Javascript 笔记与总结(2-16)事件对象
事件对象:事件发生的瞬间,发生位置、时间、鼠标按键、触发的节点等信息,被打包成一个对象,此对象,系统自动传递给事件函数的第一个参数。
【例】记录 鼠标划过图片时的事件对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<img src="a.bmp" width="300" alt="">
</body>
<script>
document.getElementsByTagName("img")[0].onmouseover = function(e){
console.log(e);
}
</script>
</html>
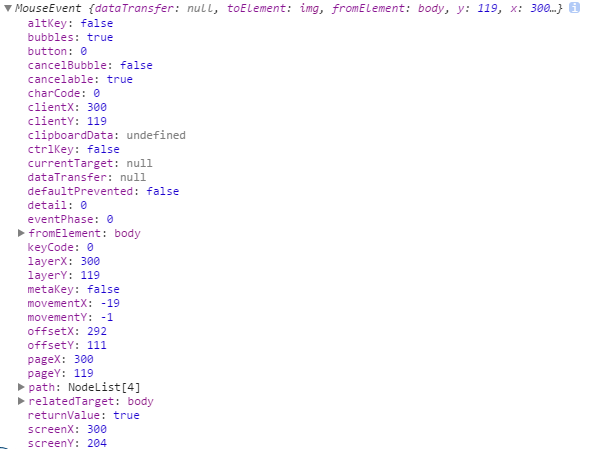
此时 控制台 输出:

其中 target(IE 用的是 srcElement,标准 Event 属性是 target) 表示触发事件时所在的 DOM 对象。
另,以下写法是因为在 IE 低版本下,事件对象并不是放在事件函数的第一个参数中,而是放在 window 的 event 属性中:
document.getElementsByTagName("img")[0].onmouseover = function(e){
e = window.event || e;
}
【例】点不中的图片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
img{
position:relative;
left:0px;
top:0px;
}
</style>
</head>
<body>
<img src="a.bmp" width="300" alt="">
</body>
<script>
document.getElementsByTagName("img")[0].onmouseover = function(e){
this.style.left = e.pageX + 10 + "px";
this.style.top = e.pageY + 10 + "px";
}
</script>
</html>
Javascript 笔记与总结(2-16)事件对象的更多相关文章
- JavaScript(第二十四天)【事件对象】
JavaScript事件的一个重要方面是它们拥有一些相对一致的特点,可以给你的开发提供更多的强大功能.最方便和强大的就是事件对象,他们可以帮你处理鼠标事件和键盘敲击方面的情况,此外还可以修改一般事件的 ...
- vue 笔记,ref 及 $event 事件对象
本文仅用作简单记录 ref : 在标签上添加 ref = “name” ,表示获取当前元素节点 <input type="text" ref="info" ...
- Javascript 笔记与总结(1-6)Javascript 面向对象
在 JavaScript 中,有对象,没有类(但有构造函数). 在 JavaScript 中,对象不依赖于类而存在,可以直接生成. {key:value, key:value} 这种格式的对象,成为 ...
- Javascript 笔记与总结(2-8)对象2
注意:标签属性与 DOM 对象属性的对应关系,绝大部分 2 者是相同的,例如 imgobj.src 属性对应 <img src=""> 中的 src 属性 例外:< ...
- Javascript 笔记与总结(2-7)对象
html: <h1>找对象</h1> <div id="div1"> <p>p1</p> <p>p2< ...
- JavaScript 中的事件对象(读书笔记思维导图)
在触发 DOM 上的某个事件时,会产生一个事件对象 event,这个对象中包含着所有与事件有关的信息.包括导致事件的元素.事件的类型以及其他与特定事件相关的信息.例如,鼠标操作导致的事件对象中,会包含 ...
- JavaScript权威设计--事件冒泡,捕获,事件句柄,事件源,事件对象(简要学习笔记十八)
1.事件冒泡与事件捕获 2.事件与事件句柄 3.事件委托:利用事件的冒泡技术.子元素的事件最终会冒泡到父元素直到跟节点.事件监听会分析从子元素冒泡上来的事件. 事件委托的好处: 1.每个函 ...
- Javascript高级编程学习笔记(59)—— 事件(3)事件对象
事件对象 在触发DOM‘事件时,会产生一个事件对象 event 该对象包含着所有与事件有关的信息 所有浏览器都支持 event 对象但是支持的方式有所不同 DOM事件对象 兼容DOM的浏览器会将eve ...
- javascript event(事件对象)详解
javascript event(事件对象)详解 1. 事件对象 1. 事件对象 Event 对象代表事件的状态,比如事件在其中发生的元素.键盘按键的状态.鼠标的位置.鼠标按钮的状态. 什 ...
随机推荐
- Action返回类型
1.返回ascx页面return PartialView(); 2.Content(),返回文本ContentResultreturn Content("这是一段文本"); 3.J ...
- typedef和#define
typedef:在计算机编程语言中用来为复杂的声明定义简单的别名(给类型起别名,整体类型替换),它本身是一种存储类的关键字,与auto.extern.mutable.static.register等关 ...
- markdown下编辑latex数学公式
在利用为知笔记编写笔记的时候,有时需要用的markdown,只要把文件名加上后缀.md,就可以使用markdown语法,以下介绍在markdown下编辑latex数学公式. 使用LaTeX写公式的基本 ...
- export 解决环境变量的问题!!!!
export PATH="/usr/local/sbin:/usr/sbin:/sbin:/usr/local/bin:/usr/bin:/bin:/root/bin" 如果/et ...
- wp8 --退出程序
重写OnBackKeyPress事件,设置 e.cancel=true:然后加弹窗代码,为确定按钮订阅事件委托,委托方法里加Application.Current.Terminate();退出方法即可
- zxing实现二维码生成和解析
转自:http://kesun-shy.iteye.com/blog/2154169 二维码的生成与解析.有多种途径.我选择用大品牌,google老大的zxing. gitHub链接是(我用的3.0. ...
- python 出入任意多个参数
def __init__(self, name, gender, birth, **kw): self.name = name self.gender = gender self.birth = bi ...
- python 类的初始化
虽然我们可以自由地给一个实例绑定各种属性,但是,现实世界中,一种类型的实例应该拥有相同名字的属性.例如,Person类应该在创建的时候就拥有 name.gender 和 birth 属性,怎么办? 在 ...
- Objective-C专题,是学习iOS开发的前奏(转)
第一个OC的类 来源:http://www.cnblogs.com/mjios/archive/2013/04/06/3002814.html 本文目录 一.语法简介 二.用Xcode创建第一个OC的 ...
- js:语言精髓笔记6----作用域
js基础语法:由语句.表达式和变量构成: 语句是主要表达方式:单语句->复合语句(代码块)->程序片段(函数):js中没有单元和程序的概念: 作用域: 语法作用域与变量作用域的区别:前 ...
