实战build-react(一)
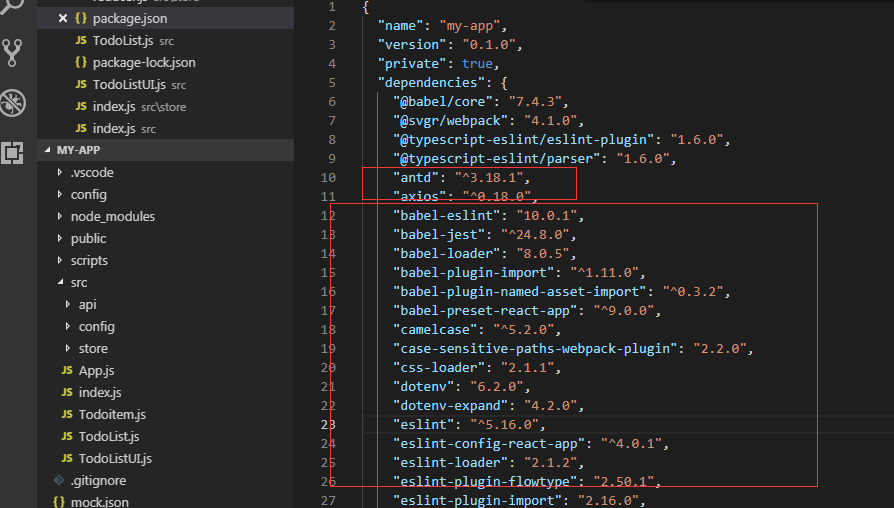
https://www.jianshu.com/p/34468f13263c(copy) 目录结构
一、安装
npm install -g create-react-app
二、创建react应用
create-react-app 项目名称
进入项目文件
npm start 或 yarn
然后chrome浏览器网上应用安装
React Developer Tools和Redux DevTools
https://blog.csdn.net/lengyoumo/article/details/80336922(copy)
yarn --version
如果没有
安装方式:npm install yarn -g
如果有
安装redux
yarn add redux
//---------------------------------------------------选择性执行,不是必要的,有些项目需要-----------------------------------------------------------
此时没有webpack.config.js文件,然后执行npm run eject暴露webpack.config.js文件,在config文件夹里
但是有缺点,执行后所有开发环境的模块包都加进了运行环境里了

或者可以尝试https://blog.csdn.net/qq_42190134/article/details/88528852(copy)
大神指导

https://blog.csdn.net/qq_32842925/article/details/83375791(copy)
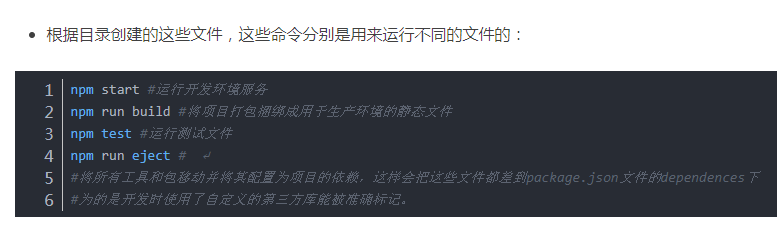
npm start #运行开发环境服务
npm run build #将项目打包捆绑成用于生产环境的静态文件
npm test #运行测试文件
npm run eject # ↵
#将所有工具和包移动并将其配置为项目的依赖,这样会把这些文件都差到package.json文件的dependences下
#为的是开发时使用了自定义的第三方库能被准确标记。

