jQuery EasyUI一个基于 jQuery 的框架(创建网页所需的一切)
jQuery EasyUI学习网址:http://www.runoob.com/jeasyui/jqueryeasyui-tutorial.html
jQuery MiniUI学习网址:http://www.miniui.com/index.html#tutorial
easyui 的入门学习:http://www.cnblogs.com/biehongli/p/6724953.html
一:jQuery EasyUI的入门指南:
1:实现的方法一
(a):导入jquery.easyui.min.js和jquery.min.js这两个文件,以及theme这个文件;

(b):创建一个html页面,源码如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>easyui的panel的使用练习</title> <!-- 引入css,不限制顺序 -->
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css"> <!-- 引入js文件,限制顺序 -->
<script type="text/javascript" src="../../js/jquery.min.js"></script>
<script type="text/javascript" src="../../js/jquery.easyui.min.js"></script> </head>
<body> <div id="p" style="width:500px;height:200px;padding:10px;"
title="我的面板"
class="easyui-panel"
data-options="iconCls:'icon-save',collapsible:'true',
closable:true,maximizable:true,minimizable:true"
> 我的面板 1
</div> </body>
</html>
实现效果如下所示:

2:实现的方法二:
(a):导入jquery.easyui.min.js和jquery.min.js这两个文件,以及theme这个文件;
(b):创建一个html页面,源码如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>easyui的panel的使用练习</title> <!-- 引入css,不限制顺序 -->
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css"> <!-- 引入js文件,限制顺序 -->
<script type="text/javascript" src="../../js/jquery.min.js"></script>
<script type="text/javascript" src="../../js/jquery.easyui.min.js"></script> <script type="text/javascript">
$(document).ready(function(){
$("#p1").panel({
width:500,
