vue学习指南:第六篇(详细) - Vue的组件 component
1. 什么是组件?有两种解释
1. 第一种解释:
什么是组件?
1. 组件是 vue 中的一个可复用的实例,所以new Vue() 是vue中最大的那个组件(根组件),有名字,使用的时候以单标签或双标签使用。
2. Vm = new vue() 是最大的组件,具有很多实用性的属性,比如 data,methods,computed等,所以定义的组件也有这些属性。
2. 第二种解释:
什么是组件?
1. 组件的出现就是为了拆分 vue 实例的代码量的,能够让我们以不同的组件,来划分不同的功能模块,将来我们需要什么样的功能,就可以调用对应的组件即可。
组件化和模块化的不同之处?
模块化:是从代码逻辑的角度,进行划分的,在node是给予模块化的,node没ui界面,node用得最多的是模块化,把代码按照不同的功能进行划分,保证每个模块化的值单一。方便后台代码,分离开发,保证每个功能模块的 值 能单一。
组件化:是从ui界面的角度来划分的,方便ui组件的重用
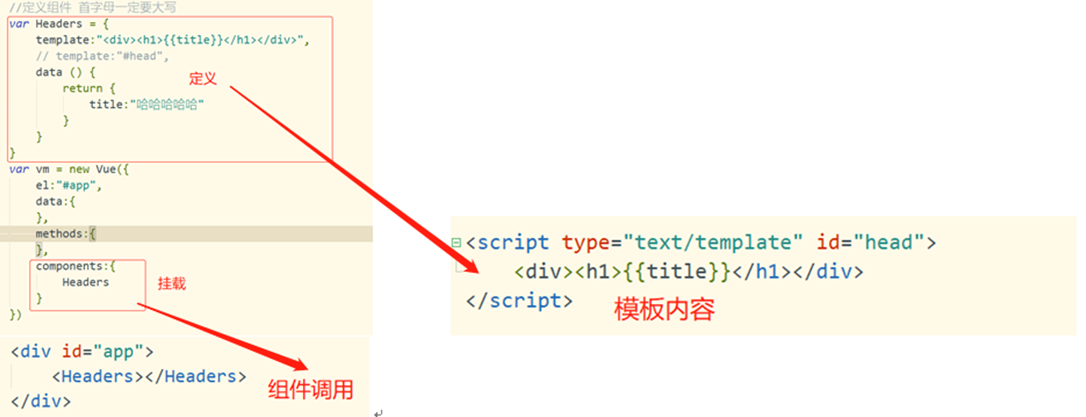
3. 组件的定义
1. vue 使用 Vue.component() 方法定义组件,这个方法有两个参数,第一个是组件名,第二个是 options对象,这个对象里面有 template,data,methods,computed等属性。
2. template 是模板,里面是html格式,只能有一个顶层标签。
3. data 是放数据的,它是一个函数 return 一个对象,数据都放在这个对象离面。
全局注册组件:
1. Vue.component 第一个参数,组件的名称,将来 在引用组件的时候,就是一个以标签形式来引入它的。
2. 第二个参数:将Vue.extend 省略掉,直接 {} 创建的组件,其中 template就是组件将来要展示的html内容。
Vue.component('mycom3', {
template:'#tmp1'
})
3. 属于组件的结构,也要符合定义组件的规则,只能有一个唯一的根元素
<template id="tmp1">
<div>
<h1>这是 template 在外部定义的组件结构,这个方式有代码的提示和高亮</h1>
<h3>好用</h3>
</div>
</template>
4. 在被控制的 #app 外面 使用咱们的 template 元素定义属性的模板结构
<div id="app">
<mycom3></mycom3>
</div>
以上都是创建全局的组件,所谓全局就是创建的组件不仅仅,能让你app1能使用,
你再创建个vue根元素也能使用。

插件私有组件:

组件中的 data 和 实例中的 data 有什么区别?
1. 组件可以有自己的 data 数据
2. 组件的 data 和 实例的 data 有点不一样,实例中的data,可以为一个对象,但组件中的data,必须是个方法。
3. 组件中的 data 除了必须为一个方法之外,这个方法内部,还必须返回一个对象才行。
4. 组件中的 data 数据 使用方法 和 实例中的data 使用方式完全一样。
作者:晋飞翔
手机号(微信同步):17812718961
希望本篇文章 能给正在学习 前端的朋友 或 以及工作的朋友 带来收获 不喜勿喷 如有建议 多多提议 谢谢!
vue学习指南:第六篇(详细) - Vue的组件 component的更多相关文章
- vue学习指南:第二篇(详细Vue基础) - Vue的指令
一. Vue 的介绍 1. vue是一个 mvvm 的框架.(面试官经常会问的),angular 是 mvc的框架. 2. vm 是 vum 的实例,这个实例存在计算机内存中,主要干两件大事: 1. ...
