jQuery Easy UI 使用
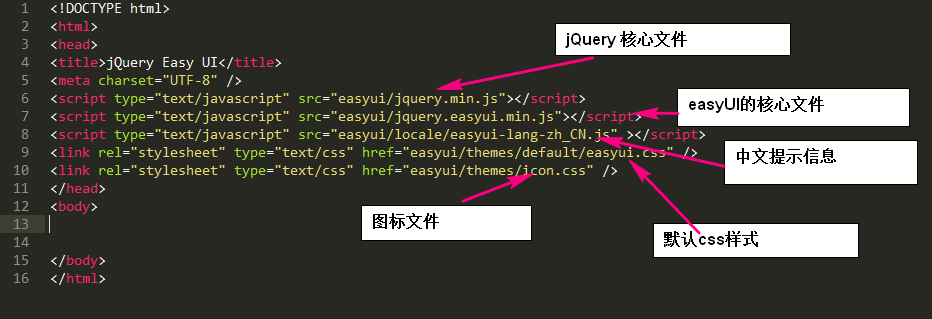
一.引入必要文件

二.加载UI组件的方式
加载 UI 组件有两种方式:
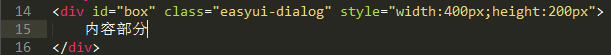
1.使用 class 方式加载;
2.使用 JS 调用加载。
//使用 class 加载,格式为: easyui-组件名
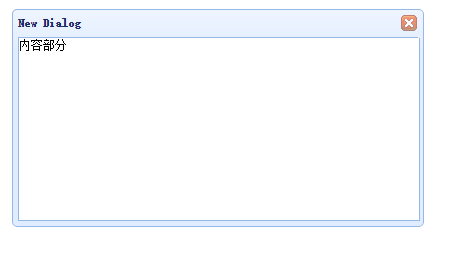
效果:

PS:使用了规定的格式就可以生成一个 UI 组件,这是由于 jQuery EasyUI 的一个解析
器(Parser)的起到了作用。解析之后,从 Firebug 里面可以看到 UI 组件变化后的 HTML。
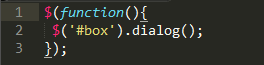
//使用 JS 调用加载
自定义js文件:



PS:一般推荐使用第二种 JS 调用加载,因为一个 UI 组件有很多属性和方法,如果使
用 class 的用法将极大的不方便。并且根据 JS 和 HTML 分离的原则,第二种提高了代码的
可读性。
jQuery Easy UI 使用的更多相关文章
- Jquery easy UI 上中下三栏布局 分类: ASP.NET 2015-02-06 09:19 368人阅读 评论(0) 收藏
效果图: 源代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w ...
- jQuery Easy UI 开发笔记
1.jQuery Easy UI主要的运行原理是通过核心的代码调用插件来实现UI效果的 2.jQuery Easy UI插件与插件之间的关系是: 一.独立式插件: 独立式插件是指:不与其他的插件具有相 ...
- JQuery Easy Ui dataGrid 数据表格 ---制作查询下拉菜单
JQuery Easy Ui dataGrid 数据表格 数据表格 - DataGrid 继承$.fn.panel.defaults,使用$.fn.datagrid.defaults重载默认值.. 数 ...
- jQuery Easy UI (适应屏幕分辨率大小)布局(Layout)
一.jQuery Easy UI (适应屏幕分辨率大小)布局(Layout) 1.首先应用的是jquery-easyui-1.4 版本(版本不同,兼容性不同) 2.实现整个页面的布局( layout: ...
- jQuery Easy UI Resizable(调整大小)组件
Resizable(调整大小)组件,easyui基础组件之中的一个.调整大小就是能够对元素能够拖着调整大小,这个组件不依赖于其它组件,使用比較简单,相关的属性.事件都 在样例中介绍了. 演示样例: & ...
- jQuery Easy UI Droppable(放置)组件
Droppable(放置)组件也是一个基本组件,使用方法较简单,语法都在样例里面凝视了: 演示样例: <!DOCTYPE html> <html> <head> & ...
- JQuery Easy Ui (Tree树)详解(转)
第一讲:JQuery Easy Ui到底是什么呢? 首先咱们知道JQuery是对Java Script的封装,是一个js库,主要提供的功能是选择器,属性修改和事件绑定等等.. JQuery ui是在j ...
- jQuery Easy UI LinkButton(button)包
LinkButton(button)包,easyui其中一个基本组成部分 演示样例: <!DOCTYPE html> <html> <head> <title ...
- jQuery Easy UI Tooptip(提示框)组件
我们都知道DOM节点的title属性.Tooptip组件就是比較强大的title,它能够自由的设置自己的样式.位置以及有自己相关的触发事件. 演示样例: <!DOCTYPE html> & ...
- 7个jquery easy ui 基本组件图解
以下给出7个jquery easy ui 基本组件: 1 基本面板 <!DOCTYPE html> <html> <head> <meta charset=& ...
随机推荐
- leetcode@ [124] Binary Tree Maximum Path Sum (DFS)
https://leetcode.com/problems/binary-tree-maximum-path-sum/ Given a binary tree, find the maximum pa ...
- kvm usb
- 查找进程对应的PID和对应的端口号
第一步:首先打开任务管理器.之后左键单击查看,点击下面的选择列. 第二步:之后进入如下界面,把PID勾上.这是我们就可以查看到进程的PID(process id)号了 第三步:首先我们打开DOS窗口, ...
- Keil: warning: A1581W: Added 2 bytes of padding at address
KEIL MDK编译警告: warning: A1581W: Added 2 bytes of padding at address xxx 原因: 在Keil 里写汇编代码时如果代码尺寸不对齐, ...
- JVM之字节码——Class文件格式
如同讲汇编必先讲计算机组成原理,在开始字节码之前,我们先了解一下JVM的主要构成. 在JVM的内部,主要由如下几个部分构成: 1.数据区 方法区:存放类定义信息.字节码.常量等数据,在Sun HotS ...
- ASP.NET- 无刷新上传使用jQuery插件之ajaxFileUpload
灰常好,我已经使用过里面的代码了,可以用,原文地址:http://www.cnblogs.com/kissdodog/archive/2012/12/15/2819025.html 一.ajaxFil ...
- 剑指OFFER之包含min函数的栈(九度OJ1522)
题目描述: 定义栈的数据结构,请在该类型中实现一个能够得到栈最小元素的min函数. 输入: 输入可能包含多个测试样例,输入以EOF结束. 对于每个测试案例,输入的第一行为一个整数n(1<=n&l ...
- hdu1754线段树维护区间最大值
#include <iostream> #include <cstdio> using namespace std; #define MAXN 200005 int N,M; ...
- 教你50招提升ASP.NET性能(九):显式的使用using语句减少内存泄露
(15)Reduce memory leaks dramatically with the “using” statement 招数15: 显式的使用using语句减少内存泄露 If a type i ...
- BZOJ 2241: [SDOI2011]打地鼠 暴力
2241: [SDOI2011]打地鼠 Time Limit: 1 Sec Memory Limit: 256 MB 题目连接 http://www.lydsy.com/JudgeOnline/pro ...