height:150,
title:'我的第二个面板',
tools:[{
iconCls:'icon-add',
handler:function(){
alert("搞笑的弹出框.....")}
},{
iconCls:'icon-save',
handler:function(){
alert("搞笑的弹出框2......")
}
}]
}); }); </script> </head>
<body> <div id="p1" style="padding:10px">
<h1>第二个面板测试</h1> </div> </body>
</html>
实现效果如下所示:

二:layout布局的练习的使用:
(1):布局容器有5个区域:北、南、东、西和中间。中间区域面板是必须的,边缘的面板都是可选的。每个边缘区域面板都可以通过拖拽其边框改变大小,也可以点击折叠按钮将面板折叠起来。布局可以进行嵌套,用户可以通过组合布局构建复杂的布局结构。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>easyui的layout的使用练习</title> <!-- 引入css,不限制顺序 -->
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css"> <!-- 引入js文件,限制顺序 -->
<script type="text/javascript" src="../../js/jquery.min.js"></script>
<script type="text/javascript" src="../../js/jquery.easyui.min.js"></script> </head>
<body> <div id="layoutId" class="easyui-layout"
style="width:700px;height:500px;"
data-options="fit:true"> <!-- 北 -->
<div data-options="region:'north',title:'北边的标题',split:true,border:true,iconCls:'icon-edit',collapsible:true,minHeight:180,maxHeight:600" style="height:100px;"></div> <!-- 南 -->
<div data-options="region:'south',title:'南边的标题',split:true,border:true,iconCls:'icon-add'" style="height:100px;"></div> <!-- 东 -->
<div data-options="region:'east',iconCls:'icon-reload',title:'东边的标题',split:true,border:true" style="width:100px;"></div> <!-- 西 -->
<div data-options="region:'west',title:'西边的标题',split:true,border:true" style="width:100px;"></div> <!-- 中间 -->
