海康威视Web3.0控件个人开发经验及问题总结
最近在给公司平台写视频监控的页面需求,于是接触到了海康威视的视频控件,网上查阅一番资料后,发现有很多大佬们给出了简易的海康视频控件的上手方法,但是发现仍然有很多地方没有总结到,于是在这里对我个人对海康控件开发的经验做出一点总结。话不多说现在开始。
运行环境与设备支持
海康控件开发包链接:
32位浏览器:
https://pan.baidu.com/s/160ia40-hlFd1MynbxSBI2Q 密码:d3pf
64位浏览器:
https://pan.baidu.com/s/1TbNHqfZSw9PPS4Z-xYvcoQ 密码:38qq
Web控件V3.0基于ActiveX和NPAPI开发,接口封装于JavaScript脚本,以JavaScript接口形式提供用户集成,支持网页上实现预览、回放、云台控制等功能。该控件仅支持B/S开发,不适用C/S开发。
Web控件V3.0支持多种我司设备,包括DVR、NVR、DVS、网络摄像机、网络球机等,设备需要支持PSIA或ISAPI协议。
该控件所需运行环境:
操作系统:WindowsXP、Windows7、Windows8、Windows8.1(实际上目前Windows10也可以用)
浏览器:
IE8~IE11、Chrome31+、Firefox35+,32位浏览器
IE8~IE11、Chrome31~Chrome44、Firefox35~Firefox51,64位浏览器
(ps:这里其实有很大的坑,浏览器一旦版本位数没有和插件对上,页面显示就会有问题,很多人没看清这点盲目上手就踩在了这一点上)
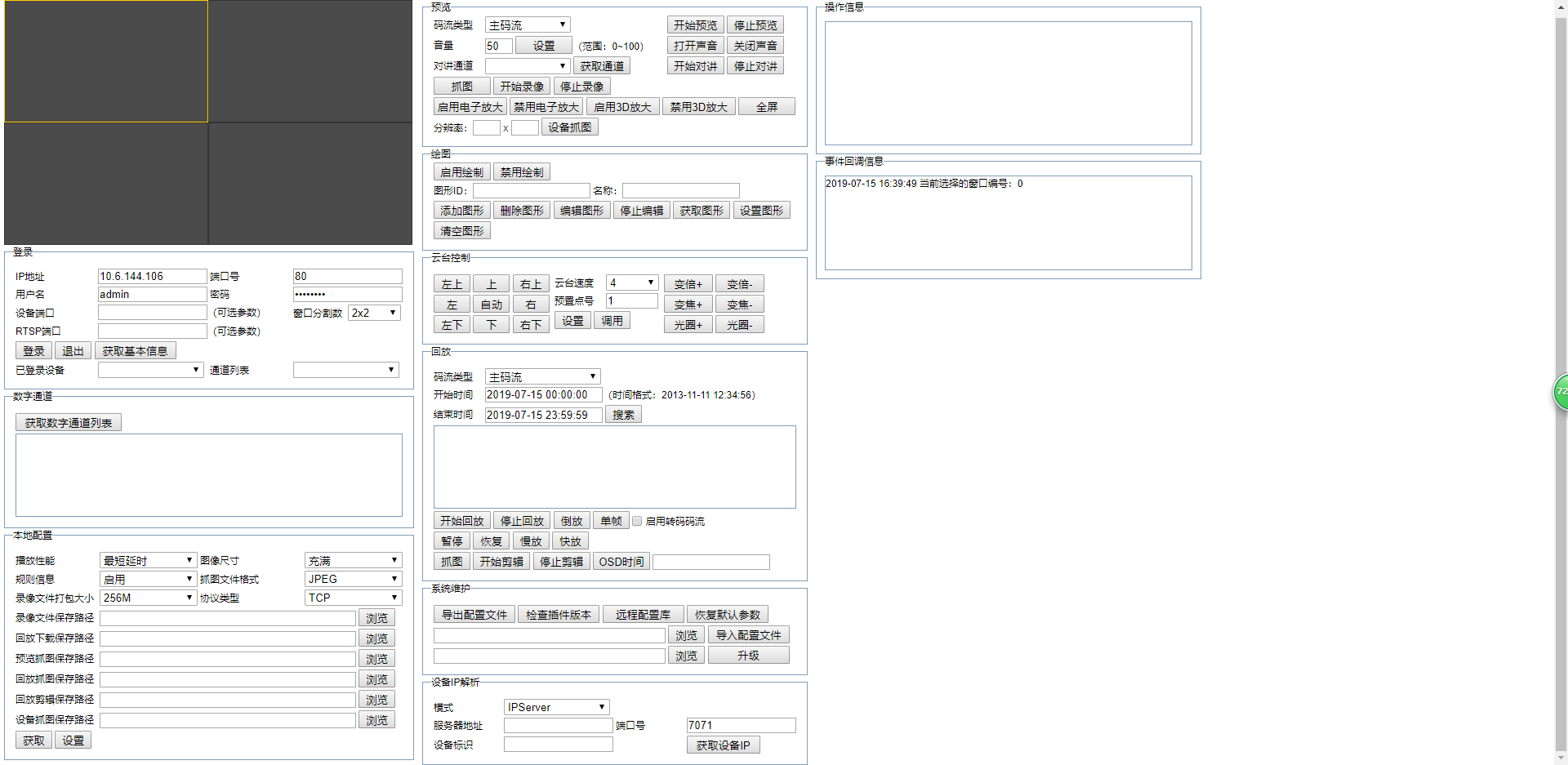
demo

官方文档给的demo其实有很多我们不需要的方法,这就需要我们二次开发时,有选择的使用他所提供的方法
快速二次开发
其实这方面已经有很多人给过差不多的代码,但我姑且还是在这里放一下简易开发的代码
首先是页面文件,页面需要导入官方的webVideoCtrl.js,建议将该文件放在官方给的codebase文件夹目录下一同导入项目中,运行项目时,该文件会自动寻找同目录下的其他文件。
<!doctype html>
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Cache-Control" content="no-cache, must-revalidate" />
<meta http-equiv="Expires" content="0" />
<script>
document.write("<link type='text/css' href='css/demo.css?version=" + new Date().getTime() + "' rel='stylesheet' />");
</script>
</head>
<body>
<div id="divPlugin" class="plugin"></div>
</body>
<script src="jquery-1.7.1.min.js"></script>
<script id="videonode" src="codebase/webVideoCtrl.js"></script>
<script src="test.js"></script>
</html>
接下来是js文件,其中四项参数username,password、ip、port分别对应登录所必须的用户名、密码、设备ip及端口号
// 初始化插件
$(function() {
initialValue = new Object();
initialValue.g_iWndIndex = 0;
initialValue.szDeviceIdentify = '';
initialValue.deviceport = '';
initialValue.rtspport = '';
initialValue.channels = [];
/*这里是登录视频插件所需的四项参数*/
initialValue.ip = '';
initialValue.port = '';
initialValue.username = '';
initialValue.password = '';
t_init(initialValue);
t_login(initialValue);
