关于scroll实现侧边导航栏
需求为一个简单的scroll效果,侧边选项卡跟随屏幕向下拖动变颜色的。点击侧边选项卡,跳转到相应模块。
索性上网找了一下类似的效果。附带源码地址 https://blog.csdn.net/dream_fa/article/details/72842193
原有样式与js确实有点欠妥,所以进行了简单修改。
需要注意的是js代码中。取得网页被卷去的高的时候,并未考虑兼容性的问题。以至于可能影响整体效果。
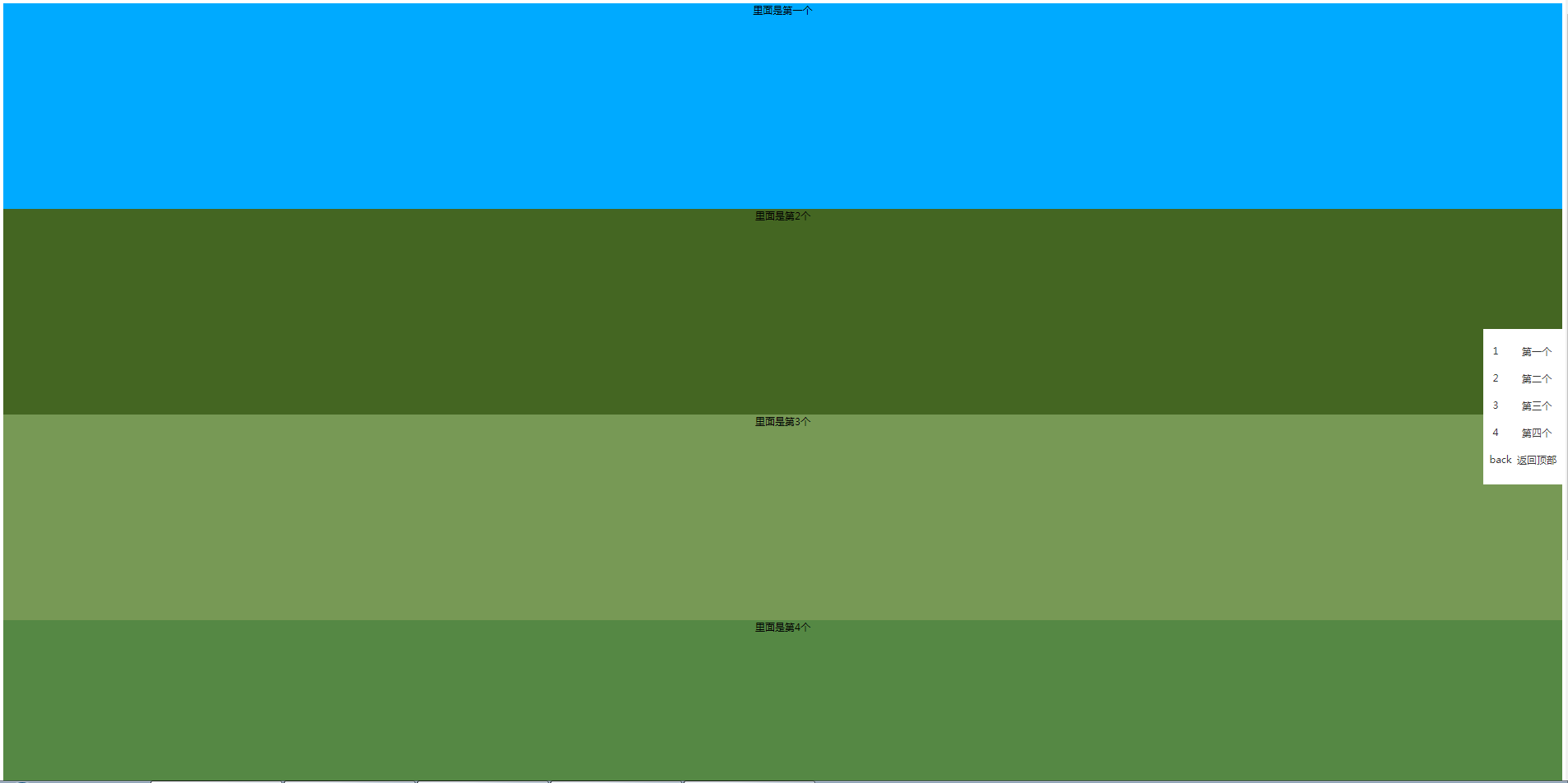
eg:// var scroH=document.body.scrollTop; var scroH = document.documentElement.scrollTop || document.body.scrollTop; 实现后效果如下:

HTML代码如下
<section class="demo1">
里面是第一个
</section>
<section class="demo2">
里面是第2个
</section>
<section class="demo3">
里面是第3个
</section>
<section class="demo4">
里面是第4个
</section>
<section class="footer">
底部
</section>
<section class="menu">
<ul>
<li>
<a href="###"><i>1</i><label>第一个</label></a>
<a href="###"><i>2</i><label>第二个</label></a>
<a href="###"><i>3</i><label>第三个</label></a>
<a href="###"><i>4</i><label>第四个</label></a>
<a href="###"><i>back</i><label>返回顶部</label></a>
</li>
</ul>
</section>
CSS代码如下
header{width: 100%; height: 300px;}
.demo1, .demo2 ,.demo3, .demo4{width: 100%; height: 500px; text-align: center;}
.demo1{background-color: #00aaff;}
.demo2{background-color: #446622;}
.demo3{background-color: #779955;}
.demo4{background-color: #558844;}
/**这块根据自己项目来进行定位***/
.menu{width:200px;overflow: hidden;position: fixed; top: 50%; margin-top: -150px; background: #fff; right: 0px;display: block;}
.menu ul{ list-style: none; padding-left: 0px;}
.menu ul li{width: 100%; height: 100%;}
.menu ul li a{display: inline-block;width: 100%; height: 60px; line-height: 60px;color: #333}
.menu ul li a i{display: inline-block;width:30px; height: 30px; float: left; text-align: center;line-height: 30px;
font-style:normal;background: #fff; margin:15px 15px;}
.menu ul li a label{display: inline-block;width: 140px; height: 60px; float: right; text-align: center;line-height: 60px;cursor: pointer;}
