livequery源码解读
从使用说起:
$("body").livequery("p",function(){
$( this ).click(function(){
$(this).after( "<p>Another paragraph!</p>" );
});
});
$("body>p").livequery("click",function(){
$(this).after( "<p>Another paragraph!</p>" );
});
//不可以
window.onload = function(){
$("body>p").click(function(){
$( this ).after( "<p>Another paragraph!</p>" );
});
};
//不可以
window.onload = function() {
$( "body>p" ).on( "click", function() {
$( this ).after( "<p>Another paragraph!</p>" );
});
};
//可以
window.onload = function() {
$( "body" ).on( "click","p", function() {
$( this ).after( "<p>Another paragraph!</p>" );
});
};
虽然问题说到这里,livequery貌似没什么用了,因为用jQuery就可以实现想要的效果。但既然是奔着livequery的源码来的,那还是善事善终吧。
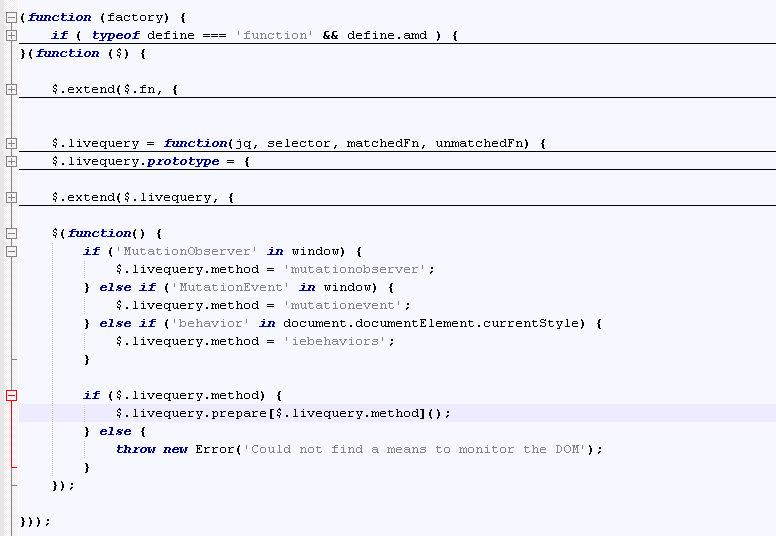
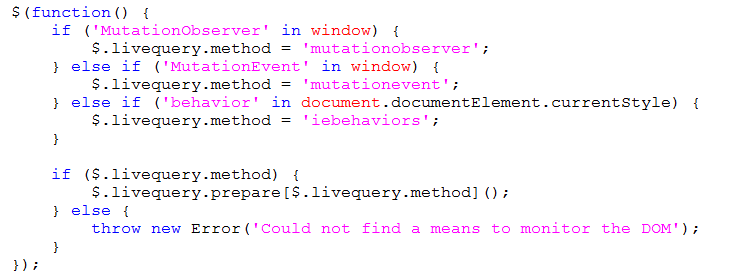
代码概览:


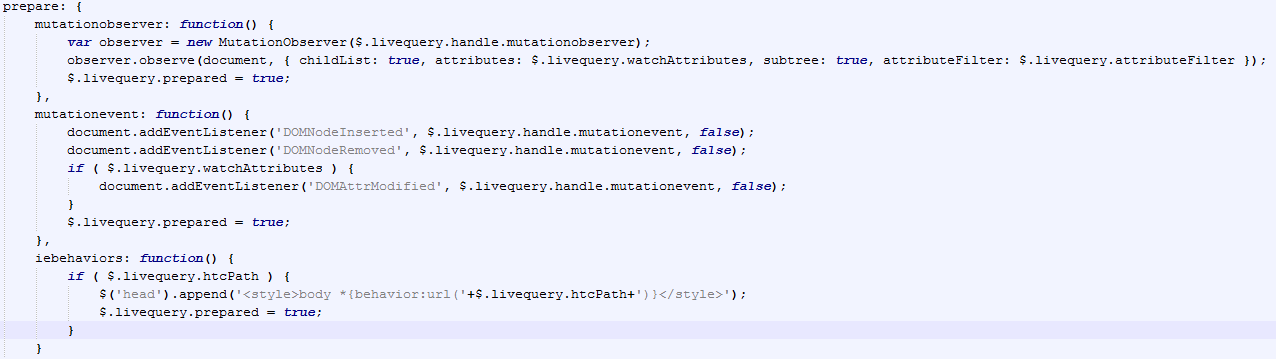
如何监视Dom中元素的变化:




通过代码调用livequery时,livequery究竟干了哪些事儿
$("body").livequery("p",function(){
$( this ).click(function(){
$(this).after( "<p>Another paragraph!</p>" );
});
});
当通过以上方式调用livequery时,其实是调用了livequery的静态函数findorcreate。该函数new了一个livequery对象。该对象在构造函数中,给自己分配了一个唯一自增的id,并把自己加入到$.livequery.queries数组中,这个数组记录了所有的livequery对象。紧接着调用了该对象的run方法,在run方法中,通过一系列的调用,最终干了两件事儿:对当前元素进行标记,即存一份数据 data-livequery = id;以当前元素的身份调用指定的函数,即function(){ $(this).click(function(){....})}这段代码。
当有新的元素被创建并加载到dom中时,执行了哪些代码
假设浏览器支持window.MutationObserver对象,文档中有新元素被创建时,浏览器会回调 $.livequery.handle.mutationobserver 方法,该方法又调用了$.livequery.handle.added方法,added方法中会遍历$.livequery.queries数组,如果符合某个livequery对象的条件,则调用该对象的added方法,对象的added方法会干两件事:对当前元素进行标记,以当前元素的身份调用livequery对象所维护的方法。
livequery源码解读的更多相关文章
- SDWebImage源码解读之SDWebImageDownloaderOperation
第七篇 前言 本篇文章主要讲解下载操作的相关知识,SDWebImageDownloaderOperation的主要任务是把一张图片从服务器下载到内存中.下载数据并不难,如何对下载这一系列的任务进行设计 ...