- vue学习指南:第九篇(详细) - Vue的 Slot-插槽
Slot v-slot 插槽元素 浏览器在解析时候首先把它当作标签来解析,只有遇到不认识的就不管了,直接跳过,当你发现是组件,在以组件形式解析. 使用插槽的好处? 比如一个网站 分布顶部都是一样的, ...
- Vue学习【第六篇】:Vue-cli脚手架(框架)与实战案例
环境搭建 安装node 官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/ 安装cnpm npm install -g cnpm --registry=https://re ...
- vue学习指南:第一篇 - vue的介绍
三大主流框架: 1. Vue.js 是目前最火的一个前端框架,react是最流行的前端框架 (react除了开发网站,还可以开发手机app,Vue语法也是可以用于手机App开发的,需要借助于wexx) ...
- Java工程师学习指南(中级篇)
Java工程师学习指南 中级篇 最近有很多小伙伴来问我,Java小白如何入门,如何安排学习路线,每一步应该怎么走比较好.原本我以为之前的几篇文章已经可以解决大家的问题了,其实不然,因为我写的文章都是站 ...
- RabbitMQ学习总结 第六篇:Topic类型的exchange
目录 RabbitMQ学习总结 第一篇:理论篇 RabbitMQ学习总结 第二篇:快速入门HelloWorld RabbitMQ学习总结 第三篇:工作队列Work Queue RabbitMQ学习总结 ...
- vue学习指南:第三篇(详细) - vue的生命周期
今天小编给大家详细讲解一下 vue 的生命周期.希望大家多多指教,哪里有遗漏的地方,也请大家指点出来 谢谢. 一. 怎么理解 Vue 的生命周期的? 生命周期:从无到有,到到无的一个过程.Vue的生命 ...
- vue学习指南:第十一篇(详细) - Vue的 路由 第一篇 ( router )
一.路由的配置 路由 vue-router 1. 什么是路由? 路由相当于一个配置对象 路由:就是我们通过不同的url访问不同的内容,通过angular.js 可以实现多视图的单页,现在流行的单页面 ...
- 从零开始的vue学习笔记(六)
混入 混入 (mixin) 提供了一种非常灵活的方式,来分发 Vue 组件中的可复用功能.简单解释就是把一个Vue组件中的内容提供给别的组件来用.例子: // 定义一个混入对象 var myMixin ...
随机推荐
- DevOps 工程师成长日记系列一:必备知识与技能组合
原文地址:https://medium.com/@devfire/how-to-become-a-devops-engineer-in-six-months-or-less-366097df7737 ...
- linux权限管理-基本权限
目录 linux权限管理-基本权限 权限修改命令chmod linux权限管理-基本权限 权限 针对某些文件和进程,对用户进行限制 权限与用户的关系 rwx rwx r-x User Group Ot ...
- [20190517]rman tape compressed.txt
[20190517]rman tape compressed.txt --//前一段测试rman选择压缩备份时,如果备份单个数据文件小于64M-3*8K时,先建立大小64M文件,最后会回收到自己的备份 ...
- securecrt如何保存操作日志
- [前端] js中call方法的理解和思考
最近接手前端的工作,对当前项目中自制的js框架下,js的使用产生了非常多的困惑.尤其是js的类,对象,函数,this等等相互之间的关系和转换,以前学过也忘得差不多了,现在基本相当于重新看. js中的函 ...
- Linux-TCP之深入浅出send和recv【转】
转自:https://www.cnblogs.com/JohnABC/p/7238417.html 内容摘自:TCP之深入浅出send和recv.再次深入理解TCP网络编程中的send和recv 建议 ...
- 面向过程编程&面向对象编程
面向过程编程 Procedure Oriented Programming C语言是面向过程编程的,面向过程编程主要使用顺序.条件选择.循环三种基本结构来编写程序. 顺序:按照时间轴顺序完成每个处理: ...
- 6.gitlab 备份
在配置文件有有默认的 备份路劲 sudo vim /etc/gitlab/gitlab.rb 默认在这个 路径下面 /var/opt/gitlab/backups 然后默认的备份时间是 7天 , ...
- 【转】Redis面试题
1.谈谈Redis的主从复制流程 有几个重点:主节点负责写,从节点负责读,slave node 主要用来进行横向扩容,做读写分离,扩容的 slave node 可以提高读的吞吐量.必须开启 maste ...
- jenkins构建:通过testng.xml构建项目
1.项目的pom.xml中build下添加maven插件,xmlFileName为可变参数 2.jenkins新建maven项目 构建脚本: 原文:https://www.jianshu.com/p/ ...