.menu ul li a.active{color: red}
.footer{background-color:#145214;width: 100%; height: 600px}
JS代码如下
<script src="jquery-1.12.3.js"></script> <script>
$(function(){
// 获取菜单栏到顶部的距离
var navH=$(".menu").offset().top;
$(window).scroll(function(){
// 获取滚动条滑动距离
//让菜单栏距离顶部300时候显示默认隐藏,
// var scroH=document.body.scrollTop; var scroH = document.documentElement.scrollTop || document.body.scrollTop; //为了兼容性
console.log(top)
if(scroH>=300){
$(".menu").css({"display":"block"});
}else{
$(".menu").css({"display":"none"}) ;
}
if(scroH>=0 && scroH<500){
$(".menu ul li a:first-child").addClass("active").siblings().removeClass("active");
}else if(scroH>=500 && scroH<1000){
$(".menu ul li a:nth-child(2)").addClass("active").siblings().removeClass("active");
}else if(scroH>=1000 && scroH<1500){
$(".menu ul li a:nth-child(3)").addClass("active").siblings().removeClass("active");
}else if(scroH>=1500 && scroH<2000){
$(".menu ul li a:nth-child(4)").addClass("active").siblings().removeClass("active");
} })
$(".menu ul li a:first-child").click(function(){
$('body,html').animate({scrollTop:300},400);
})
$(".menu ul li a:nth-child(2)").click(function(){
$('body,html').animate({scrollTop:800},500);
})
$(".menu ul li a:nth-child(3)").click(function(){
$('body,html').animate({scrollTop:1300},500);
})
$(".menu ul li a:nth-child(4)").click(function(){
$('body,html').animate({scrollTop:1800},500);
})
$(".menu ul li a:last-child").click(function(){
$('body,html').animate({scrollTop:0},500);
})
})
</script>
关于scroll实现侧边导航栏的更多相关文章
- 【源码分享】jquery+css实现侧边导航栏
jquery+css实现侧边导航栏 最近做项目的时候,突然想用一个侧边导航栏,网上找了几个插件,有的太丑而且不太符合我的预期.与其修改别人的代码,不如自己来写一个了.废话不多说先上图,感兴趣的请继续看 ...
- Android 新兴的UI模式——侧边导航栏【转】
侧边导航栏也就是大家熟知的SliddingMenu,英文也叫Fly-In App Menu.Side Navigation等.当然谷歌现在已经推出类似这个效果的组件--Navigation Drawe ...