<div data-options="region:'center',title:'中间的标题',border:true,href:'../../images/huang.png'" style="padding:5px;background:#eee;"></div> </div> <script type="text/javascript"> $(document).ready(function(){
//easyui调用方法的语法如下所示:
//调用方法的语法:$('selector').plugin('method', parameter);
$('#layoutId').layout('collapse','north');
//休息三秒
window.setTimeout(function(){
//将南边折叠起来
$('#layoutId').layout('collapse','south'); //将南边展开
$('#layoutId').layout('expand','north'); //休息三秒
window.setTimeout(function(){
//将南边展开
$("#layoutId").layout('expand','south');
}, 3000);
}, 3000); }); </script> </body>
</html>
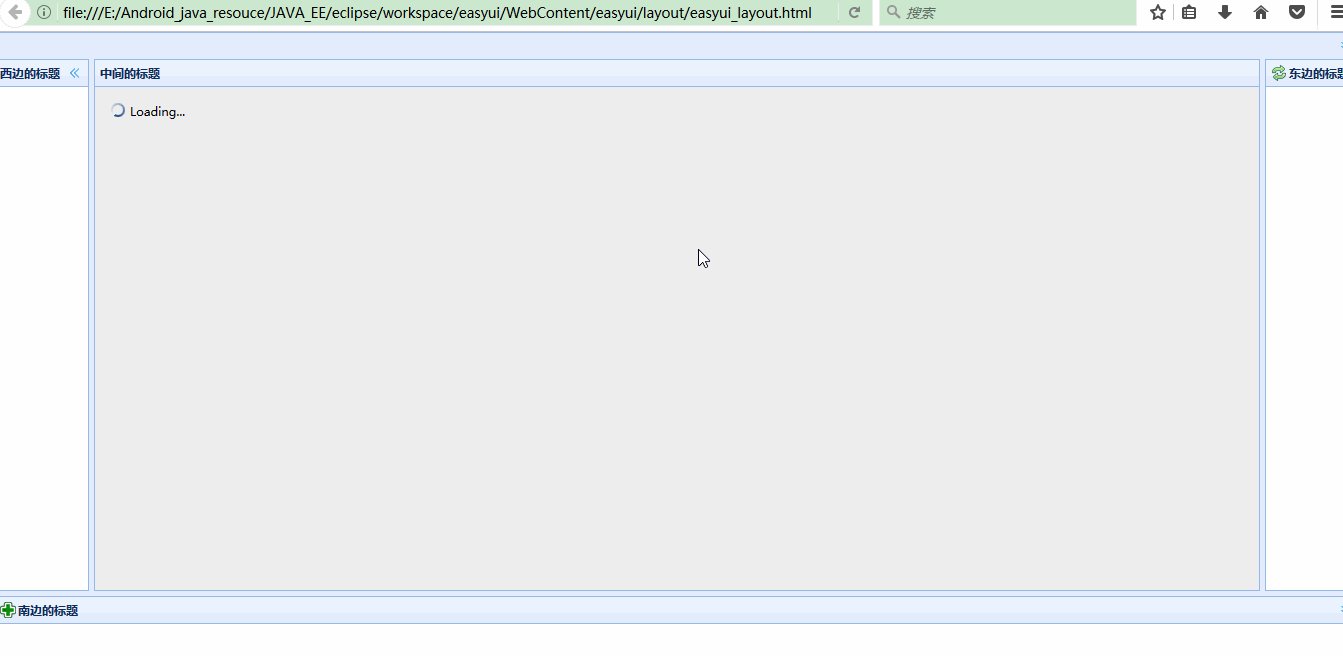
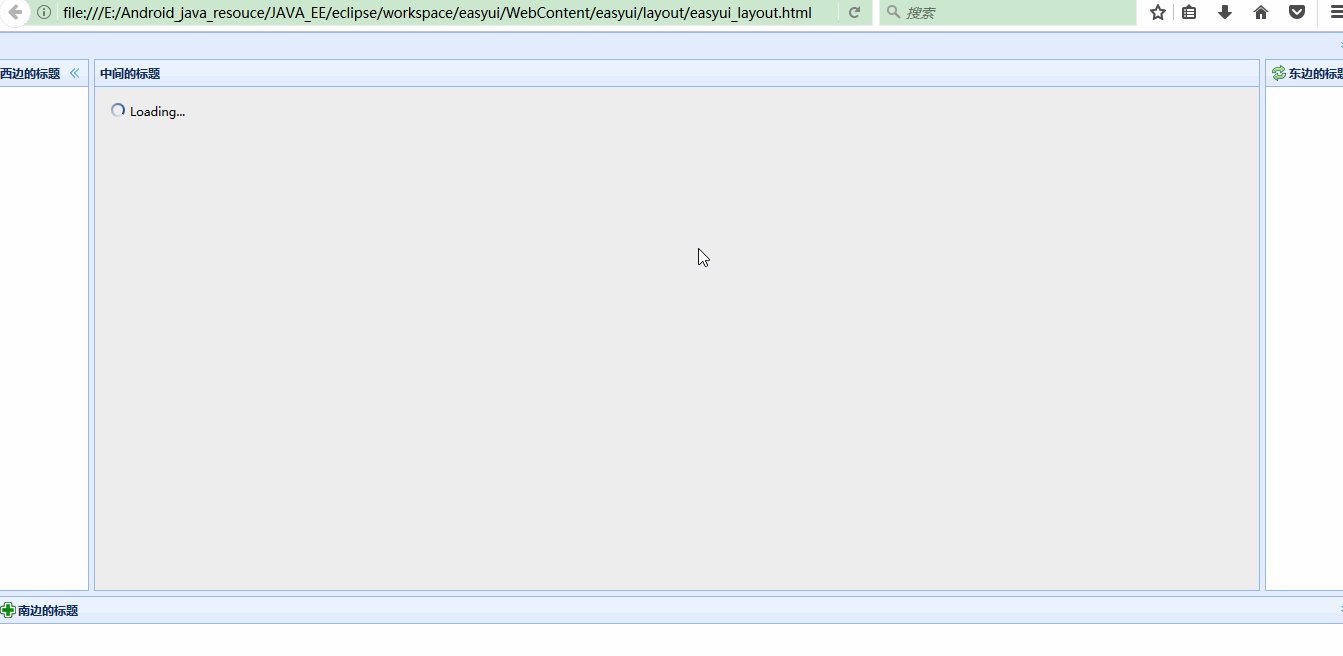
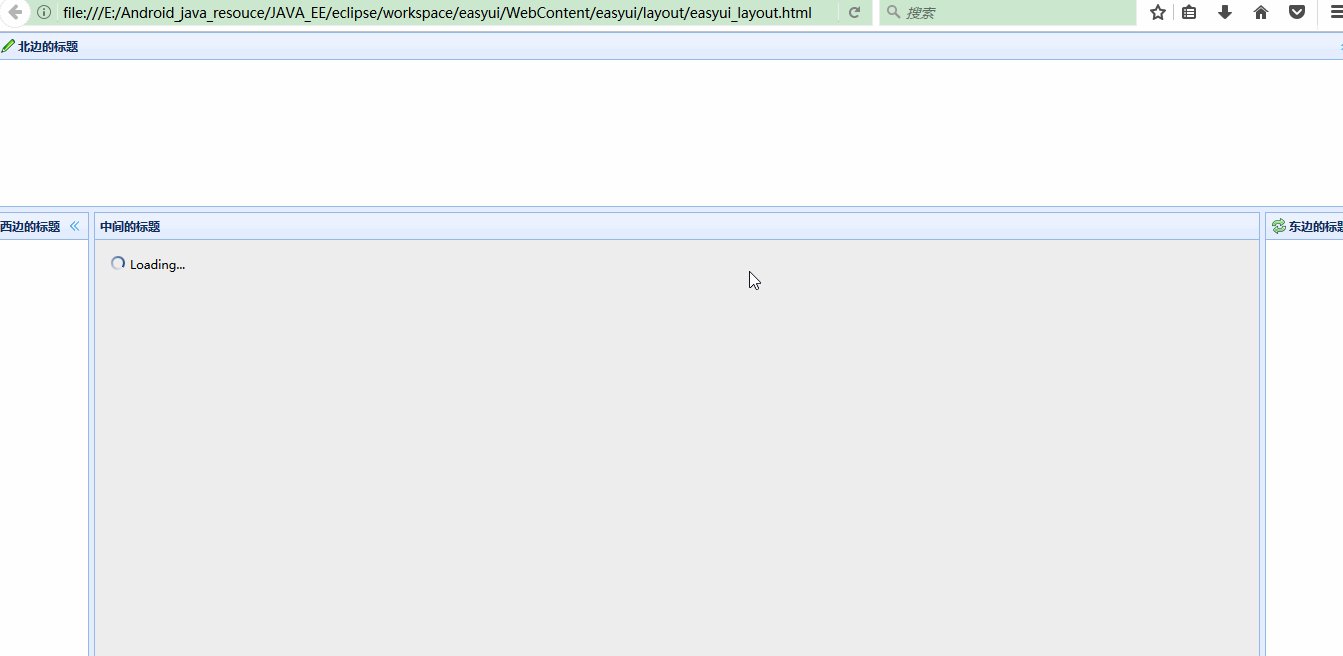
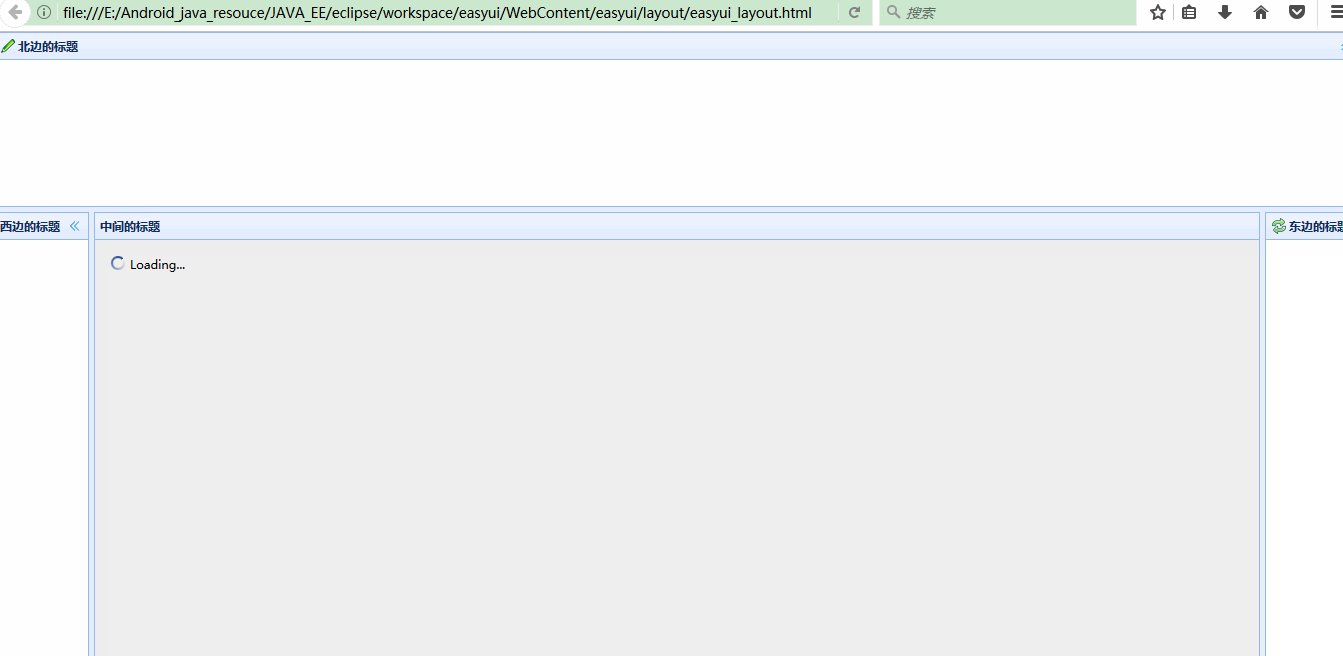
演示效果如下所示:

(2)创建嵌套布局:
注意:嵌套在内部的布局面板的左侧(西面)面板是折叠的。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>easyui的layout的使用练习</title> <!-- 引入css,不限制顺序 -->
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css"> <!-- 引入js文件,限制顺序 -->
<script type="text/javascript" src="../../js/jquery.min.js"></script>
<script type="text/javascript" src="../../js/jquery.easyui.min.js"></script> </head>
<body> <div id="easyuiId" class="easyui-layout"
style="width:700;height:500"
data-options="fit:true"> <!-- 北边的布局 -->
<div data-options="region:'north',title:'北边的布局',collapsible:true" style="height:100px"></div> <!-- 中间的布局 -->
<div data-options="region:'center',title:'中间的布局',collapsible:true" style="height:100px">