//---------------------------------------------------end----------------------------------------------------------
创建两个文件store下的index和reducer
yarn add axios 或 npm install axios --save
yarn add <package...>
This will install one or more packages in your dependencies.
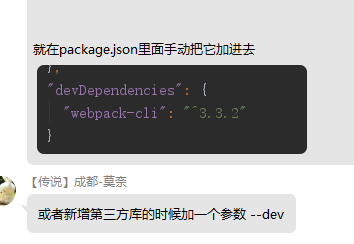
yarn add <package...> [--dev/-D]
Using --dev or -D will install one or more packages in your devDependencies.
yarn add <package...> [--peer/-P]
Using --peer or -P will install one or more packages in your peerDependencies.
yarn add <package...> [--optional/-O]
Using --optional or -O will install one or more packages in your optionalDependencies.
yarn add <package...> [--exact/-E]
实战build-react(一)的更多相关文章
- react实战系列 —— React 中的表单和路由的原理
其他章节请看: react实战 系列 React 中的表单和路由的原理 React 中的表单是否简单好用,受控组件和非受控是指什么? React 中的路由原理是什么,如何更好的理解 React 应用的 ...
- react实战 系列 —— React 的数据流和生命周期
其他章节请看: react实战 系列 数据流和生命周期 如何处理 React 中的数据,组件之间如何通信,数据在 React 中如何流动? 常用的 React 生命周期方法以及开源项目 spug 中使 ...
- [Recompose] Configure Recompose to Build React Components from RxJS Streams
Recompose provides helper functions to stream props using an Observable library of your choice into ...
- react实战系列 —— react 的第一个组件
react 的第一个组件 写了 react 有一个半月,现在又有半个月没写了,感觉对其仍旧比较陌生. 本文分两部分,首先聊一下 react 的相关概念,然后不使用任何语法糖(包括 jsx)或可能隐藏底 ...
- 【JAVASCRIPT】React 学习 - 登录实战
摘要 实现一个登录的react 组件, 包含组件更新.ajax 交互.渲染新组建. 代码 <head> <meta charset="utf-8"> < ...
- asp.net core react 项目实战(一)
asp.net-core-react asp.net core react 简介 开发依赖环境 .NET Core SDK (reflecting any global.json): Version: ...
- React 实践项目 (五)
React在Github上已经有接近70000的 star 数了,是目前最热门的前端框架.而我学习React也有一段时间了,现在就开始用 React+Redux 进行实战! React 实践项目 (一 ...
- 4. React 属性和状态介绍
React 中的属性和状态初看之下可以互相替代,但是在 React 的设计哲学中两者有着截然不同的使用方式和使用场景. 属性的含义和用法 props = propert ...
- webpack+react+es6开发模式
一.前言 实习了两个月,把在公司用到的前端开发模式做个简单的整理.公司里前端开发模式webpack+react+redux+es6,这里去掉了redux. webpack, react, redux等 ...
- React学习笔记。
有段时间没写博客了,最近这段时间有点说不出的苦,虽然说年轻的时候该多出去经历些事,但每次找工作东跑西跑,坐公交坐地铁浪费了我太多时间,我感觉到这是一种浪费,对生命的浪费.所以很想尽快找到一份工作,去努 ...
随机推荐
- C++ string 详细用法
string不是STL的容器(知道这一点的时候我也很吃惊),但是它与STL容器有着很多相似的操作,不需要担心长度问题,还封装了多种多样的方法,十分好用. 用到的库 #include <strin ...
- 几个关于json序列化 的注解
一.@JsonProperty 1.此注解用于属性上,作用是把该属性的名称序列化为另外一个名称.例如: @JsonProperty("name") private String N ...
- HDU-4507-吉哥系列故事-恨7不成妻
题目描述 单身! 依然单身! 吉哥依然单身! DS级码农吉哥依然单身! 所以,他生平最恨情人节,不管是214还是77,他都讨厌! 吉哥观察了214和77这两个数,发现: 2+1+4=7 7+7=7*2 ...
- python,pycharm环境安装
1.1 python3安装四部曲 第一步下载 地址 https://www.python.org/downloads/windows/ 第二步安装 1. 第三步 配置坏境变量 第四步 测试是否完成安装 ...
- 在Vue项目中加载krpano全景图
在Vue-cli项目中做krpano全景图编辑器的时候,由于js插件的路径是动态的,做的过程中遇到了加载不到资源的难题,在网上搜索了好久也没找到合适的办法,最后想到了可能是JS加载的问题,于是解决了问 ...
- Largest Beautiful Number CodeForces - 946E (贪心)
大意: 定义一个好数为位数为偶数, 且各位数字重排后可以为回文, 对于每个询问, 求小于$x$的最大好数. 假设$x$有$n$位, 若$n$为奇数, 答案显然为$n-1$个9. 若为偶数, 我们想让答 ...
- 关于python3.4版本中的zip函数
特别注意: 在window,显示变量 print(x);而在linux中 print x 例如,有两个列表: >>>a = [1,2,3] >>>b = [4,5, ...
- 关于获取input标签属性的获取以及更改,此处用到的是readonly属性
一开始,我使用的是Jquery框架中的$.("#input").readOnly,发现取出的值为undefined,不知道是不是jQuery中不支持获取标签属性的函数, 然后就使用 ...
- php通过反射方法调用私有方法
PHP 5 具有完整的反射 API,添加了对类.接口.函数.方法和扩展进行反向工程的能力. 下面我们演示一下如何通过反射,来调用执行一个类中的私有方法: <?php //MyClass这个类中包 ...
- Linux磁盘分区与lvm逻辑卷
硬盘接口的种类分四类:(价格由低到高) IDE SATA硬盘:别名串口硬盘,具有较强的纠错能力. SCSI硬盘:即采用SCSI接口的硬盘,SCSI接口具有应用范围广,多任务,带宽大,CPU占用率低. ...
