简单配置,让ES6脚本在浏览器里飞

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="uft-8">
<title>测试</title>
<script src="babel.js"></script>
<script type="text/babel">
console.log("tt");
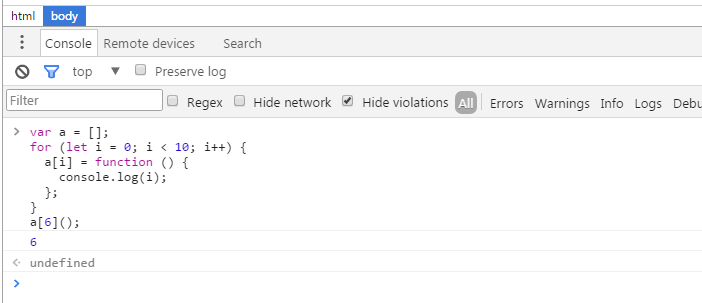
var a = [];
for (let i = 0; i < 10; i++) {
a[i] = function () {
console.log(i);
};
}
a[6]();
</script>
</head>
<body> </body>
</html>
简单配置,让ES6脚本在浏览器里飞的更多相关文章
- 再谈zabbix 邮件通知配置(不用脚本,简单配置就可以了)
备注: 安装过zabbix 的人,大家都应该了解,后者查询网上的资料邮件通知一般是编写一个脚本,即报警媒介类型,创建一个script类似的 然后编写脚本,进行发送,但是实际上,系统内置的邮件发送还是比 ...
- oracleLinux7上安装oracle11g r2(脚本简单配置环境)
一 环境脚本简单配置 #!/bin/bashmv /etc/yum.repos.d/* /tmpmv iso.repo /etc/yum.repos.d/tar zxvf a.tar.gzmv 7Se ...
- [webpack] 配置react+es6开发环境
写在前面 每次开新项目都要重新安装需要的包,简单记录一下. 以下仅包含最简单的功能: 编译react 编译es6 打包src中入口文件index.js至dist webpack配置react+es6开 ...
- Orleans简单配置
Orleans简单配置 这是Orleans系列文章中的一篇.首篇文章在此 话说曾几何时,我第一次看到xml文件,心中闪过一念想:"这<>是什么鬼?"-用ini或者jso ...
- Gitlab-CI持续集成之Runner配置和CI脚本
p.MsoNormal,li.MsoNormal,div.MsoNormal { margin: 0cm; margin-bottom: .0001pt; text-align: justify; f ...
- Kali Linux虚拟机安装完整安装过程及简单配置(视频)
点击播放视频 附:视频中出现的两个txt文本,包含了大致的安装与配置过程: 文本1:KaliLinux虚拟机安装和初步配置 Kali Linux虚拟机安装和初步配置 大家好,今天给大家演示一下在VMw ...
- svn服务器快速搭建及简单配置
http://www.360doc.com/content/11/0711/19/5131531_132950891.shtml 简介Svn已经不容质疑的成为了一款流行的代码控制工具,但是你是否还在为 ...
- django django中的HTML控件及参数传递方法 以及 HTML form 里的数据是怎么被包成http request 的?如何在浏览器里查看到这些数据?
https://www.jb51.net/article/136738.htm django中的HTML控件及参数传递方法 下面小编就为大家分享一篇django中的HTML控件及参数传递方法,具有很好 ...
- centos6和centos7的区别和常用的简单配置优化
- 本节主要介绍centos6和centos7的区别和常用的简单配置优化:- 第一部分: - 1.对比文件系统 - 2.对比防火墙,内核版本,默认数据库 - 3.对比时间同步,修改时区,修改语言 - ...
随机推荐
- HDU--4486 Task(贪心)
题目链接 4486 Task 按照时间从大到小排序 然后枚举所有的y值 用一个数组存储 符合要求就算上 #include<bits/stdc++.h> using namespace s ...
- BZOJ 1854: [Scoi2010]游戏(二分图匹配/并查集)
题面: https://www.lydsy.com/JudgeOnline/problem.php?id=1854 题解: 1.二分图匹配: 首先我们发现每件装备只能在两种属性中选一种.因此,我们以每 ...
- java 各种数据类型判断为空
一,基本数据类型 八种基本类型有默认值 http://www.runoob.com/java/java-basic-datatypes.html 二,String 对象 // 判断String为空 / ...
- 洛谷P3709 大爷的字符串
题意:多次求区间众数的出现次数. 解: 这题居然可以莫队...... 首先开个桶.然后还要开个数组,cnt[i]表示出现i次的数有多少个. 然后就可以O(1)修改了. #include <cst ...
- Command `bundle` unrecognized. Make sure that you have run `npm install` and that you are inside a react-native project.
呃呃,在写下面的代码时出现的问题,解决办法是npm install或者yarn,如果yarn报错,再npm install就可以了 下面的是携程App首页的样式,有轮播,我没有实现出来 代码如下: / ...
- adb 查看包名或其他
http://blog.sina.com.cn/s/blog_5b478f870102v5bo.html
- 桌面面板和内部窗体JDeskPane、JInternalFrame
桌面面板和内部窗体JDeskPane.JInternalFrame,内部窗体必须在桌面面板里. import javax.swing.*; import java.awt.*; public clas ...
- BZOJ4627 前缀和 + 权值线段树
https://www.lydsy.com/JudgeOnline/problem.php?id=4627 题意:求序列中和在L到R之间的字串种数. 要求的是和的范围,我们可以考虑先求一个前缀和pre ...
- CodeForces922E DP//多重背包的二进制优化
https://cn.vjudge.net/problem/1365218/origin 题意 一条直线上有n棵树 每棵树上有ci只鸟 在一棵树底下召唤一只鸟的魔法代价是costi 每召唤一只鸟,魔法 ...
- JAVA核心技术I---JAVA回顾
一:基础类型运算 大部分的指令都没有支持byte.char.short,没有任何指令支持boolean类型.编译器在编译期或者运行期将byte和short类型的数据带符号扩展为相应的int类型数据,将 ...