<!-- 又一个布局 -->
<div class="easyui-layout" data-options="fit:true">
<div data-options="region:'west',title:'左边的布局'" style="width:180px"></div>
<div data-options="region:'center',title:'中间的布局'"></div>
</div> </div>
</div> </body>
</html>
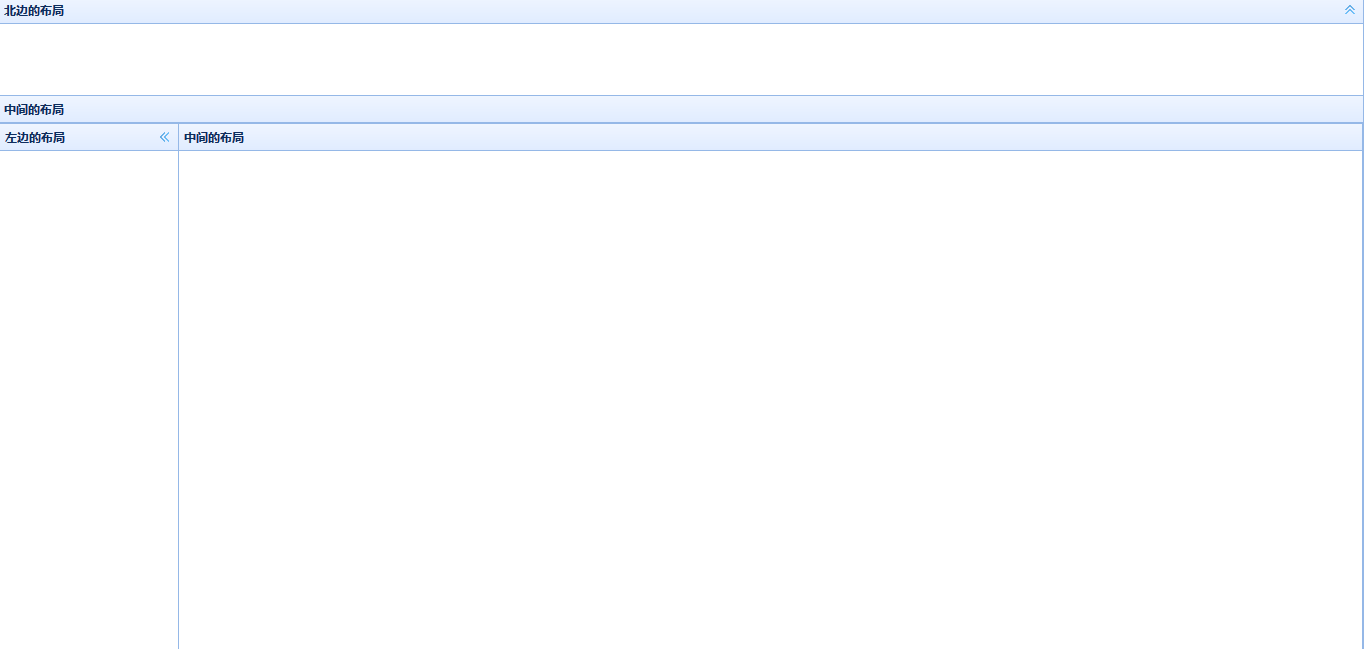
不规则布局的演示图:

三:分类空间允许用户使用多面板,但在同一时间只会显示一个。每个面板都内建支持展开和折叠功能。点击一个面板的标题将会展开或折叠面板主体。面板内容可以通过指定的'href'属性使用ajax方式读取面板内容。用户可以定义一个被默认选中的面板,如果未指定,那么第一个面板就是默认的。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>easyui的accordion的使用练习</title> <!-- 引入css,不限制顺序 -->
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css"> <!-- 引入js文件,限制顺序 -->
<script type="text/javascript" src="../../js/jquery.min.js"></script>
<script type="text/javascript" src="../../js/jquery.easyui.min.js"></script> </head>
<body> <!-- 通过标签创建分类,给<div/>标签添加一个名为'easyui-accordion'的类ID。 -->
<!-- 容器 -->
<div id="acordionId" class="easyui-accordion"
data-options="fit:false,border:true,animate:true,multiple:false,selected:1"
style="width:300px;height:200px;">
<!-- 面板 -->
<div title="Title1" data-options="iconCls:'icon-save'" style="overflow:auto;padding:10px;">
河南
</div> <!-- 面板 -->
<div title="Title2" data-options="iconCls:'icon-reload',selected:true" style="padding:10px;">
河北
</div> <!-- 面板 -->
<div title="Title3" data-options="iconCls:'icon-add'">
上海
</div> <!-- 面板 -->
<div title="Title4" data-options="iconCls:'icon-add',collapsible:false">
北京
</div>
</div> <script type="text/javascript">