- [置顶]
bootstrap自定义样式-bootstrap侧边导航栏的实现
前言 bootstrap自带的响应式导航栏是向下滑动的,有时满足不了个性化的需求,需要做一个类似于android drawerLayout 侧滑的菜单,这就是我要实现的bootstrap自定义侧滑菜单 ...
- 【机器学习实践】Jupyter Notebook安装 侧边导航栏功能 操作及其他常用扩展功能介绍
安装过程: 1. 首先我们引入jupyter_contrib_nbextension这个第三方库. 2. 在Anaconda Promot中输入命令: pip install jupyter_con ...
- html+css写出响应式侧边导航栏
html部分:先写用div画好六个导航的卡片,再利用css添加响应效果 <div class='card-holder'> <div class='card-wrapper'> ...
- jQuery实现侧边导航栏效果
效果图: 效果体验:http://keleyi.com/keleyi/phtml/jqmenu/2.htm 以下是完整代码: <!DOCTYPE html> <html> &l ...
- 使用bootstrap3.0搭建一个具有自定义风格的侧边导航栏
由于工作变动,新的项目组,可能会涉及到更多的类似于后台管理系统这一类的项目,而且开发可能更加偏向于传统型的开发,希望今后能够在新的项目中能够用得上vuejs吧! 接手项目的时候,就是一个后台管理系统, ...
- iOS开发-仿大众点评iPad侧边导航栏
昨天其实已经写了一篇侧边栏的文章,不过感觉还不是很清晰,这篇文章算是补充吧,iPad上看了大众点评的侧边栏,基本上百分之九十类似,具体效果可参考下图: 对比昨天主要做了两个修改,一个是图片和文字的显示 ...
- layui禁用侧边导航栏点击事件
layui是一款优秀的前端模块化css框架,作者是贤心 —— 国内的一位前端大佬. 我用layui做过两个完整的项目,对她的感觉就是,这货非常适合做后台管理界面,且基于jquery,很容易上手.当然, ...
随机推荐
- servlet项目找不到java文件(由于照抄代码造成的bug)
其实这个bug非常简单,实际上是由于路径配置问题,也是由于我照抄代码造成的(好孩子不要学!) 情况是这样的:java文件没有问题但是启动项目的时候出现了bug: 然后当我把GetData.java和J ...
- Django Paginator分页器
如何实现在django中实现分页效果,我使用的是django自带的分页器paginator具体是使用办法是这样的首先引用from django.core.paginator import Pagina ...
- 热修复设计之CLASS_ISPREVERIFIED(二)
阿里P7移动互联网架构师进阶视频(每日更新中)免费学习请点击:https://space.bilibili.com/474380680本篇文章将继续从CLASS_ISPREVERIFIED实战来介绍热 ...
- ansible了解
基础知识: ansible简介 ansible 是个什么东西呢?基于 Python paramiko 开发,分布式,无需客户端,轻量级,配置语法使用 YMAL 及 Jinja2模板语言,更强的远程命令 ...
- loj6626 幼儿园唱歌题
题目 不难想到把\(S\)的反串\(S^R\)接到\(S\)后面,这样就可以把\(S[l_1,r_1]\)的前缀转化为\(S^R[n-r_1+1,n-l_1+1]\)的后缀 回文树上两节点的lca就是 ...
- React-Native 指定模拟器RUN-IOS
react-native run-ios --simulator "iPhone 7”
- LeetCode Array Easy169. Majority Element
Description Given an array of size n, find the majority element. The majority element is the element ...
- linux常用命令-1系统相关命令
hostname #计算机名 passwd #修改密码 reboot #重启 shutdown –r now #立刻重启(root用户使用) shutdown –r 10 #过10分钟自动重启(roo ...
- 例行性工作排程 (crontab)
说白了,就是一些例行工作的日常执行的排序程序 Linux 工作排程的种类: at,cron 鸟叔说,atd并不是在所有版本都是开启的,但是centos7默认是开启的 [root@localhost ...
- sql中char,varchar,nvarchar的区别
char[n] 是定长的,也就是当存储字符小于n时,他会自动补齐(补空值).优点:效率较varchar高. varchar[n]是变长且非unicode字符数据类型,n的取值在1到8000之间,该类型 ...