}) // 初始化
function t_init(initialValue) {
// 检查插件是否已经安装过
var iRet = WebVideoCtrl.I_CheckPluginInstall();
if (-1 == iRet) {
alert("您还未安装过插件,双击开发包目录里的WebComponentsKit.exe安装!");
return;
}
// 初始化插件参数及插入插件
WebVideoCtrl.I_InitPlugin(500, 300, {
bWndFull: true,
iPackageType: 2,
iWndowType: 1,
cbInitPluginComplete: function() {
WebVideoCtrl.I_InsertOBJECTPlugin("divPlugin");
}
});
} function t_login(initialValue) {
if ("" == initialValue.ip || "" == initialValue.port) {
return;
}
initialValue.szDeviceIdentify = initialValue.ip + "_" + initialValue.port;
WebVideoCtrl.I_Login(initialValue.ip, 1, initialValue.port, initialValue.username, initialValue.password, {
success: function(xmlDoc) {
setTimeout(function() {
t_getChannelInfo(initialValue);
t_getDevicePort(initialValue);
}, 10);
setTimeout(function() {
t_StartRealPlay(initialValue);
}, 500)
},
error: function(status, xmlDoc) {}
});
} // 获取通道
function t_getChannelInfo(initialValue) {
initialValue.channels = []
if (null == initialValue.szDeviceIdentify) {
return;
}
// 模拟通道
WebVideoCtrl.I_GetAnalogChannelInfo(initialValue.szDeviceIdentify, {
async: false,
success: function(xmlDoc) {
var oChannels = $(xmlDoc).find("VideoInputChannel");
$.each(oChannels, function(i) {
var id = $(this).find("id").eq(0).text(),
name = $(this).find("name").eq(0).text();
if ("" == name) {
name = "Camera " + (i < 9 ? "0" + (i + 1) : (i + 1));
}
initialValue.channels.push({
id: id,
name: name
})
});
},
error: function(status, xmlDoc) {}
});
// 数字通道
WebVideoCtrl.I_GetDigitalChannelInfo(initialValue.szDeviceIdentify, {
async: false,
success: function (xmlDoc) {
var oChannels = $(xmlDoc).find("InputProxyChannelStatus"); $.each(oChannels, function (i) {
var id = $(this).find("id").eq(0).text(),
name = $(this).find("name").eq(0).text(),
online = $(this).find("online").eq(0).text()
ip = $(this).find("ipAddress").eq(0).text(),
