vue 脚手架 (三,配置文件config, build目录)
上篇文章咱们介绍了vue webpack 脚手架使用的依赖。
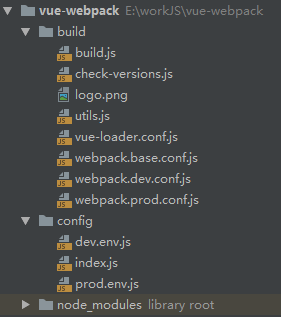
接下来咱们介绍一下此脚手架的配置文件,主要就是config,build目录下面的文件。

项目的整体结构可以参照第一篇文章(vue webpack 脚手架项目详细解析系列(一,创建脚手架) )
这两个目录一起介绍是因为config目录下的文件主要就是为build中的配置文件提供一些配置常量。
vue 脚手架 (三,配置文件config, build目录)的更多相关文章
- Vue学习之--------组件在Vue脚手架中的使用(代码实现)(2022/7/24)
文章目录 1.第一步编写组件 1.1 编写一个 展示学校的组件 1.2 定义一个展示学生的信息组件 2.第二步引入组件 3.制作一个容器 4.使用Vue接管 容器 5.实际效果 6.友情提示: 7.项 ...
- vue-cli脚手架build目录中的dev-server.js配置文件
本文系统讲解vue-cli脚手架build目录中的dev-server.js配置文件 这个配置文件是命令npm run dev 和 npm run start 的入口配置文件,主要用于开发环境 由于这 ...
- vue-cli脚手架build目录中的webpack.dev.conf.js配置文件
此文章用来解释vue-cli脚手架build目录中的webpack.dev.conf.js配置文件 此配置文件是vue开发环境的wepack相关配置文件 关于注释 当涉及到较复杂的解释我将通过标识的方 ...
- vue-cli脚手架build目录中的webpack.prod.conf.js配置文件
// 下面是引入nodejs的路径模块 var path = require('path') // 下面是utils工具配置文件,主要用来处理css类文件的loader var utils = req ...
- vue-cli 2.x脚手架build目录中的webpack.base.conf.js配置文件
此文章用来解释vue-cli脚手架build目录中的webpack.base.conf.js配置文件,适用于vue-cli 2.x版本 此配置文件是vue开发环境的wepack相关配置文件,主要用来处 ...
- vue-cli脚手架build目录下utils.js工具配置文件详解
此文章用来解释vue-cli脚手架build目录中的utils.js配置文件 此配置文件是vue开发环境的wepack相关配置文件,主要用来处理css-loader和vue-style-loader ...
- vue-cli脚手架build目录中的build.js配置文件
该随笔收藏自: vue-cli脚手架build目录中的build.js配置文件 这个配置文件是命令npm run build 的入口配置文件,主要用于生产环境 由于这是一个系统的配置文件,将涉及很多的 ...
- vue-cli脚手架build目录中的webpack.base.conf.js配置文件
转载自:http://www.cnblogs.com/ye-hcj/p/7082620.html webpack.base.conf.js配置文件// 引入nodejs路径模块 var path = ...
- vue-cli脚手架build目录中的karma.conf.js配置文件
本文系统讲解vue-cli脚手架build目录中的karma.conf.js配置文件 这个配置文件是命令 npm run unit 的入口配置文件,主要用于单元测试 这条命令的内容如下 "c ...
随机推荐
- Hadoop命令别名
[hadoop@master ~]$ alias hdfs='hadoop dfs' [hadoop@master ~]$ hdfs -ls / drwxrwxr-x - hadoop super ...
- Java 泛型 详解
一.什么是泛型 本质而言,泛型指的是参数化的类型.参数化的类型的重要性是:它能让你创建类.接口和方法,由它们操作的数据类型被指定为一个参数.操作参数化类型的类.接口或方法被称为泛型,如泛型类或泛型方法 ...
- Mybatis框架插件PageHelper的使用
在web开发过程中涉及到表格时,例如dataTable,就会产生分页的需求,通常我们将分页方式分为两种:前端分页和后端分页. 前端分页 一次性请求数据表格中的所有记录(ajax),然后在前端缓存并且计 ...
- 170606、防止sql注入(三)
SpringMVC利用拦截器防止 SQL注入案例一个简单的PHP登录验证SQL注入 比如一个公司有一个用来管理客户的客户管理系统,在进入后台进行管理的时候需要输入用户名和密码.假设在客户端传给服务器的 ...
- sqlserver字符串多行合并为一行
--创建测试表 CREATE TABLE [dbo].[TestRows2Columns]( [Id] [,) NOT NULL, [UserName] [nvarchar]() NULL, [Sub ...
- 强制关机导致ORA-03113
数据库启动报错:无法打开数据库. [oracle@localhost ORCL]$ sqlplus / as sysdba SQL*Plus: Release 11.2.0.4.0 Productio ...
- git学习------> 解决Gitlab 版本升级之后,发送 merge request 出现 http 500 的返回码错误
今天有同事在Gitlab上发送 Merge Request的时候,直接出现如下所示的界面,提示http 500,服务器内部出错. 一.错误描述 1.1 创建新的 Merge Request 1.2 填 ...
- Spring、springmvc配置
首先把三个文件copy到resources目录下: 然后把这两个文件copy到WEB-INF下: 在datasource.properties中增加: db.driverLocation=C:\\Us ...
- android studio 使用CMAKE
前言 之前,每次需要边写C++代码的时候,我的内心都是拒绝的. 1. 它没有代码提示!!!这意味着我们必须自己手动敲出所有的代码,对于一个新手来说,要一个字母都不错且大小写也要正确,甚至要记得住所有 ...
- js判断用户是在PC端或移动端访问
js如何判断用户是在PC端和还是移动端访问. 最近一直在忙我们团队的项目“咖啡之翼”,在这个项目中,我们为移动平台提供了一个优秀的体验.伴随Android平台的红火发展.不仅带动国内智能手机行业,而 ...
