stackoverflow.com/questions/9421312/jsonp-with-asp-net-w ...
- AngulaJs+Web Api Cors 跨域访问失败的解决办法
//在服务的WebConfig文件中添加以下代码即可 //如节点已存在请去掉 <system.webServer> <httpProtocol> <customHeade ...
- 基于.Net Framework 4.0 Web API开发(5):ASP.NET Web APIs AJAX 跨域请求解决办法(CORS实现)
概述: ASP.NET Web API 的好用使用过的都知道,没有复杂的配置文件,一个简单的ApiController加上需要的Action就能工作.但是在使用API的时候总会遇到跨域请求的问题,特 ...
- Asp.Net WebApi+Microsoft.AspNet.WebApi.Core 启用CORS跨域访问
WebApi中启用CORS跨域访问 1.安装 Nugget包Microsoft.AspNet.WebApi.Cors This package contains the components to e ...
- Asp.net Core CORS 跨域
本文主要介绍在Asp.net Core采用CORS方式解决跨域 关于跨域的原理介绍可参考Asp.net Web API 解决跨域详解 1 在Startup添加允许跨域的策略 services.AddC ...
随机推荐
- 运用bat进行数据库备份
执行Bat脚本 @echo off sqlplus sys/welcome@orcl as sysdba @C:\Users\yangfan\Desktop\login.sql echo 按任意键结束 ...
- LinkedHashMap 和 LRU算法实现
个人觉得LinkedHashMap 存在的意义就是为了实现 LRU 算法. public class LinkedHashMap<K,V> extends HashMap<K,V&g ...
- SQLSERVER:通过sys.tables实现批量删表、快速统计多表记录和
SQLSERVER:通过sys.tables实现批量删表,或者回滚表 begin try drop table #temp10 end try begin catch end catch select ...
- 从零开始攻略PHP(5)——字符串操作与POSIX正则
一.字符串操作 1.字符串的格式化 1.1 干掉空格 trim()函数可以除去字符串开始位置和结束位置的空格,并将结果字符串返回. ltrim()函数可以除去字符串开始位置的空格. rtrim()函数 ...
- volatile 用法
volatile 影响编译器编译的结果,指出,volatile 变量是随时可能发生变化的,与volatile变量有关的运算,不要进行编译优化,以免出错,(VC++ 在产生release版可执行码时会进 ...
- Aspectj是什么
转载自:http://www.cnblogs.com/sunwke/articles/2568875.html 网上出现了很多讲解 AspectJ 的资料,但大多是从讲解 AspectJ 语法开始,然 ...
- 圆的反演变换(HDU4773)
题意:给出两个相离的圆O1,O2和圆外一点P,求构造这样的圆:同时与两个圆相外切,且经过点P,输出圆的圆心和半径 分析:画图很容易看出这样的圆要么存在一个,要么存在两个:此题直接解方程是不容易的,先看 ...
- .net 中 ref out params的区别
C#中有三个关键字-ref,out ,params,虽然本人不喜欢这三个关键字,因为它们疑似破坏面向对象特性.但是既然m$把融入在c#体系中,那么我们就来认识一下参数修饰符ref,out ,param ...
- Linux mail 命令参数
linux mail 命令参数: 使用mail发邮件时,必须先将sendmail服务启动. mail –s “邮件主题” –c”抄送地址” –b “密送地址” -- -f 发送人邮件地址 –F 发件人 ...
- 【py分析网页】可能有用的-re去除网页上的杂碎
def remove_js_css (content): """ remove the the javascript and the stylesheet and the ...
