用Vue来实现音乐播放器(二十):Vuex初始化及歌手数据的配置
state:所有组件的所有状态和数据 放入同一个内存空间去管理 我们把它称为state
Vue Components:state里面的数据可以方便的映射到组件上 然后渲染组件
Actions:当组件的数据发生变化的时候 它可以通过Dispatch一个Actions 然后Actions可以做一些异步操作 比如与后端的一些交互 然后它可以取commit一个mutations
注意:我们也可以在组件中直接commit一个mutations
Mutations:是唯一可以修改State的途径 其他任何方式修改都是不被允许的 Vuex这样做的目的是为了让state的修改是可以预测的 当state被修改之后 又可以映射到组件上 形成一个闭环
使用vuex之前我们通常会在src文件夹下新建一个store文件夹
新建state.js mutation-type.js mutations.js getter.js index.js action.js
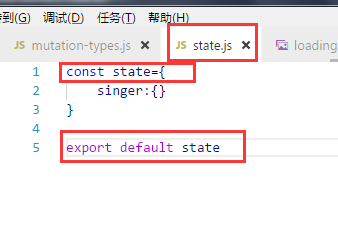
在state.js中 我们设置组件中的数据

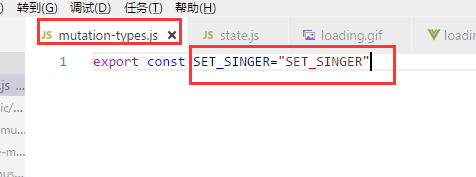
在mutations-types.js中 我们导出修改数据对应的方法名

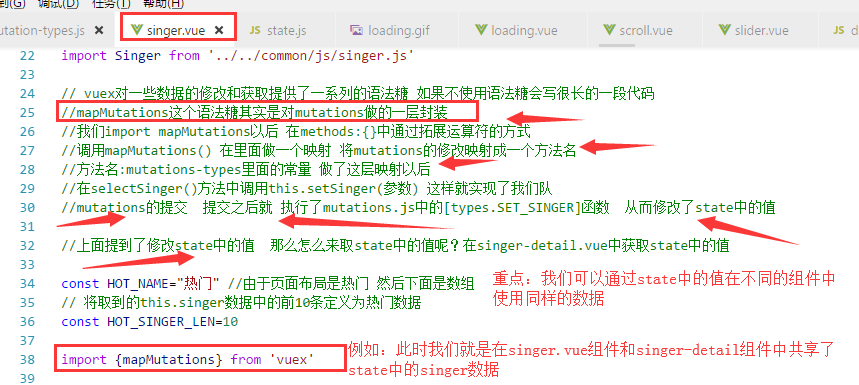
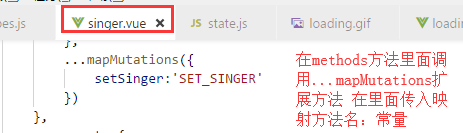
在mutations.js中 我们要写出详细的修改数据的方法