//当浏览器加载web页面时触发
$(document).ready(function(){
//$('selector').plugin('method', parameter);
//增加一个面板
$("#acordionId").accordion("add",{
"title":"标题五",
"iconCls":"icon-add",
"selected":false,
"content":"深圳"
}); //休息三秒
window.setTimeout(function(){
//删除一个面板
$("#acordionId").accordion("remove","Title1");
}, 3000) //都不选中
window.setTimeout(function(){
$("#acordionId").accordion("unselect","Title2");
}, 3000) });
</script>
</body>
</html>
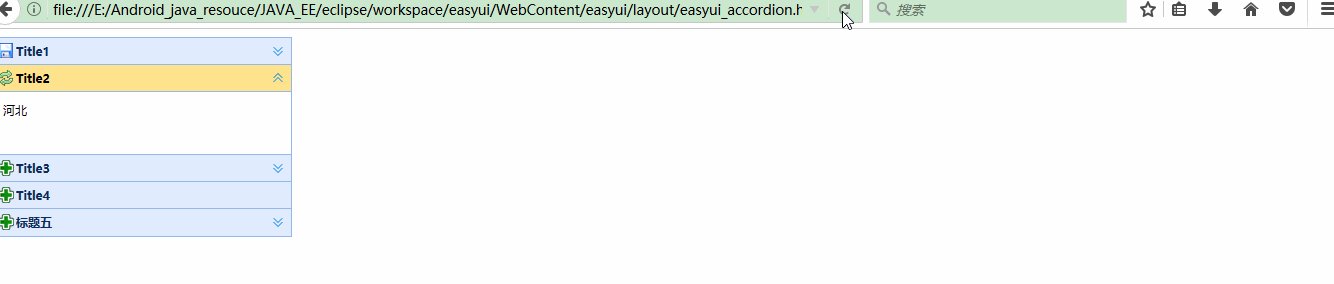
演示效果如下所示:

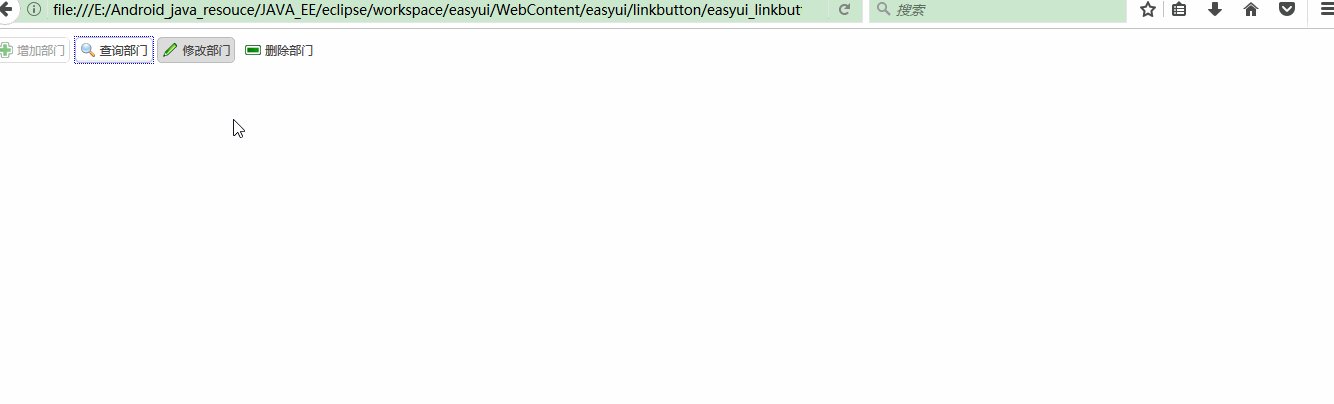
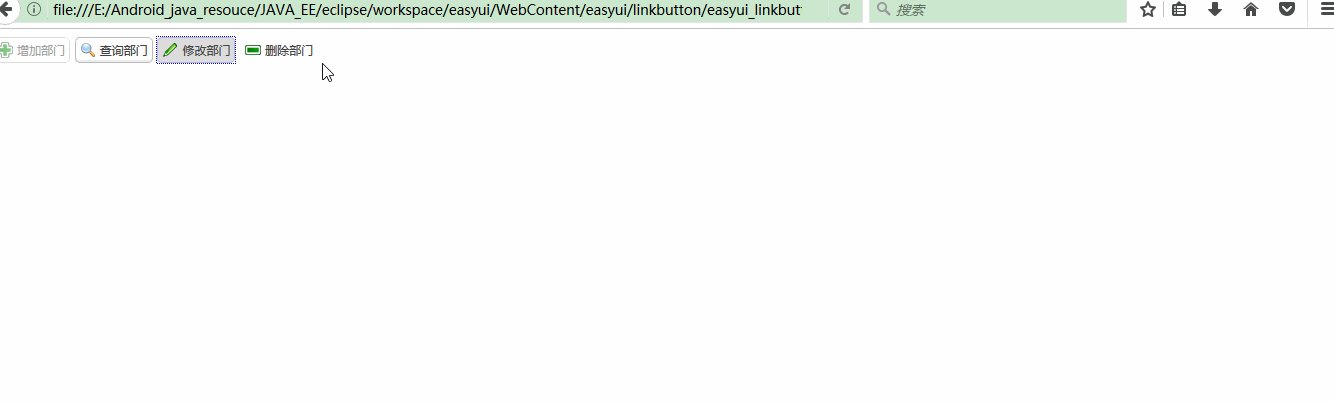
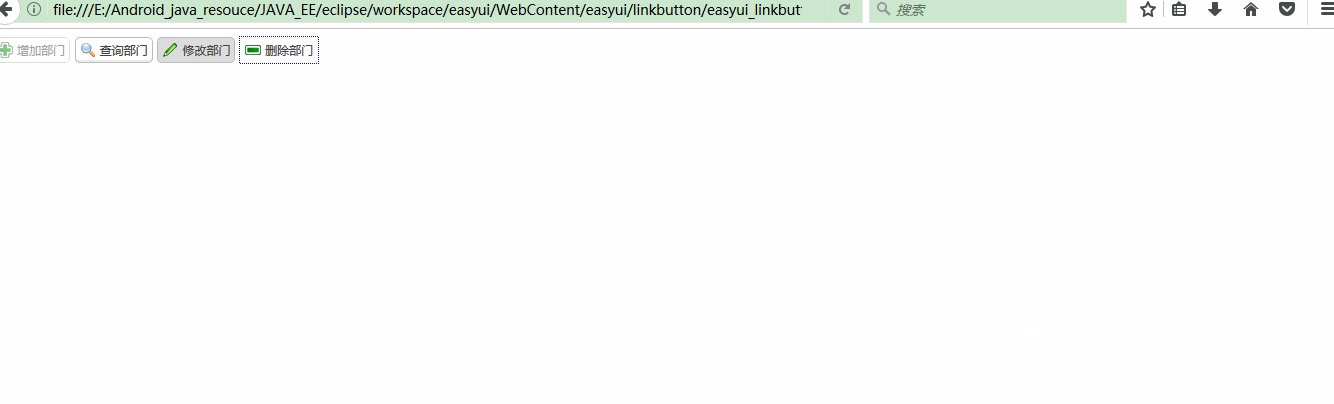
四:按钮组件使用超链接按钮创建。它使用一个普通的<a>标签进行展示。它可以同时显示一个图标和文本,或只有图标或文字。按钮的宽度可以动态和折叠/展开以适应它的文本标签。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>easyui的linkbutton的练习和使用</title> <!-- 引入css,不限制顺序 -->
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css"> <!-- 引入js文件,限制顺序 -->
<script type="text/javascript" src="../../js/jquery.min.js"></script>
<script type="text/javascript" src="../../js/jquery.easyui.min.js"></script> </head>
<body>
<!-- 使用标签创建按钮更加简单。 -->
<a id="add" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-add',disabled:true">
增加部门
</a> <a id="find" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-search',toggle:true">
查询部门
</a> <a id="update" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-edit',selected:true">
修改部门
</a> <a id="delete" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-remove',plain:true">