port = $(this).find("port").eq(0).text();
if ("false" == online) { // 过滤禁用的数字通道
return true;
}
if ("" == name) {
name = "IPCamera " + (i < 9 ? "0" + (i + 1) : (i + 1));
}
var arr = {
"id": id,
"title": name,
"ipaddress": initialValue.szDeviceIdentify
};
IPaddress.push(arr);
});
console.log("获取数字通道成功!");
},
error: function (status, xmlDoc) {
console.log("获取数字通道失败!");
}
});
// 零通道
WebVideoCtrl.I_GetZeroChannelInfo(initialValue.szDeviceIdentify, {
async: false,
success: function (xmlDoc) {
var oChannels = $(xmlDoc).find("ZeroVideoChannel"); $.each(oChannels, function (i) {
var id = $(this).find("id").eq(0).text(),
name = $(this).find("name").eq(0).text();
if ("" == name) {
name = "Zero Channel " + (i < 9 ? "0" + (i + 1) : (i + 1));
}
if ("true" == $(this).find("enabled").eq(0).text()) { // 过滤禁用的零通道
console.log("id:" + id + ",name:" + name);
}
});
console.log("获取零通道成功!");
},
error: function (status, xmlDoc) {
console.log("获取零通道失败!");
}
});
} // 获取端口
function t_getDevicePort(initialValue) {
if (null == initialValue.szDeviceIdentify) {
return;
}
var oPort = WebVideoCtrl.I_GetDevicePort(initialValue.szDeviceIdentify);
if (oPort != null) {
initialValue.deviceport = oPort.iDevicePort;
initialValue.rtspport = oPort.iRtspPort;
}
} // 开始预览
function t_StartRealPlay(initialValue) {
var oWndInfo = WebVideoCtrl.I_GetWindowStatus(initialValue.g_iWndIndex),//获取当前窗口的状态
iChannelID = initialValue.channels[0].value if (null == initialValue.szDeviceIdentify) {
return;
} var startRealPlay = function() {
WebVideoCtrl.I_StartRealPlay(initialValue.szDeviceIdentify, {
iRtspPort: initialValue.rtspport,
iStreamType: 1,
iChannelID: iChannelID,
bZeroChannel: false,
success: function() {},
error: function(status, xmlDoc) {
if (403 === status) {} else {}
}
});
}; if (oWndInfo != null) { // 已经在播放了,先停止
WebVideoCtrl.I_Stop({
success: function() {
startRealPlay();
}
});
} else {
startRealPlay();
}
}