根据上述方法


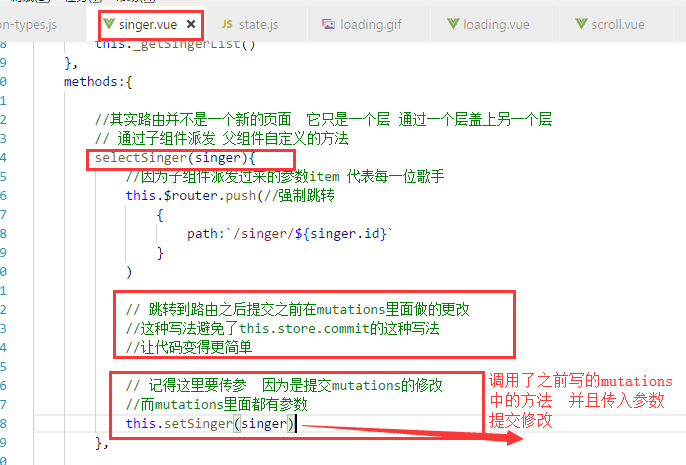
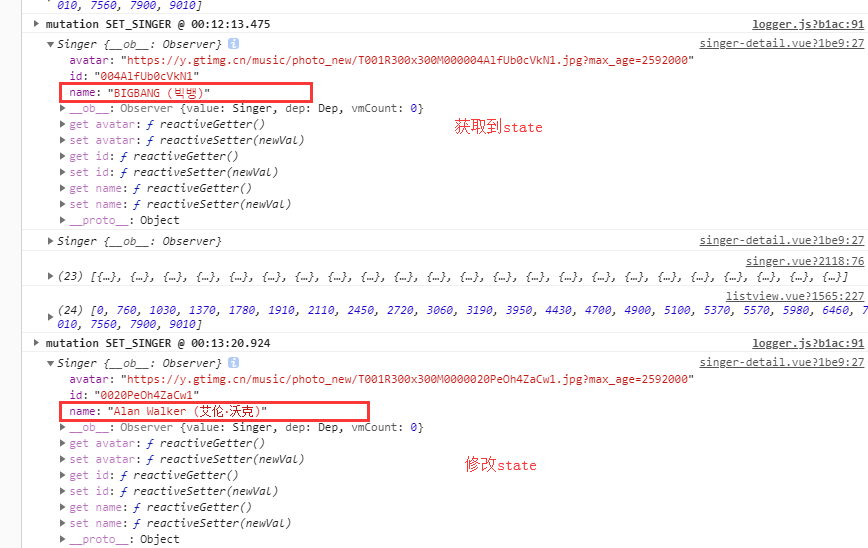
在修改数据并且提交数据之后 我们可以在别的组件中获取该数据 从而实现不同组件间的数据共享 那么如何来获取到数据呢??
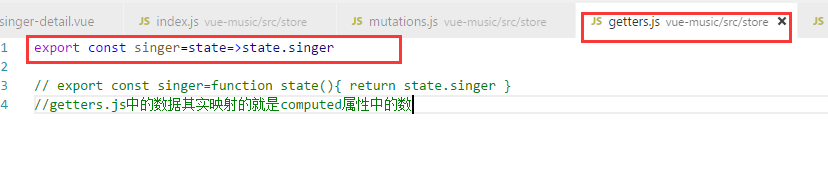
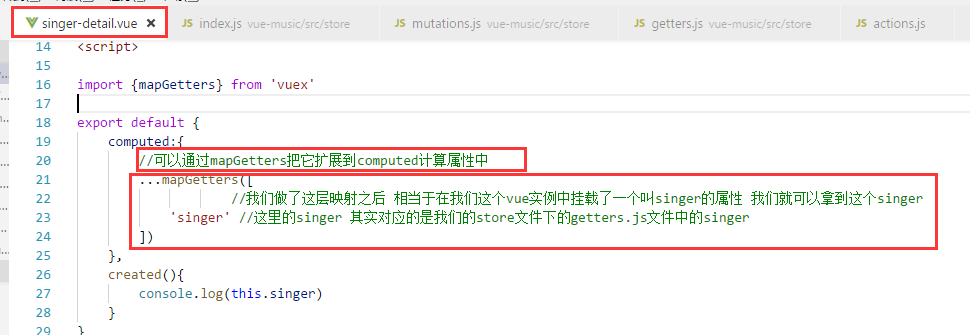
获取数据 获取的是getter.js中的数据


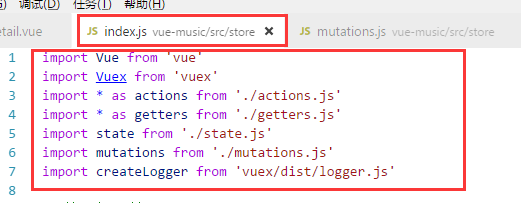
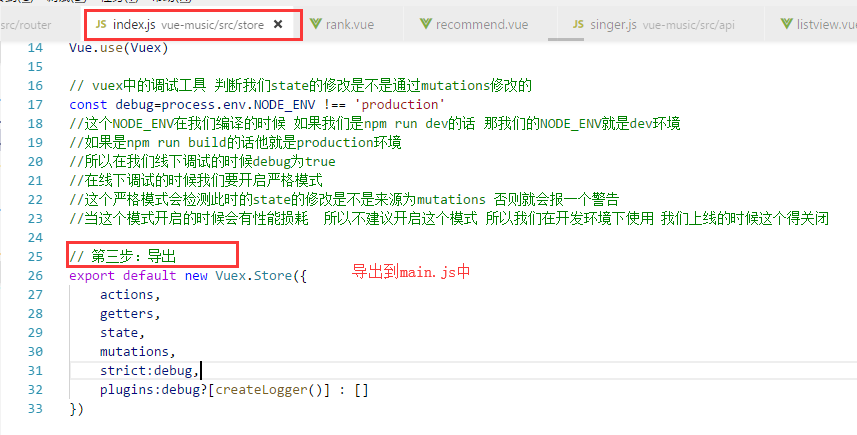
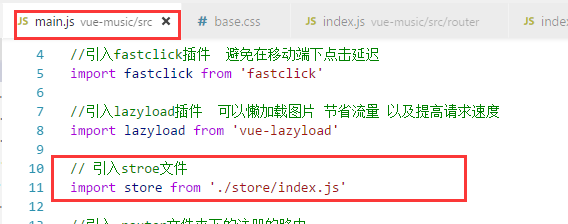
z最后最重要的是在store文件夹下的index.js中初始化vuex