删除部门
</a> <script type="text/javascript">
$(document).ready(function(){
//定位四个按钮
$("a").click(function(){
//获取你所单击的按钮的标题
var title = $(this).text();
//去空格
$.trim(title);
//打印输出
alert(title);
}); }); </script>
</body>
</html>
演示效果如下所示:

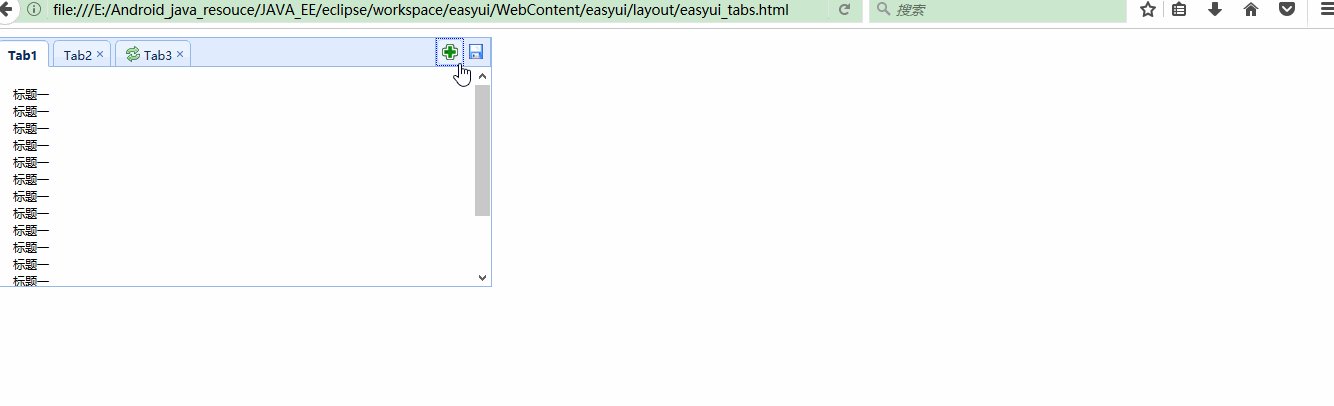
五:选项卡显示一批面板。但在同一个时间只会显示一个面板。每个选项卡面板都有头标题和一些小的按钮工具菜单,包括关闭按钮和其他自定义按钮。
5.1:通过标签创建选项卡
通过标签可以更容易的创建选项卡,我们不需要写任何Javascript代码。只需要给<div/>标签添加一个类ID'easyui-tabs'。每个选项卡面板都通过子<div/>标签进行创建,用法和panel(面板)相同。
<!-- 容器面板 -->
<div id="tt" class="easyui-tabs" style="width:500px;height:250px;"
data-options="plain:false,fit:false,border:true,scrollIncrement:20,tools:[
{
iconCls:'icon-add',
handler:function(){
alert('添加')
}
},
{
iconCls:'icon-save',
handler:function(){
alert('保存')
}
}
],toolPosition:'right',selected:0"
> <!-- 选项卡 -->
<div title="Tab1" style="padding:20px;display:none;">
标题一 <br/>
标题一 <br/>
标题一 <br/>
标题一 <br/>
标题一 <br/>
标题一 <br/>
标题一 <br/>
标题一 <br/>
标题一 <br/>
标题一 <br/>
标题一 <br/>
标题一 <br/>
标题一 <br/>
标题一 <br/>
标题一 <br/>
标题一 <br/> </div>
<div title="Tab2" data-options="closable:true" style="overflow:auto;padding:20px;display:none;">
标题二
</div>
<div title="Tab3" data-options="iconCls:'icon-reload',closable:true" style="padding:20px;display:none;">
标题三
</div>
</div>
演示效果如下所示:
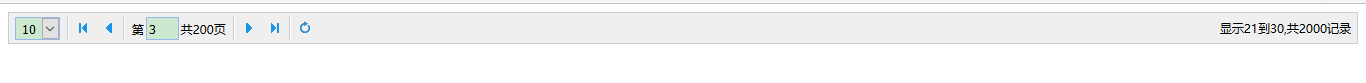
六:该分页控件允许用户导航页面的数据。它支持页面导航和页面长度选择的选项设置。用户可以在分页控件上添加自定义按钮,以增强其功能。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>easyui的layout的使用练习</title> <!-- 引入css,不限制顺序 -->