- SDWebImage源码解读 之 NSData+ImageContentType
第一篇 前言 从今天开始,我将开启一段源码解读的旅途了.在这里先暂时不透露具体解读的源码到底是哪些?因为也可能随着解读的进行会更改计划.但能够肯定的是,这一系列之中肯定会有Swift版本的代码. 说说 ...
- SDWebImage源码解读 之 UIImage+GIF
第二篇 前言 本篇是和GIF相关的一个UIImage的分类.主要提供了三个方法: + (UIImage *)sd_animatedGIFNamed:(NSString *)name ----- 根据名 ...
- SDWebImage源码解读 之 SDWebImageCompat
第三篇 前言 本篇主要解读SDWebImage的配置文件.正如compat的定义,该配置文件主要是兼容Apple的其他设备.也许我们真实的开发平台只有一个,但考虑各个平台的兼容性,对于框架有着很重要的 ...
- SDWebImage源码解读_之SDWebImageDecoder
第四篇 前言 首先,我们要弄明白一个问题? 为什么要对UIImage进行解码呢?难道不能直接使用吗? 其实不解码也是可以使用的,假如说我们通过imageNamed:来加载image,系统默认会在主线程 ...
- SDWebImage源码解读之SDWebImageCache(上)
第五篇 前言 本篇主要讲解图片缓存类的知识,虽然只涉及了图片方面的缓存的设计,但思想同样适用于别的方面的设计.在架构上来说,缓存算是存储设计的一部分.我们把各种不同的存储内容按照功能进行切割后,图片缓 ...
- SDWebImage源码解读之SDWebImageCache(下)
第六篇 前言 我们在SDWebImageCache(上)中了解了这个缓存类大概的功能是什么?那么接下来就要看看这些功能是如何实现的? 再次强调,不管是图片的缓存还是其他各种不同形式的缓存,在原理上都极 ...
- AFNetworking 3.0 源码解读 总结(干货)(下)
承接上一篇AFNetworking 3.0 源码解读 总结(干货)(上) 21.网络服务类型NSURLRequestNetworkServiceType 示例代码: typedef NS_ENUM(N ...
- AFNetworking 3.0 源码解读 总结(干货)(上)
养成记笔记的习惯,对于一个软件工程师来说,我觉得很重要.记得在知乎上看到过一个问题,说是人类最大的缺点是什么?我个人觉得记忆算是一个缺点.它就像时间一样,会自己消散. 前言 终于写完了 AFNetwo ...
随机推荐
- 为什么 1KB = 1024Byte???群里讨论。
- linq to entity中遇到的问题
当使用 from m in _db.students从数据库中获取数据时,数据库中的数据类型和C#中的不同,所以可能会出错!先作_db.students.ToList()然后select
- 编程实践中C语言的一些常见细节
对于C语言,不同的编译器采用了不同的实现,并且在不同平台上表现也不同.脱离具体环境探讨C的细节行为是没有意义的,以下是我所使用的环境,大部分内容都经过测试,且所有测试结果基于这个环境获得,为简化起见, ...
- vc 中调用COM组件的方法
需求:1.创建myCom.dll,该COM只有一个组件,两个接口: IGetRes--方法Hello(), IGetResEx--方法HelloEx() 2.在工程中导入组件或类型库 #im ...
- JS常见问题
语法错误 由于编程语言中的语法比自然语言的语法要严格得多,因此在编写脚本时对细节应倍加关注.例如,如果您本意是将字符串作为某个参数,但是在键入时忘了使用引号引起来,就会产生问题. 脚本解释顺序 对 J ...
- Intel 82599 万兆网卡
http://www.cnblogs.com/zhuyp1015/archive/2012/08/23/2653264.html http://bbs.chinaunix.net/thread-424 ...
- pickle
[pickle] Python提供了pickle模块来实现序列化. 首先,我们尝试把一个对象序列化并写入文件: pickle.dumps()方法把任意对象序列化成一个bytes,然后,就可以把这个by ...
- Rule of Modularity
As Brian Kernighan once observed, “Controlling complexity is the essence of computer programming.” . ...
- Selenium2+python自动化16-alert\confirm\prompt
前言 不是所有的弹出框都叫alert,在使用alert方法前,先要识别出到底是不是alert.先认清楚alert长什么样子,下次碰到了,就可以用对应方法解决. alert\confirm\prompt ...
- ORA-01439: column to be modified must be empty to change datatype
修改数据库字段类型,但是由于数据表已经存在数据,无法修改: 显示错误: 写道 ORA-01439: column to be modified must be empty to change dat ...