错误总结
首先,还是再强调一点,海康威视的插件时根据浏览器位数来的,而不是根据电脑系统位数,比如你用的64位系统,装的32位浏览器,使用插件时就必须要使用32位插件。海康威视WEB3.0多版本开发控件中包含官方控件:CH_32位、CH_64位、以及CN_64位。其中还包含官方指定的测试浏览器火狐浏览器多版本,4.00/45.0/50.0.1 IE浏览器IE7 32位、64位,所以在进行二次开发时,一定要注意插件版本于浏览器是否适配的问题。
(1)页面控制台报错:/ISAPI/Security/sessionLogin/capabilities?username=admin Failed to load resource: the server responded with a status of 404 (Not Found)
解决方法:引用js是否有问题,查看页面js是否引入路径,是否全面正确。
使用的浏览器是否正确,仔细查阅官方注意事项中要求使用的浏览器。
如果排查没有上述错误,而且你使用的nginx,请查看压缩文件中的nginx文件,配置你的nginx.conf内容,可以试着加上这一段,实现路径的跳转
location ~ /ISAPI|SDK/ {
if ($http_cookie ~ "webVideoCtrlProxy=(.+)") {
proxy_pass http://$cookie_webVideoCtrlProxy;
break;
}
}
(2)控制台报错:TypeError: c.HWP_GetLocalConfig is not a function
解决方法:这个报错的原因是因为浏览器没有激活插件,将其激活就行了。
(3)demo操作信息报错:设备不支持Websocket取流!
demo操作信息及控制台同时报错:403错误
解决方法:请换个浏览器。。。。。。请使用官方文档给出的浏览器
(4)demo操作信息:获取零通道失败!(403, invalidOperation)
获取数字通道失败!(403, invalidOperation)
获取模拟通道成功
登录成功
解决方法:如果只是操作界面报错而控制台没有报错,点击开始预览便能看到视频了。。。
最后
刚开始进行二次开发海康控件时走了不少弯路,光顾着网上找资源了,忽略了官方文档的查阅,现在回头看来是浪费了不少时间。这篇博文作为我入职以来第一篇博文,对我来说也有着深刻警醒的意义,希望今后的我也能保持初心,时刻关注着技术,警醒自己不要止步、安于现状。
海康威视Web3.0控件个人开发经验及问题总结的更多相关文章
- 微软 microsoft calendar control 11.0 控件下载
微软 microsoft calendar control 11.0 控件下载 https://files.cnblogs.com/files/mqingqing123/csccal2.rar
- UiAutomator2.0 - 控件实现点击操作原理
目录 一.UiObject 二.UiObject2 穿梭各大技术博客网站,每天都能看到一些的新的技术.突然感觉UiAutomator 2.0相对于现在来说已经是个很久远的东西了ε=(´ο`*))).写 ...
- vs2005中microsoft ado data control 6.0控件问题
在vs2005中是没有这个控件的,需要注册,步骤如下: 1. 先到C:\WINDOWS\system32目录下看看你的系统里是否已经有了MSADODC.ocx和MSDATGRD.ocx这两个文件(多半 ...
- 自定义圆形控件 RoundImageView
1.自定义圆形控件 RoundImageView package com.ronye.CustomView; import android.content.Context; import androi ...
- 重新想象 Windows 8.1 Store Apps (77) - 控件增强: 文本类控件的增强, 部分控件增加了 Header 属性和 HeaderTemplate 属性, 部分控件增加了 PlaceholderText 属性
[源码下载] 重新想象 Windows 8.1 Store Apps (77) - 控件增强: 文本类控件的增强, 部分控件增加了 Header 属性和 HeaderTemplate 属性, 部分控件 ...
