css 实现文字自动换行切同行元素高度自适应
1.实现div行内布局所有行跟随最大高度自适应
html代码样例:
<div class="row-single">
<div class="colspan-title">
所在部门
</div>
<div class="colspan-right">
<div class="scale-20">
@ViewBag.decideDetail.departName
</div>
<div class="scale-20">岗位</div>
<div class="scale-20">
@ViewBag.decideDetail.positionName
</div>
<div class="scale-20">定(调)薪时间</div>
<div class="scale-down">
@ViewBag.decideDetail.decidePayTime
</div>
</div>
<div style="font: 0px/0px sans-serif;clear: both;display: block"> </div>
</div>
css样式代码:
//注意主要实现代码: /*单行双列*/
.row-single {
width: %;
line-height: 32px;
border-bottom: 1px solid #D0D6D9;
box-sizing: border-box;
flex-wrap: wrap; //主要代码
align-items: stretch; //主要代码
display: flex //主要代码
}
.scale- {
float: left;
width: 189px;
height: auto;
line-height: initial;
word-break: break-all;
}
.scale-down {
width: 160px;
float: left;
height:%;
border-right:none !important;
}
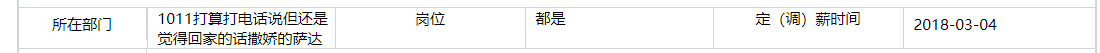
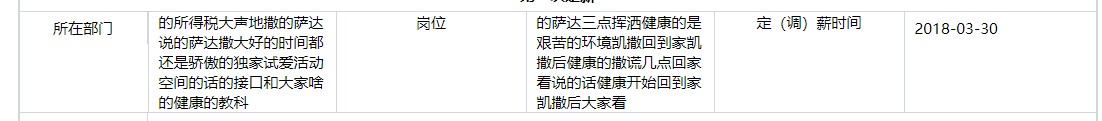
效果展示:


2.打印效果的修改
页面布局之后使用
@media print{
//自定义的打印显示样式
}
css 实现文字自动换行切同行元素高度自适应的更多相关文章
- 解决子元素用css float浮动后父级元素高度自适应高度
1.在最后一个子元素后面清除浮动 2.父元素加over-flow:hidden;(副作用:子元素定位不能超出父元素的范围) 3.父元素也一样浮动(最笨的方法): 4.子元素使用inline-block ...
- css控制元素高度自适应
可以采用元素定位 + padding 的方式使特定元素高度自适应. css 样式: html,body{ height:100%; margin:; padding:; } .wrap { heigh ...
- 前端研究CSS之文字与特殊符号元素结合的浏览器兼容性总结
页面布局里总是会有类似 “文字 | 文字” 的设计样式,不同的浏览器存在严重偏差. 有兼容问题就要解决,下面总结了3种解决方案,分享给大家: 一.系统默认的样式 1.元素换行的段落 <div c ...
- CSS float 父元素高度自适应
<html> <head><title></title><style type="text/css">*{margin: ...
- css控制文字自动换行
自动换行问题,正常字符的换行是比较合理的,而连续的数字和英文字符常常将容器撑大,挺让人头疼,下面介绍的是CSS如何实现换 行的方法 对于div,p等块级元素正常文字的换行(亚洲文字和非亚洲文字)元素拥 ...
- html/css实现文字自动换行,超出部分出现(...)
PS:这是我在别人博客copy下来的 做前端的我们都会发现这样一个问题,当你控制文字出现多行时,而这多行是有限制的(比如超出部分隐藏不显示),而这多行文字如果全部是数字或者字母抑或是数字和字母的组合时 ...
- 《css揭秘》下(伪元素,文字背景,垂直居中技巧,文字环绕)
本篇主要记录<CSS3揭秘>一书中后面几章的常用技巧. 1.伪元素换行 先看下HTML代码,如下 <div class="demo1"> <div c ...
- css float父元素高度塌陷
css float父元素高度塌陷 float 使父元素高度塌陷不是BUG,反而是标准. float 原本是为了解决文字环绕才出现的. 当然有的时候要解决高度塌陷的问题 以下几个方法可以解决float ...
- 伪元素选择器,选择器优先级,CSS修改文字属性,CSS修改字体属性,CSS修改其他属性
伪元素选择器 未使用元素选择器的效果 第一行:伪元素选择器:选择部分内容 第二行:伪元素选择器:选择部分内容 伪元素选择器:选择部分内容 伪元素选择器:选择部分内容 ::selection:选择指定元 ...
随机推荐
- python,os操作文件,文件路径(上一级目录)
python获取文件上一级目录:取文件所在目录的上一级目录 os.path.abspath(os.path.join(os.path.dirname('settings.py'),os.path.pa ...
- Linux下使用GDAL进行开发(automake使用)
首先写三个源代码文件,分别是GDALTest.cpp.Fun.cpp和Fun.h,将这三个存放在一个叫GDALTest的文件夹中,然后打开终端,切换到该目录,如下图所示(注:这个图是最后截图的,所以文 ...
- 02_JNI中Java代码调用C代码,Android中使用log库打印日志,javah命令的使用,Android.mk文件的编写,交叉编译
1 编写以下案例(下面的三个按钮都调用了底层的C语言): 项目案例的代码结构如下: 2 编写DataProvider的代码: package com.example.ndkpassdata; ...
- 供应商信息全SQL
SELECT hou.name, pv.vendor_name 供应商, pv.party_id, pvs.vendor_site_id, pvs.terms_id, pv.vendor_name_a ...
- workbench的schema讲解一:(维度dimension设置的基本内容)
维度名字尽量用英文:因为,saiku读取schema配置文件时,用中文会出现不可预知的错误.比如,引用维度用中文,就容易出现不可预估的错误.如果要显示中文:每个对象的caption字段里键入中文,则可 ...
- 曾经进公司面试的C语言有关指针和数组的笔试题
原题如下: #include <stdio.h> int main(void) { int i , j ; unsigned int Array_A[32]; unsigned int * ...
- "《算法导论》之‘字符串’":字符串匹配
本文主要叙述用于字符串匹配的KMP算法. 阮一峰的博文“字符串匹配的KMP算法"将该算法讲述得非常形象,可参考之. 字符串‘部分匹配值’计算 KMP算法重要的一步在于部分匹配值的计算.模仿& ...
- charles抓取https请求包
说明: 用charles抓取https请求,会出现SSL Proxying disabled in Proxy Settings这样的提示,如下图.要通过charles抓取数据,还需要进行一些简单的设 ...
- linux的link命令
sudo ln -s 源文件 目标文件 sudo ln -s /usr/local/mysql/bin/mysqladmin /sbin/mysqladmin 建立软连接 ln -d existfil ...
- 【48】java抽象类和接口的定义和区别
首先看看他们的区别: 接口和内部类为我们提供了一种将接口与实现分离的更加结构化的方法. 抽象类与接口是Java语言中对抽象概念进行定义的两种机制,正是由于他们的存在才赋予java强大的面向对象的能力. ...