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css"> <!-- 引入js文件,限制顺序 -->
<script type="text/javascript" src="../../js/jquery.min.js"></script>
<script type="text/javascript" src="../../js/jquery.easyui.min.js"></script>
<script type="text/javascript" src="../../js/easyui-lang-zh_CN.js"></script> </head>
<body> <!-- 使用标签创建分页控件 -->
<!--
<div id="paginationId" class="easyui-pagination"
data-options="total:2000,pageSize:10"
style="background:#efefef;border:1px solid #ccc;"></div>
--> <div id="paginationId" style="background:#efefef;border:1px solid #ccc;"></div> <script type="text/javascript">
$(function(){
//total表示总记录数
//pagesize表示每页显示多少条记录
//pagenumber表示当前页号
//pagelist表示可供选择的每页显示多少条记录,pagesize变量的值必须属于pagelist集合中之一
$('#paginationId').pagination({
"total":2000,
"pageSize":10,
"pageNumber":2,
"pageList":[10,20,30]
});
});
</script> <script type="text/javascript">
$(function(){
//total表示总记录数
//pagesize表示每页显示多少条记录
//pagenumber表示当前页号
//pagelist表示可供选择的每页显示多少条记录,pagesize变量的值必须属于pagelist集合中之一
$("#paginationId").pagination({
onSelectPage:function(pageNumber, pageSize){
//alert("aaa");
alert("pageNumber:"+pageNumber);
alert("pageSize:"+pageSize);
}
});
});
</script> </body>
</html>
演示效果如下所示:

未完待续....
jQuery EasyUI一个基于 jQuery 的框架(创建网页所需的一切)的更多相关文章
- 一个基于jQuery的简单树形菜单
在工作中的项目使用的是一个前端基于 jQuery easyui 的一个系统,其中左侧的主菜单使用的是 easyui 中的 tree 组件,不是太熟悉,不过感觉不是太好用. 比如 easyui 中的 t ...