- 【VB技巧】VB ListView 控件功能使用详解
来源:http://lcx.cc/?i=494 ListView控件 在工具箱上击鼠标右键,选择快捷菜单的Components(部件)项,在控件列表中选择Microsoft Windows Commo ...
- Silverlight Visifire控件 .net后台控制aspx页面控件的显示与隐藏,动态给控件赋值,选定默认值的设定
.net后台代码: 控件的显示与隐藏: this.dateStart.Visibility = Visibility.Collapsed;//不显示控件 this.dateYear.Visibilit ...
- Flex自定义组件开发之日周月日期选择日历控件
原文:Flex自定义组件开发之日周月日期选择日历控件 使用过DateField的我们都知道,DateField 控件是用于显示日期的文本字段,字段右侧带有日历图标.当用户在控件边框内的 ...
- WebBrowser控件使用详解
原文:WebBrowser控件使用详解 方法 说明 GoBack 相当于IE的“后退”按钮,使你在当前历史列表中后退一项 GoForward 相当于IE的“前进”按钮,使你在当前历史列表中前进一项 G ...
随机推荐
- php 高级 多台web服务器共享session的方法
解决多台web服务器共享session的问题,至少有以下三种方法: 一.将本该保存在web服务器磁盘上的session数据保存到cookie中 即用cookie会话机制替代session会话机制, ...
- Python爬虫解析网页的4种方式 值得收藏
用Python写爬虫工具在现在是一种司空见惯的事情,每个人都希望能够写一段程序去互联网上扒一点资料下来,用于数据分析或者干点别的事情. 我们知道,爬虫的原理无非是把目标网址的内容下载下来存储到内存 ...
- vb.net与vb的区别
本文链接:https://blog.csdn.net/dfshsdr/article/details/63255645最近接触了vb.net,它增加了vb的很多特性,而且演化成为完全面向对象的编程语言 ...
- 机器学习之SVM多分类
实验要求数据说明 :数据集data4train.mat是一个2*150的矩阵,代表了150个样本,每个样本具有两维特征,其类标在truelabel.mat文件中,trainning sample 图展 ...
- JavaScript学习笔记----- 继承的实现及其原理
按照自己在极客上学习的顺序整理了一下,参考了几位前辈的随笔,十分感谢: 参见http://blog.yemou.net/article/query/info ...
- Linux环境查看Java应用消耗资源情况
linux线上资源耗时定位 https://www.cnblogs.com/wuchanming/p/7766994.html 1. jps -ml 查看服务器上运行的Java程序 2. jmap 查 ...
- 深浅copy浅析
Python代码在开始执行的时候,代码会被系统从硬盘调入内存,等候CPU执行,至于怎么个调入逻辑,还不清楚. 在高级语言中,变量是对内存及其地址的抽象.也就是说变量就是内存地址. 那么我们先来介绍两种 ...
- Linux centosVMware NFS介绍、NFS服务端安装配置、NFS配置选项
一.NFS介绍 NFS是Network File System的缩写 NFS最早由Sun公司开发,分2,3,4三个版本,2和3由Sun起草开发,4.0开始Netapp公司参与并主导开发,最新为4.1版 ...
- CS231n -Assignments 1 Q1 and Q2
前言 最近在youtube 上学习CS231n的课程,并尝试完成Assgnments,收获很多,这里记录下过程和结果以及过程中遇到的问题,我并不是只是完成需要补充的代码段,对于自己不熟悉的没用过的库函 ...
- 常见Http状态码大全详解
HTTP状态码的分类 HTTP状态码由三个十进制数字组成,第一个十进制数字定义了状态码的类型,后两个数字没有分类的作用.HTTP状态码共分为5种类型: 具体如下: 状态码 内容 详细内容 信息告知 - ...