用Vue来实现音乐播放器(二十):Vuex初始化及歌手数据的配置的更多相关文章
- 用Vue来实现音乐播放器(十四):歌手数据接口抓取
第一步:在api文件夹下创建一个singer.js文件 返回一个getSingerList()方法 使他能够在singer.vue中调用 import jsonp from '../common/j ...
- 用Vue来实现音乐播放器(十六):滚动列表的实现
滚动列表是一个基础组件 他是基于scroll组件实现的 在base文件夹下面创建一个list-view文件夹 里面有list-view.vue组件 <template> < ...
- 用Vue来实现音乐播放器(十八):右侧快速入口点击高亮
问题一:当我们点击右侧快速入口的时候 被点击的地方高亮 首先我们要知道右侧快速入口是为什么高亮??因为当watch()监控到scrollY的变化了的时候 将scrollY的值和listHeight ...
- 用Vue来实现音乐播放器(十五):处理得到的歌手数据
之前得到的歌手数据是用forEach遍历添加的 没有顺序性 我们希望得到的数据是title:"热门"的数据在最上面 title为字母的数据按字母从低到高顺序排列 var ho ...
- vue小练习--音乐播放器
1 首先建一个文件夹 放几首歌曲 2 看代码 1)基本版本 <!DOCTYPE html> <html lang="zh-CN"> <head> ...
- 用Vue来实现音乐播放器(三十八):歌词滚动列表的问题
1.频繁切换歌曲时,歌词会跳来跳去 原因: // 歌词跳跃是因为内部有一个currentLyric对像内部有一些功能来完成歌词的跳跃 //每个currentLyric能实现歌曲的播放跳到相应的位置 是 ...
- Vue实战:音乐播放器(一) 页面效果
先看一下效果图 首页 歌单详情页 歌手列表 歌手详情页 排行页面 榜单的详情页(排序样式) 搜索页面 搜索结果 播放器内核 歌词自动滚动 播放列表 用户中心
- 用Vue来实现音乐播放器(二十三):音乐列表
当我们将音乐列表往上滑的时候 我们上面的歌手图片部分也会变小 当我们将音乐列表向下拉的时候 我们的图片会放大 当我们将音乐列表向上滑的时候 我们的图片有一个高斯模糊的效果 并且随着我们的列 ...
- 用Vue来实现音乐播放器(二十一):歌手详情数据抓取
第一步:在api文件夹下的singer.js中抛出getSingerDetail方法 第二步:在singer-detail.vue组件中引入api文件夹下的singer.js和config.js 第三 ...
随机推荐
- Oracle 查询 in条件个数大于1000的解决方案
Oracle 查询 in条件个数大于1000的解决方案,我所了解的有如下四种: 1. 把in分组再or: 思路:如果list的长度为2000,可以500个分一组,就有4个组,这4个组之间再or即可. ...
- 在.NET使用Newtonsoft.Json转换,读取,写入json
首先,大家要明白什么是json,了解更多关于json方面资料大家可以点击https://www.ibm.com/developerworks/cn/web/wa-lo-json/ ,我在这里简单介绍下 ...
- vue实现动画和css3动画属性
一.vue动画实现原理: 动画的实现,必须通过元素的显示隐藏或销毁创建.v-show v-if vue中如果需要使用动画的时候,需要使用一个内置组件transition组件 该组件有一个name属性 ...
- git合并丢失代码问题分析与解决(错误操作导致)
问题描述 我们在主干dev和branch1分支上进行并行开发.当要把branch1功能的代码合并到dev上时,发现dev上开发的部分功能代码找不到了. 那么,是在branch1上,作了删除提交导致的吗 ...
- Socket通讯-C#客户端与Java服务端通讯(发送消息和文件)
设计思路 使用websocket通信,客户端采用C#开发界面,服务端使用Java开发,最终实现Java服务端向C#客户端发送消息和文件,C#客户端实现语音广播的功能. Java服务端设计 packag ...
- 使用Cookie记住登录用户
在登录表单中,写入: 记住我: <select name="cookie"> <option value="0" selected ...
- ie10兼容问题 -- 将div定位absolute在图片img上面,导致div点击事件无效
ie10兼容问题: 将div定位absolute在图片img上面,发现div若不加背景色,导致div点击事件(任何事件)无效. <div class="paper-box"& ...
- zabbix 安装中文无法显示的问题
vi /usr/share/zabbix/include/locales.inc.php把zh_CN后面参数写true 然后去选择语言吧. 如果,去选择语言的时候,你发现还是不能选择....提示:Yo ...
- Linux之vim按键
1. 移动光标的方法 h或左箭头 光标向左移动一个字符 j或下箭头 光标向下移动一个字符 k或上箭头 光标向上移动一个字符 l或右箭头 光标向右移动一个字符 如果想要向下移动30行,可以使用“30j” ...
- [CF1208D] Restore Permutation
传送门 题意:有一个长为\(n\)的排列\(p\),设\(S_i=\sum_{j=1}^{i-1}p_j\cdot[p_j<p_i]\),给出\(S\),要求还原出\(p\).保证有解,\(n\ ...