- [smartMenu.js] 一个基于jquery的实用的右键拓展菜单栏插件
正在为电子书阅读器添加精准易用的标记功能,其中一个方案是扩展阅读器界面的右键菜单栏,使得用户右键点击某个词.子句.段落的时候可以进行扩展操作. 右键菜单栏有很多基于jQuery的插件,其中灵活性比较强 ...
- JAVA WEB快速入门之从编写一个基于SpringBoot+Mybatis快速创建的REST API项目了解SpringBoot、SpringMVC REST API、Mybatis等相关知识
JAVA WEB快速入门系列之前的相关文章如下:(文章全部本人[梦在旅途原创],文中内容可能部份图片.代码参照网上资源) 第一篇:JAVA WEB快速入门之环境搭建 第二篇:JAVA WEB快速入门之 ...
- jQuery补充,基于jQuery的bxslider轮播器插件
基于jQuery的bxslider轮播器插件 html <!DOCTYPE html> <html lang="zh-cn"> <head> & ...
- 福利到~分享一个基于jquery的智能提示控件intellSeach.js
一.需求 我们经常会遇到[站内搜索]的需求,为了提高用户体验,我们希望能做到像百度那样的即时智能提示.例如:某公司人事管理系统,想搜索李XX,只要输入“李”,系统自然会提示一些姓李的员工,这样方便用户 ...
- 一个基于jquery的智能提示控件intellSeach.js
一.需求 我们经常会遇到[站内搜索]的需求,为了提高用户体验,我们希望能做到像百度那样的即时智能提示.例如:某公司人事管理系统,想搜索李XX,只要输入“李”,系统自然会提示一些姓李的员工,这样方便用户 ...
- 介绍一个基于jQuery的Cookie操作插件
在网页客户端,我们经常会遇到读取或者设置cookie的情况,如果用纯生的js我们可能会遇到一些兼容性带来的麻烦,这里给大家介绍一个比较实用jquery操作cookie的插件,插件的源代码如下: jQu ...
- 一个基于jQuery写的弹窗效果(附源码)
最近项目中频繁遇到需要弹出窗口的功能,一直使用浏览器默认的Alert和Confirm弹窗,感觉视觉效果不是那么好,而从网上下载的话又找不到合适的,找到的话有些也是十分臃肿,有时候感觉学习配置的功夫自己 ...
- JQuery Easyui/TopJUI 基本树形表格的创建
<table data-toggle="topjui-treegrid" data-options="id:'menuTg', idField:'id', tree ...
随机推荐
- VC里判断系统是不是64bit
不过,理论上来说,也可以用一个int的大小作为参考,判断是32位还是64位.sizeof(int) == 4 //32位系统.sizeof(int) == 8 //64位系统. 也可以使用函数如下: ...
- 题解-hzy loves segment tree I
Problem 题目概要:给定一棵 \(n\) 个节点的树,点有点权,进行 \(m\) 次路径取\(\max\)的操作,最后统一输出点权 \(n\leq 10^5,m\leq 5\times 10^6 ...
- Alpha 冲刺 (2/10)
目录 摘要 团队部分 个人部分 摘要 队名:小白吃 组长博客:hjj 作业博客:拿快递也不能耽搁了软工 团队部分 后敬甲(组长) 过去两天完成了哪些任务 文字描述 github代码管理规范 商家端订单 ...
- 2-HTML Text Formatting Elements
下表列举了文字格式常见的关键字 Tag Description <b> Defines bold text <em> Defines emphasized text < ...
- ER/数据库建模工具之MySQL Workbench的使用
参考:https://blog.csdn.net/soulandswear/article/details/60966808 待后续整理...
- Elasticsearch入门,这一篇就够了
实时搜索引擎Elasticsearch Elasticsearch(简称ES)是一个基于Apache Lucene(TM)的开源搜索引擎,无论在开源还是专有领域,Lucene可以被认为是迄今为止最先进 ...
- Java位运算符浅析
在学习源码中,发现有大量使用位运算符,这样做的目的是为了节约内存开销和加快计算效率. 位运算符,这个”位”代表这什么? 位:二进制位简称“位”,是二进制记数系统中表示小于2的整数的符号,一般用1或 0 ...
- SQLPLUS 命令
定制:sql提示符信息 1.显示SQLPLUS帮助,命令如下:HELP INDEX @ COPY PAUSE SHUTDOWN @@ DEFINE PRINT SPOOL / DEL PROMPT S ...
- Confluence 6 审查日志
日志审查能够允许管理查看你 Confluence 站点所做的修改.这个在你希望对你的 Confluence 进行问题查看或者是你希望对你 Confluence 保留重要的修改事件,例如修改了全局权限. ...
- 再谈树形dp
上次说了说树形dp的入门 那么这次该来一点有难度的题目了: UVA10859 Placing Lampposts 给定一个n个点m条边的无向无环图,在尽量少的节点上放灯,使得所有边都与灯相邻(被灯照亮 ...
